Començant
Una visió general de Bootstrap, com descarregar-lo i utilitzar-lo, plantilles i exemples bàsics i molt més.
Una visió general de Bootstrap, com descarregar-lo i utilitzar-lo, plantilles i exemples bàsics i molt més.
Bootstrap (actualment v3.4.1) té unes quantes maneres fàcils de començar ràpidament, cadascuna de les quals apel·la a un nivell d'habilitat i un cas d'ús diferents. Llegiu-lo per veure què s'adapta a les vostres necessitats particulars.
CSS, JavaScript i fonts compilats i minificats. No s'inclouen documents ni fitxers font originals.
Font Less, JavaScript i fitxers de fonts, juntament amb els nostres documents. Requereix un compilador Less i una mica de configuració.
Bootstrap portat de Less a Sass per incloure'ls fàcilment als projectes Rails, Compass o només Sass.
La gent de jsDelivr ofereix amablement suport CDN per a CSS i JavaScript de Bootstrap. Només cal que utilitzeu aquests enllaços jsDelivr .
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>També podeu instal·lar i gestionar els tipus de lletra, CSS, JavaScript i les fonts de Bootstrap mitjançant Bower :
bower install bootstrapTambé podeu instal·lar Bootstrap mitjançant npm :
npm install bootstrap@3require('bootstrap')carregarà tots els connectors jQuery de Bootstrap a l'objecte jQuery. El bootstrapmòdul en si no exporta res. Podeu carregar manualment els connectors jQuery de Bootstrap individualment carregant els /js/*.jsfitxers al directori de nivell superior del paquet.
Bootstrap package.jsonconté algunes metadades addicionals sota les claus següents:
less- camí al fitxer font Less principal de Bootstrapstyle- camí al CSS no minificat de Bootstrap que s'ha compilat prèviament amb la configuració predeterminada (sense personalització)També podeu instal·lar i gestionar els tipus de lletra, CSS, JavaScript i les fonts de Bootstrap mitjançant Composer :
composer require twbs/bootstrapBootstrap utilitza Autoprefixer per tractar els prefixos de proveïdors CSS . Si esteu compilant Bootstrap des de la seva font Less/Sass i no feu servir el nostre Gruntfile, haureu d'integrar l'Autoprefixer al vostre procés de creació. Si utilitzeu Bootstrap precompilat o el nostre Gruntfile, no us haureu de preocupar perquè Autoprefixer ja està integrat al nostre Gruntfile.
Bootstrap es pot descarregar de dues formes, dins de les quals trobareu els directoris i fitxers següents, agrupant de manera lògica els recursos comuns i proporcionant variacions tant compilades com minimitzades.
Tingueu en compte que tots els connectors de JavaScript requereixen que s'inclogui jQuery , tal com es mostra a la plantilla inicial . Consulteu el nostrebower.json per veure quines versions de jQuery són compatibles.
Un cop descarregat, descomprimiu la carpeta comprimida per veure l'estructura de (el compilat) Bootstrap. Veureu alguna cosa com això:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2Aquesta és la forma més bàsica de Bootstrap: fitxers precompilats per a un ús ràpid en gairebé qualsevol projecte web. Oferim CSS i JS compilats ( bootstrap.*), així com CSS i JS compilats i minificats ( bootstrap.min.*). Els mapes d'origen CSS ( bootstrap.*.map) estan disponibles per utilitzar-los amb algunes eines de desenvolupament de navegadors. S'inclouen fonts de Glyphicons, així com el tema Bootstrap opcional.
La descàrrega del codi font d'Bootstrap inclou els actius CSS, JavaScript i fonts precompilats, juntament amb font Less, JavaScript i documentació. Més concretament, inclou el següent i més:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/Els less/, js/, i fonts/són el codi font dels nostres tipus de lletra CSS, JS i d'icones (respectivament). La dist/carpeta inclou tot el que s'indica a la secció de descàrrega precompilada anterior. La docs/carpeta inclou el codi font de la nostra documentació i examples/de l'ús de Bootstrap. Més enllà d'això, qualsevol altre fitxer inclòs proporciona suport per a paquets, informació de llicència i desenvolupament.
Bootstrap utilitza Grunt per al seu sistema de compilació, amb mètodes convenients per treballar amb el marc. És com compilem el nostre codi, fem proves i molt més.
Per instal·lar Grunt, primer heu de descarregar i instal·lar node.js (que inclou npm). npm significa mòduls empaquetats per nodes i és una manera de gestionar les dependències de desenvolupament mitjançant node.js.
A continuació, des de la línia d'ordres:grunt-cliglobalment amb npm install -g grunt-cli./bootstrap/directori arrel i, a continuació, executeu npm install. npm mirarà el package.jsonfitxer i instal·larà automàticament les dependències locals necessàries que hi figuren.Quan s'hagi completat, podreu executar les diferents ordres de Grunt proporcionades des de la línia d'ordres.
grunt dist(Només compileu CSS i JavaScript)Regenera el /dist/directori amb fitxers CSS i JavaScript compilats i minificats. Com a usuari de Bootstrap, aquesta és normalment l'ordre que voleu.
grunt watch(Veure)Mira els fitxers font Less i els torna a compilar automàticament a CSS sempre que deseu un canvi.
grunt test(Fer proves)Executa JSHint i executa les proves QUnit en navegadors reals gràcies a Karma .
grunt docs(Crea i prova els recursos de documents)Crea i prova CSS, JavaScript i altres actius que s'utilitzen quan s'executa la documentació localment mitjançant bundle exec jekyll serve.
grunt(Construeix absolutament tot i fes proves)Compila i minimitza CSS i JavaScript, crea el lloc web de documentació, executa el validador HTML5 amb els documents, regenera els actius del personalitzador i molt més. Requereix Jekyll . Normalment només és necessari si esteu piratejant el propi Bootstrap.
Si teniu problemes amb la instal·lació de dependències o l'execució d'ordres Grunt, primer suprimiu el /node_modules/directori generat per npm. Després, torna a executar npm install.
Comenceu amb aquesta plantilla HTML bàsica o modifiqueu aquests exemples . Esperem que personalitzeu les nostres plantilles i exemples, adaptant-los a les vostres necessitats.
Copieu l'HTML següent per començar a treballar amb un document Bootstrap mínim.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>Construeix la plantilla bàsica anterior amb els molts components de Bootstrap. Us animem a personalitzar i adaptar Bootstrap a les necessitats del vostre projecte individual.
Obteniu el codi font de cada exemple següent baixant el repositori Bootstrap . Es poden trobar exemples al docs/examples/directori.

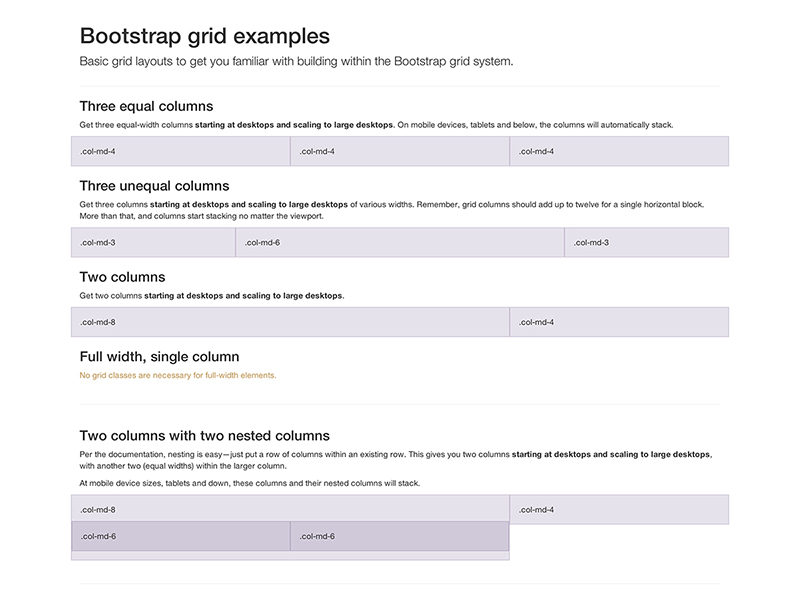
Múltiples exemples de dissenys de quadrícula amb els quatre nivells, nidificació i molt més.

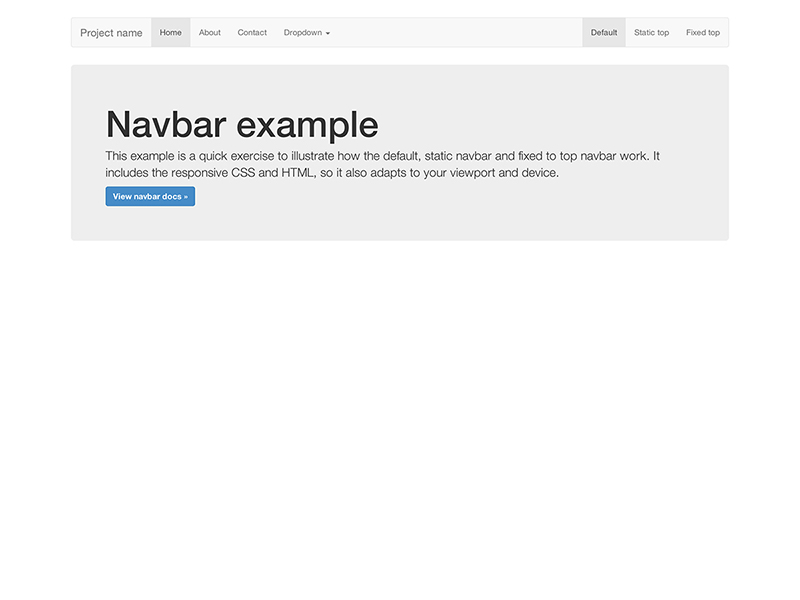
Plantilla súper bàsica que inclou la barra de navegació juntament amb algun contingut addicional.

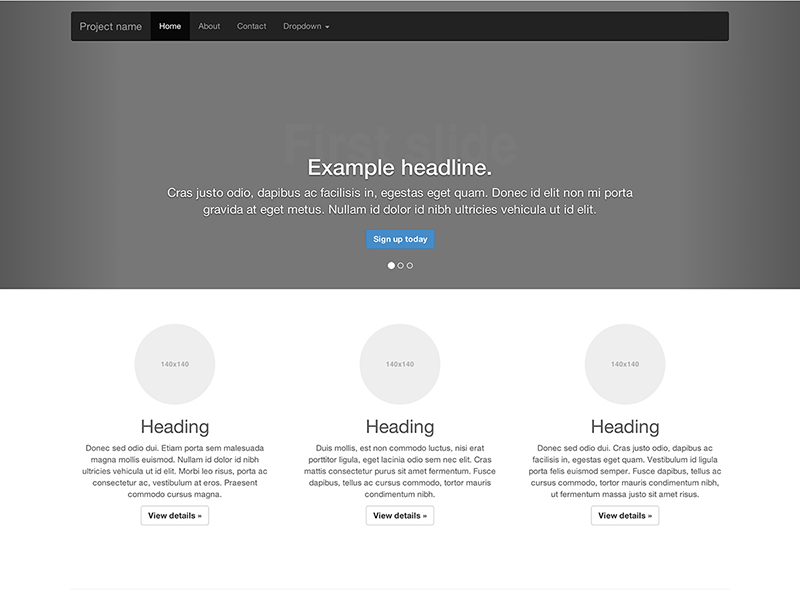
Personalitzeu la barra de navegació i el carrusel i, a continuació, afegiu alguns components nous.

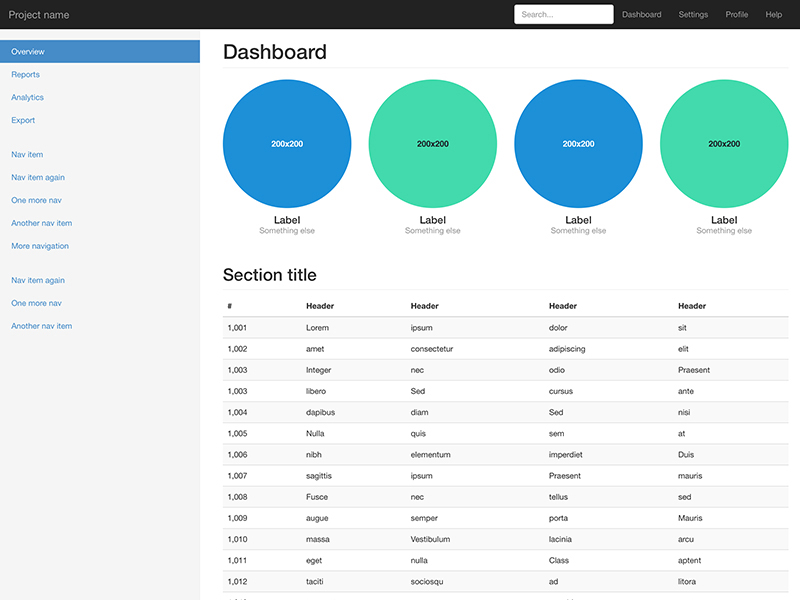
Estructura bàsica per a un tauler d'administració amb barra lateral fixa i barra de navegació.

Disseny i disseny de formularis personalitzats per a un formulari d'inici de sessió senzill.

Creeu una barra de navegació personalitzada amb enllaços justificats. Caps amunt! No és massa amigable amb Safari.

Desactiveu fàcilment la capacitat de resposta de Bootstrap segons els nostres documents .
Bootlint és l'eina oficial de linter HTML de Bootstrap . Comprova automàticament si hi ha diversos errors HTML habituals a les pàgines web que utilitzen Bootstrap d'una manera força "vainilla". Els components/widgets de Vanilla Bootstrap requereixen que les seves parts del DOM s'ajustin a determinades estructures. Bootlint comprova que les instàncies dels components Bootstrap tinguin HTML correctament estructurat. Penseu en afegir Bootlint a la vostra cadena d'eines de desenvolupament web Bootstrap perquè cap dels errors comuns freni el desenvolupament del vostre projecte.
Estigueu al dia sobre el desenvolupament de Bootstrap i contacteu amb la comunitat amb aquests recursos útils.
irc.freenode.netservidor, al canal ##bootstrap .twitter-bootstrap-3 .bootstrapen paquets que modifiquen o afegeixen a la funcionalitat de Bootstrap quan es distribueixen mitjançant npm o mecanismes de lliurament similars per a una màxima descoberta.També podeu seguir @getbootstrap a Twitter per veure els últims xafarderies i vídeos musicals fantàstics.
Bootstrap adapta automàticament les vostres pàgines a diferents mides de pantalla. A continuació s'explica com desactivar aquesta funció perquè la vostra pàgina funcioni com aquest exemple que no respon .
<meta>esmentada als documents CSSwidthper .containera cada nivell de quadrícula amb una sola amplada, per exemple, width: 970px !important;assegureu-vos que això vingui després del CSS d'arrencada predeterminat. Opcionalment, podeu evitar !importantamb consultes multimèdia o algun selector-fu..col-xs-*classes a més de, o en lloc de, les mitjanes/grans. No us preocupeu, la graella del dispositiu extra petita s'escala a totes les resolucions.Encara necessitareu Respond.js per a IE8 (ja que les nostres consultes de mitjans encara hi són i s'han de processar). Això desactiva els aspectes del "lloc mòbil" de Bootstrap.
Hem aplicat aquests passos a un exemple. Llegiu el seu codi font per veure els canvis específics implementats.
Voleu migrar d'una versió anterior de Bootstrap a v3.x? Consulteu la nostra guia de migració .
Bootstrap està dissenyat per funcionar millor en els navegadors d'escriptori i mòbils més recents, és a dir, els navegadors més antics poden mostrar representacions amb un estil diferent, encara que totalment funcionals, de determinats components.
Concretament, admetem les últimes versions dels navegadors i plataformes següents.
Els navegadors alternatius que utilitzen la darrera versió de WebKit, Blink o Gecko, ja sigui directament o mitjançant l'API de visualització web de la plataforma, no són compatibles explícitament. Tanmateix, Bootstrap també hauria de mostrar-se i funcionar correctament (en la majoria dels casos) en aquests navegadors. A continuació es proporciona informació de suport més específica.
En termes generals, Bootstrap admet les últimes versions dels navegadors predeterminats de cada plataforma principal. Tingueu en compte que els navegadors intermediaris (com Opera Mini, el mode Turbo d'Opera Mobile, UC Browser Mini, Amazon Silk) no són compatibles.
| Chrome | Firefox | Safari | |
|---|---|---|---|
| Android | Admet | Admet | N/A |
| iOS | Admet | Admet | Admet |
De la mateixa manera, s'admeten les últimes versions de la majoria de navegadors d'escriptori.
| Chrome | Firefox | Internet Explorer | Òpera | Safari | |
|---|---|---|---|---|---|
| Mac | Admet | Admet | N/A | Admet | Admet |
| Windows | Admet | Admet | Admet | Admet | No compatible |
A Windows, admetem Internet Explorer 8-11 .
Per al Firefox, a més de l'última versió estable normal, també admetem l'última versió d' Extended Support Release (ESR) de Firefox.
Extraoficialment, Bootstrap hauria de tenir un aspecte i comportar-se prou bé a Chromium i Chrome per a Linux, Firefox per a Linux i Internet Explorer 7, així com Microsoft Edge, tot i que no són compatibles oficialment.
Per obtenir una llista d'alguns dels errors del navegador amb què ha de lluitar Bootstrap, consulteu el nostre Mur d'errors del navegador .
Internet Explorer 8 i 9 també són compatibles, però, tingueu en compte que algunes propietats CSS3 i elements HTML5 no són totalment compatibles amb aquests navegadors. A més, Internet Explorer 8 requereix l'ús de Respond.js per habilitar la compatibilitat amb les consultes multimèdia.
| Característica | Internet Explorer 8 | Internet Explorer 9 |
|---|---|---|
border-radius |
No compatible | Admet |
box-shadow |
No compatible | Admet |
transform |
No compatible | Admet, amb -msprefix |
transition |
No compatible | |
placeholder |
No compatible | |
Visiteu Puc utilitzar... per obtenir més informació sobre la compatibilitat del navegador amb les funcions CSS3 i HTML5.
Aneu amb compte amb les advertències següents quan feu servir Respond.js als vostres entorns de desenvolupament i producció per a Internet Explorer 8.
L'ús de Respond.js amb CSS allotjat en un (sub)domini diferent (per exemple, en un CDN) requereix una configuració addicional. Consulteu els documents de Respond.js per obtenir més informació.
file://A causa de les regles de seguretat del navegador, Respond.js no funciona amb pàgines vistes mitjançant el file://protocol (com quan s'obre un fitxer HTML local). Per provar les funcions de resposta a IE8, visualitzeu les vostres pàgines mitjançant HTTP(S). Consulteu els documents de Respond.js per obtenir més informació.
@importRespond.js no funciona amb CSS al qual es fa referència mitjançant @import. En particular, se sap que algunes configuracions de Drupal utilitzen @import. Consulteu els documents de Respond.js per obtenir més informació.
IE8 no és totalment compatible box-sizing: border-box;quan es combina amb min-width, max-width, min-heighto max-height. Per aquest motiu, a partir de la v3.0.1, ja no fem servir max-widtha .containers.
IE8 té alguns problemes @font-facequan es combina amb :before. Bootstrap utilitza aquesta combinació amb els seus Glyphicons. Si una pàgina s'emmagatzema a la memòria cau i es carrega sense el ratolí per sobre de la finestra (és a dir, premeu el botó d'actualització o carregueu alguna cosa en un iframe), la pàgina es renderitza abans que es carregui el tipus de lletra. Passant el cursor per sobre de la pàgina (cos) es mostraran algunes de les icones i passar el cursor per sobre de les icones restants també les mostraran. Vegeu el número 13863 per obtenir més informació.
Bootstrap no és compatible amb els antics modes de compatibilitat d'Internet Explorer. Per assegurar-vos que utilitzeu el mode de representació més recent per a IE, considereu incloure l' <meta>etiqueta adequada a les vostres pàgines:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Confirmeu el mode de document obrint les eines de depuració: premeu F12i comproveu el "Mode de document".
Aquesta etiqueta s'inclou a tota la documentació i exemples de Bootstrap per garantir la millor representació possible en cada versió admesa d'Internet Explorer.
Consulteu aquesta pregunta de StackOverflow per obtenir més informació.
Internet Explorer 10 no diferencia l'amplada del dispositiu de l'amplada de la finestra gràfica i, per tant, no aplica correctament les consultes multimèdia al CSS de Bootstrap. Normalment, només hauríeu d'afegir un fragment ràpid de CSS per solucionar-ho:
@-ms-viewport { width: device-width; }Tanmateix, això no funciona amb els dispositius amb versions de Windows Phone 8 anteriors a l'Actualització 3 (també conegut com a GDR3) , ja que fa que aquests dispositius mostrin una vista principalment d'escriptori en lloc d'una vista "telèfon" estreta. Per solucionar-ho, haureu d' incloure els següents CSS i JavaScript per solucionar l'error .
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2019 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/v3-dev/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Per obtenir més informació i directrius d'ús, llegiu Windows Phone 8 i Device-Width .
Com a avís, ho incloem a tota la documentació i exemples de Bootstrap com a demostració.
El motor de representació de les versions de Safari anteriors a la v7.1 per a OS X i Safari per a iOS v8.0 va tenir problemes amb el nombre de decimals utilitzats a les nostres .col-*-1classes de quadrícula. Així, si tinguéssiu 12 columnes de quadrícula individuals, notareu que es van quedar curtes en comparació amb altres files de columnes. A més d'actualitzar Safari/iOS, teniu algunes opcions per a solucions alternatives:
.pull-right-lo a la darrera columna de la quadrícula per obtenir l'alineació a la dretaEl suport per overflow: hiddena l' <body>element és força limitat a iOS i Android. Amb aquesta finalitat, quan us desplaceu més enllà de la part superior o inferior d'un modal en qualsevol dels navegadors d'aquests dispositius, el <body>contingut començarà a desplaçar-se. Vegeu l'error de Chrome #175502 (solucionat a Chrome v40) i l' error de WebKit #153852 .
A partir d'iOS 9.3, mentre un modal està obert, si el toc inicial d'un gest de desplaçament es troba dins del límit d'un text <input>o d'un <textarea>, el <body>contingut que hi ha a sota del modal es desplaçarà en lloc del propi modal. Vegeu l'error de WebKit #153856 .
A més, tingueu en compte que si utilitzeu una barra de navegació fixa o utilitzeu entrades dins d'un modal, iOS té un error de representació que no actualitza la posició dels elements fixos quan s'activa el teclat virtual. Algunes solucions per fer-ho inclouen transformar els vostres elements position: absoluteo invocar un temporitzador al focus per intentar corregir el posicionament manualment. Bootstrap no gestiona això, de manera que depèn de vostè decidir quina solució és la millor per a la seva aplicació.
L' .dropdown-backdropelement no s'utilitza a iOS al navegador a causa de la complexitat de la indexació z. Així, per tancar els menús desplegables a les barres de navegació, heu de fer clic directament a l'element desplegable (o qualsevol altre element que desencadenarà un esdeveniment de clic a iOS ).
El zoom de la pàgina presenta inevitablement artefactes de renderització en alguns components, tant a Bootstrap com a la resta del web. Depenent del problema, és possible que puguem solucionar-lo (cerqueu primer i després obriu un problema si cal). Tanmateix, tendim a ignorar-los, ja que sovint no tenen una solució directa que no siguin solucions alternatives.
:hover/ :focusal mòbilTot i que el desplaçament real no és possible a la majoria de pantalles tàctils, la majoria dels navegadors mòbils emulen la compatibilitat amb el desplaçament del cursor i fan que :hover"enganxi". En altres paraules, :hoverels estils comencen a aplicar-se després de tocar un element i només deixen d'aplicar-se després que l'usuari toqui algun altre element. Això pot fer que els estats d'Bootstrap :hoverquedin indesitjablement "encallats" en aquests navegadors. Alguns navegadors mòbils també fan que siguin :focusenganxosos. Actualment no hi ha una solució senzilla per a aquests problemes que no sigui eliminar aquests estils completament.
Fins i tot en alguns navegadors moderns, la impressió pot ser peculiar.
En particular, a partir de Chrome v32 i independentment de la configuració dels marges, Chrome utilitza una amplada de la finestra gràfica significativament més estreta que la mida del paper físic quan es resol les consultes de mitjans mentre imprimeix una pàgina web. Això pot provocar que la graella extra petita de Bootstrap s'activi de manera inesperada durant la impressió. Vegeu el problema #12078 i l'error de Chrome #273306 per obtenir alguns detalls. Solucions alternatives suggerides:
@screen-*variables Menys perquè el paper de la impressora es consideri més gran que més petit.A més, a partir de Safari v8.0, els d'amplada fixa .containerpoden fer que Safari utilitzi una mida de lletra inusualment petita quan imprimeix. Vegeu #14868 i l'error de WebKit #138192 per a més detalls. Una possible solució per això és afegir el següent CSS:
@media print {
.container {
width: auto;
}
}Fora de la caixa, Android 4.1 (i fins i tot algunes versions més recents aparentment) s'envien amb l'aplicació Navegador com a navegador web predeterminat escollit (a diferència de Chrome). Malauradament, l'aplicació Navegador té molts errors i inconsistències amb CSS en general.
En <select>elements, el navegador d'estoc d'Android no mostrarà els controls laterals si hi ha un border-radiusi/o borderaplicat. (Consulteu aquesta pregunta de StackOverflow per obtenir més informació.) Utilitzeu el fragment de codi següent per eliminar el CSS ofensiu i representar-lo <select>com a element sense estil al navegador d'Android. El rastreig de l'agent d'usuari evita la interferència amb els navegadors Chrome, Safari i Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Vols veure un exemple? Fes una ullada a aquesta demostració de JS Bin.
Per tal d'oferir la millor experiència possible als navegadors antics i amb errors, Bootstrap utilitza pirates del navegador CSS en diversos llocs per orientar CSS especials a determinades versions del navegador per evitar errors dels mateixos navegadors. És comprensible que aquests pirates facin que els validadors CSS es queixin que no són vàlids. En un parell de llocs, també utilitzem funcions CSS d'avantguarda que encara no estan totalment estandarditzades, però que s'utilitzen exclusivament per a una millora progressiva.
Aquests avisos de validació no tenen importància a la pràctica, ja que la part no piratejada del nostre CSS es valida completament i les porcions hacky no interfereixen amb el bon funcionament de la part no hacky, per això ignorem deliberadament aquestes advertències particulars.
Els nostres documents HTML també tenen alguns avisos de validació HTML trivials i sense conseqüències a causa de la nostra inclusió d'una solució alternativa per a un determinat error de Firefox .
Tot i que oficialment no admetem cap complement o complement de tercers, sí que oferim alguns consells útils per evitar possibles problemes en els vostres projectes.
Alguns programaris de tercers, inclosos Google Maps i Google Custom Search Engine, entren en conflicte amb Bootstrap a causa de * { box-sizing: border-box; }, una regla que fa que paddingno afecti l'amplada final calculada d'un element. Obteniu més informació sobre el model de caixa i la mida a CSS Tricks .
Depenent del context, podeu substituir segons sigui necessari (Opció 1) o restablir la mida de la caixa per a regions senceres (Opció 2).
/* Box-sizing resets
*
* Reset individual elements or override regions to avoid conflicts due to
* global box model settings of Bootstrap. Two options, individual overrides and
* region resets, are available as plain CSS and uncompiled Less formats.
*/
/* Option 1A: Override a single element's box model via CSS */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: Override a single element's box model by using a Bootstrap Less mixin */
.element {
.box-sizing(content-box);
}
/* Option 2A: Reset an entire region via CSS */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: Reset an entire region with a custom Less mixin */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}Bootstrap segueix estàndards web comuns i, amb un esforç addicional mínim, es pot utilitzar per crear llocs accessibles per a aquells que utilitzen AT .
Si la vostra navegació conté molts enllaços i apareix abans del contingut principal del DOM, afegiu un Skip to main contentenllaç abans de la navegació (per a una explicació senzilla, consulteu aquest article del projecte A11Y sobre saltar enllaços de navegació ). L'ús de la .sr-onlyclasse ocultarà visualment l'enllaç de salt, i la .sr-only-focusableclasse s'assegurarà que l'enllaç es faci visible un cop enfocat (per a usuaris de teclat vidents).
A causa de deficiències/errors de llarga data a Chrome (vegeu el número 262171 al rastrejador d'errors de Chromium ) i Internet Explorer (vegeu aquest article sobre enllaços a la pàgina i ordre de focus ), haureu d'assegurar-vos que l'objectiu del vostre enllaç de salt es pot enfocar almenys programadament afegint tabindex="-1".
A més, és possible que vulgueu suprimir explícitament una indicació d'enfocament visible a l'objectiu (sobretot perquè Chrome actualment també enfoca els elements amb tabindex="-1"quan es fa clic amb el ratolí) amb #content:focus { outline: none; }.
Tingueu en compte que aquest error també afectarà qualsevol altre enllaç a la pàgina que utilitzi el vostre lloc, i els farà inservibles per als usuaris del teclat. Podeu considerar afegir una correcció temporal semblant a la resta d'ancoratges/identificadors de fragments anomenats que actuen com a objectius d'enllaç.
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
...
<div class="container" id="content" tabindex="-1">
<!-- The main page content -->
</div>
</body>Quan nideu capçaleres ( <h1>- <h6>), la capçalera del document principal hauria de ser un <h1>. Els encapçalaments posteriors haurien de fer un ús lògic de <h2>, de <h6>manera que els lectors de pantalla puguin construir una taula de continguts per a les vostres pàgines.
Més informació a HTML CodeSniffer i AccessAbility de Penn State .
Actualment, algunes de les combinacions de colors predeterminades disponibles a Bootstrap (com les diferents classes de botons amb estil , alguns dels colors de ressaltat del codi utilitzats per als blocs de codi bàsics , la classe d'ajuda de .bg-primary fons contextual i el color d'enllaç predeterminat quan s'utilitza sobre un fons blanc) tenen una relació de contrast baixa (per sota de la proporció recomanada de 4,5:1 ). Això pot causar problemes als usuaris amb baixa visió o daltònics. És possible que s'hagin de modificar aquests colors per defecte per augmentar-ne el contrast i la llegibilitat.
Bootstrap es publica sota la llicència MIT i té copyright 2019 Twitter. Reduït a trossos més petits, es pot descriure amb les condicions següents.
La llicència completa de Bootstrap es troba al repositori del projecte per obtenir més informació.
Els membres de la comunitat han traduït la documentació de Bootstrap a diversos idiomes. Cap no té suport oficial i és possible que no estiguin sempre actualitzats.
No ajudem a organitzar ni a allotjar traduccions, només les enllacem.
Heu acabat una traducció nova o millor? Obriu una sol·licitud d'extracció per afegir-la a la nostra llista.