1. Preuzmite
Prije preuzimanja, budite sigurni da imate uređivač koda (preporučujemo Sublime Text 2 ) i neko radno znanje o HTML-u i CSS-u. Ovdje nećemo prolaziti kroz izvorne fajlove, ali oni su dostupni za preuzimanje. Fokusiraćemo se na početak rada sa kompajliranim Bootstrap datotekama.
Preuzimanje kompajlirano
Najbrži način za početak: nabavite kompajlirane i minimizirane verzije naših CSS, JS i slika. Nema dokumenata ili originalnih izvornih datoteka.
Preuzmite izvor
Preuzmite originalne datoteke za sve CSS i JavaScript, zajedno sa lokalnom kopijom dokumenata preuzimanjem najnovije verzije direktno sa GitHub-a.
2. Struktura fajla
U okviru preuzimanja naći ćete sljedeću strukturu i sadržaj datoteke, logički grupisanu zajedničku imovinu i pružajući kompajlirane i minimizirane varijacije.
Nakon preuzimanja, raspakirajte komprimirani folder da vidite strukturu (prevedenog) Bootstrapa. Vidjet ćete nešto poput ovoga:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glifikoni - poltroni . png └── glifikoni - poltroni - bijeli . png
Ovo je najosnovniji oblik Bootstrapa: kompajlirane datoteke za brzu upotrebu u gotovo svakom web projektu. Pružamo kompajlirane CSS i JS ( bootstrap.*), kao i kompajlirane i minimizirane CSS i JS ( bootstrap.min.*). Datoteke slika se komprimiraju pomoću ImageOptim , Mac aplikacije za kompresiju PNG-ova.
Imajte na umu da svi JavaScript dodaci zahtijevaju da jQuery bude uključen.
3. Šta je uključeno
Bootstrap dolazi opremljen HTML-om, CSS-om i JS-om za sve vrste stvari, ali se one mogu sažeti s nekoliko kategorija vidljivih na vrhu Bootstrap dokumentacije .
Sekcije dokumenata
Skele
Globalni stilovi za tijelo za resetovanje tipa i pozadine, stilovi veza, sistem mreže i dva jednostavna izgleda.
Base CSS
Stilovi za uobičajene HTML elemente kao što su tipografija, kod, tabele, obrasci i dugmad. Također uključuje Glyphicons , sjajan mali set ikona.
Komponente
Osnovni stilovi za uobičajene komponente interfejsa kao što su kartice i tablete, navigaciona traka, upozorenja, zaglavlja stranica i još mnogo toga.
JavaScript dodaci
Slično komponentama, ovi JavaScript dodaci su interaktivne komponente za stvari kao što su opisi alata, skočni prozori, modali i još mnogo toga.
Lista komponenti
Zajedno, odjeljci komponenti i JavaScript dodataka pružaju sljedeće elemente interfejsa:
- Grupe dugmadi
- Padajući meni sa dugmetom
- Kartice za navigaciju, tablete i liste
- Navbar
- Etikete
- Značke
- Zaglavlja stranica i jedinica heroja
- Thumbnails
- Alerts
- Trake napretka
- Modals
- Padajući meni
- Alati
- Popovers
- Harmonika
- Carousel
- Typeahead
U budućim vodičima možemo detaljnije proći kroz ove komponente pojedinačno. Do tada, potražite svaki od njih u dokumentaciji za informacije o tome kako ih koristiti i prilagoditi.
4. Osnovni HTML šablon
Sa kratkim uvodom u sadržaj, možemo se fokusirati na korištenje Bootstrapa. Da bismo to učinili, koristit ćemo osnovni HTML predložak koji uključuje sve što smo spomenuli u strukturi datoteke .
Sada, evo pogleda na tipičnu HTML datoteku :
- <!DOCTYPE html>
- <html>
- <glava>
- <title> Bootstrap 101 predložak </title>
- </head>
- <tijelo>
- <h1> Zdravo, svijete! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </body>
- </html>
Da biste ovo učinili Bootstrapped šablonom , samo uključite odgovarajuće CSS i JS datoteke:
- <!DOCTYPE html>
- <html>
- <glava>
- <title> Bootstrap 101 predložak </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <tijelo>
- <h1> Zdravo, svijete! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
I spremni ste! Uz dodane te dvije datoteke, možete početi razvijati bilo koju stranicu ili aplikaciju pomoću Bootstrapa.
5. Primjeri
Pomaknite se dalje od osnovnog predloška s nekoliko primjera izgleda. Ohrabrujemo ljude da ponavljaju ove primjere, a ne da ih jednostavno koriste kao krajnji rezultat.
-

Početni šablon
Barebones HTML dokument sa uključenim svim Bootstrap CSS-om i JavaScript-om.
-

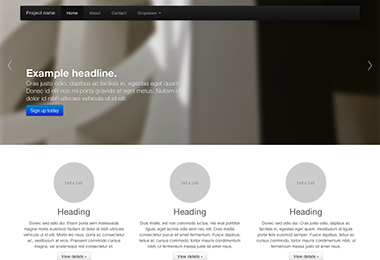
Osnovna marketinška stranica
Sadrži jedinicu heroja za primarnu poruku i tri prateća elementa.
-

Fluid layout
Koristi naš novi prilagodljivi, fluidni mrežni sistem za kreiranje besprijekornog rasporeda tekućine.
-

Uski marketing
Tanak, lagan marketinški predložak za male projekte ili timove.
-

Prijavite se
Barebones se prijavljuje u formu s prilagođenim, većim kontrolama obrasca i fleksibilnim izgledom.
-

Lepljivo podnožje
Zakačite podnožje fiksne visine na dno korisničkog prozora za prikaz.
-

Carousel jumbotron
Interaktivniji riff na osnovnoj marketinškoj stranici sa istaknutim vrtuljkom.
Šta dalje?
Idite na dokumente za informacije, primjere i isječke koda ili napravite sljedeći korak i prilagodite Bootstrap za bilo koji nadolazeći projekt.
Posjetite Bootstrap dokumente Prilagodite Bootstrap