1. ডাউনলোড করুন
ডাউনলোড করার আগে, একটি কোড এডিটর (আমরা সাবলাইম টেক্সট 2 সুপারিশ করি ) এবং এইচটিএমএল এবং সিএসএস সম্পর্কে কিছু কাজের জ্ঞান থাকতে ভুলবেন না। আমরা এখানে সোর্স ফাইলগুলির মধ্য দিয়ে যাব না, তবে সেগুলি ডাউনলোডের জন্য উপলব্ধ৷ আমরা কম্পাইল করা বুটস্ট্র্যাপ ফাইলগুলির সাথে শুরু করার উপর ফোকাস করব।
ডাউনলোড সংকলিত
শুরু করার দ্রুততম উপায়: আমাদের CSS, JS, এবং চিত্রগুলির সংকলিত এবং সংক্ষিপ্ত সংস্করণগুলি পান৷ কোন ডক্স বা মূল উৎস ফাইল নেই.
উৎস ডাউনলোড করুন
GitHub থেকে সরাসরি সর্বশেষ সংস্করণ ডাউনলোড করে ডক্সের স্থানীয় অনুলিপি সহ সমস্ত CSS এবং JavaScript-এর জন্য আসল ফাইলগুলি পান৷
2. ফাইলের গঠন
ডাউনলোডের মধ্যে আপনি নিম্নলিখিত ফাইলের কাঠামো এবং বিষয়বস্তু পাবেন, যৌক্তিকভাবে সাধারণ সম্পদগুলিকে গোষ্ঠীবদ্ধ করে এবং সংকলিত এবং সংক্ষিপ্ত উভয় প্রকারভেদ প্রদান করে।
একবার ডাউনলোড হয়ে গেলে, (সংকলিত) বুটস্ট্র্যাপের গঠন দেখতে সংকুচিত ফোল্ডারটি আনজিপ করুন। আপনি এই মত কিছু দেখতে পাবেন:
বুটস্ট্র্যাপ / ├── CSS / │ ├── বুটস্ট্র্যাপ । css │ ├── বুটস্ট্র্যাপ । মিনিট _ css ├── js / │ ├── বুটস্ট্র্যাপ । js │ ├── বুটস্ট্র্যাপ । মিনিট _ js └── img / ├── গ্লিফিকন - হাফলিংস । png └── গ্লিফিকন - হাফলিংস - সাদা । png
এটি বুটস্ট্র্যাপের সবচেয়ে মৌলিক রূপ: প্রায় যেকোনো ওয়েব প্রকল্পে দ্রুত ড্রপ-ইন ব্যবহারের জন্য কম্পাইল করা ফাইল। আমরা কম্পাইল করা CSS এবং JS ( bootstrap.*), সেইসাথে সংকলিত এবং ছোট CSS এবং JS ( bootstrap.min.*) প্রদান করি। ইমেজ ফাইলগুলি ইমেজঅপ্টিম ব্যবহার করে কম্প্রেস করা হয় , PNG কম্প্রেস করার জন্য একটি ম্যাক অ্যাপ।
অনুগ্রহ করে মনে রাখবেন যে সমস্ত জাভাস্ক্রিপ্ট প্লাগইনগুলির জন্য jQuery অন্তর্ভুক্ত করা প্রয়োজন৷
3. কি অন্তর্ভুক্ত করা হয়েছে
বুটস্ট্র্যাপ সব ধরণের জিনিসের জন্য HTML, CSS, এবং JS দিয়ে সজ্জিত, কিন্তু বুটস্ট্র্যাপ ডকুমেন্টেশনের শীর্ষে দৃশ্যমান মুষ্টিমেয় বিভাগগুলির সাথে তাদের সংক্ষিপ্ত করা যেতে পারে ।
ডক্স বিভাগ
ভারা
টাইপ এবং ব্যাকগ্রাউন্ড রিসেট করার জন্য শরীরের জন্য গ্লোবাল স্টাইল, লিঙ্ক স্টাইল, গ্রিড সিস্টেম এবং দুটি সাধারণ লেআউট।
বেস সিএসএস
টাইপোগ্রাফি, কোড, টেবিল, ফর্ম এবং বোতামের মতো সাধারণ HTML উপাদানগুলির জন্য শৈলী। এছাড়াও Glyphicons অন্তর্ভুক্ত , একটি দুর্দান্ত ছোট আইকন সেট।
উপাদান
ট্যাব এবং বড়ি, নেভিবার, সতর্কতা, পৃষ্ঠা শিরোনাম এবং আরও অনেক কিছুর মতো সাধারণ ইন্টারফেস উপাদানগুলির জন্য মৌলিক শৈলী।
জাভাস্ক্রিপ্ট প্লাগইন
উপাদানগুলির মতো, এই জাভাস্ক্রিপ্ট প্লাগইনগুলি টুলটিপ, পপোভার, মডেল এবং আরও অনেক কিছুর জন্য ইন্টারেক্টিভ উপাদান।
উপাদানের তালিকা
একসাথে, উপাদান এবং জাভাস্ক্রিপ্ট প্লাগইন বিভাগ নিম্নলিখিত ইন্টারফেস উপাদান প্রদান করে:
- বোতাম গ্রুপ
- বোতাম ড্রপডাউন
- নেভিগেশনাল ট্যাব, বড়ি, এবং তালিকা
- নববার
- লেবেল
- ব্যাজ
- পৃষ্ঠা শিরোনাম এবং নায়ক ইউনিট
- থাম্বনেল
- সতর্কতা
- অগ্রগতি বার
- মডেল
- ড্রপডাউন
- টুলটিপস
- পপোভারস
- অ্যাকর্ডিয়ন
- ক্যারোসেল
- টাইপহেড
ভবিষ্যতের নির্দেশিকাগুলিতে, আমরা এই উপাদানগুলিকে পৃথকভাবে আরও বিস্তারিতভাবে হাঁটতে পারি। ততক্ষণ পর্যন্ত, কীভাবে সেগুলিকে ব্যবহার এবং কাস্টমাইজ করতে হয় সে সম্পর্কে তথ্যের জন্য ডকুমেন্টেশনে এগুলির প্রত্যেকটি সন্ধান করুন৷
4. বেসিক HTML টেমপ্লেট
বিষয়বস্তুতে একটি সংক্ষিপ্ত ভূমিকার মাধ্যমে, আমরা বুটস্ট্র্যাপ ব্যবহার করার উপর ফোকাস করতে পারি। এটি করার জন্য, আমরা একটি মৌলিক এইচটিএমএল টেমপ্লেট ব্যবহার করব যাতে আমরা ফাইল কাঠামোতে উল্লিখিত সমস্ত কিছুই অন্তর্ভুক্ত করি ।
এখন, এখানে একটি সাধারণ HTML ফাইল দেখুন :
- <!DOCTYPE html>
- <html>
- <মাথা>
- <title> বুটস্ট্র্যাপ 101 টেমপ্লেট </title>
- <মেটা নাম = "ভিউপোর্ট" সামগ্রী = "প্রস্থ=ডিভাইস-প্রস্থ, প্রাথমিক-স্কেল=1.0" >
- </head>
- <body>
- <h1> হ্যালো, বিশ্ব! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
এটিকে একটি বুটস্ট্র্যাপড টেমপ্লেট তৈরি করতে , শুধুমাত্র উপযুক্ত CSS এবং JS ফাইলগুলি অন্তর্ভুক্ত করুন:
- <!DOCTYPE html>
- <html>
- <মাথা>
- <title> বুটস্ট্র্যাপ 101 টেমপ্লেট </title>
- <মেটা নাম = "ভিউপোর্ট" সামগ্রী = "প্রস্থ=ডিভাইস-প্রস্থ, প্রাথমিক-স্কেল=1.0" >
- <!-- বুটস্ট্র্যাপ -->
- <link href = "css/bootstrap.min.css" rel = "স্টাইলশীট" মিডিয়া = "স্ক্রিন" >
- </head>
- <body>
- <h1> হ্যালো, বিশ্ব! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
এবং আপনি সেট করছেন! এই দুটি ফাইল যোগ করার সাথে, আপনি বুটস্ট্র্যাপের সাথে যে কোনও সাইট বা অ্যাপ্লিকেশন বিকাশ করতে শুরু করতে পারেন।
5. উদাহরণ
কয়েকটি উদাহরণ লেআউট সহ বেস টেমপ্লেটের বাইরে যান। আমরা লোকেদের এই উদাহরণগুলি পুনরাবৃত্তি করতে উত্সাহিত করি এবং কেবল শেষ ফলাফল হিসাবে সেগুলি ব্যবহার না করি৷
-

স্টার্টার টেমপ্লেট
সমস্ত বুটস্ট্র্যাপ সিএসএস এবং জাভাস্ক্রিপ্ট সহ একটি বেয়ারবোনস HTML ডকুমেন্ট।
-

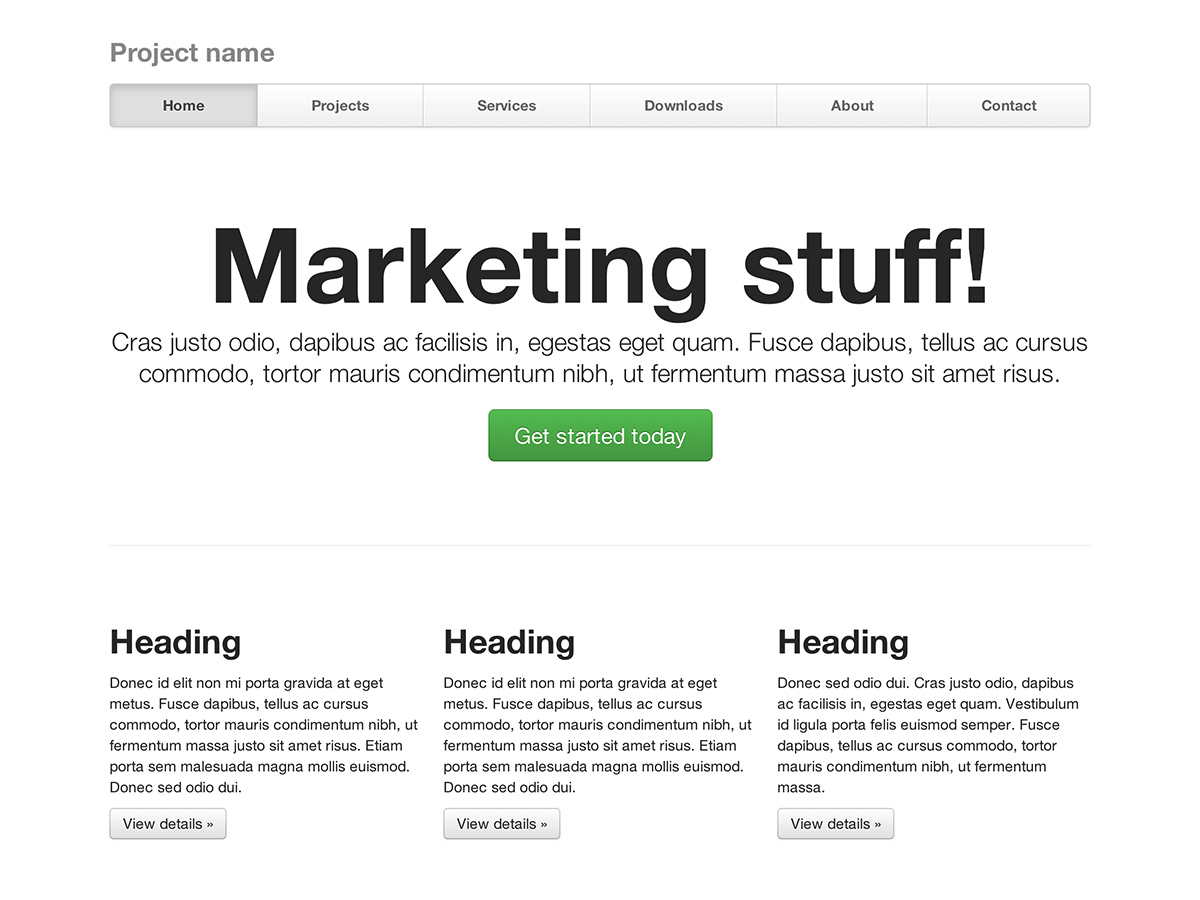
বেসিক মার্কেটিং সাইট
একটি প্রাথমিক বার্তা এবং তিনটি সহায়ক উপাদানের জন্য একটি হিরো ইউনিট বৈশিষ্ট্যযুক্ত৷
-

তরল লেআউট
একটি বিজোড় তরল লেআউট তৈরি করতে আমাদের নতুন প্রতিক্রিয়াশীল, তরল গ্রিড সিস্টেম ব্যবহার করে।
-

সংকীর্ণ বিপণন
ছোট প্রকল্প বা দলের জন্য স্লিম, লাইটওয়েট মার্কেটিং টেমপ্লেট।
-

ন্যায্য ন্যাভি
একটি পরিবর্তিত ন্যাভিবারে সমান-প্রস্থের নেভিগেশন লিঙ্ক সহ বিপণন পৃষ্ঠা।
-

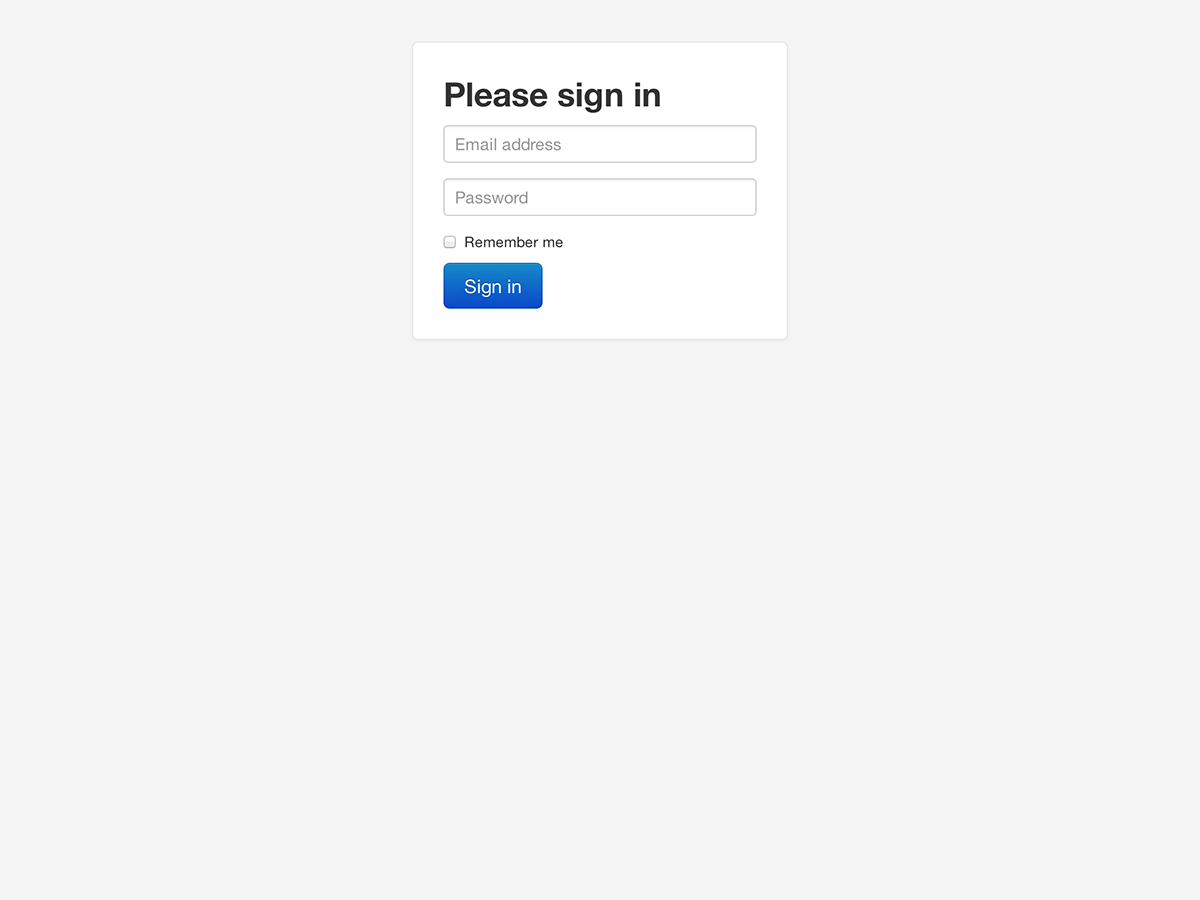
সাইন ইন করুন
বেয়ারবোনগুলি কাস্টম, বৃহত্তর ফর্ম নিয়ন্ত্রণ এবং একটি নমনীয় বিন্যাস সহ আকারে সাইন ইন করে।
-

স্টিকি ফুটার
ব্যবহারকারীর ভিউপোর্টের নীচে একটি নির্দিষ্ট উচ্চতার ফুটার পিন করুন।
-

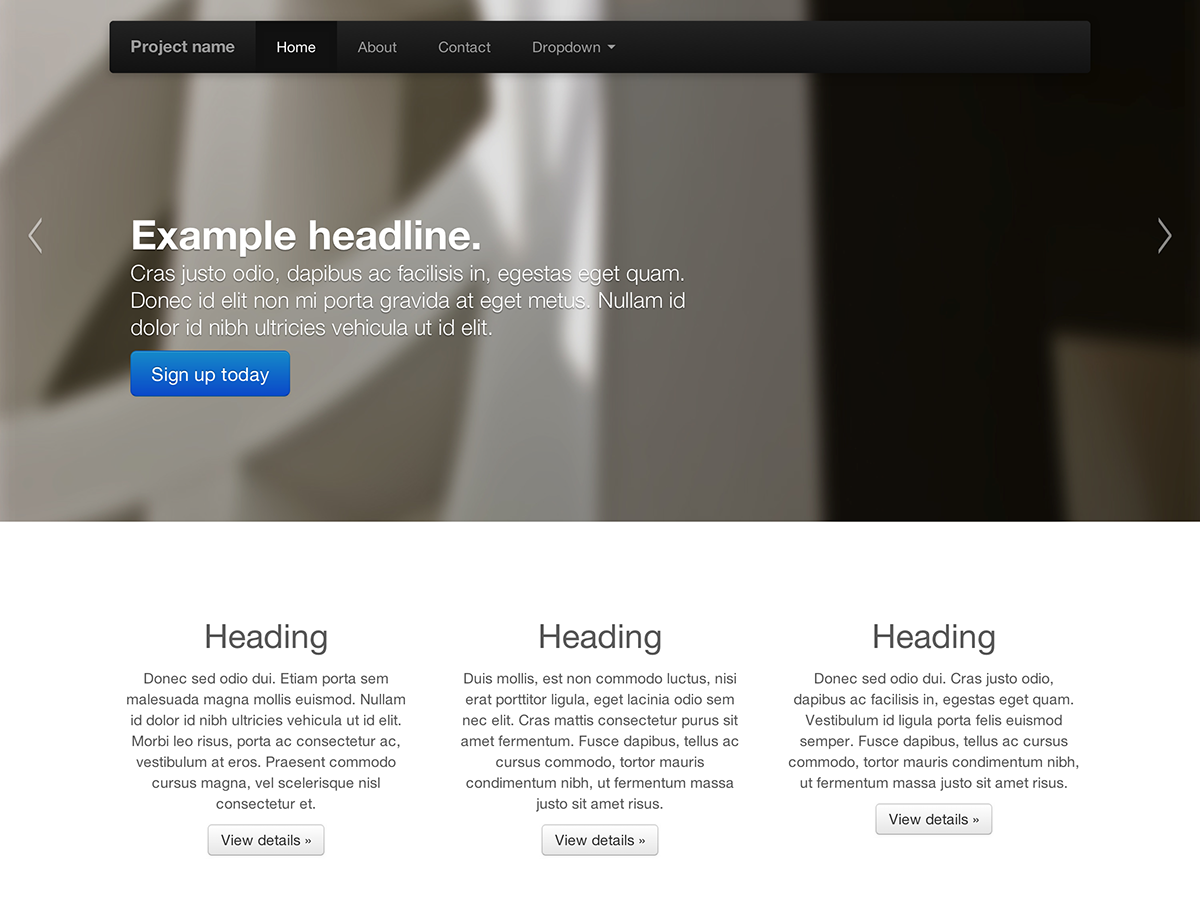
ক্যারোজেল জাম্বোট্রন
একটি বিশিষ্ট ক্যারোজেল সমন্বিত মৌলিক বিপণন সাইটে আরও ইন্টারেক্টিভ রিফ।
তারপর কি?
তথ্য, উদাহরণ, এবং কোড স্নিপেটগুলির জন্য ডক্সে যান, অথবা পরবর্তী ঝাঁপ নিন এবং যেকোনো আসন্ন প্রকল্পের জন্য বুটস্ট্র্যাপ কাস্টমাইজ করুন৷
বুটস্ট্র্যাপ ডক্স দেখুন বুটস্ট্র্যাপ কাস্টমাইজ করুন