1. Télécharger
Sani i ka telesarse, i jija ka kodɔn-sɛbɛn dɔ sɔrɔ (an bɛ Sublime Text 2 laadi ) ani baarakɛcogo dɔnniya dɔw HTML ni CSS kan. An tɛna taama source files fɛ yan, nka u bɛ sɔrɔ ka telesarse. An bɛna an sinsin a daminɛ kan ni Bootstrap filew lajɛlenw ye.
Télécharger compilé
A daminɛcogo teliyalen: an ka CSS, JS ani jaaw labɛncogo ni u fitininw sɔrɔ. Docs walima source files fɔlɔw tɛ yen.
Télécharger source
CSS ni JavaScript bɛɛ ka filen fɔlɔw sɔrɔ, ka fara docs sigida kopi kan ni i ye a bɔko kura telesarse ka bɔ GitHub kan.
2. Dosiyɛriw sigicogo
Téléchargement kɔnɔ i bɛ nin dosiyew jɔcogo n’u kɔnɔkow sɔrɔ, ka nafolo jɛlenw fara ɲɔgɔn kan cogo la min bɛ bɛn hakili ma ani ka fɛn caman ɲɔgɔnnaw di minnu lajɛlen don ani minnu dɔgɔyalen don.
Ni i ye a telesarse, i ka foli min sɛgɛsɛgɛlen don, i ka o zipu bɔ walasa ka Bootstrap (min lajɛlen) jɔcogo ye. I bɛna fɛn dɔ ye min bɛ i n’a fɔ nin:
bεnkansεbεn / ├── css / │ ├── bεnkansεbεn . css │ ├── bεnkansεbεn . min . css ├── js / │ ├── bɔgɔdaga . js │ ├── butɔni . min . js └── img / ├── glyphicons - tilancɛw . png └── glyphicons - tilancɛw - finmanw . png ye
Nin ye Bootstrap suguya jɔnjɔnba ye: dosiyew lajɛlenw walasa ka baara kɛ ni u ye teliya la ɛntɛrinɛti porozɛ suguya bɛɛ la. An bɛ CSS ni JS ( bootstrap.*) lajɛlenw di, ka fara CSS ni JS ( ) lajɛlenw kan ani minnu bɛ dɔgɔya bootstrap.min.*. Jaw filenw bɛ sɛgɛsɛgɛ ni ImageOptim ye , n’o ye Mac porogaramu ye min bɛ PNGw sɔgɔ.
Aw k’a dɔn ko JavaScript plugins bɛɛ bɛ jQuery de wajibiya ka don a kɔnɔ.
3. Fɛn min bɛ a kɔnɔ
Bootstrap bɛ Nà ni HTML, CSS ani JS ye fɛn sugu bɛɛ kama, nka u bɛ Se ka Lajɛ ni dakun damadɔ ye minnu bɛ Ye Bootstrap sɛbɛnniw sanfɛ .
Docs dakunw
Échafaudages
Dugukolo kan cogoyaw farikolo ka se ka suguya ni kɔkanna labɛn kokura, cogoyaw ni ɲɔgɔn cɛ, grid system, ani layidu nɔgɔman fila.
Base CSS ye
Style minnu bɛ kɛ HTML fɛn caman na i n’a fɔ sɛbɛnnikɛlan, kode, tabali, foroko ani butɔni. A fana bɛ Glyphicons , o ye taamasiyɛn fitininba ye.
A yɔrɔw
Fɛɛrɛ jɔnjɔnw ka ɲɛsin ɲɔgɔndan yɔrɔw ma i n’a fɔ tabw ni furakisɛw, navbar, lasɔminiw, ɲɛw kunkankow, ani fɛn wɛrɛw.
JavaScript ka baarakɛminɛnw
I n’a fɔ Components, nin JavaScript plugins ninnu ye fɛnw ye minnu bɛ ɲɔgɔn Dòn fɛnw na i n’a fɔ baarakɛminɛnw, popovers, modals ani fɛn wɛrɛw.
A yɔrɔw lisɛli
Components ani JavaScript plugins dakunw faralen ɲɔgɔn kan, olu bɛ nin fɛn ninnu di:
- Butɔn kuluw
- Butɔnw bɛ jigin
- Navigasiyɔn tabw, furakisɛw ani lisiw
- Navbar ye
- Labels (Labɛnw).
- Badgew (Badges).
- Ɲɛw kunkankow ani jatigɛwale unit
- Jaa fitininw
- Kɔlɔsiliw
- Ɲɛtaa siraw
- Modaliw (modaliw).
- Dropdowns (Donkiliw).
- Baarakɛminɛnw ladilikanw
- Popovers (Popovers) ye
- Akordeyɔn
- Karosel
- Typeahead (Sɛbɛnni) ɲɛfɛ
Gafe nataw kɔnɔ, an bɛ se ka taama o yɔrɔw la kelen-kelen ka ɲɛfɔli kɛ. Fɔ ka se o waati ma, aw bɛ ninnu kelen-kelen bɛɛ ɲini sɛbɛnw kɔnɔ walasa ka kunnafoni sɔrɔ u baaracogo n’u kɛcogo kan.
4. HTML basigilen jatebɔcogo
Ni intro surun dɔ Kɛra kɔnɔkow kan ka Bɔ sira kan, an bɛ Se k’an sinsin Bootstrap bilali kan baara la. Walasa k’o Kɛ, an bɛna baara Kɛ ni HTML jɔnjɔn dɔ ye min bɛ an ye fɛn o fɛn Fɔ File structure kɔnɔ .
Sisan, HTML filen danma dɔ lajɛ filɛ nin ye :
- <!DOCTYPE html> ye
- <html>
- <kunkolo>
- <title> Bootstrap 101 Ɲɛjirali </title>
- <meta tɔgɔ = "lajɛyɔrɔ" kɔnɔkow = "bonya=minɛn-bonya, daminɛ-skala=1.0" >
- </head> ye
- <farikolo>
- <h1> Bonjour , diɲɛ ! </h1> ye
- <script src = "https: //www.twiw
- </farikolo>
- </html>
Walasa ka nin kɛ Bootstrapped template ye , i ka CSS ni JS file bɛnnenw don dɔrɔn:
- <!DOCTYPE html> ye
- <html>
- <kunkolo>
- <title> Bootstrap 101 Ɲɛjirali </title>
- <meta tɔgɔ = "lajɛyɔrɔ" kɔnɔkow = "bonya=minɛn-bonya, daminɛ-skala=1.0" >
- <!-- Bootstrap ye --> ye
- <link href = "css/bootstrap.min.css" rel = "cogo sɛbɛn" media = "ɛkran" >
- </head> ye
- <farikolo>
- <h1> Bonjour , diɲɛ ! </h1> ye
- <script src = "https: //www.twiw
- <script src = "js/bootstrap.min.js" </script> Bamako, Mali
- </farikolo>
- </html>
Ani i ye sigi! Ni o dosiye fla ninnu Fàrala ɲɔgɔn kan, i bɛ Se k'a da Minɛ ka siti walima porogaramu o porogaramu Dabɔ ni Bootstrap ye.
5. Misaliw
Aw bɛ tɛmɛ basigi jatebɔ kan ni misali labɛncogo damadɔw ye. An bɛ dusu don mɔgɔw kɔnɔ u ka segin nin misaliw kan, u kana baara kɛ n’u ye dɔrɔn i n’a fɔ labanko.
-

Modèle de démarrage
HTML sɛbɛn barebones min kɔnɔ Bootstrap CSS ni JavaScript bɛɛ bɛ a kɔnɔ.
-

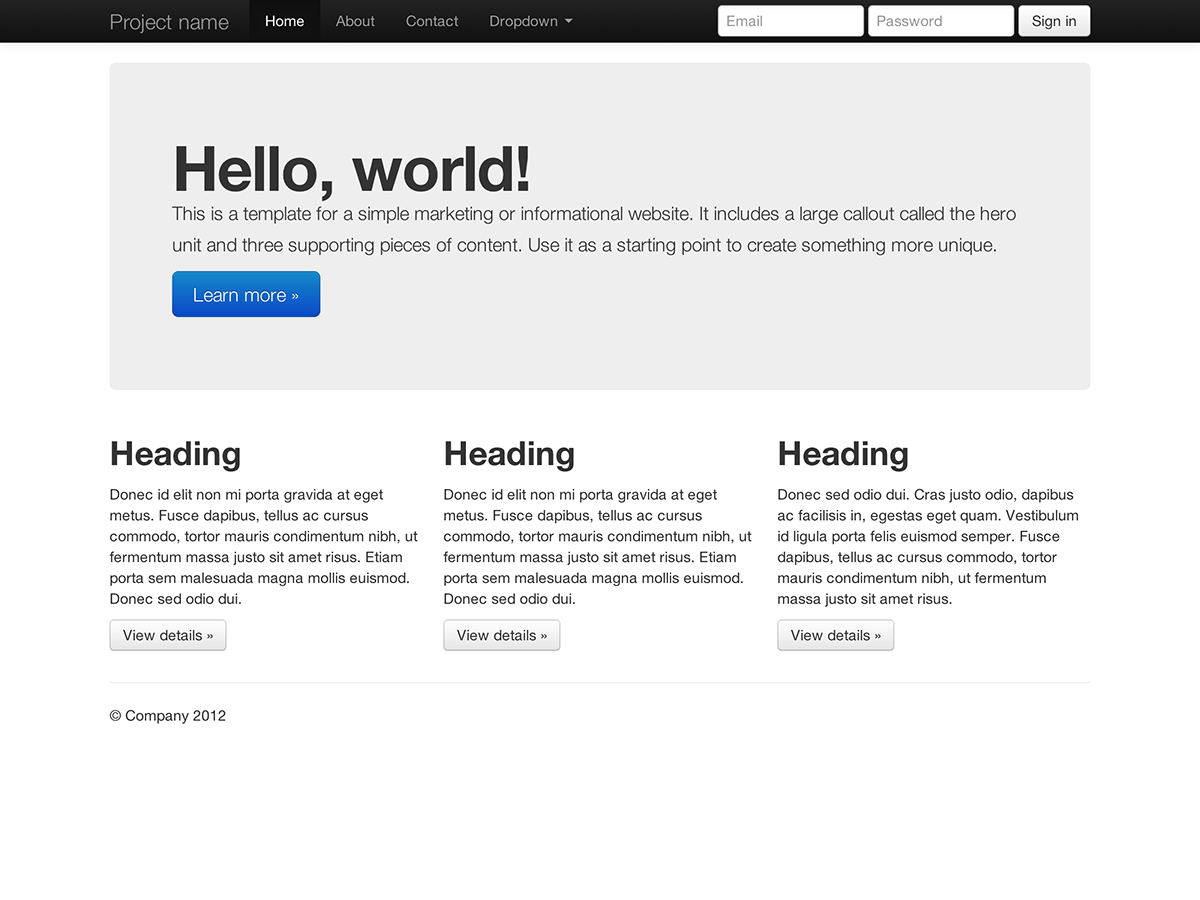
Jagokɛyɔrɔ jɔnjɔn
A bɛ jatigɛwale dɔ jira cikan fɔlɔ dɔ kama ani dɛmɛnan saba.
-

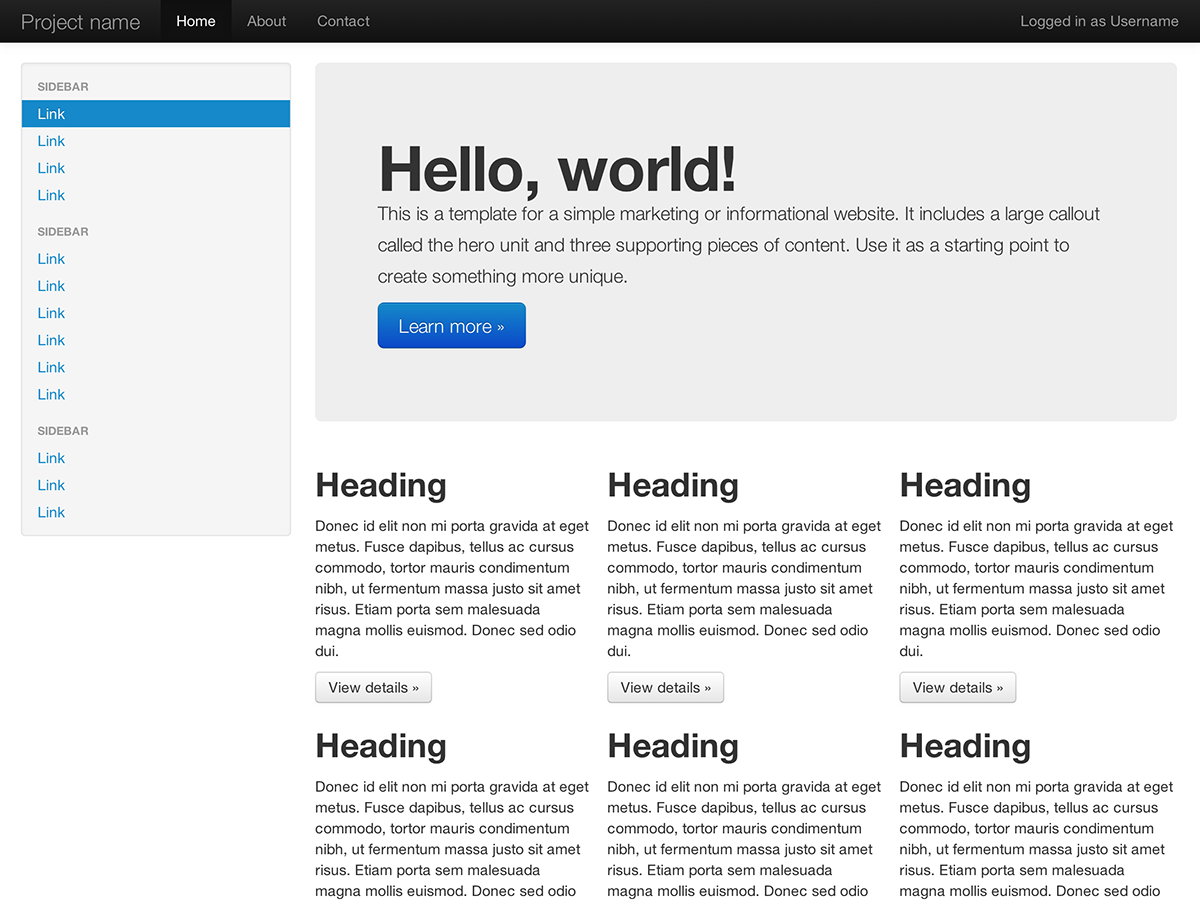
Fluidw labɛncogo
A bɛ baara kɛ ni an ka jaabi, ji grid system kura ye walasa ka ji labɛncogo dɔ dilan min tɛ fɛn tiɲɛ.
-

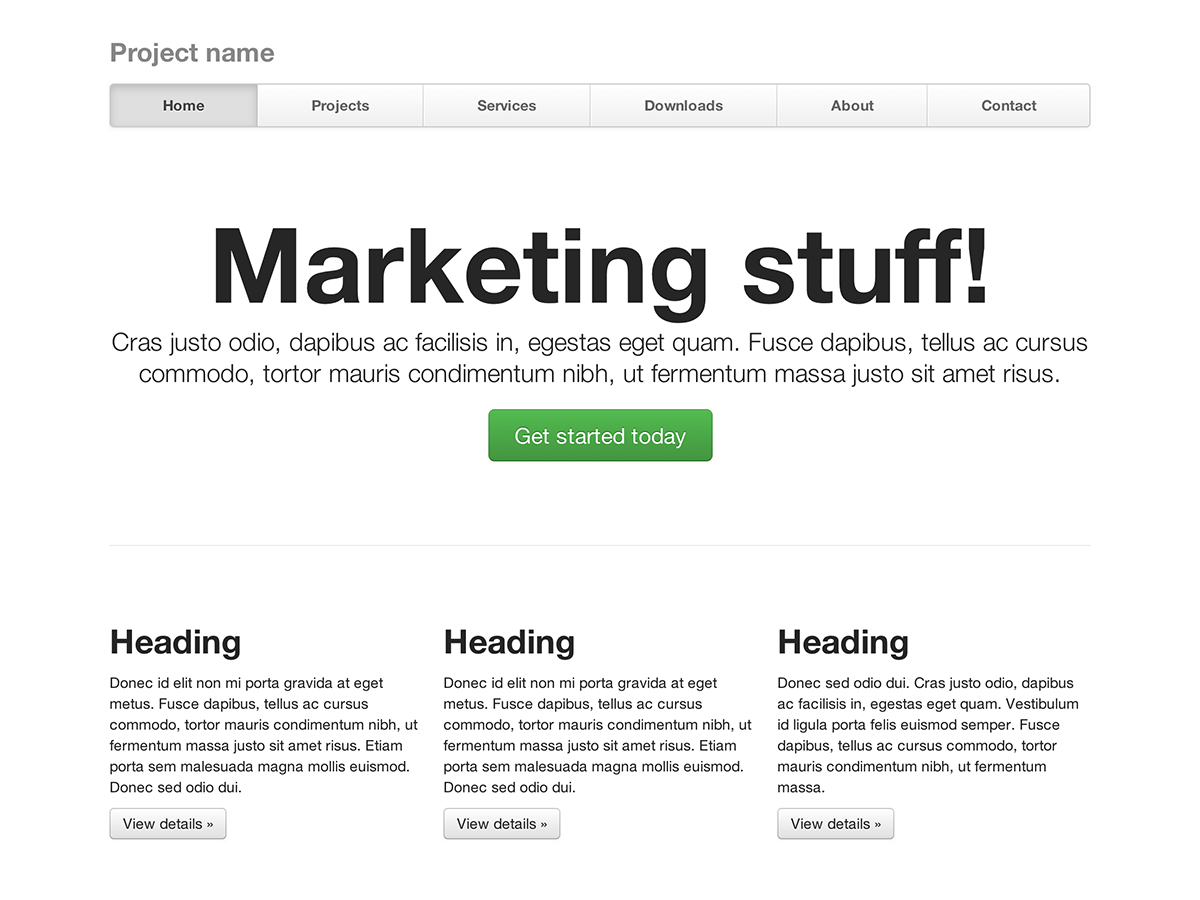
Jagokɛyɔrɔ fitinin
Slim, lightweight marketing template ka ɲɛsin porozɛ misɛnninw walima ekipuw ma.
-

Nav min bɛ jo sɔrɔ
Markatɛri ɲɛ min bɛ ni navigatiɔn jɛgɛnw ye minnu bonya bɛ bɛn ɲɔgɔn ma navbar ladilannen dɔ kɔnɔ.
-

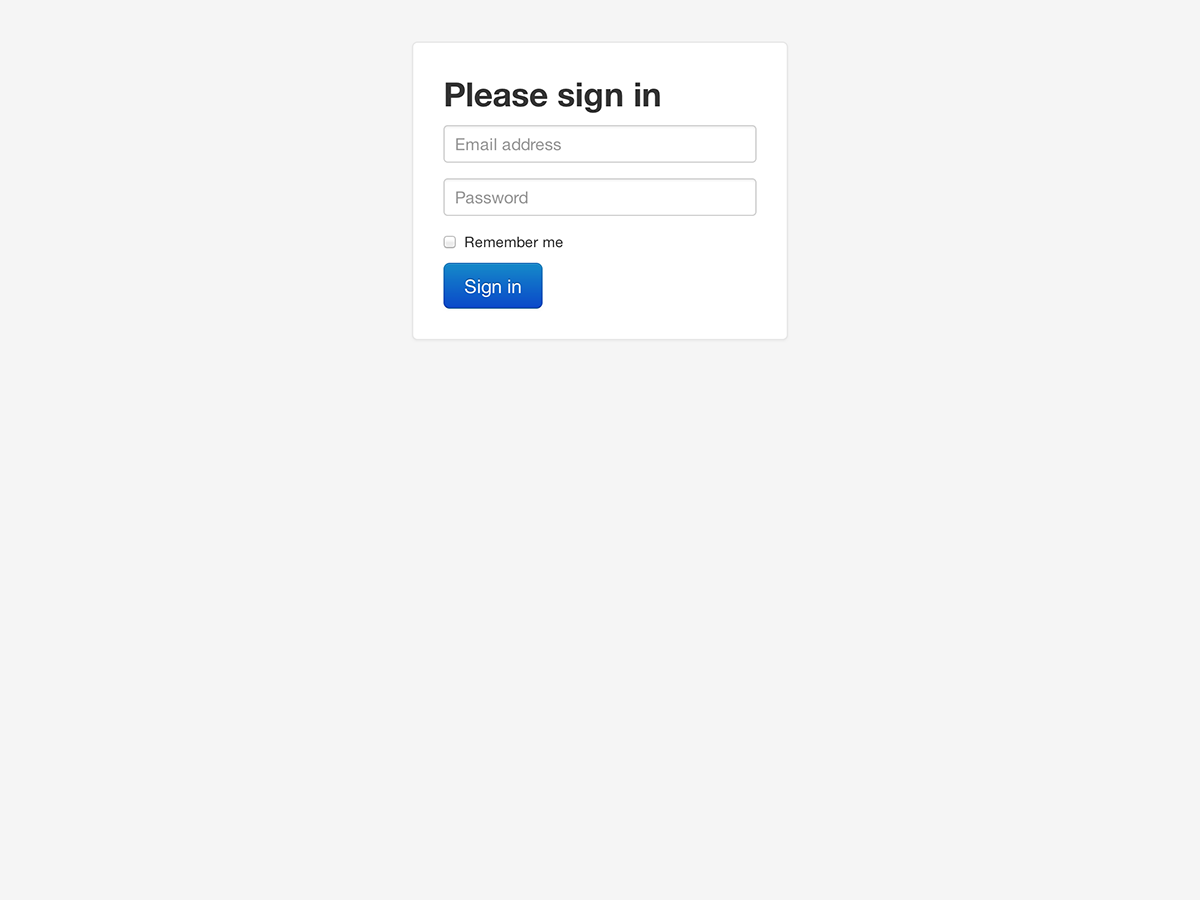
Aw ye don a kɔnɔ
Barebones bɛ bolonɔ bila foroko la ni ladamu ye, foroko kunkankow ka bon ani labɛncogo min bɛ se ka wuli ka bɔ a nɔ na.
-

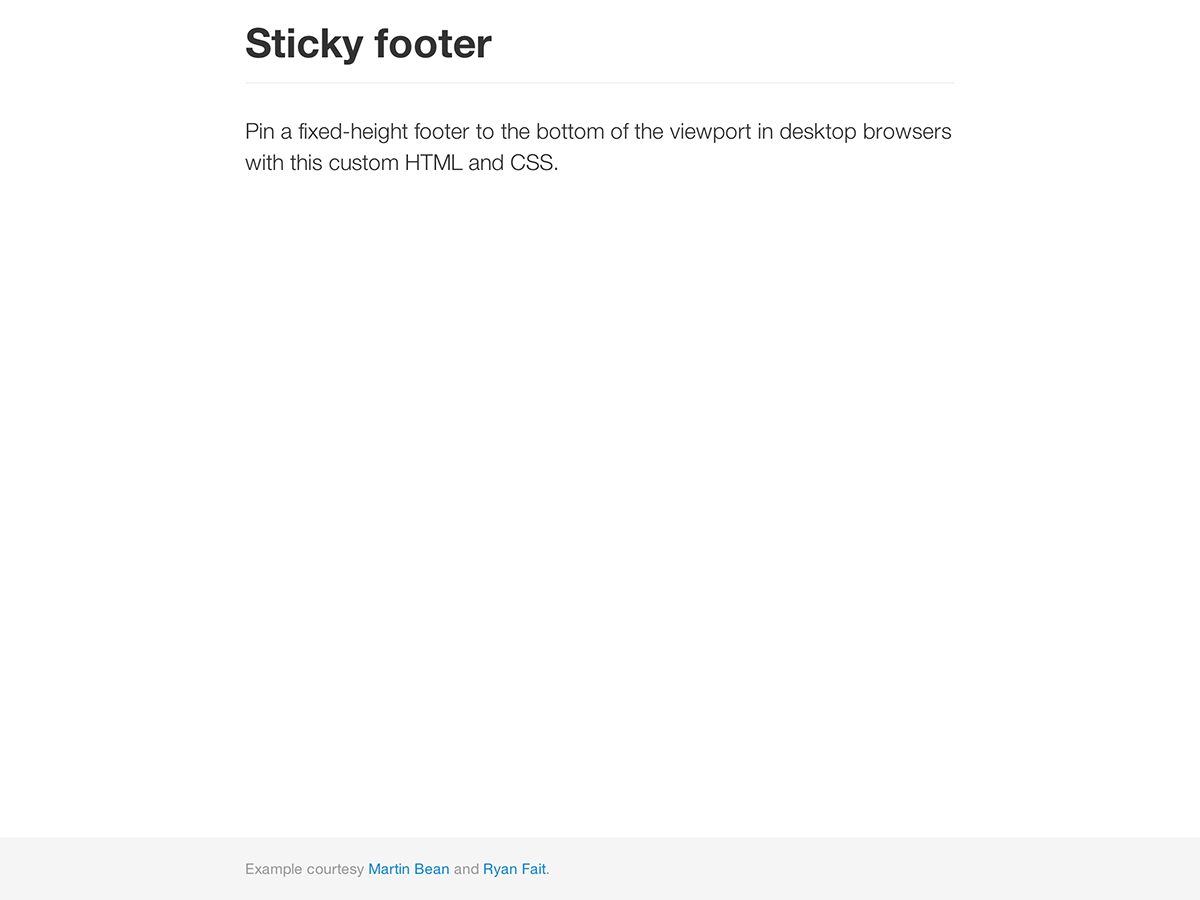
Senna-tɛgɛrɛ min bɛ nɔrɔ
Senfɛ-sɛbɛn dɔ siri min janya jɔlen don, o siri baarakɛla ka filɛli-yɔrɔ jukɔrɔ.
-

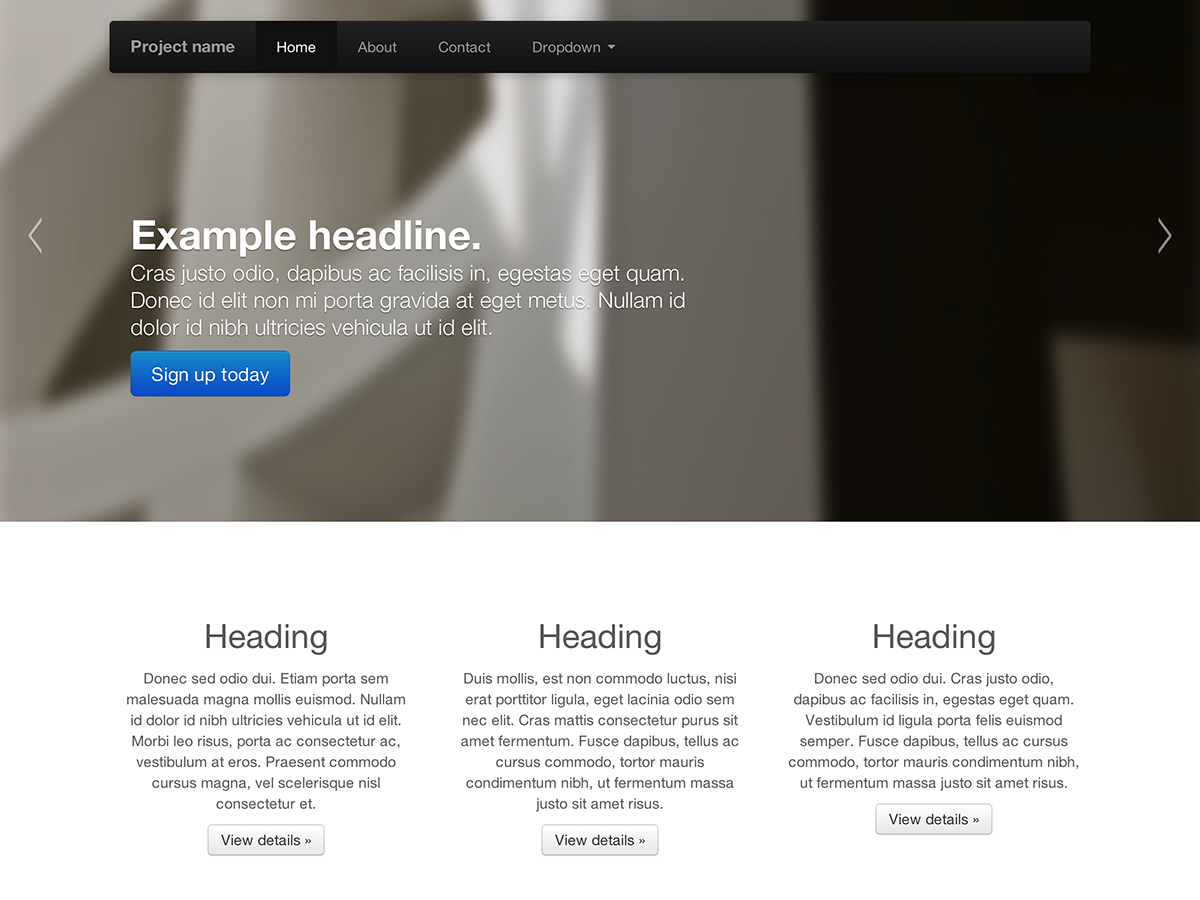
Jumbotron ka karusel
Riff min bɛ ɲɔgɔn sɔrɔ kosɛbɛ feerelikɛyɔrɔ basigilen kan min bɛ carousel ɲɛnama dɔ jira.
Mun bɛ kɛ o kɔfɛ?
Aw ye aw ɲɛsin docs ma walasa ka kunnafoniw, misaliw, ani kode snippets sɔrɔ, walima ka wuli nata kɛ ka Bootstrap ladilan porozɛ nata o porozɛ nata kama.
Aw ye taa Bootstrap sɛbɛnw lajɛ Aw ye Bootstrap kɛ ka kɛɲɛ ni aw yɛrɛ sago ye