1. Изтегляне
Преди да изтеглите, уверете се, че имате редактор на код (препоръчваме Sublime Text 2 ) и някои практически познания по HTML и CSS. Тук няма да разглеждаме изходните файлове, но те са достъпни за изтегляне. Ще се съсредоточим върху това да започнем с компилираните Bootstrap файлове.
Изтеглянето е компилирано
Най-бързият начин да започнете: вземете компилираните и минимизирани версии на нашите CSS, JS и изображения. Няма документи или оригинални изходни файлове.
Изтегляне на източника
Вземете оригиналните файлове за всички CSS и JavaScript, заедно с локално копие на документите, като изтеглите най-новата версия директно от GitHub.
2. Файлова структура
В изтеглянето ще намерите следната файлова структура и съдържание, логически групиращи общи активи и предоставящи както компилирани, така и минимизирани варианти.
След като го изтеглите, разархивирайте компресираната папка, за да видите структурата на (компилирания) Bootstrap. Ще видите нещо подобно:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── първоначално зареждане . мин . css ├── js / │ ├── начално зареждане . js │ ├── начално зареждане . мин . js └── img / ├── глификони - полулюди . png └── глификони - полулюди - бяло . png
Това е най-основната форма на Bootstrap: компилирани файлове за бързо използване в почти всеки уеб проект. Предоставяме компилиран CSS и JS ( bootstrap.*), както и компилиран и минимизиран CSS и JS ( bootstrap.min.*). Файловете с изображения се компресират с помощта на ImageOptim , приложение за Mac за компресиране на PNG.
Моля, обърнете внимание, че всички плъгини за JavaScript изискват включването на jQuery.
3. Какво е включено
Bootstrap е оборудван с HTML, CSS и JS за всякакви неща, но те могат да бъдат обобщени с шепа категории, видими в горната част на документацията на Bootstrap .
Раздели на документи
Скеле
Глобални стилове за тялото за нулиране на типа и фона, стилове на връзки, мрежова система и две прости оформления.
Базов CSS
Стилове за общи HTML елементи като типография, код, таблици, формуляри и бутони. Включва също Glyphicons , страхотен малък набор от икони.
Компоненти
Основни стилове за общи компоненти на интерфейса като раздели и хапчета, навигационна лента, предупреждения, заглавки на страници и др.
плъгини за JavaScript
Подобно на компонентите, тези плъгини за JavaScript са интерактивни компоненти за неща като подсказки, изскачащи елементи, модални и други.
Списък на компонентите
Заедно секциите Компоненти и JavaScript добавки предоставят следните елементи на интерфейса:
- Групи бутони
- Падащи менюта с бутони
- Навигационни раздели, хапчета и списъци
- Навигационна лента
- Етикети
- Значки
- Заглавки на страници и герой
- Миниатюри
- Сигнали
- Ленти за напредък
- Модали
- падащи менюта
- Подсказки
- Попови
- Акордеон
- Въртележка
- Пишете напред
В бъдещи ръководства може да разгледаме тези компоненти поотделно по-подробно. Дотогава потърсете всеки от тях в документацията за информация как да ги използвате и персонализирате.
4. Основен HTML шаблон
С кратко въведение в съдържанието, можем да се съсредоточим върху използването на Bootstrap. За да направим това, ще използваме основен HTML шаблон, който включва всичко, което споменахме във файловата структура .
Сега, ето един поглед към типичен HTML файл :
- <!DOCTYPE html>
- <html>
- <глава>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <тяло>
- <h1> Здравей, свят! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
За да направите това Bootstrapped шаблон , просто включете подходящите CSS и JS файлове:
- <!DOCTYPE html>
- <html>
- <глава>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <тяло>
- <h1> Здравей, свят! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
И сте готови! С тези два добавени файла можете да започнете да разработвате всеки сайт или приложение с Bootstrap.
5. Примери
Преминете отвъд основния шаблон с няколко примерни оформления. Ние насърчаваме хората да повтарят тези примери, а не просто да ги използват като краен резултат.
-

Стартов шаблон
Barebone HTML документ с всички включени CSS и JavaScript на Bootstrap.
-

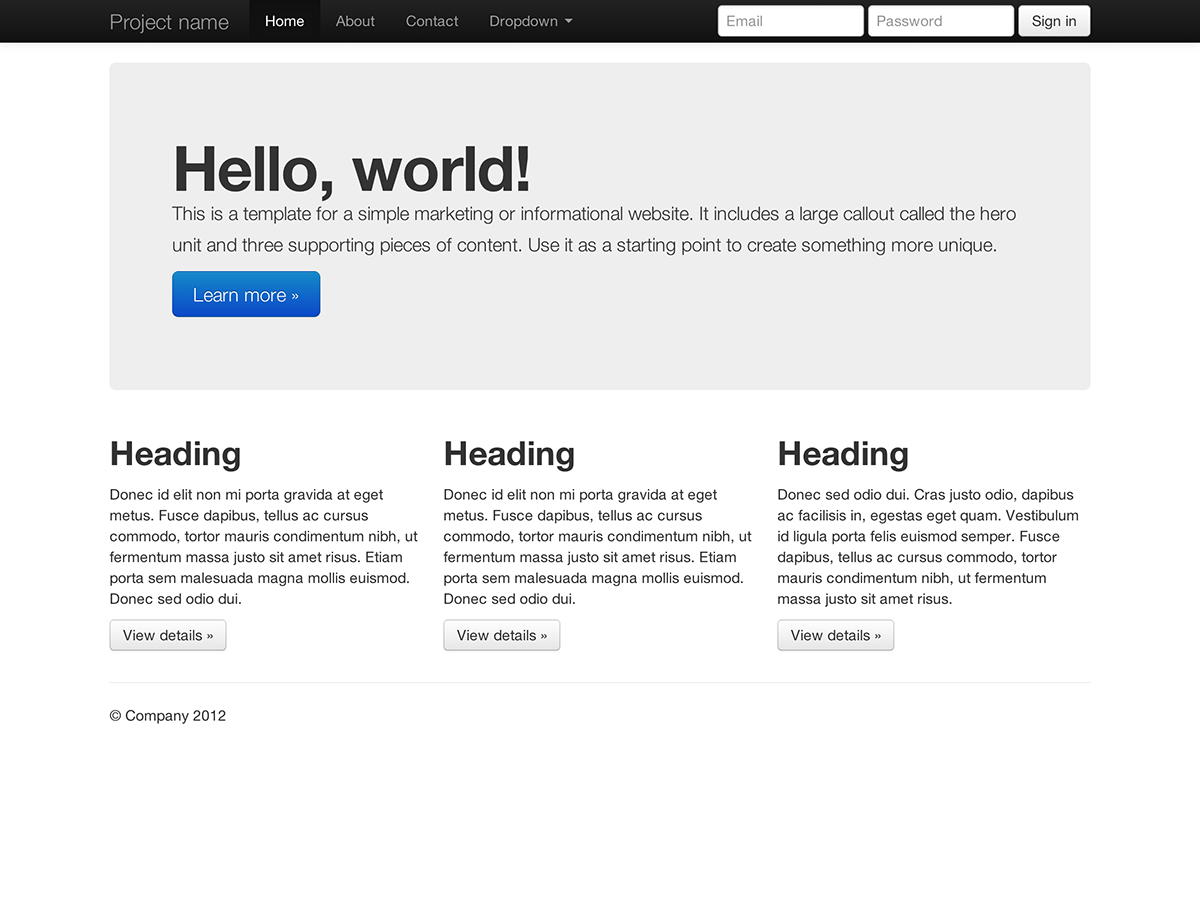
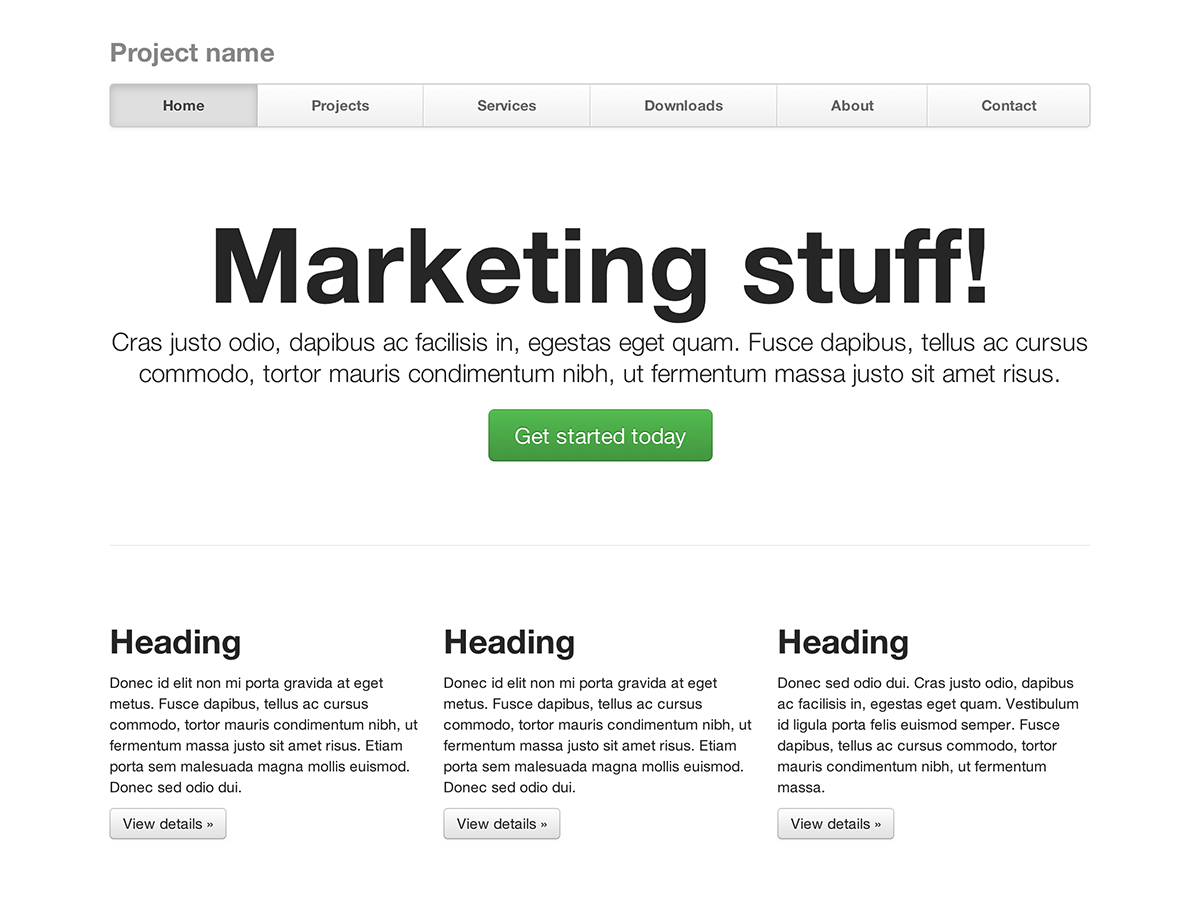
Базов маркетингов сайт
Включва герой за основно съобщение и три поддържащи елемента.
-

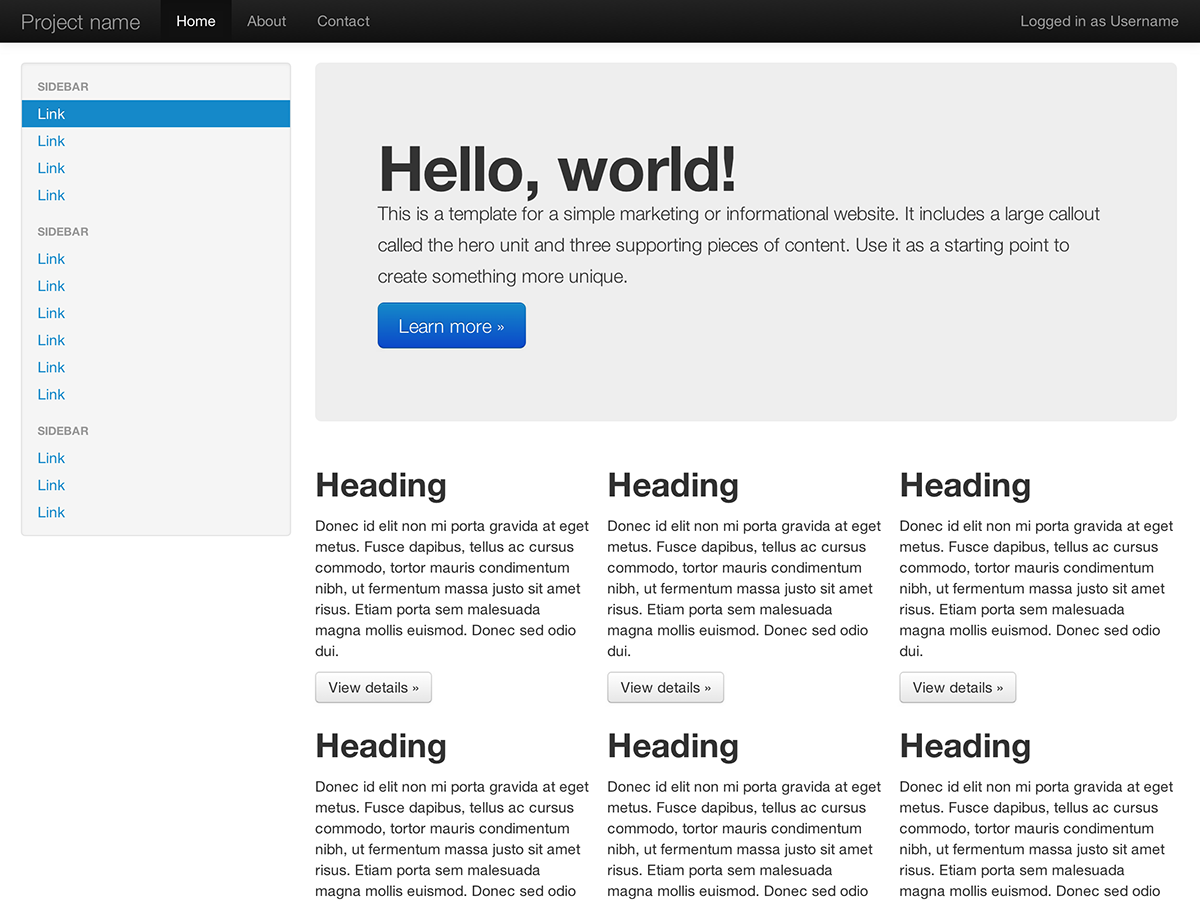
Плавно оформление
Използва нашата нова отзивчива, течна решетъчна система, за да създаде безпроблемно течно оформление.
-

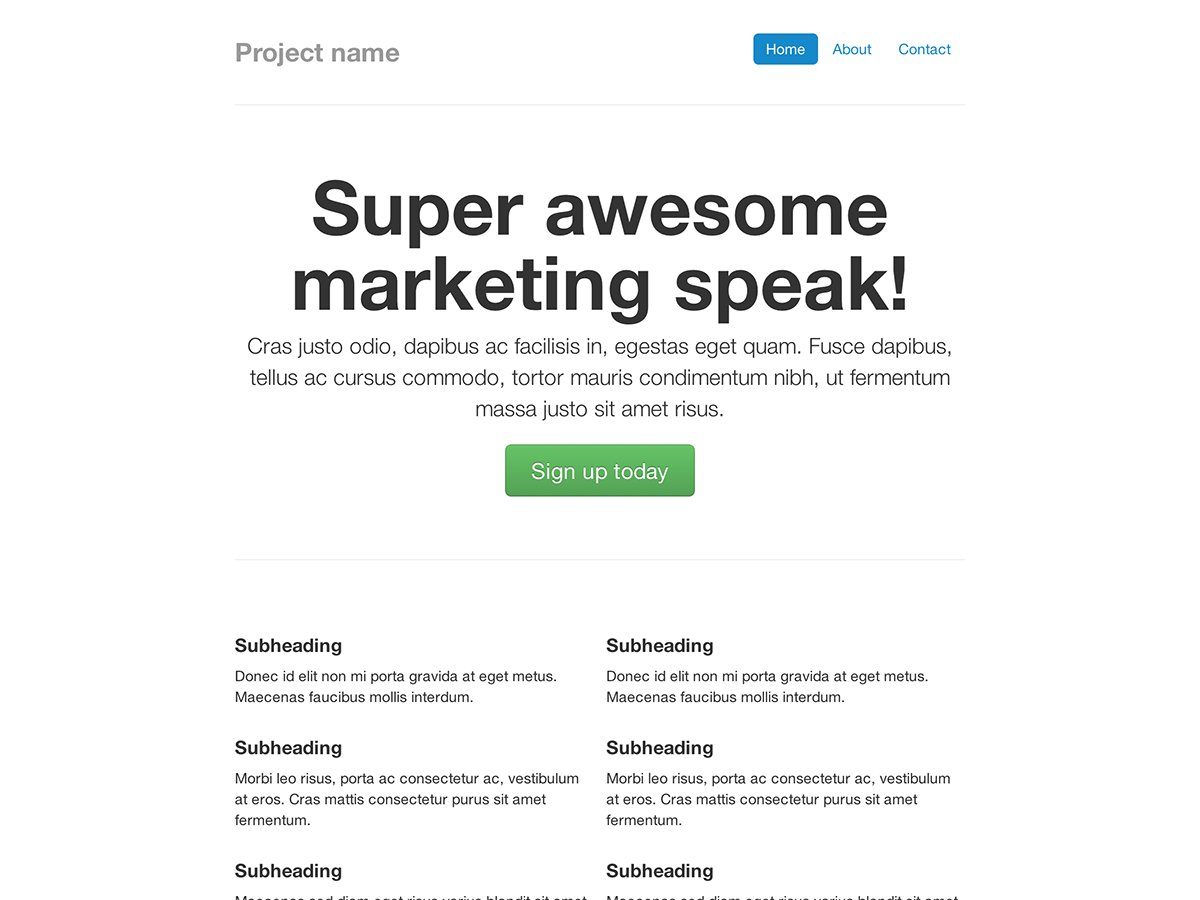
Тесен маркетинг
Тънък, лек маркетингов шаблон за малки проекти или екипи.
-

Обосновано нав
Маркетингова страница с навигационни връзки с еднаква ширина в модифицирана навигационна лента.
-

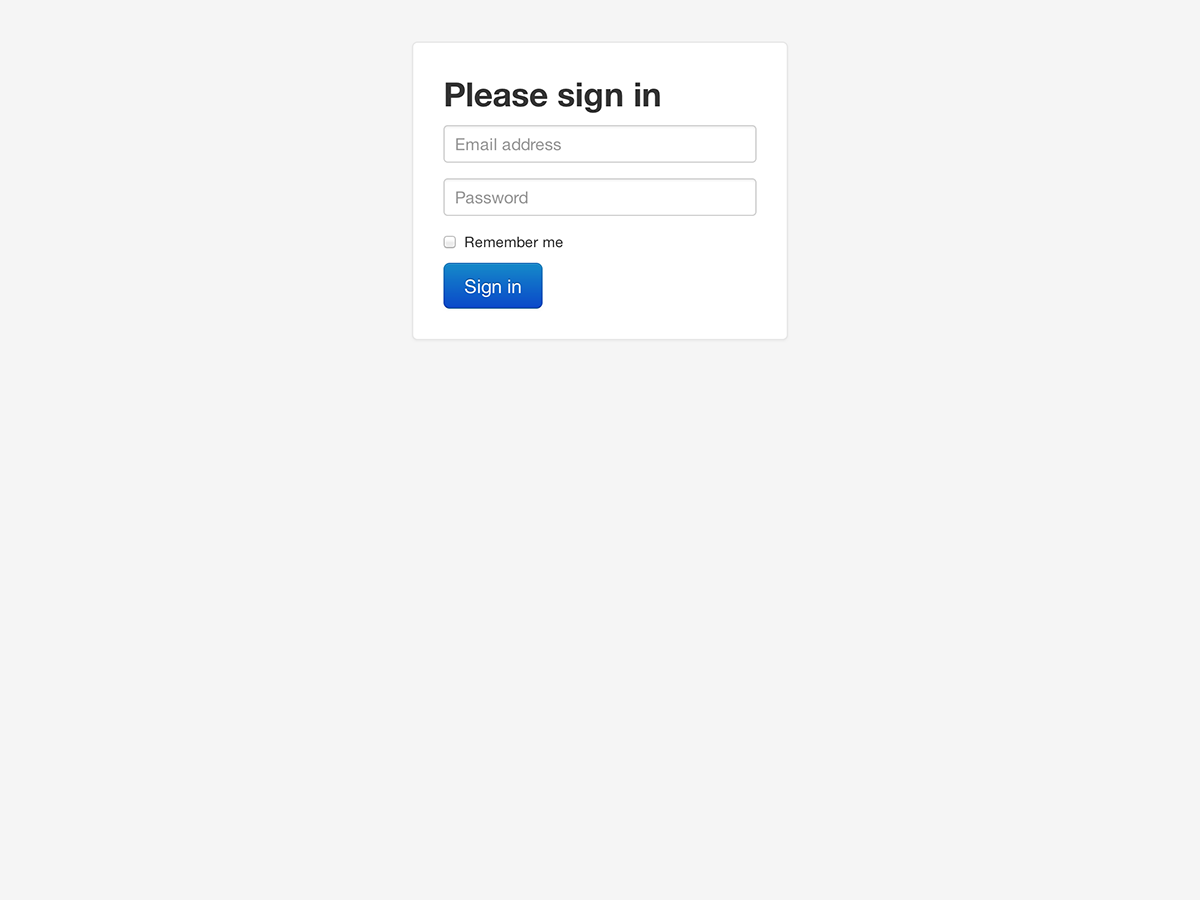
Впиши се
Barebones формуляр за влизане с персонализирани, по-големи контроли на формуляра и гъвкаво оформление.
-

Лепкав долен колонтитул
Закачете долен колонтитул с фиксирана височина в долната част на прозореца за изглед на потребителя.
-

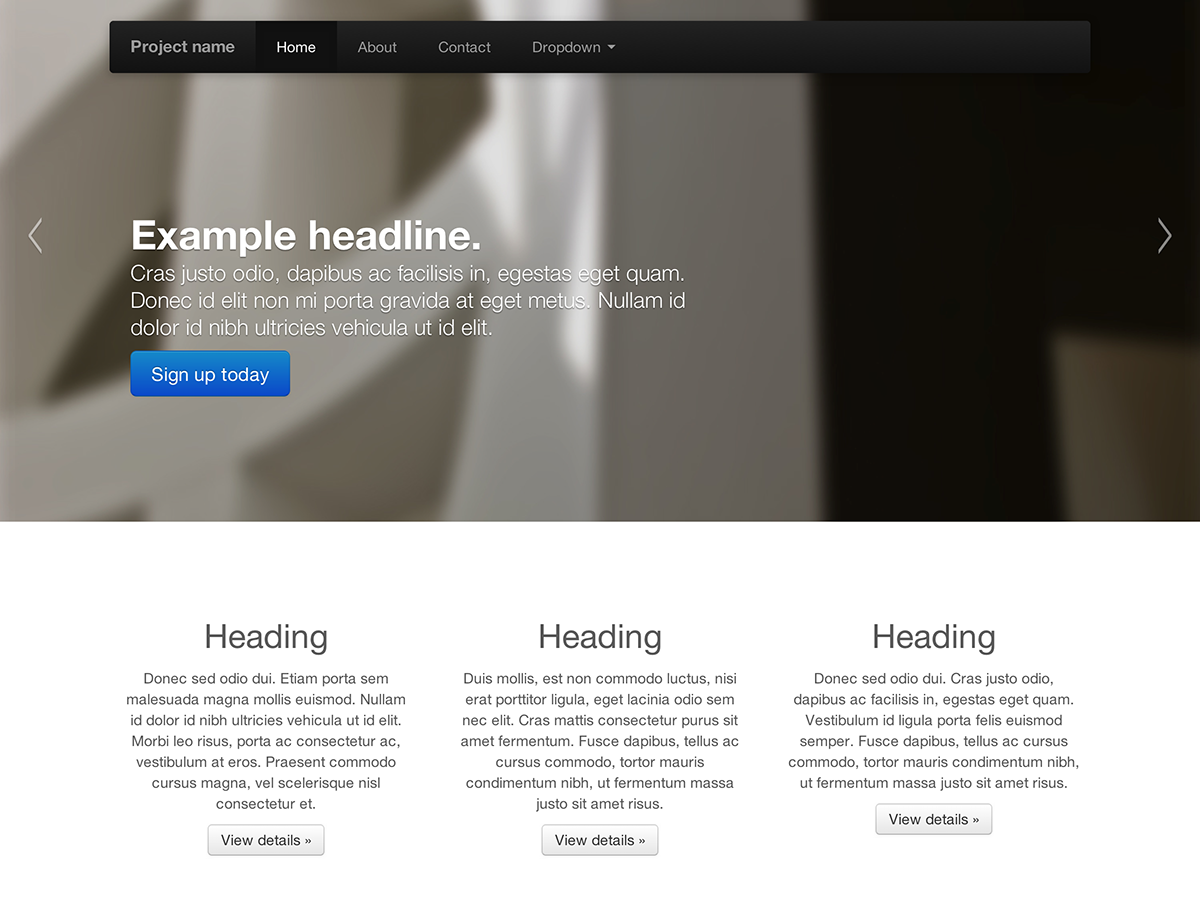
Въртележка джъмботрон
По-интерактивен риф на основния маркетингов сайт, включващ видна въртележка.
Какво следва?
Отидете до документите за информация, примери и кодови фрагменти или направете следващия скок и персонализирайте Bootstrap за всеки предстоящ проект.
Посетете документите на Bootstrap Персонализирайте Bootstrap