1. Изтегляне
Преди да изтеглите, уверете се, че имате редактор на код (препоръчваме Sublime Text 2 ) и някои практически познания по HTML и CSS. Тук няма да разглеждаме изходните файлове, но те са достъпни за изтегляне. Ще се съсредоточим върху това да започнем с компилираните Bootstrap файлове.
Изтеглянето е компилирано
Най-бързият начин да започнете: вземете компилираните и минимизирани версии на нашите CSS, JS и изображения. Няма документи или оригинални изходни файлове.
Изтегляне на източника
Вземете оригиналните файлове за всички CSS и Javasript, заедно с локално копие на документите, като изтеглите най-новата версия директно от GitHub.
2. Файлова структура
В изтеглянето ще намерите следната файлова структура и съдържание, логически групиращи общи активи и предоставящи както компилирани, така и минимизирани варианти.
След като го изтеглите, разархивирайте компресираната папка, за да видите структурата на (компилирания) Bootstrap. Ще видите нещо подобно:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── първоначално зареждане . мин . css ├── js / │ ├── начално зареждане . js │ ├── начално зареждане . мин . js ├── img / │ ├── глификони - полулюди . png │ ├── глификони - полулюди - бяло . png └── README . md
Това е най-основната форма на Bootstrap: компилирани файлове за бързо използване в почти всеки уеб проект. Предоставяме компилиран CSS и JS ( bootstrap.*), както и компилиран и минимизиран CSS и JS ( bootstrap.min.*). Файловете с изображения се компресират с помощта на ImageOptim , приложение за Mac за компресиране на PNG.
3. Какво е включено
Bootstrap е оборудван с HTML, CSS и JS за всякакви неща, но те могат да бъдат обобщени с шепа категории, видими в горната част на документацията на Bootstrap .
Раздели на документи
Скеле
Глобални стилове за тялото за нулиране на типа и фона, стилове на връзки, мрежова система и две прости оформления.
Базов CSS
Стилове за общи HTML елементи като типография, код, таблици, формуляри и бутони. Включва също Glyphicons , страхотен малък набор от икони.
Компоненти
Основни стилове за общи компоненти на интерфейса като раздели и хапчета, навигационна лента, предупреждения, заглавки на страници и др.
плъгини за Javascript
Подобно на компонентите, тези плъгини за Javascript са интерактивни компоненти за неща като подсказки, изскачащи съобщения, модали и др.
Списък на компонентите
Заедно секциите компоненти и плъгини на Javascript предоставят следните елементи на интерфейса:
- Групи бутони
- Падащи менюта с бутони
- Навигационни раздели, хапчета и списъци
- Навигационна лента
- Етикети
- Значки
- Заглавки на страници и герой
- Миниатюри
- Сигнали
- Ленти за напредък
- Модали
- падащи менюта
- Подсказки
- Попови
- Акордеон
- Въртележка
- Пишете напред
В бъдещи ръководства може да разгледаме тези компоненти поотделно по-подробно. Дотогава потърсете всеки от тях в документацията за информация как да ги използвате и персонализирате.
4. Основен HTML шаблон
С кратко въведение в съдържанието, можем да се съсредоточим върху използването на Bootstrap. За да направим това, ще използваме основен HTML шаблон, който включва всичко, което споменахме във файловата структура .
Сега, ето един поглед към типичен HTML файл :
- <html>
- <глава>
- <title> Шаблон Bootstrap 101 </title>
- </head>
- <тяло>
- <h1> Здравей, свят! </h1>
- </body>
- </html>
За да направите това Bootstrapped шаблон , просто включете подходящите CSS и JS файлове:
- <html>
- <глава>
- <title> Шаблон Bootstrap 101 </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </head>
- <тяло>
- <h1> Здравей, свят! </h1>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
И сте готови! С тези два добавени файла можете да започнете да разработвате всеки сайт или приложение с Bootstrap.
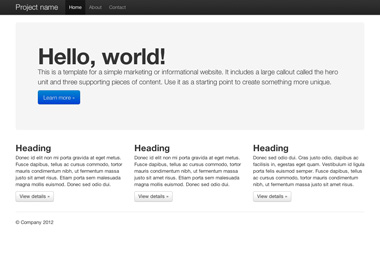
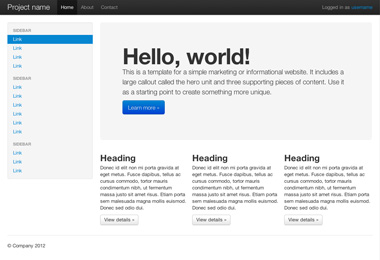
5. Примери
Move beyond the base template with a few example layouts. We encourage folks to iterate on these examples and not simply use them as an end result.
What next?
Head to the docs for information, examples, and code snippets, or take the next leap and customize Bootstrap for any upcoming project.
Visit the Bootstrap docs Customize Bootstrap