1. Спампаваць
Перад спампоўкай пераканайцеся, што ў вас ёсць рэдактар кода (мы рэкамендуем Sublime Text 2 ) і некаторыя практычныя веды HTML і CSS. Мы не будзем разглядаць зыходныя файлы тут, але яны даступныя для спампоўкі. Мы сканцэнтруемся на тым, каб пачаць працу са скампіляванымі файламі Bootstrap.
Спампаваць скампілявана
Самы хуткі спосаб пачаць: атрымаць скампіляваныя і скарочаныя версіі нашых CSS, JS і малюнкаў. Няма дакументаў або арыгінальных зыходных файлаў.
Крыніца загрузкі
Атрымайце арыгінальныя файлы для ўсіх CSS і JavaScript разам з лакальнай копіяй дакументаў, загрузіўшы апошнюю версію непасрэдна з GitHub.
2. Структура файла
У загрузцы вы знойдзеце наступную структуру файла і змесціва, лагічна групуючы агульныя актывы і забяспечваючы як скампіляваныя, так і скарочаныя варыянты.
Пасля загрузкі распакуйце сціснутую тэчку, каб убачыць структуру (скампіляванага) Bootstrap. Вы ўбачыце нешта накшталт гэтага:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── загрузка . мін . css ├── js / │ ├── загрузка . js │ ├── загрузка . мін . js └── img / ├── гліфіконы - палоўкі . png └── гліфіконы - палоўкі - белы . png
Гэта самая базавая форма Bootstrap: скампіляваныя файлы для хуткага выкарыстання практычна ў любым вэб-праекце. Мы прапануем скампіляваныя CSS і JS ( bootstrap.*), а таксама скампіляваныя і скарочаныя CSS і JS ( bootstrap.min.*). Файлы малюнкаў сціскаюцца з дапамогай ImageOptim , праграмы Mac для сціску PNG.
Звярніце ўвагу, што ўсе плагіны JavaScript патрабуюць уключэння jQuery.
3. Што ўваходзіць
Bootstrap абсталяваны HTML, CSS і JS для самых розных рэчаў, але іх можна абагульніць з дапамогай некалькіх катэгорый, бачных уверсе дакументацыі Bootstrap .
Раздзелы дакументаў
Будаўнічыя лясы
Глабальныя стылі для цела для скіду тыпу і фону, стылі спасылак, сістэма сеткі і два простыя макеты.
База CSS
Стылі для звычайных элементаў HTML, такіх як тыпаграфіка, код, табліцы, формы і кнопкі. Таксама ўключае Glyphicons , выдатны маленькі набор значкоў.
Кампаненты
Асноўныя стылі для агульных кампанентаў інтэрфейсу, такіх як укладкі і таблеткі, панэль навігацыі, абвесткі, загалоўкі старонак і многае іншае.
Убудовы JavaScript
Падобна кампанентам, гэтыя ўбудовы JavaScript з'яўляюцца інтэрактыўнымі кампанентамі для такіх рэчаў, як усплывальныя падказкі, усплывальныя вобразы, мадалы і многае іншае.
Спіс кампанентаў
Разам раздзелы кампанентаў і плагінаў JavaScript забяспечваюць наступныя элементы інтэрфейсу:
- Групы кнопак
- Выпадаючыя кнопкі
- Навігацыйныя ўкладкі, таблеткі і спісы
- Навігацыйная панэль
- Этыкеткі
- Значкі
- Загалоўкі старонак і герой
- Эскізы
- Абвесткі
- Індикаторы прагрэсу
- Мадальныя
- Выпадальныя спісы
- Падказкі
- Папаўеры
- Акардэон
- Карусель
- Набірайце наперад
У наступных кіраўніцтвах мы можам разгледзець гэтыя кампаненты паасобку больш падрабязна. Да таго часу шукайце кожны з іх у дакументацыі, каб даведацца, як іх выкарыстоўваць і наладжваць.
4. Базавы шаблон HTML
Пакінуўшы кароткае ўвядзенне ў змест, мы можам засяродзіцца на выкарыстанні Bootstrap. Для гэтага мы будзем выкарыстоўваць базавы шаблон HTML, які ўключае ў сябе ўсё, што мы згадвалі ў структуры файла .
А цяпер паглядзім на тыповы файл HTML :
- <!DOCTYPE html>
- <html>
- <галава>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <цела>
- <h1> Прывітанне, свет! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Каб зрабіць гэта шаблонам Bootstrapped , проста ўключыце адпаведныя файлы CSS і JS:
- <!DOCTYPE html>
- <html>
- <галава>
- <title> Шаблон Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <спасылка href = "css/bootstrap.min.css" rel = "табліца стыляў" медыя = "экран" >
- </head>
- <цела>
- <h1> Прывітанне, свет! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
І ўсё гатова! Дадаўшы гэтыя два файлы, вы можаце пачаць распрацоўку любога сайта або прыкладання з дапамогай Bootstrap.
5. Прыклады
Выйдзіце за рамкі базавага шаблону з дапамогай некалькіх прыкладаў макетаў. Мы заклікаем людзей паўтарыць гэтыя прыклады, а не проста выкарыстоўваць іх у якасці канчатковага выніку.
-

Стартавы шаблон
Barebone HTML-дакумент з усімі Bootstrap CSS і JavaScript уключаны.
-

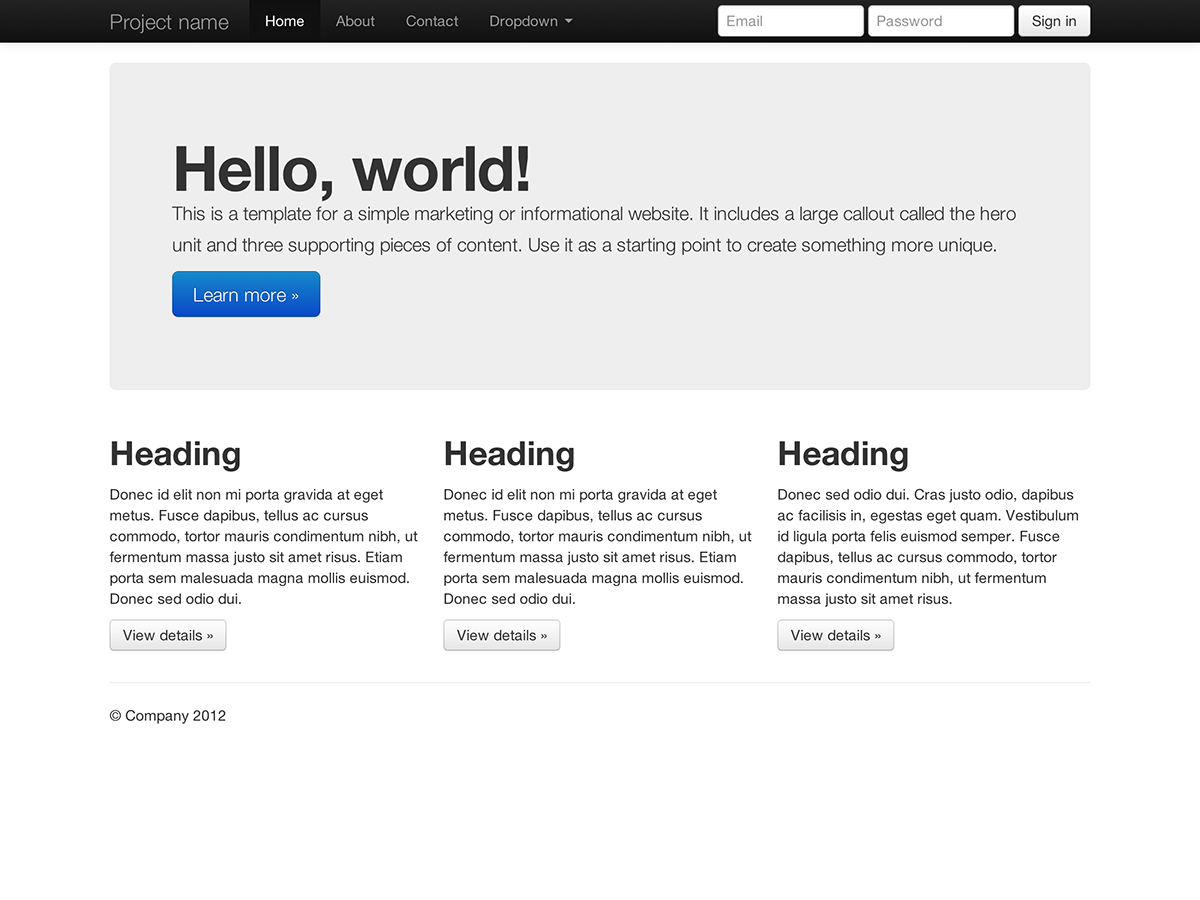
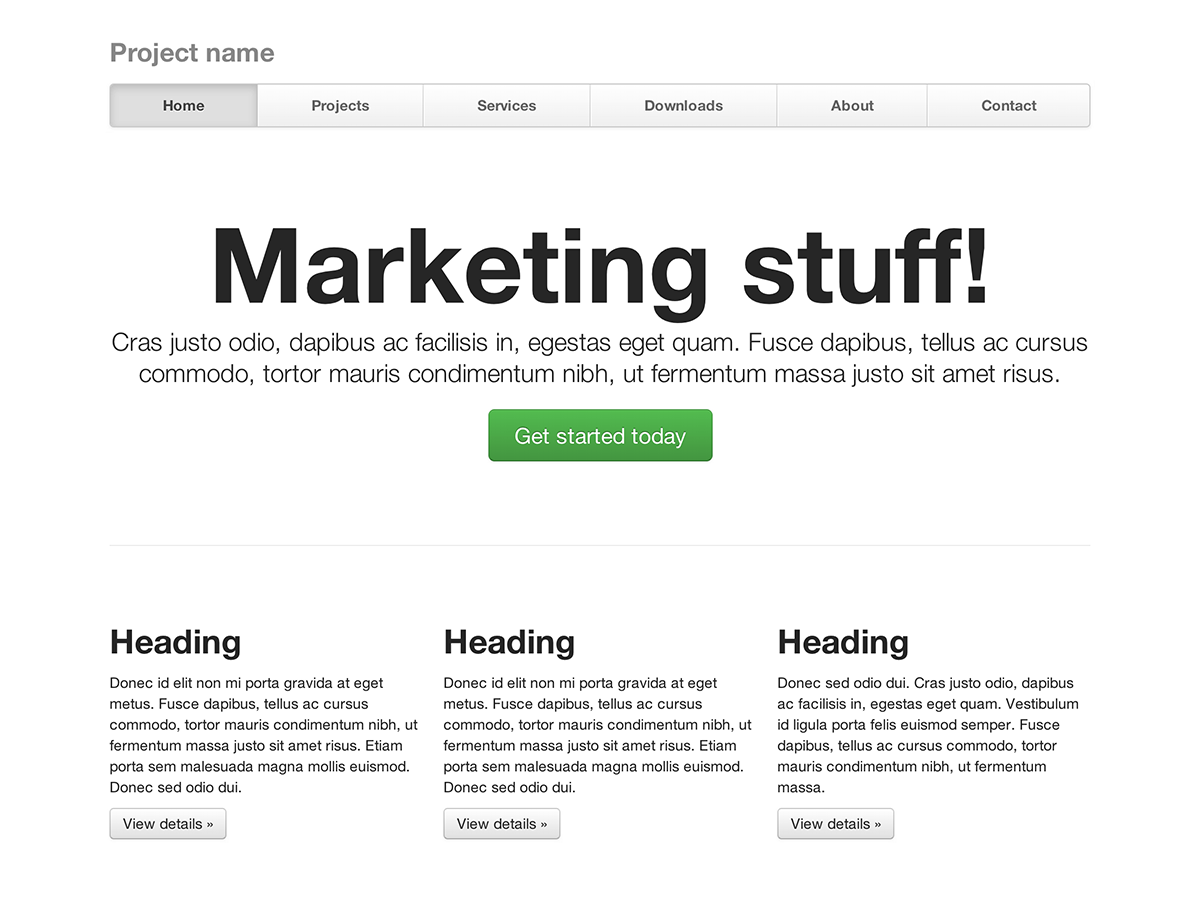
Базавы маркетынгавы сайт
Уключае адзінку героя для асноўнага паведамлення і тры дапаможныя элементы.
-

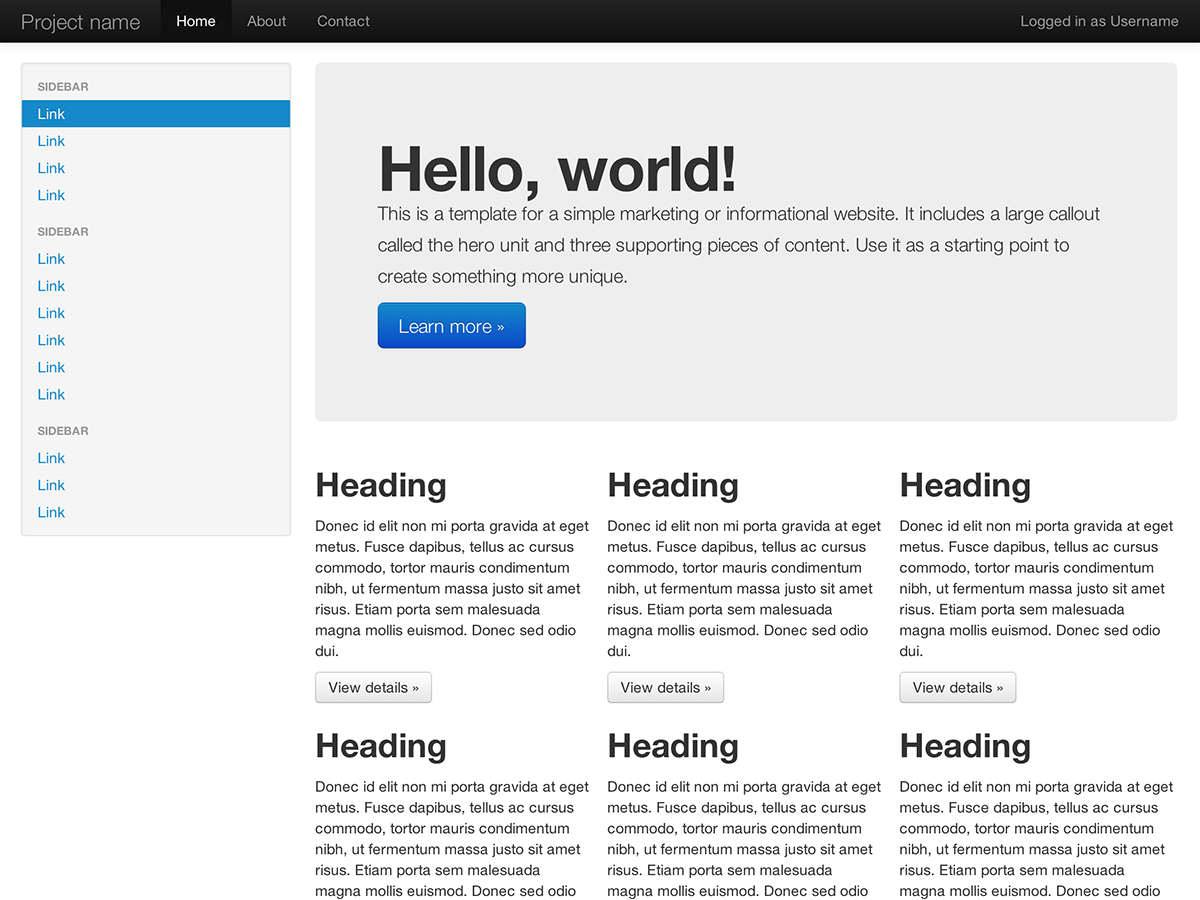
Плаўны макет
Выкарыстоўвае нашу новую адаптыўную сістэму вадкай сеткі для стварэння бесперапыннага вадкага макета.
-

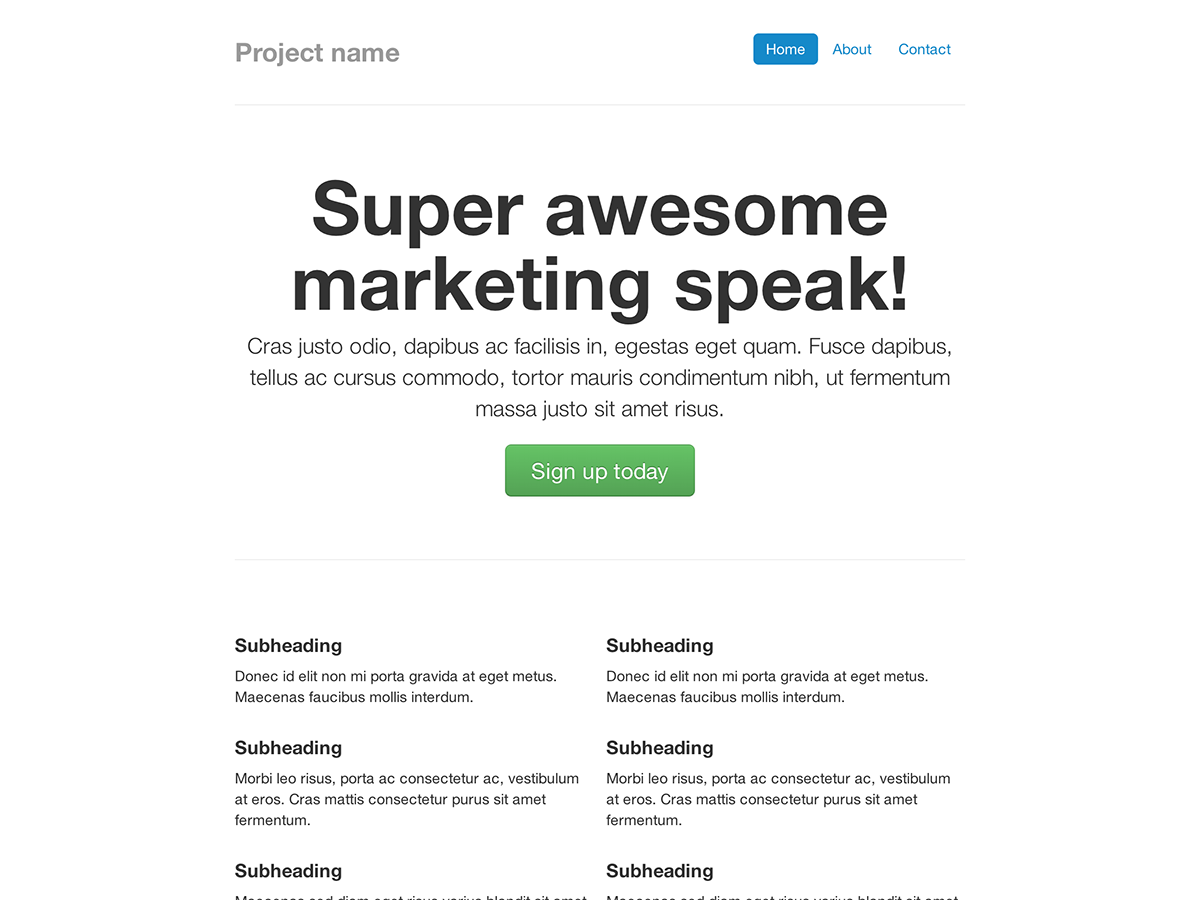
Вузкі маркетынг
Тонкі, лёгкі маркетынгавы шаблон для невялікіх праектаў або каманд.
-

Абгрунтавана нав
Маркетынгавая старонка з навігацыйнымі спасылкамі роўнай шырыні ў мадыфікаванай панэлі навігацыі.
-

Увайсці
Barebones форма для ўваходу з карыстальніцкімі больш буйнымі элементамі кіравання формай і гнуткім макетам.
-

Ліпкі калонтытул
Замацаваць ніжні калонтытул з фіксаванай вышынёй унізе акна прагляду карыстальніка.
-

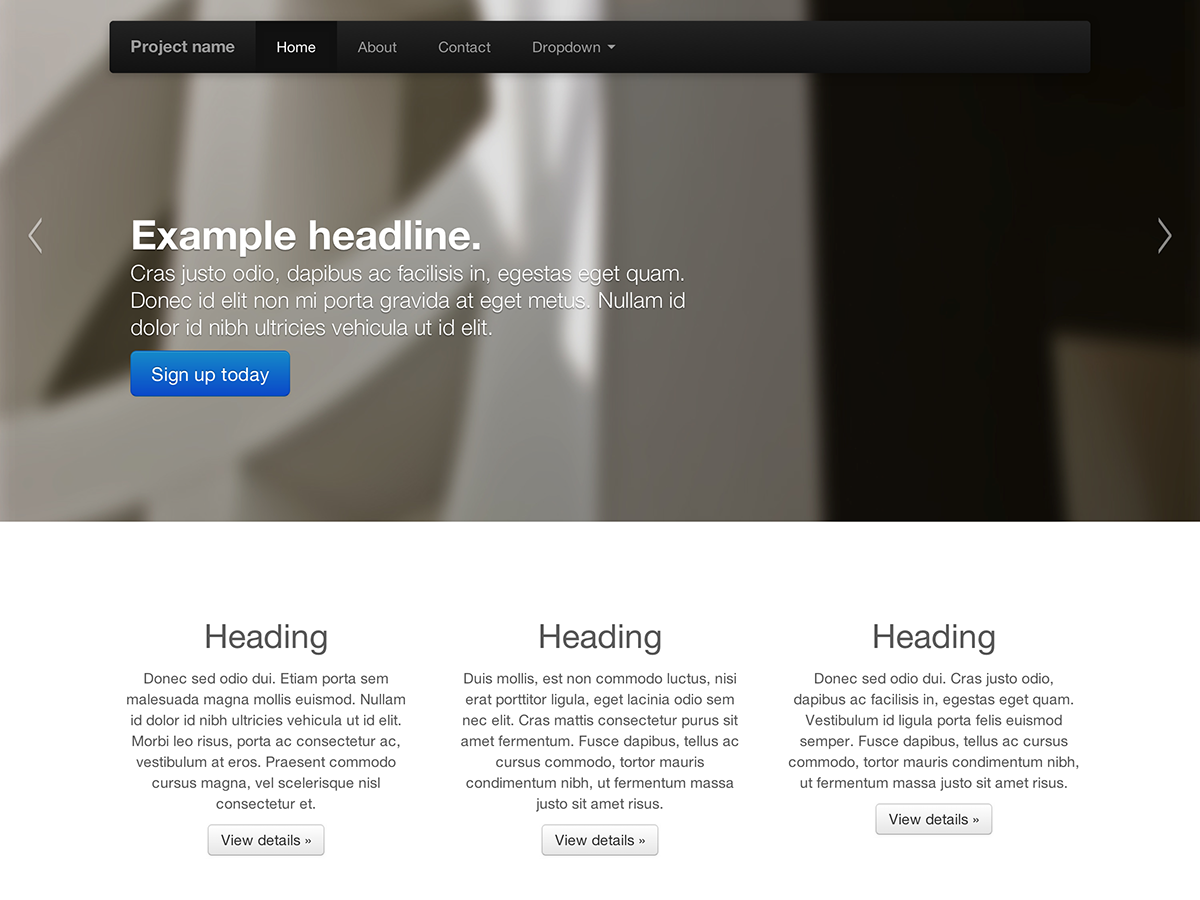
Карусель Джамботрон
Больш інтэрактыўны рыф на базавым маркетынгавым сайце з прыкметнай каруселлю.
Што далей?
Перайдзіце да дакументаў, каб атрымаць інфармацыю, прыклады і фрагменты кода, або зрабіце наступны крок і наладзьце Bootstrap для любога будучага праекта.
Наведайце дакументы Bootstrap Наладзьце Bootstrap