1. ডাউনলোড কৰক
ডাউনলোড কৰাৰ আগতে, এটা ক'ড সম্পাদক (আমি Sublime Text 2 ৰ পৰামৰ্শ দিওঁ ) আৰু HTML আৰু CSS ৰ কিছু কাৰ্য্যকৰী জ্ঞান থকাটো নিশ্চিত কৰক। আমি ইয়াত উৎস ফাইলসমূহৰ মাজেৰে নাযাওঁ, কিন্তু সেইবোৰ ডাউনলোড কৰিবলৈ উপলব্ধ। আমি আমাৰ কম্পাইল কৰা বুটষ্ট্ৰেপ ফাইলসমূহৰ সৈতে আৰম্ভ কৰাত মনোনিৱেশ কৰিম।
ডাউনলোড কম্পাইল কৰা হৈছে
আৰম্ভ কৰাৰ আটাইতকৈ দ্ৰুত উপায়: আমাৰ CSS, JS, আৰু ছবিসমূহৰ কম্পাইল আৰু মিনিফাইড সংস্কৰণসমূহ লাভ কৰক। কোনো নথিপত্ৰ বা মূল উৎস নথিপত্ৰ নাই।
ডাউনলোড উৎস
সকলো CSS আৰু Javasript ৰ বাবে মূল ফাইলসমূহ লাভ কৰক, লগতে নথিপত্ৰসমূহৰ এটা স্থানীয় কপি GitHub ৰ পৰা পোনপটীয়াকৈ শেহতীয়া সংস্কৰণ ডাউনলোড কৰি।
2. ফাইলৰ গঠন
ডাউনলোডৰ ভিতৰত আপুনি নিম্নলিখিত নথিপত্ৰ গঠন আৰু বিষয়বস্তু পাব, যুক্তিসংগতভাৱে সাধাৰণ সম্পত্তিসমূহ গোট কৰা আৰু সংকলিত আৰু সৰু কৰা দুয়োটা ভিন্নতা প্ৰদান কৰা।
এবাৰ ডাউনল'ড কৰাৰ পিছত, সংকোচিত ফোল্ডাৰ আনজিপ কৰক (কম্পাইল কৰা) বুটষ্ট্ৰেপৰ গঠন চাবলৈ । আপুনি এনেকুৱা কিবা এটা দেখিব:
বুটষ্ট্ৰেপ / ├── css / │ ├── বুটষ্ট্ৰেপ । css │ ├── বুটষ্ট্ৰেপ . মিনিট . css ├── js / │ ├── বুটষ্ট্ৰেপ . js │ ├── বুটষ্ট্ৰেপ . মিনিট . js ├── img / │ ├── গ্লিফিকন - হাফলিংছ . png │ ├── গ্লিফিকন - halflings - বগা . png └── README . md
এইটো Bootstrap ৰ আটাইতকৈ মৌলিক ধৰণ: প্ৰায় যিকোনো ৱেব প্ৰকল্পত দ্ৰুত ড্ৰপ-ইন ব্যৱহাৰৰ বাবে কম্পাইল কৰা নথিপত্ৰসমূহ । আমি কম্পাইল কৰা CSS আৰু JS ( bootstrap.*) প্ৰদান কৰোঁ, লগতে কম্পাইল কৰা আৰু সংকুচিত কৰা CSS আৰু JS ( bootstrap.min.*) প্ৰদান কৰোঁ। ছবি ফাইলসমূহ ImageOptim ব্যৱহাৰ কৰি সংকোচিত কৰা হয় , PNG সমূহ সংকোচন কৰাৰ বাবে এটা Mac এপ।
৩/ কি অন্তৰ্ভুক্ত কৰা হৈছে
বুটষ্ট্ৰেপ সকলো ধৰণৰ বস্তুৰ বাবে HTML, CSS, আৰু JS ৰ সৈতে সজ্জিত আহে, কিন্তু সিহতক বুটষ্ট্ৰেপ আলেখ্যনৰ ওপৰত দৃশ্যমান মুষ্টিমেয় শ্ৰেণীৰ সৈতে সংক্ষিপ্ত কৰিব পাৰি ।
নথিপত্ৰসমূহ অংশসমূহ
মৰাপাট
ধৰণ আৰু পটভূমি পুনৰায় সেট কৰিবলে শৰীৰৰ বাবে গোলকীয় শৈলীসমূহ, সংযোগ শৈলীসমূহ, গ্ৰীড ব্যৱস্থাপ্ৰণালী, আৰু দুটা সৰল পৰিকল্পনা।
ভিত্তি CSS
টাইপোগ্ৰাফী, ক'ড, টেবুল, ফৰ্ম, আৰু বুটামসমূহৰ দৰে সাধাৰণ HTML উপাদানসমূহৰ বাবে শৈলীসমূহ। লগতে অন্তৰ্ভুক্ত Glyphicons , এটা মহান সৰু আইকন ছেট।
উপাদানসমূহ
সাধাৰণ আন্তঃপৃষ্ঠ উপাদানসমূহৰ বাবে মূল শৈলীসমূহ যেনে টেবসমূহ আৰু পিলসমূহ, navbar, সতৰ্কবাণীসমূহ, পৃষ্ঠা হেডাৰসমূহ, আৰু অধিক।
জাভাস্ক্রিপ্ট প্লাগইনসমূহ
উপাদানসমূহৰ দৰেই, এই জাভাস্ক্রিপ্ট প্লাগইনসমূহ সঁজুলি টিপসমূহ, পপঅভাৰসমূহ, মডালসমূহ, আৰু অধিক বস্তুৰ বাবে পাৰস্পৰিক উপাদানসমূহ।
উপাদানসমূহৰ তালিকা
একেলগে, উপাদানসমূহ আৰু জাভাস্ক্রিপ্ট প্লাগইনসমূহ অংশসমূহে নিম্নলিখিত আন্তঃপৃষ্ঠ উপাদানসমূহ প্ৰদান কৰে:
- বুটাম গোটসমূহ
- বুটাম ড্ৰপডাউন
- নেভিগেচনেল টেব, বড়ি, আৰু তালিকাসমূহ
- নৱবৰ
- লেবেলসমূহ
- বেজ
- পৃষ্ঠাৰ হেডাৰ আৰু নায়ক একক
- থাম্বনেইলসমূহ
- সতৰ্কবাণীসমূহ
- প্ৰগ্ৰেছ বাৰ
- মডালসমূহ
- ড্ৰপডাউনসমূহ
- সঁজুলিৰ টিপছ
- Popovers
- একৰ্ডিয়ন
- কেৰউজেল
- টাইপএহেড
ভৱিষ্যতৰ গাইডসমূহত আমি এই উপাদানসমূহৰ মাজেৰে পৃথকে পৃথকে অধিক বিশদভাৱে খোজ কাঢ়িব পাৰো। তেতিয়ালৈকে, সিহতক কেনেকৈ ব্যৱহাৰ আৰু স্বনিৰ্বাচিত কৰিব লাগে তাৰ তথ্যৰ বাবে আলেখ্যনত এইবোৰৰ প্ৰতিটো বিচাৰক ।
৪/ মূল HTML সাঁচ
বাটৰ বাহিৰত বিষয়বস্তুৰ এটা চমু পৰিচয়ৰ সৈতে, আমি Bootstrap ব্যৱহাৰত ৰখাত মনোনিৱেশ কৰিব পাৰো। তাৰ বাবে আমি এটা মূল HTML সাঁচ ব্যৱহাৰ কৰিম যিয়ে আমি File structure ত উল্লেখ কৰা সকলোখিনি অন্তৰ্ভুক্ত কৰে ।
এতিয়া, ইয়াত এটা সাধাৰণ HTML ফাইল চাওক :
- <html>
- <মূৰ>
- <title> বুটষ্ট্ৰেপ ১০১ সাঁচ </title>
- </head>
- <শৰীৰ>
- <h1> নমস্কাৰ, পৃথিৱী! </h1>
- </body>
- </html>
ইয়াক এটা Bootstrapped সাঁচ কৰিবলে , মাত্ৰ উপযুক্ত CSS আৰু JS নথিপত্ৰসমূহ অন্তৰ্ভুক্ত কৰক:
- <html>
- <মূৰ>
- <title> বুটষ্ট্ৰেপ ১০১ সাঁচ </title>
- <!-- বুটষ্ট্ৰেপ -->
- <link href = "css/bootstrap.min.css" rel = "শৈলীপত্ৰিকা" >
- </head>
- <শৰীৰ>
- <h1> নমস্কাৰ, পৃথিৱী! </h1>
- <script src = "js/বুটষ্ট্ৰেপ.মিন.জেএছ" ></script>
- </body>
- </html>
আৰু তুমি ছেট হৈছা! সেই দুটা নথিপত্ৰ যোগ কৰি, আপুনি Bootstrap ৰ সৈতে যিকোনো চাইট বা এপ্লিকেচন বিকাশ কৰিবলৈ আৰম্ভ কৰিব পাৰিব ।
৫/ উদাহৰণ
কেইটামান উদাহৰণ বিন্যাসৰ সৈতে ভিত্তি সাঁচৰ বাহিৰলৈ যাওক। আমি লোকসকলক এই উদাহৰণসমূহৰ ওপৰত পুনৰাবৃত্তি কৰিবলৈ উৎসাহিত কৰোঁ আৰু কেৱল শেষ ফলাফল হিচাপে ব্যৱহাৰ নকৰিব।
-

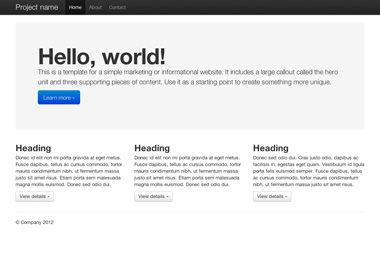
মূল বিপণন ছাইট
এটা প্ৰাথমিক বাৰ্তাৰ বাবে এটা নায়ক ইউনিট আৰু তিনিটা সমৰ্থনকাৰী উপাদান বৈশিষ্ট্যযুক্ত।
-

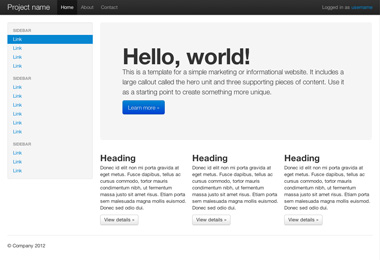
তৰল পদাৰ্থৰ বিন্যাস
আমাৰ নতুন প্ৰতিক্ৰিয়াশীল, তৰল গ্ৰীড ব্যৱস্থা ব্যৱহাৰ কৰি এটা নিৰৱচ্ছিন্ন তৰল বিন্যাস সৃষ্টি কৰে।
-

আৰম্ভণি সাঁচ
সকলো বুটষ্ট্ৰেপ CSS আৰু জাভাস্ক্রিপ্ট অন্তৰ্ভুক্ত কৰি এটা barebones HTML দস্তাবেজ।
ইয়াৰ পিছত কি হ’ব?
তথ্য, উদাহৰণসমূহ, আৰু ক'ড স্নিপেটসমূহৰ বাবে নথিপত্ৰসমূহলৈ যাওক, বা পৰৱৰ্তী জাঁপ লওক আৰু যিকোনো আগন্তুক প্ৰকল্পৰ বাবে Bootstrap স্বনিৰ্বাচিত কৰক।
বুটষ্ট্ৰেপ নথিপত্ৰসমূহ চাওক বুটষ্ট্ৰেপ কাষ্টমাইজ কৰক