1. تنزيل
قبل التنزيل ، تأكد من أن لديك محرر كود (نوصي Sublime Text 2 ) وبعض المعرفة العملية بـ HTML و CSS. لن نتصفح الملفات المصدر هنا ، لكنها متاحة للتنزيل. سنركز على البدء في استخدام ملفات Bootstrap المجمعة.
تحميل المترجمة
أسرع طريقة للبدء: احصل على الإصدارات المترجمة والمصغرة من CSS و JS والصور الخاصة بنا. لا توجد مستندات أو ملفات مصدر أصلية.
مصدر التنزيل
احصل على الملفات الأصلية لجميع CSS و JavaScript ، بالإضافة إلى نسخة محلية من المستندات عن طريق تنزيل أحدث إصدار مباشرة من GitHub.
2. هيكل الملف
ضمن التنزيل ، ستجد بنية الملف التالية ومحتوياته ، حيث يتم تجميع الأصول المشتركة بشكل منطقي وتوفير كل من الاختلافات المترجمة والمصغرة.
بمجرد التنزيل ، قم بفك ضغط المجلد المضغوط لرؤية بنية Bootstrap (المترجمة). سترى شيئًا كهذا:
bootstrap / ├── css / │ ├── bootstrap . المغلق │ ├── التمهيد . دقيقة . css ├── js / │ ├── التمهيد . js │ ├── bootstrap . دقيقة . js └── img / الحروف الرسومية - halflings . بابوا نيو غينيا └── الحروف الرسومية - النصفية - الأبيض . بي إن جي
هذا هو الشكل الأساسي من Bootstrap: الملفات المجمعة للاستخدام السريع في أي مشروع ويب تقريبًا. نحن نقدم CSS و JS ( bootstrap.*) مترجمين ، بالإضافة إلى CSS و JS ( bootstrap.min.*) المُجمَّعين والمُصغرين. يتم ضغط ملفات الصور باستخدام ImageOptim ، وهو تطبيق Mac لضغط PNGs.
يرجى ملاحظة أن جميع مكونات JavaScript الإضافية تتطلب تضمين jQuery.
3. ما هو مدرج
يأتي Bootstrap مزودًا بـ HTML و CSS و JS لجميع أنواع الأشياء ، ولكن يمكن تلخيصها بعدد قليل من الفئات الظاهرة في الجزء العلوي من وثائق Bootstrap .
أقسام المستندات
سقالات
الأنماط العامة للجسم لإعادة تعيين النوع والخلفية وأنماط الارتباط ونظام الشبكة وتخطيطين بسيطين.
قاعدة CSS
أنماط لعناصر HTML الشائعة مثل الطباعة والتعليمات البرمجية والجداول والنماذج والأزرار. يتضمن أيضًا Glyphicons ، مجموعة أيقونات صغيرة رائعة.
عناصر
الأنماط الأساسية لمكونات الواجهة الشائعة مثل علامات التبويب وأقراص الأقراص وشريط التنقل والتنبيهات ورؤوس الصفحات والمزيد.
ملحقات جافا سكريبت
على غرار المكونات ، تعد مكونات JavaScript الإضافية مكونات تفاعلية لأشياء مثل تلميحات الأدوات ، والأدوات المنبثقة ، والنماذج ، والمزيد.
قائمة المكونات
توفر أقسام المكونات و JavaScript الإضافية معًا عناصر الواجهة التالية:
- مجموعات الأزرار
- القوائم المنسدلة للأزرار
- علامات تبويب التنقل والحبوب والقوائم
- نافبار
- ملصقات
- شارات
- رؤوس الصفحات ووحدة البطل
- المصغرات
- تنبيهات
- أشرطة التقدم
- وسائط
- هبوط قطرة
- تلميحات
- بوبوفرز
- الأكورديون
- دائري
- Typeahead
في الأدلة المستقبلية ، قد نتصفح هذه المكونات بشكل فردي بمزيد من التفاصيل. حتى ذلك الحين ، ابحث عن كل منها في الوثائق للحصول على معلومات حول كيفية استخدامها وتخصيصها.
4. قالب HTML الأساسي
مع مقدمة موجزة عن المحتويات بعيدًا عن الطريق ، يمكننا التركيز على استخدام Bootstrap. للقيام بذلك ، سنستخدم قالب HTML أساسيًا يتضمن كل ما ذكرناه في بنية الملف .
الآن ، إليك نظرة على ملف HTML نموذجي :
- <! DOCTYPE html>
- <html>
- <head>
- <title> قالب Bootstrap 101 </title>
- <meta name = "viewport" content = "width = device-width، initial-scale = 1.0" >
- </head>
- <الجسم>
- <h1> مرحبًا بالعالم! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- </body>
- </html>
لجعل هذا نموذج Bootstrapped ، ما عليك سوى تضمين ملفات CSS و JS المناسبة:
- <! DOCTYPE html>
- <html>
- <head>
- <title> قالب Bootstrap 101 </title>
- <meta name = "viewport" content = "width = device-width، initial-scale = 1.0" >
- <! - Bootstrap ->
- <link href = "css / bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <الجسم>
- <h1> مرحبًا بالعالم! </h1>
- <script src = "https://code.jquery.com/jquery.js" > </script>
- <script src = "js / bootstrap.min.js" > </script>
- </body>
- </html>
وأنت على استعداد! مع إضافة هذين الملفين ، يمكنك البدء في تطوير أي موقع أو تطبيق باستخدام Bootstrap.
5. أمثلة
انتقل إلى ما بعد القالب الأساسي باستخدام بعض الأمثلة على التخطيطات. نحن نشجع الناس على تكرار هذه الأمثلة وليس مجرد استخدامها كنتيجة نهائية.
-

نموذج المبتدئين
مستند HTML مجردة يحتوي على كل Bootstrap CSS و JavaScript.
-

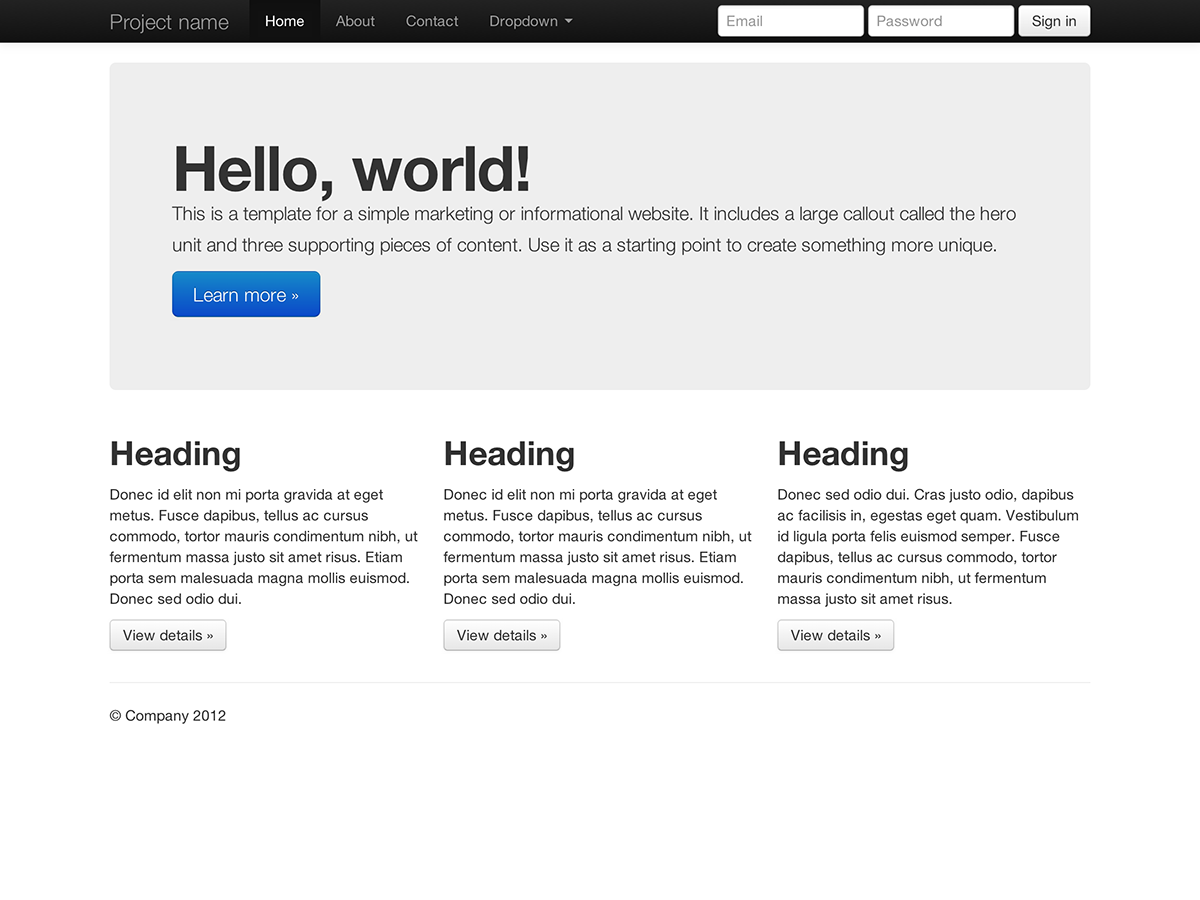
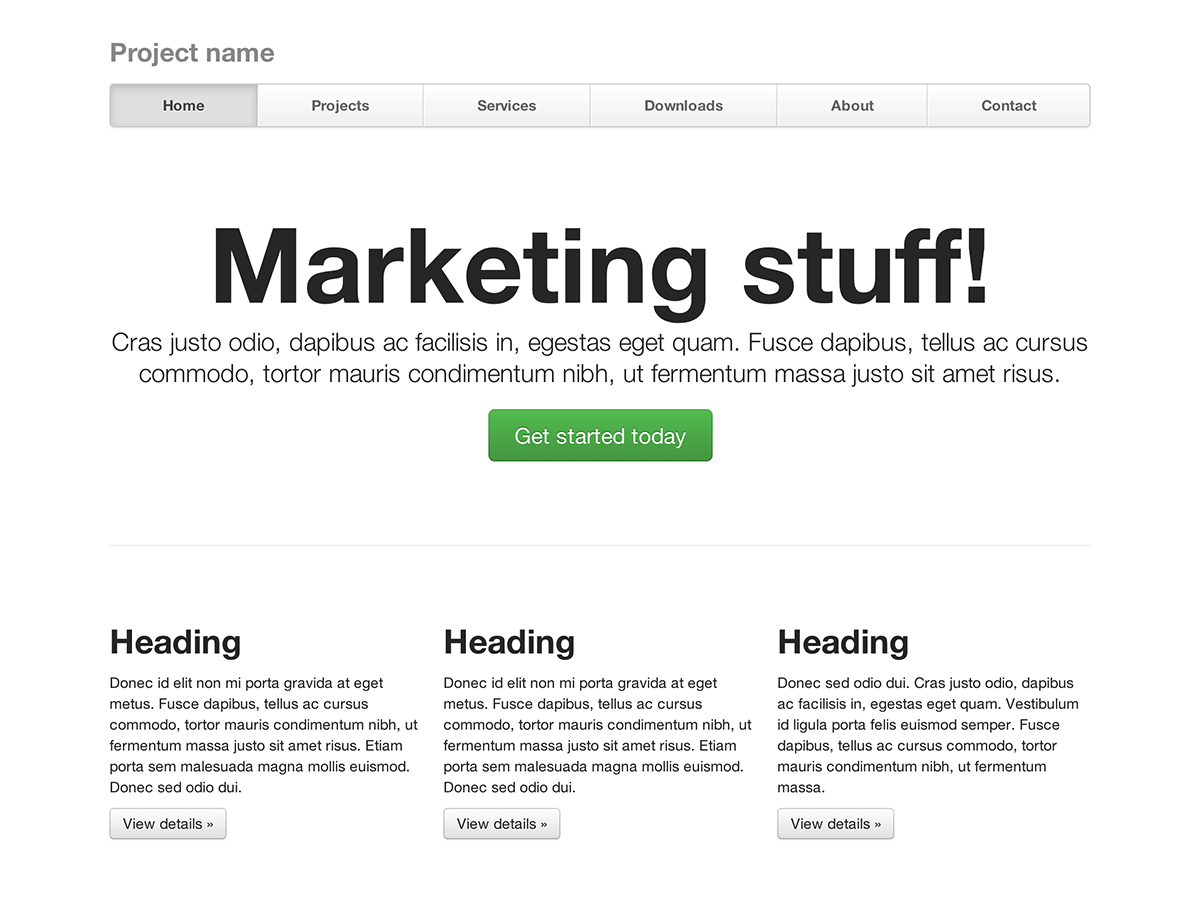
موقع التسويق الأساسي
تتميز بوحدة بطل للرسالة الأساسية وثلاثة عناصر داعمة.
-

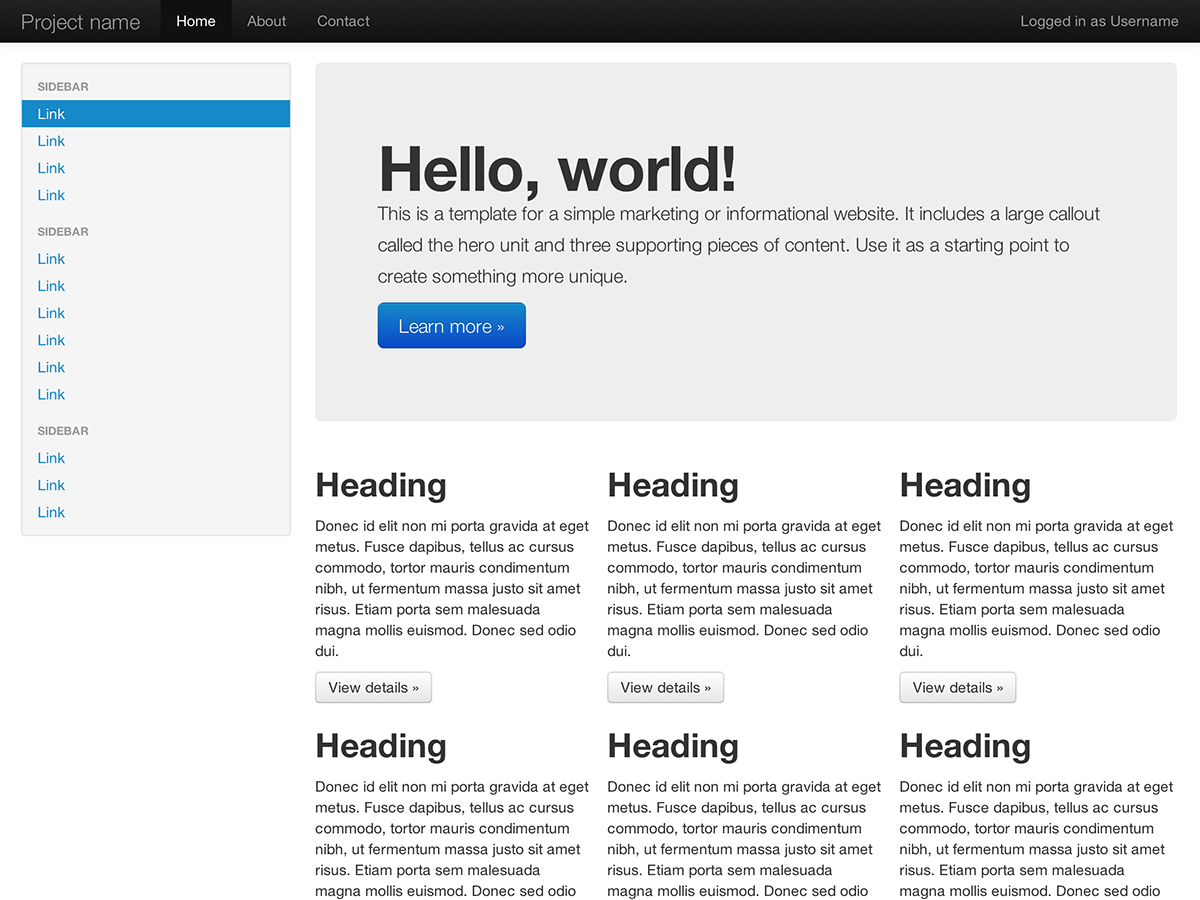
تخطيط مرن
يستخدم نظام الشبكة الجديد سريع الاستجابة الخاص بنا لإنشاء تخطيط سائل سلس.
-

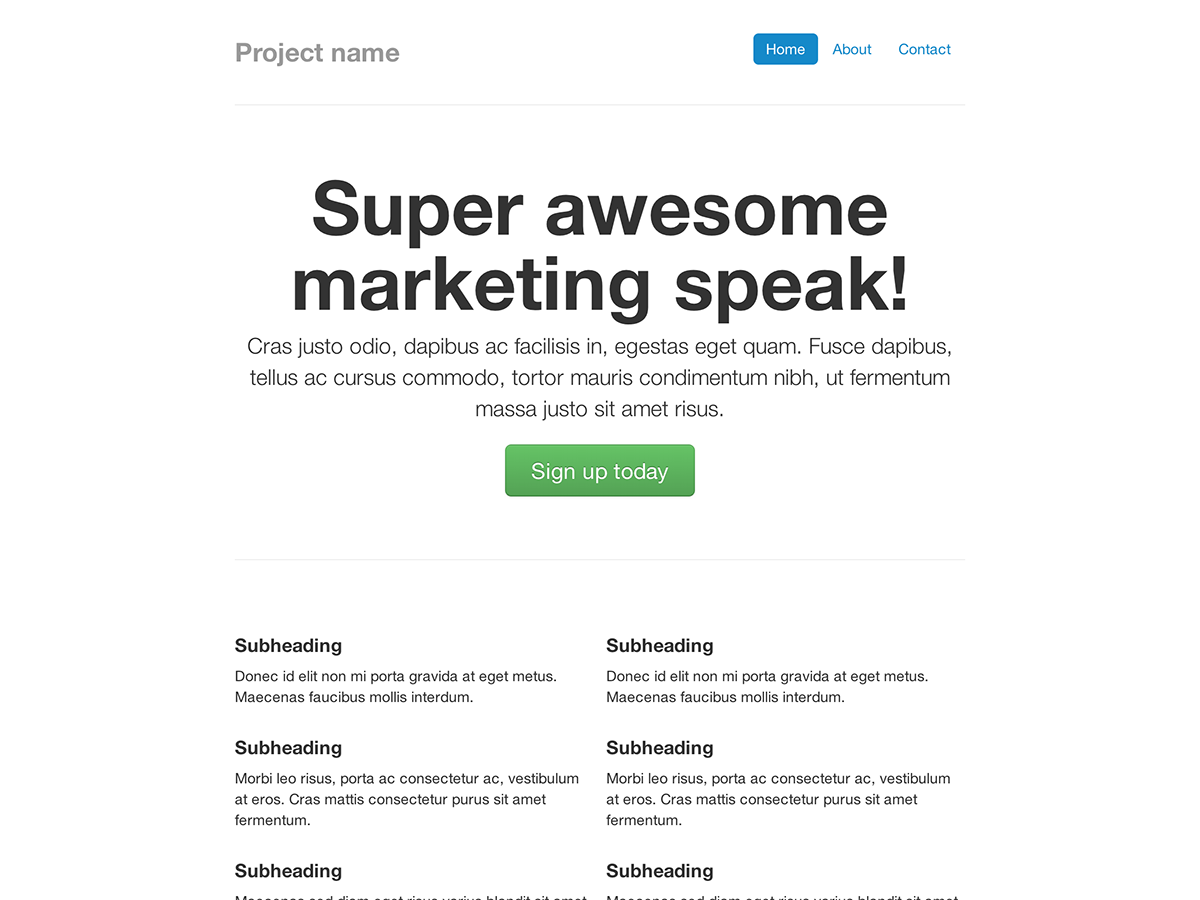
التسويق الضيق
قالب تسويق نحيف وخفيف الوزن للمشاريع الصغيرة أو الفرق.
-

التنقل المبرر
صفحة تسويق تحتوي على روابط تنقل متساوية العرض في شريط تنقل معدل.
-

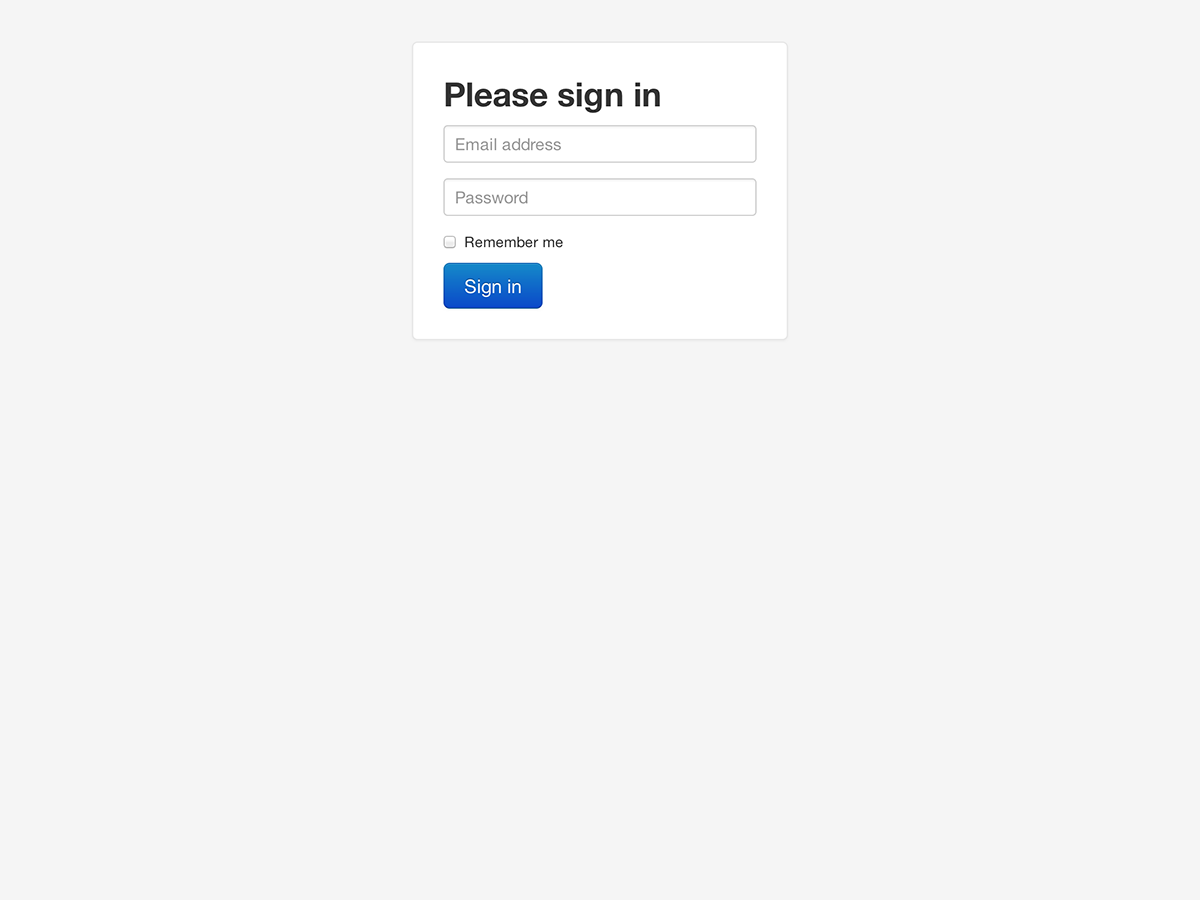
تسجيل الدخول
نموذج تسجيل الدخول المجرد باستخدام عناصر تحكم مخصصة أكبر حجمًا وتخطيطًا مرنًا.
-

تذييل مثبت
ثبّت تذييلًا ذي ارتفاع ثابت في الجزء السفلي من إطار عرض المستخدم.
-

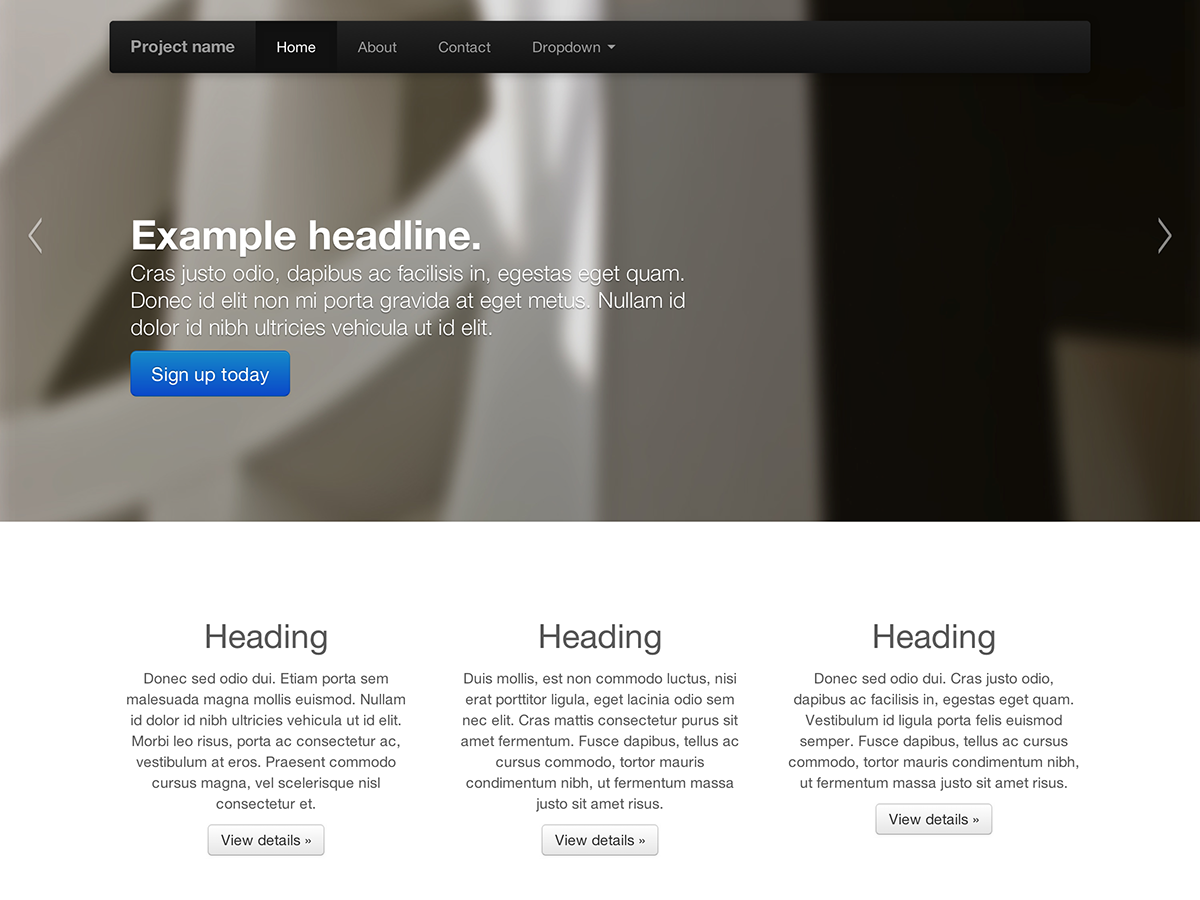
جمبوترون دائري
عرض أكثر تفاعلية على موقع التسويق الأساسي يضم عرضًا دائريًا بارزًا.
ماذا بعد؟
توجه إلى المستندات للحصول على المعلومات والأمثلة ومقتطفات التعليمات البرمجية ، أو اتخذ الخطوة التالية وقم بتخصيص Bootstrap لأي مشروع قادم.
قم بزيارة مستندات Bootstrap تخصيص Bootstrap