1. አውርድ
ከማውረድዎ በፊት የኮድ አርታዒ ( Sulime Text 2 ን እንመክራለን ) እና አንዳንድ የሚሰራ የኤችቲኤምኤል እና የሲኤስኤስ እውቀት እንዳለዎት ያረጋግጡ። የምንጭ ፋይሎችን እዚህ አንሄድም፣ ግን ለማውረድ ይገኛሉ። በተቀናበረው የBootstrap ፋይሎች ላይ እናተኩራለን።
ማውረድ ተሰብስቧል
ለመጀመር ፈጣኑ መንገድ ፡ የተቀናጁ እና የተቀነሱ የእኛን CSS፣ JS እና ምስሎችን ያግኙ። ምንም ሰነዶች ወይም የመጀመሪያ ምንጭ ፋይሎች የሉም።
ምንጭ አውርድ
የቅርብ ጊዜውን ስሪት በቀጥታ ከ GitHub በማውረድ ከአካባቢያዊ የሰነዶች ቅጂ ጋር ለሁሉም CSS እና JavaScript ኦርጂናል ፋይሎችን ያግኙ።
2. የፋይል መዋቅር
በማውረጃው ውስጥ የሚከተለውን የፋይል መዋቅር እና ይዘቶች ታገኛላችሁ፣ በምክንያታዊነት የጋራ ንብረቶችን በመቧደን ሁለቱንም የተቀናጁ እና የተቀነሱ ልዩነቶችን ያቀርባል።
አንዴ ከወረዱ በኋላ የተጨመቀውን ፎልደር ዚፕ ይንቀሉት (የተጠናቀረ) የቡትስትራፕን መዋቅር ለማየት። እንደዚህ ያለ ነገር ታያለህ፡-
ቡትስስትራፕ / ├── css / │ ├── የቡት ማሰሪያ ። css │ ├── የቡት ማሰሪያ ። ደቂቃ _ css ├── js / │ ├── የቡት ማሰሪያ ። js │ ├── የቡት ማሰሪያ ። ደቂቃ _ js └── img / ├── ግሊፊኮንስ - ግማሽ ሊጎች . png └── ግሊፊኮንስ - ግማሽ ሊንግ - ነጭ . png
ይህ በጣም መሠረታዊው የBootstrap አይነት ነው፡ በማንኛውም የድር ፕሮጄክት ውስጥ ለፈጣን የመግቢያ አጠቃቀም የተቀናጁ ፋይሎች። የተቀናበረ CSS እና JS ( bootstrap.*) እንዲሁም የተቀናበረ እና የተቀነሰ CSS እና JS ( bootstrap.min.*) እናቀርባለን። የምስል ፋይሎቹ የተጨመቁት ImageOptim ን በመጠቀም ፒኤንጂዎችን ለመጭመቅ የማክ መተግበሪያ ነው።
እባክዎ ሁሉም የጃቫ ስክሪፕት ፕለጊኖች jQuery እንዲካተቱ እንደሚፈልጉ ልብ ይበሉ።
3. ምን ይካተታል
ቡትስትራፕ በኤችቲኤምኤል፣ በሲኤስኤስ እና በJS ለሁሉም አይነት ነገሮች ታጥቆ ይመጣል፣ ነገር ግን በ Bootstrap ሰነዱ ላይኛው ክፍል ላይ በሚታዩ ጥቂት ምድቦች ሊጠቃለል ይችላል ።
ሰነዶች ክፍሎች
ስካፎልዲንግ
አይነት እና ዳራ፣ የአገናኝ ስልቶች፣ የፍርግርግ ስርዓት እና ሁለት ቀላል አቀማመጦችን ዳግም ለማስጀመር አለምአቀፍ ቅጦች።
መሠረት CSS
ለተለመዱ የኤችቲኤምኤል አካላት እንደ የጽሕፈት ጽሑፍ፣ ኮድ፣ ሠንጠረዦች፣ ቅጾች እና አዝራሮች ያሉ ቅጦች። በተጨማሪም Glyphicons ን ያካትታል , ትልቅ ትንሽ አዶ ስብስብ.
አካላት
እንደ ትሮች እና ክኒኖች፣ ናቭባር፣ ማንቂያዎች፣ የገጽ ራስጌዎች እና ሌሎች ላሉ የጋራ በይነገጽ ክፍሎች መሰረታዊ ቅጦች።
ጃቫስክሪፕት ተሰኪዎች
ከክፍለ አካላት ጋር ተመሳሳይ፣ እነዚህ የጃቫ ስክሪፕት ፕለጊኖች እንደ መሳሪያ ምክሮች፣ ፖፖቨርስ፣ ሞዳልሎች እና ሌሎችም ላሉ ነገሮች በይነተገናኝ አካላት ናቸው።
ክፍሎች ዝርዝር
አካላት እና ጃቫስክሪፕት ተሰኪዎች ክፍሎች አንድ ላይ የሚከተሉትን የበይነገጽ ክፍሎች ይሰጣሉ፡-
- የአዝራር ቡድኖች
- የአዝራሮች ተቆልቋይ
- የአሰሳ ትሮች፣ እንክብሎች እና ዝርዝሮች
- ናቭባር
- መለያዎች
- ባጆች
- የገጽ ራስጌዎች እና የጀግና ክፍል
- ድንክዬዎች
- ማንቂያዎች
- የሂደት አሞሌዎች
- ሞዳሎች
- መውረድ
- የመሳሪያ ምክሮች
- ፖፖቨርስ
- አኮርዲዮን
- ካሩሰል
- የመተየብ ራስ
ወደፊት መመሪያዎች፣ እነዚህን ክፍሎች በተናጥል በዝርዝር ልንራመድ እንችላለን። እስከዚያ ድረስ፣ እንዴት እነሱን መጠቀም እና ማበጀት እንደሚቻል መረጃ ለማግኘት እያንዳንዳቸውን በሰነዱ ውስጥ ይፈልጉ።
4. መሠረታዊ HTML አብነት
ወደ ይዘቱ አጭር መግቢያ ከመንገዱ ውጪ ከሆነ፣ Bootstrapን ለመጠቀም ላይ ማተኮር እንችላለን። ይህንን ለማድረግ በፋይል መዋቅር ውስጥ የጠቀስናቸውን ሁሉ የሚያካትት መሠረታዊ HTML አብነት እንጠቀማለን ።
አሁን፣ የተለመደውን የኤችቲኤምኤል ፋይል ይመልከቱ ፡-
- <!DOCTYPE html>
- <html>
- <ጭንቅላት>
- <title> Bootstrap 101 አብነት </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </ጭንቅላት>
- <ሰውነት>
- <h1> ሰላም፣ ዓለም! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </ body>
- </html>
ይህንን የተጫኑ አብነት ለማድረግ ፣ ተገቢውን CSS እና JS ፋይሎችን ብቻ ያካትቱ
- <!DOCTYPE html>
- <html>
- <ጭንቅላት>
- <title> Bootstrap 101 አብነት </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" ሚዲያ = "ስክሪን" >
- </ጭንቅላት>
- <ሰውነት>
- <h1> ሰላም፣ ዓለም! </ h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </ body>
- </html>
እና እርስዎ ተዘጋጅተዋል! በእነዚያ ሁለት ፋይሎች ታክለው ማንኛውንም ጣቢያ ወይም መተግበሪያ በBootstrap ማዘጋጀት መጀመር ይችላሉ።
5. ምሳሌዎች
ከጥቂት የምሳሌ አቀማመጦች ጋር ከመሠረታዊ አብነት በላይ ይውሰዱ። ሰዎች እነዚህን ምሳሌዎች እንዲደግሙ እና እንደ መጨረሻ ውጤት ብቻ እንዳይጠቀሙባቸው እናበረታታለን።
-

የጀማሪ አብነት
ባዶ አጥንት ያለው HTML ሰነድ ከሁሉም የ Bootstrap CSS እና JavaScript ጋር ተካትቷል።
-

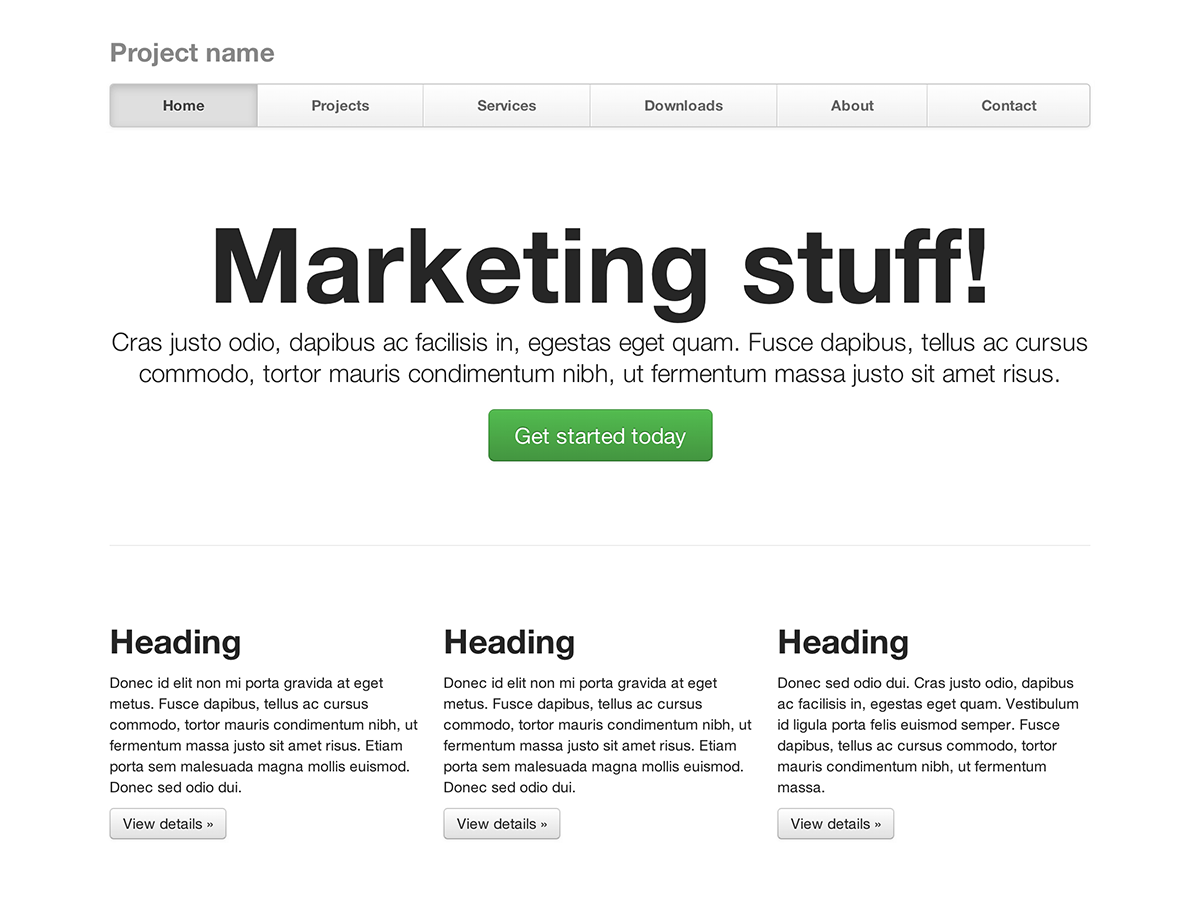
መሰረታዊ የገበያ ቦታ
ለዋና መልእክት የጀግና አሃድ እና ሶስት ደጋፊ አካላትን በማሳየት ላይ።
-

ፈሳሽ አቀማመጥ
እንከን የለሽ የፈሳሽ አቀማመጥ ለመፍጠር አዲሱን ምላሽ ሰጪ፣ ፈሳሽ ፍርግርግ ስርዓትን ይጠቀማል።
-

ጠባብ ግብይት
ለትናንሽ ፕሮጀክቶች ወይም ቡድኖች ቀጭን፣ ቀላል ክብደት ያለው የግብይት አብነት።
-

የተረጋገጠ የባህር ኃይል
በተሻሻለው የናቭባር ውስጥ የእኩል ስፋት የአሰሳ አገናኞች ያለው የገበያ ገፅ።
-

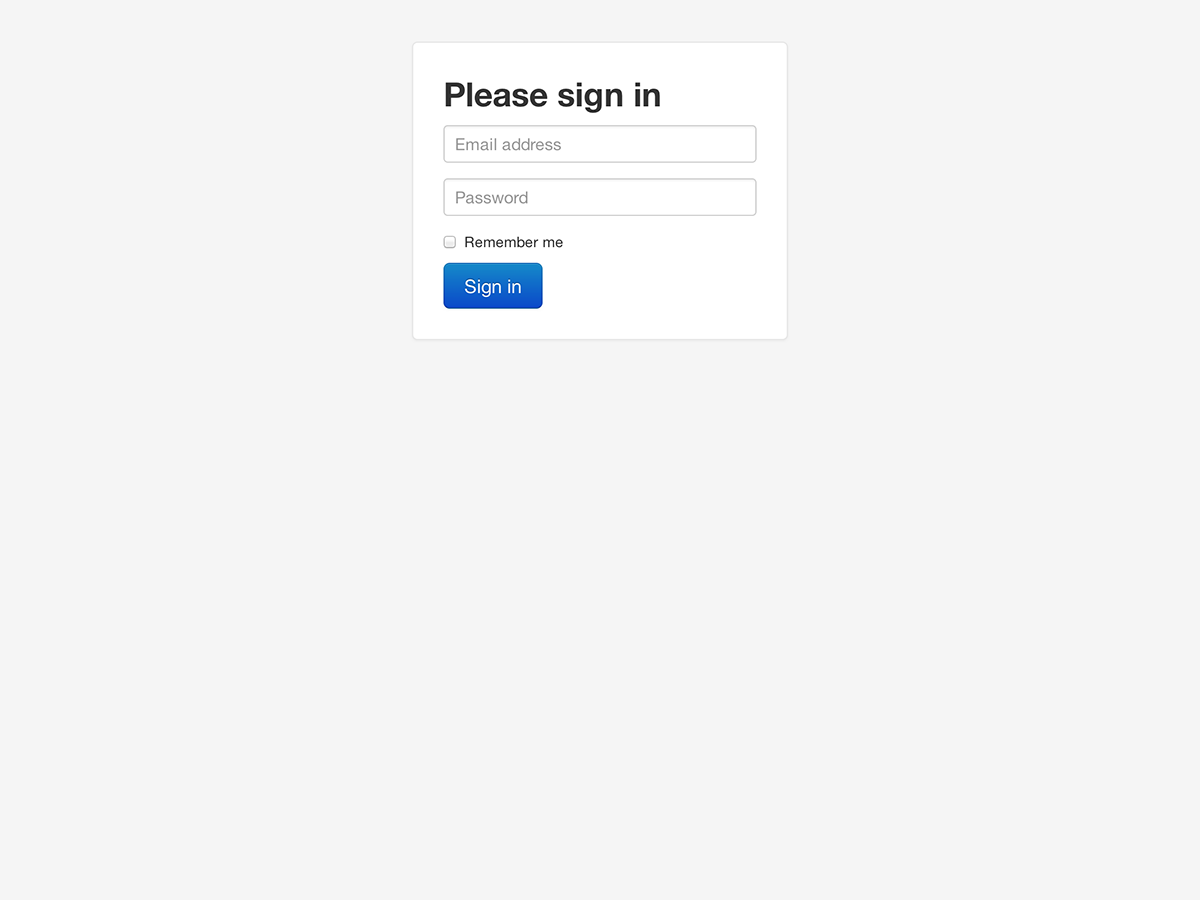
ስግን እን
ባዶ ቦኖች በብጁ፣ በትላልቅ የቅጽ ቁጥጥሮች እና በተለዋዋጭ አቀማመጥ ወደ ቅጽ ይፈርማሉ።
-

የሚለጠፍ ግርጌ
ቋሚ ቁመት ያለው ግርጌ በተጠቃሚው መመልከቻ ታችኛው ክፍል ላይ ይሰኩት።
-

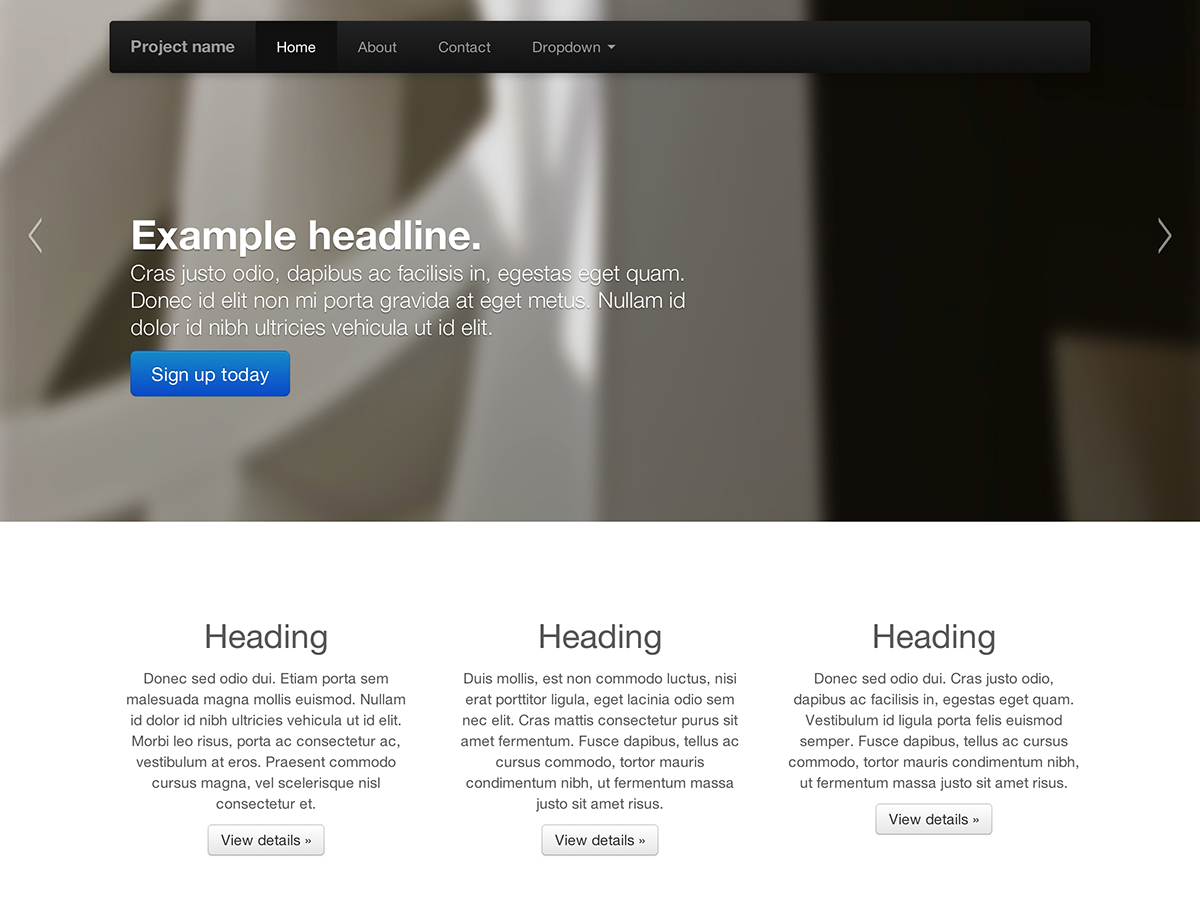
ካሩሴል ጃምቦትሮን
ታዋቂ ካሮሴልን በሚያሳይ በመሠረታዊ የግብይት ጣቢያ ላይ የበለጠ መስተጋብራዊ ሪፍ።
ቀጥሎስ?
ለመረጃ፣ ምሳሌዎች እና የኮድ ቅንጥቦች ወደ ሰነዶች ይሂዱ ወይም ቀጣዩን ዝላይ ይውሰዱ እና ለማንኛውም ለሚመጣው ፕሮጀክት Bootstrapን ያብጁ።
የ Bootstrap ሰነዶችን ይጎብኙ Bootstrapን አብጅ