1. Twe bi
Ansa na wobɛtwe no, hwɛ hu sɛ wowɔ code editor (yɛkamfo Sublime Text 2 ) ne HTML ne CSS ho nimdeɛ bi a ɛyɛ adwuma. Yɛrennantew source files no mu wɔ ha, nanso ɛwɔ hɔ a wobetumi atwe. Yɛde yɛn adwene besi Bootstrap fael ahorow a wɔaboaboa ano no so.
Download a wɔaboaboa ano
Ɔkwan a ɛyɛ ntɛm sen biara a wobɛfa so afi ase: nya yɛn CSS, JS, ne mfonini ahorow a wɔaboaboa ano na wɔayɛ no ketewaa no. Docs anaa mfitiase source fael biara nni hɔ.
Twe fibea no fibea
Nya mfitiase fael ahorow a ɛwɔ CSS ne JavaScript nyinaa mu, ne docs no bi a ɛwɔ wo mpɔtam hɔ denam nea aba foforo a wobɛtwe afi GitHub so tẽẽ no so.
2. Fael nhyehyeɛ
Wɔ download no mu no wubehu fael nhyehyɛe ne emu nsɛm a edidi so yi, a ntease wom a ɛbɛhyehyɛ agyapade a wɔtaa de di dwuma no akuwakuw na ɛde nsakrae ahorow a wɔaboaboa ano ne nea wɔayɛ no ketewaa nyinaa ama.
Sɛ wotwe wie a, yi folda a wɔahyɛ no den no na wubehu sɛnea Bootstrap (a wɔaboaboa ano no) no te. Wobɛhunu biribi a ɛte sɛɛ:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── a wɔde hyɛ ase . min . css ├── js / │ ├── bootstrap . js │ ├── afiri a wɔde bɔ bɔɔl . min . js └── img / ├── glyphicons - afã horow . png └── glyphicons - afã horow - fitaa . png
Eyi ne Bootstrap no kwan titiriw sen biara: fael ahorow a wɔaboaboa ano ama wɔde adi dwuma ntɛmntɛm wɔ ɛkame ayɛ sɛ wɛb adwuma biara mu. Yɛde CSS ne JS a wɔaboaboa ano ( bootstrap.*), ne CSS ne JS ( ) a wɔaboaboa ano na wɔayɛ no ketewaa nso ma bootstrap.min.*. Wɔde ImageOptim , Mac app a wɔde mia PNG ahorow no na ɛbɔ mfonini fael ahorow no.
Yɛsrɛ wo hyɛ no nsow sɛ JavaScript plugins nyinaa hwehwɛ sɛ wɔde jQuery ka ho.
3. Nea ɛka ho
Bootstrap ba a wɔde HTML, CSS, ne JS ahyɛ mu ma nneɛma ahorow nyinaa, nanso wobetumi de nsa kakraa bi a wotumi hu wɔ Bootstrap nkrataa no atifi abɔ mua .
Docs afã horow
Scaffolding a wɔde yɛ nneɛma
Wiase nyinaa ntadehyɛ ma nipadua no de reset type ne akyi, link styles, grid nhyehyɛe, ne nhyehyɛe abien a ɛnyɛ den.
Gyina CSS so
Styles a wɔde yɛ HTML nneɛma a wɔtaa de di dwuma te sɛ typography, code, tables, forms, ne buttons. Afei nso, Glyphicons , ahyɛnsode ketewa kɛse bi ka ho.
Nneɛma a ɛwom
Mfitiaseɛ styles ma interface components a ɛtaa ba te sɛ tabs ne pills, navbar, alerts, page headers, ne nea ɛkeka ho.
JavaScript a wɔde ahyɛ mu
Te sɛ Components no, saa JavaScript plugins yi yɛ nkitahodi components ma nneɛma te sɛ adwinnade ho nsɛm, popovers, modals, ne nea ɛkeka ho.
Nneɛma a ɛwom no din
Sɛ wɔka bom a, Components ne JavaScript plugins afã horow no de interface elements a edidi so yi ma:
- Button akuw ahorow
- Button a ɛwɔ ase hɔ
- Navigational tabs, pills, ne list ahorow
- Navbar na ɛwɔ hɔ
- Nneɛma a wɔde kyerɛw nsɛm
- Badge ahorow
- Kratafa atiri ne ɔkokodurufo unit
- Mfonini nketewa
- Kɔkɔbɔ ahorow
- Nkɔso ho nsɛnkyerɛnne
- Modal ahorow a wɔde di dwuma
- Nneɛma a wɔde gu fam
- Nnwinnade Ho Afotu
- Popovers a wɔde wɔn ho hyɛ mu
- Accordion a wɔde di dwuma
- Carousel a wɔde yɛ nneɛma
- Typeahead a ɛwɔ anim
Wɔ daakye akwankyerɛfo mu no, yebetumi anantew saa afã horow yi mu mmiako mmiako akɔ akyiri. Enkosi saa bere no, hwehwɛ eyinom mu biara wɔ nkrataa no mu na woanya nsɛm a ɛfa sɛnea wode bedi dwuma na woayɛ no sɛnea wopɛ ho.
4. HTML nsusuwso titiriw
Sɛ yɛde intro tiawa bi a ɛfa emu nsɛm no ho fi kwan no so a, yebetumi de yɛn adwene asi Bootstrap a yɛde bedi dwuma no so. Sɛ yɛbɛyɛ saa a, yɛde HTML template titiriw bi a biribiara a yɛkaa ho asɛm wɔ File nhyehyɛe no mu ka ho bedi dwuma .
Afei, ɛha na yɛhwɛ HTML fael a wɔtaa de di dwuma :
- <!NKYERƐWDE html>
- <html> na ɛwɔ hɔ
- <ti>
- <title> Bootstrap 101 Nhwɛsode </asɛmti>
- <meta din = "hwɛbea" nsɛm = "trɛw=mfiri-trɛw, mfiase-nsusuwii=1.0" >
- </head>
- <nipadua>
- <h1> Hello, wiase! </h1> no
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </nipadua>
- </html> na ɛwɔ hɔ
Sɛ wopɛ sɛ eyi yɛ Bootstrapped template , fa CSS ne JS fael ahorow a ɛfata no ka ho kɛkɛ:
- <!NKYERƐWDE html>
- <html> na ɛwɔ hɔ
- <ti>
- <title> Bootstrap 101 Nhwɛsode </asɛmti>
- <meta din = "hwɛbea" nsɛm = "trɛw=mfiri-trɛw, mfiase-nsusuwii=1.0" >
- <!-- Bootstrap a wɔde hyɛ -->
- <link href = "css/bootstrap.min.css" rel = "kwan so krataa" media = "screen" >
- </head>
- <nipadua>
- <h1> Hello, wiase! </h1> no
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </nipadua>
- </html> na ɛwɔ hɔ
Na woasiesie wo ho! Sɛ wode saa fael abien no ka ho a, wubetumi afi ase de Bootstrap ayɛ wɛbsaet anaa aplikeshɔn biara.
5. Nhwɛso ahorow
Fa nhwɛso nhyehyɛe kakraa bi kɔ akyiri sen base template no. Yɛhyɛ folks nkuran sɛ wɔnsan nsusuw saa nhwɛso ahorow yi ho na ɛnyɛ sɛ wɔmfa nni dwuma kɛkɛ sɛ nea ebefi mu aba awiei.
-

Starter nsusuwso
HTML krataa a ɛyɛ barebones a Bootstrap CSS ne JavaScript nyinaa ka ho.
-

Mfitiase aguadi beae
Featuring a hero unit ma nkrasɛm titiriw ne nneɛma abiɛsa a ɛboa.
-

Nsu nhyehyɛe
Ɔde yɛn foforo a ɛyɛ adwuma, nsu grid nhyehyɛe no di dwuma de yɛ nsu nhyehyɛe a ɛnyɛ den.
-

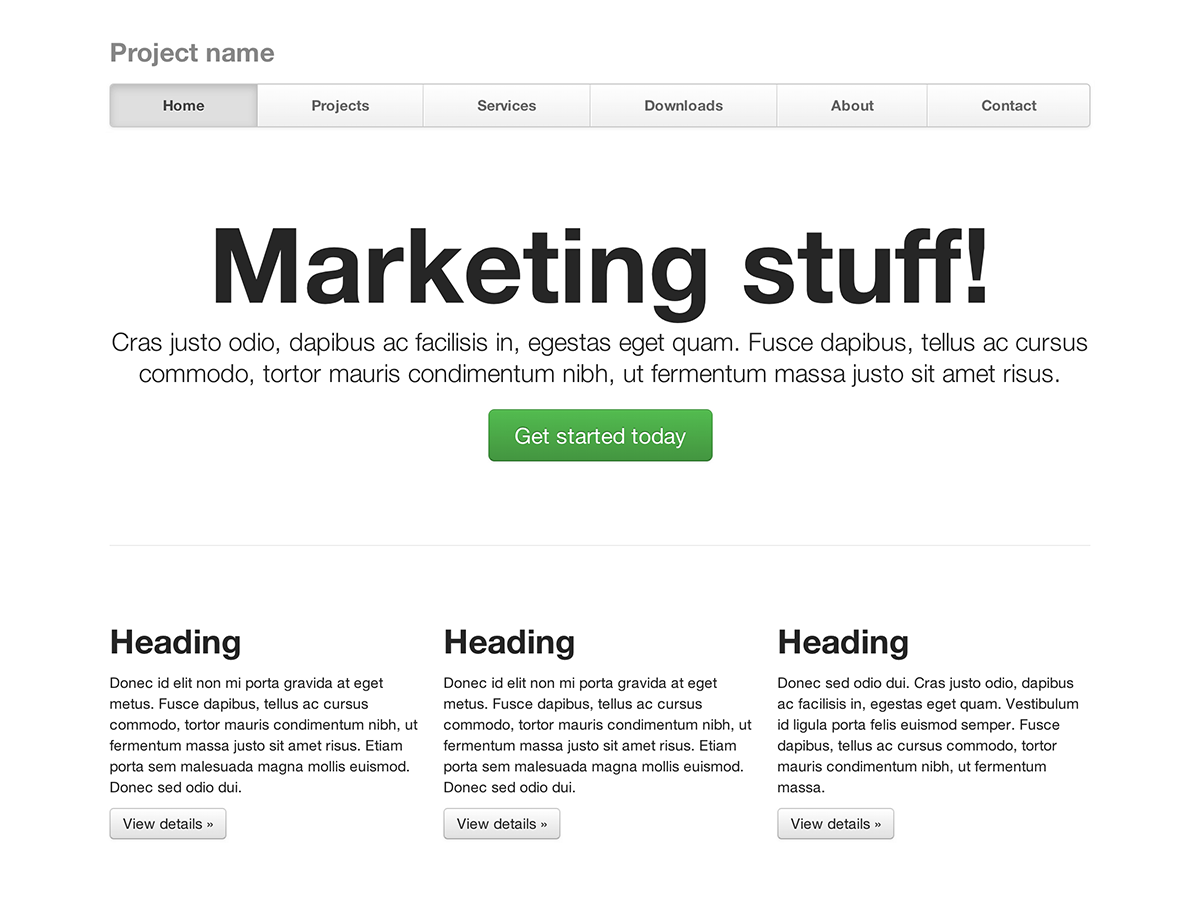
Aguadi a ɛyɛ teateaa
Slim, lightweight marketing template ma nnwuma nketewa anaa akuw.
-

Nea ɛfata nav
Marketing krataafa a ɛwɔ navigation links a ne tɛtrɛtɛ yɛ pɛ wɔ navbar a wɔasesa mu.
-

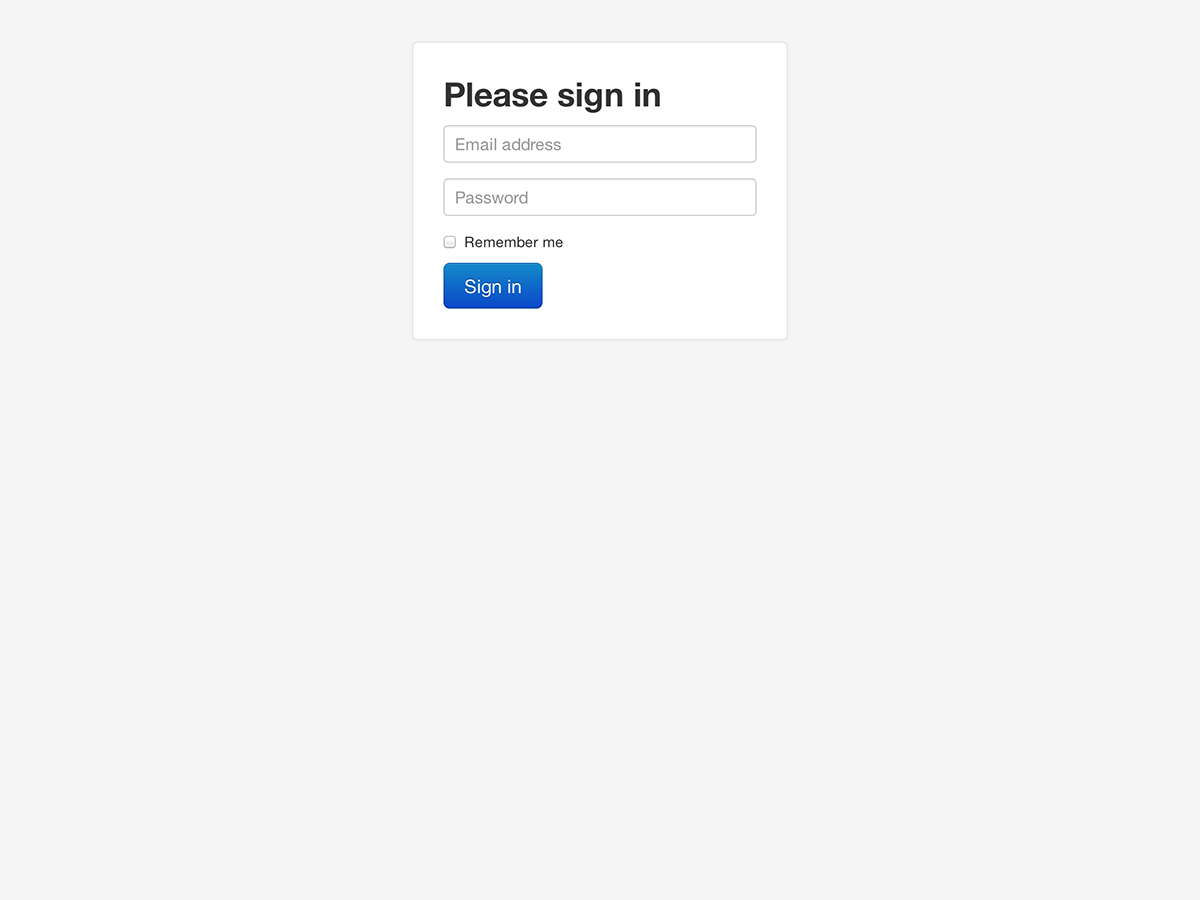
Fa wo ho hyɛ mu
Barebones de wɔn nsa hyɛ ase wɔ kratasin mu a amanne, kratasin sohwɛ akɛse ne nhyehyɛe a ɛyɛ mmerɛw.
-

Nsase a ɛyɛ nnam
Fa fixed-height footer bi hyɛ nea ɔde di dwuma no viewport no ase.
-

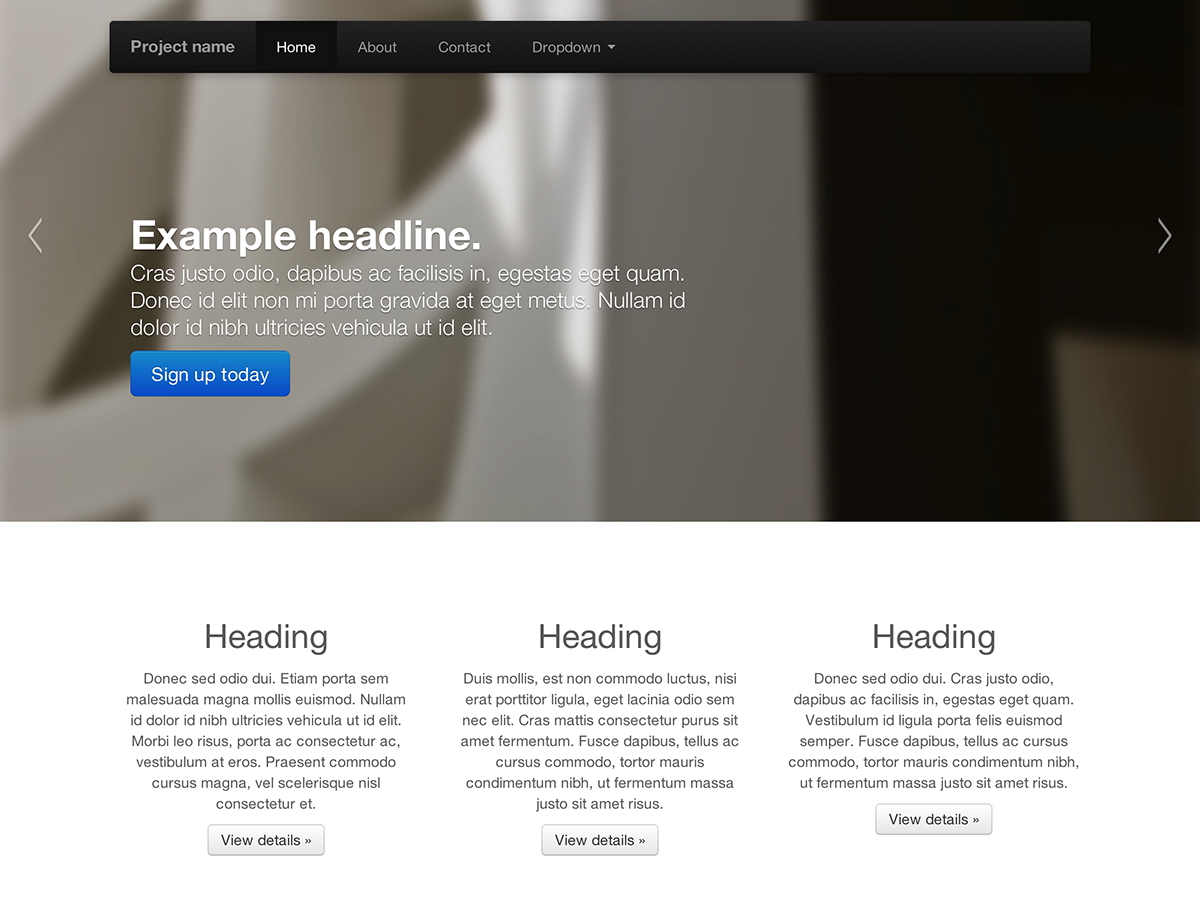
Carousel a wɔde yɛ jumbotron
Riff a ɛyɛ nkitahodi kɛse wɔ mfitiase aguadi wɛbsaet no so a ɛkyerɛ carousel a ɛda nsow.
Dɛn na edi hɔ?
Fa w’ani kyerɛ docs no so kɔhwehwɛ nsɛm, nhwɛso, ne code snippets, anaa fa ahurututu a edi hɔ no na sesa Bootstrap ma adwuma biara a ɛreba.
Kɔ Bootstrap docs no so Yɛ Bootstrap no sɛnea wopɛ