1. Laai af
Voordat u dit aflaai, maak seker dat u 'n koderedigeerder het (ons beveel Sublime Text 2 aan ) en 'n bietjie werkende kennis van HTML en CSS. Ons sal nie hier deur die bronlêers loop nie, maar hulle is beskikbaar vir aflaai. Ons sal daarop fokus om te begin met die saamgestelde Bootstrap-lêers.
Aflaai saamgestel
Vinnigste manier om te begin: kry die saamgestelde en verkleinde weergawes van ons CSS, JS en beelde. Geen dokumente of oorspronklike bronlêers nie.
Laai bron af
Kry die oorspronklike lêers vir alle CSS en JavaScript, saam met 'n plaaslike kopie van die dokumente deur die nuutste weergawe direk vanaf GitHub af te laai.
2. Lêerstruktuur
Binne die aflaai sal jy die volgende lêerstruktuur en inhoud vind, wat algemene bates logies groepeer en beide saamgestelde en verkleinde variasies verskaf.
Sodra dit afgelaai is, pak die saamgeperste vouer uit om die struktuur van (die saamgestelde) Bootstrap te sien. Jy sal so iets sien:
selflaaiband / ├── css / │ ├── selflaaiband . css │ ├── selflaaiband . min . css ├── js / │ ├── selflaaiband . js │ ├── selflaaiband . min . js └── img / ├── glyphicons - halflings . png └── glifikone - halflings - wit . png
Dit is die mees basiese vorm van Bootstrap: saamgestelde lêers vir vinnige drop-in gebruik in byna enige webprojek. Ons verskaf saamgestelde CSS en JS ( bootstrap.*), sowel as saamgestelde en verkleinde CSS en JS ( bootstrap.min.*). Die beeldlêers word saamgepers met ImageOptim , 'n Mac-toepassing om PNG's saam te pers.
Neem asseblief kennis dat alle JavaScript-inproppe vereis dat jQuery ingesluit moet word.
3. Wat is ingesluit
Bootstrap is toegerus met HTML, CSS en JS vir allerhande dinge, maar hulle kan opgesom word met 'n handvol kategorieë wat bo-aan die Bootstrap-dokumentasie sigbaar is .
Dokumente-afdelings
Steierwerk
Globale style vir die liggaam om tipe en agtergrond terug te stel, skakelstyle, roosterstelsel en twee eenvoudige uitlegte.
Basis CSS
Style vir algemene HTML-elemente soos tipografie, kode, tabelle, vorms en knoppies. Sluit ook Glyphicons in , 'n wonderlike klein ikoonstel.
Komponente
Basiese style vir algemene koppelvlakkomponente soos oortjies en pille, navigasiebalk, waarskuwings, bladsyopskrifte en meer.
JavaScript-inproppe
Soortgelyk aan komponente, is hierdie JavaScript-inproppe interaktiewe komponente vir dinge soos gereedskapwenke, popovers, modale en meer.
Lys van komponente
Saam bied die komponente en JavaScript-inprop -afdelings die volgende koppelvlak-elemente:
- Knoppie groepe
- Knoppie aftrekkies
- Navigasie-oortjies, pille en lyste
- Navbar
- Etikette
- Kentekens
- Bladsyopskrifte en helde-eenheid
- Duimnaels
- Waarskuwings
- Vorderingstawe
- Modale
- Aftrekkies
- Gereedskapwenke
- Popovers
- Trekklavier
- Karrousel
- Tik vooruit
In toekomstige gidse kan ons hierdie komponente individueel in meer besonderhede deurloop. Soek tot dan na elk van hierdie in die dokumentasie vir inligting oor hoe om dit te gebruik en aan te pas.
4. Basiese HTML-sjabloon
Met 'n kort inleiding tot die inhoud uit die weg, kan ons daarop fokus om Bootstrap te gebruik. Om dit te doen, sal ons 'n basiese HTML-sjabloon gebruik wat alles insluit wat ons in die lêerstruktuur genoem het .
Nou, hier is 'n blik op 'n tipiese HTML-lêer :
- <!DOCTYPE html>
- <html>
- <kop>
- <title> Bootstrap 101-sjabloon </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <liggaam>
- <h1> Hallo, wêreld! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Om dit ' n Bootstrapped-sjabloon te maak , sluit net die toepaslike CSS- en JS-lêers in:
- <!DOCTYPE html>
- <html>
- <kop>
- <title> Bootstrap 101-sjabloon </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "skerm" >
- </head>
- <liggaam>
- <h1> Hallo, wêreld! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
En jy is gereed! Met hierdie twee lêers bygevoeg, kan u enige webwerf of toepassing met Bootstrap begin ontwikkel.
5. Voorbeelde
Beweeg verby die basissjabloon met 'n paar voorbeelduitlegte. Ons moedig mense aan om oor hierdie voorbeelde te herhaal en dit nie bloot as 'n eindresultaat te gebruik nie.
-

Beginner sjabloon
'n Barebones HTML-dokument met al die Bootstrap CSS en JavaScript ingesluit.
-

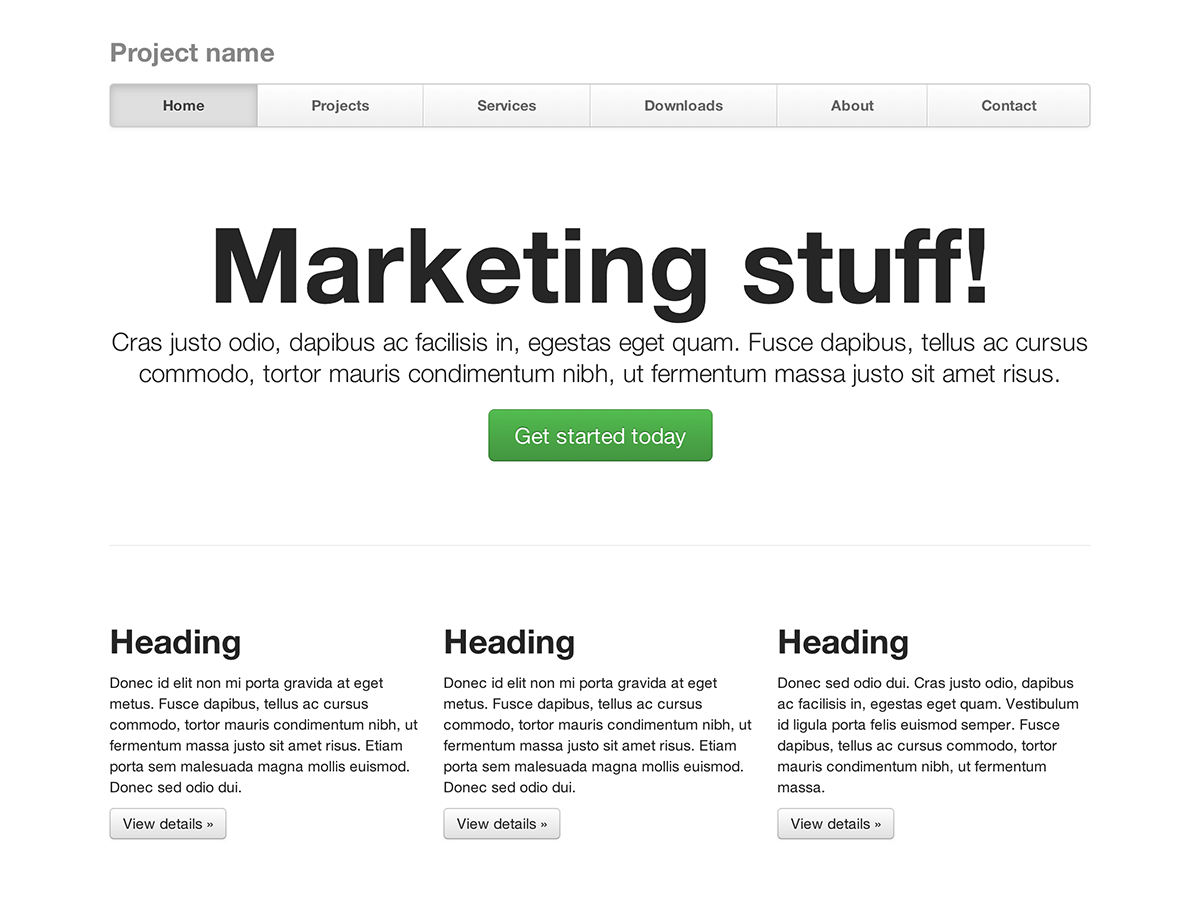
Basiese bemarkingswebwerf
Met 'n helde-eenheid vir 'n primêre boodskap en drie ondersteunende elemente.
-

Vloeibare uitleg
Gebruik ons nuwe responsiewe, vloeibare roosterstelsel om 'n naatlose vloeistofuitleg te skep.
-

Beperk bemarking
Skraal, liggewig bemarkingsjabloon vir klein projekte of spanne.
-

Geregverdigde nav
Bemarkingsbladsy met gelyke-breedte navigasieskakels in 'n gewysigde navigasiebalk.
-

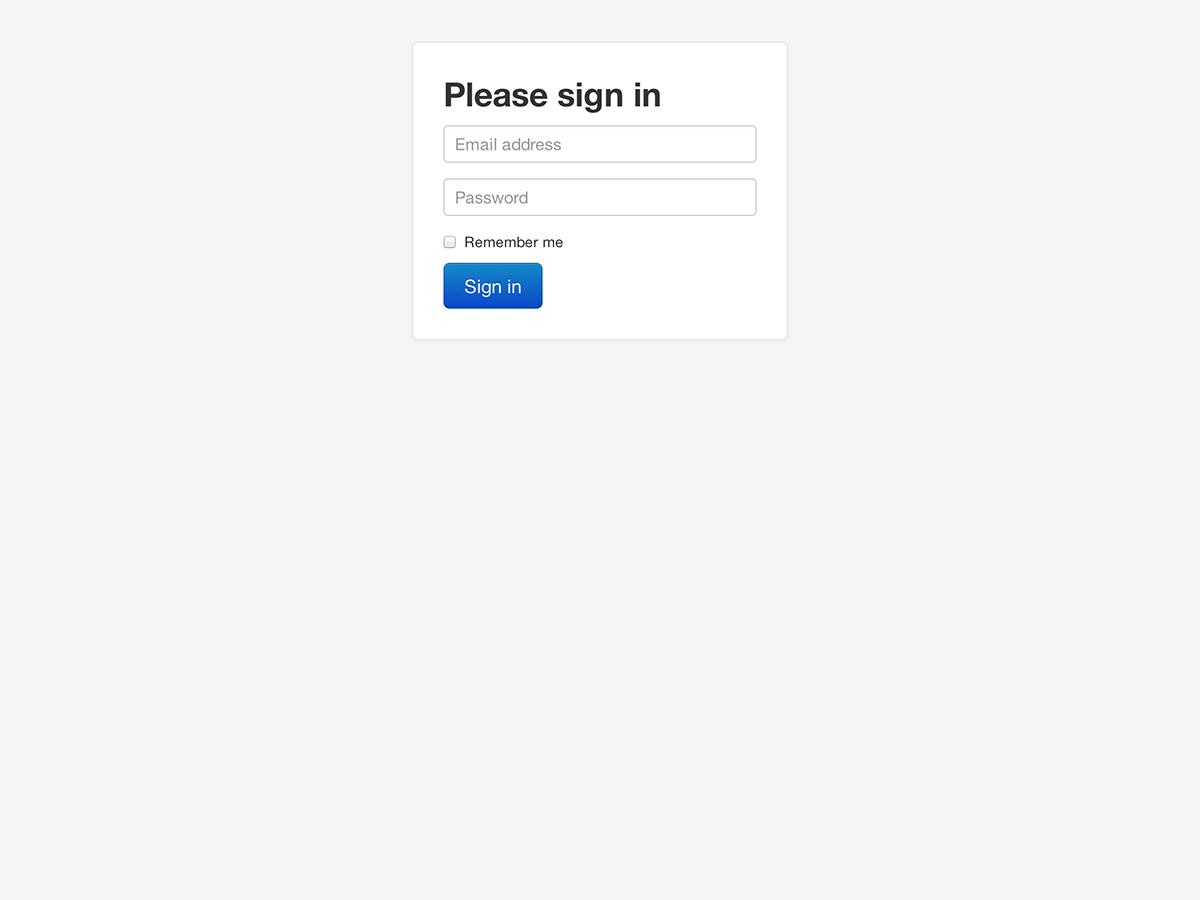
Meld aan
Barebones teken in vorm met pasgemaakte, groter vormkontroles en 'n buigsame uitleg.
-

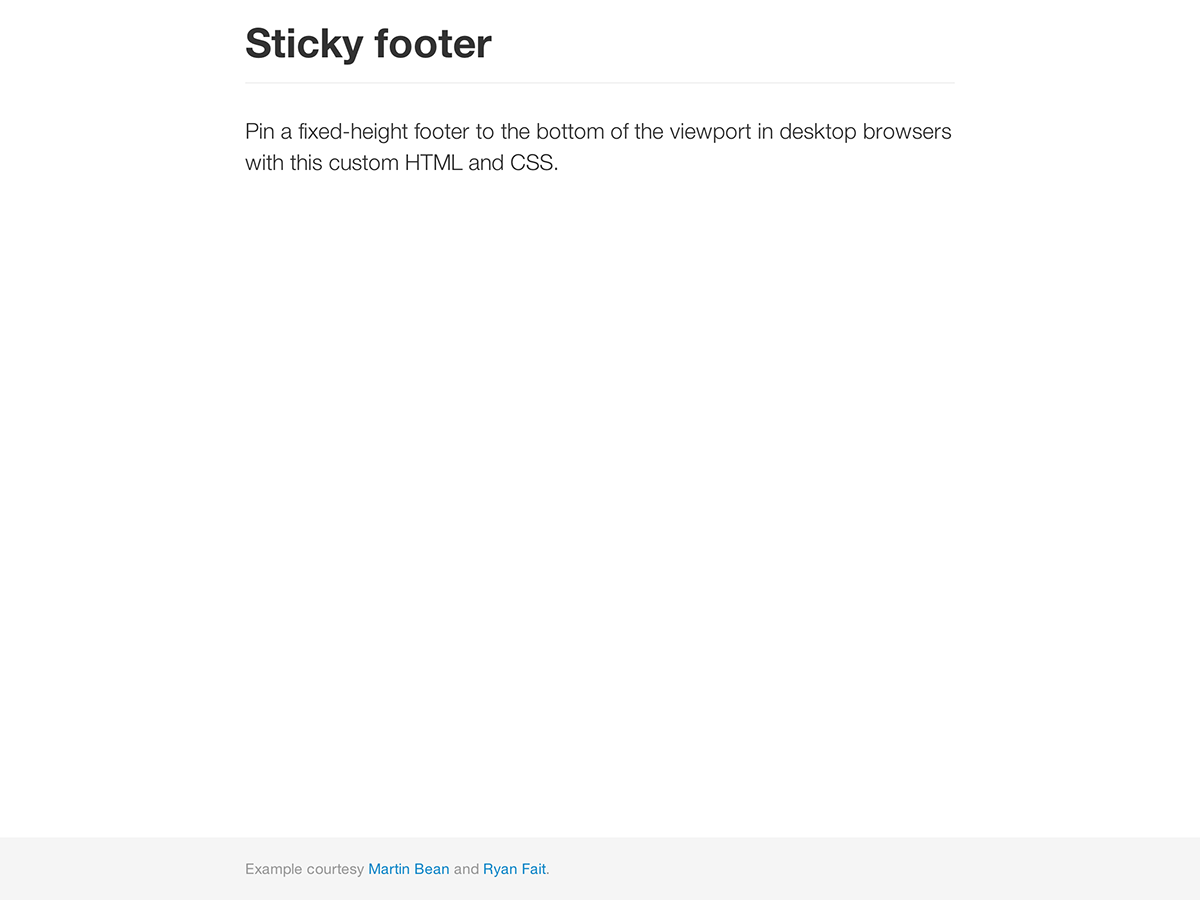
Taai voetskrif
Speld 'n vaste hoogte voetskrif aan die onderkant van die gebruiker se kykpoort vas.
-

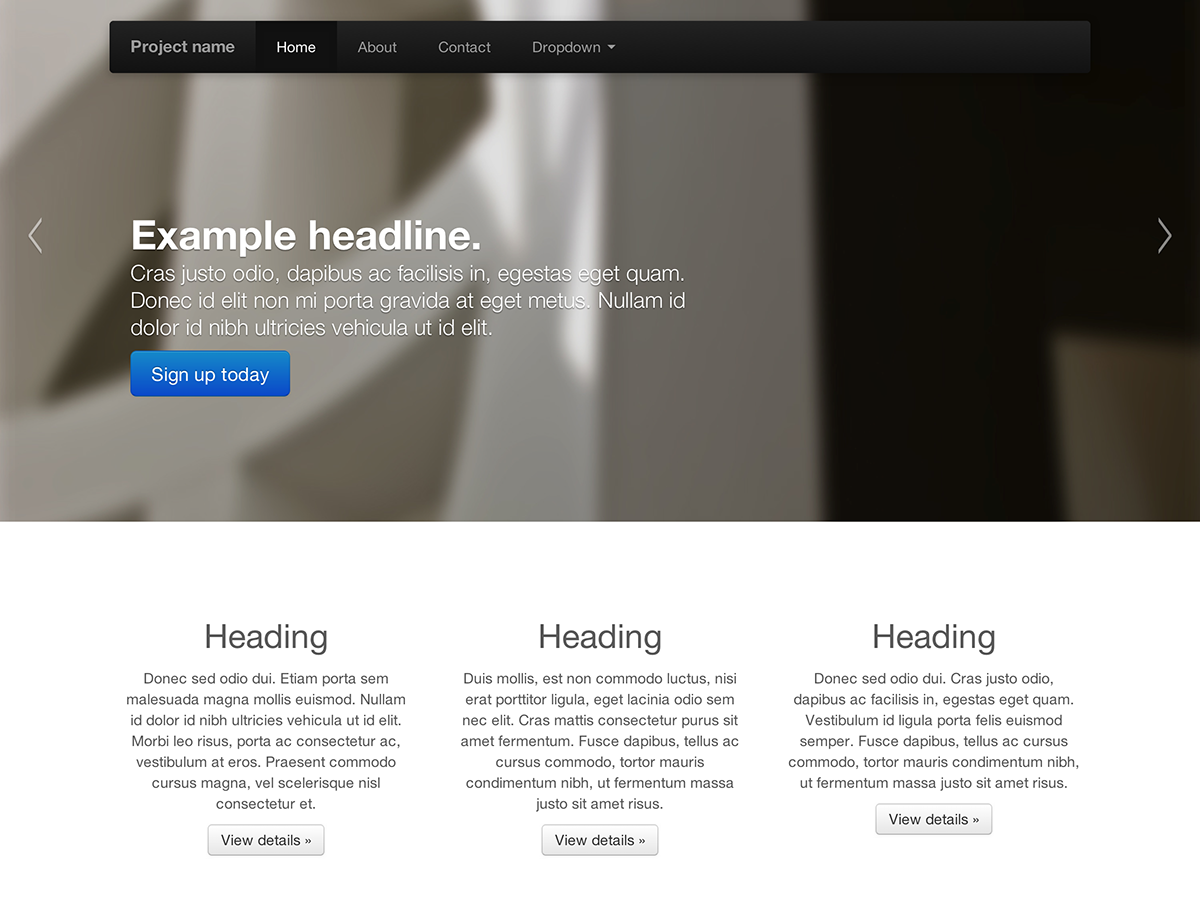
Karrousel jumbotron
'n Meer interaktiewe riff op die basiese bemarkingswerf met 'n prominente karrousel.
Wat volgende?
Gaan na die dokumente vir inligting, voorbeelde en kodebrokkies, of neem die volgende sprong en pas Bootstrap aan vir enige komende projek.
Besoek die Bootstrap-dokumente Pas Bootstrap aan