1. אראפקאפיע
איידער דאַונלאָודינג, זיין זיכער צו האָבן אַ קאָד רעדאַקטאָר (מיר רעקאָמענדירן סובלימע טעקסט 2 ) און עטלעכע ארבעטן וויסן פון HTML און CSS. מיר וועלן נישט גיין דורך די מקור טעקעס דאָ, אָבער זיי זענען בארעכטיגט פֿאַר אראפקאפיע. מיר וועלן פאָקוס אויף געטינג סטאַרטעד מיט די קאַמפּיילד Bootstrap טעקעס.
דאַונלאָוד צונויפגעשטעלט
די פאַסטאַסט וועג צו אָנהייבן: באַקומען די קאַמפּיילד און מיניפיעד ווערסיעס פון אונדזער CSS, JS און בילדער. קיין דאָקומענטן אָדער אָריגינעל מקור טעקעס.
אראפקאפיע מקור
באַקומען די אָריגינעל טעקעס פֿאַר אַלע CSS און דזשאַוואַסקריפּט, צוזאַמען מיט אַ היגע קאָפּיע פון די דאָקומענטן דורך דאַונלאָודינג די לעצטע ווערסיע גלייַך פֿון GitHub.
2. טעקע סטרוקטור
אין די אראפקאפיע איר וועט געפֿינען די פאלגענדע טעקע סטרוקטור און אינהאַלט, לאַדזשיקלי גרופּינג פּראָסט אַסעץ און צושטעלן ביידע קאַמפּיילד און מיניפיעד ווערייישאַנז.
אַמאָל דאַונלאָודיד, אַנזיפּ די קאַמפּרעסט טעקע צו זען די סטרוקטור פון (די קאַמפּיילד) Bootstrap. איר וועט זען עפּעס ווי דאָס:
באָאָצטראַפּ / ├── קסס / │ ├── באָאָטסטראַפּ . css │ ├── באָאָטסטראַפּ . מין . css ├── js / │ ├── באָאָטסטראַפּ . js │ ├── באָאָטסטראַפּ . מין . js └── img / ├── גליפיקאָנס - האַלבלינגס . png └── גליפיקאָנס - האַלבלינגס - ווייַס . png
דאָס איז די מערסט יקערדיק פאָרעם פון Bootstrap: קאַמפּיילד טעקעס פֿאַר שנעל קאַפּ-אין נוצן אין כּמעט קיין וועב פּרויעקט. מיר צושטעלן קאַמפּיילד CSS און JS ( bootstrap.*), ווי געזונט ווי קאַמפּיילד און מיניפיעד CSS און JS ( bootstrap.min.*). די בילד טעקעס זענען קאַמפּרעסט מיט ImageOptim , אַ מעק אַפּ פֿאַר קאַמפּרעסינג PNGs.
ביטע טאָן אַז אַלע דזשאַוואַסקריפּט פּלוגינס דאַרפן דזשקווערי צו זיין אַרייַנגערעכנט.
3. וואָס ס אַרייַנגערעכנט
באָאָטסטראַפּ איז יקוויפּט מיט HTML, CSS און JS פֿאַר אַלע סאָרץ פון טינגז, אָבער זיי קענען זיין סאַמערייזד מיט אַ האַנדפול פון קאַטעגאָריעס קענטיק אין די שפּיץ פון די באָאָטסטראַפּ דאַקיומענטיישאַן .
דאָקס סעקשאַנז
סקאַפאַלדינג
גלאבאלע סטיילז פֿאַר דעם גוף צו באַשטעטיק טיפּ און הינטערגרונט, לינק סטיילז, גריד סיסטעם און צוויי פּשוט לייאַוץ.
באַזע CSS
סטיילז פֿאַר פּראָסט HTML עלעמענטן ווי טיפּאָגראַפי, קאָד, טישן, פארמען און קנעפּלעך. אויך כולל Glyphicons , אַ גרויס קליין ייקאַן שטעלן.
קאַמפּאָונאַנץ
יקערדיק סטיילז פֿאַר פּראָסט צובינד קאַמפּאָונאַנץ ווי טאַבס און פּילז, נאַוובאַר, אַלערץ, בלאַט כעדערז און מער.
דזשאַוואַסקריפּט פּלוגינס
ענלעך צו קאַמפּאָונאַנץ, די דזשאַוואַסקריפּט פּלוגינס זענען ינטעראַקטיוו קאַמפּאָונאַנץ פֿאַר טינגז ווי טאָאָלטיפּס, פּאָפּאָווערס, מאָדאַלז און מער.
רשימה פון קאַמפּאָונאַנץ
צוזאַמען, די קאַמפּאָונאַנץ און דזשאַוואַסקריפּט פּלוגינס סעקשאַנז צושטעלן די פאלגענדע צובינד עלעמענטן:
- קנעפּל גרופּעס
- קנעפּל דראָפּדאָוונס
- נאַוויגאַציע טאַבס, פּילז און רשימות
- נאַוובאַר
- לאַבעלס
- באַדזשיז
- בלאַט כעדערז און העלד אַפּאַראַט
- טהומבנאַילס
- אַלערץ
- פּראָגרעס באַרס
- מאָדאַלס
- דראָפּדאָוונס
- מכשירים
- פּאָפּאָווערס
- אַקאָרדיאַן
- קעראַסעל
- טיפּ-העאַד
אין צוקונפֿט גוידעס, מיר קענען גיין דורך די קאַמפּאָונאַנץ ינדיווידזשואַלי אין מער דעטאַל. ביז דעמאָלט, קוק פֿאַר יעדער פון די אין די דאַקיומענטיישאַן פֿאַר אינפֿאָרמאַציע וועגן ווי צו נוצן און קאַסטאַמייז זיי.
4. יקערדיק HTML מוסטער
מיט אַ קורץ ינטראָו אין די אינהאַלט פון די וועג, מיר קענען פאָקוס אויף שטעלן Bootstrap צו נוצן. צו טאָן דאָס, מיר נוצן אַ יקערדיק HTML מוסטער וואָס כולל אַלץ וואָס מיר האָבן דערמאנט אין דער טעקע סטרוקטור .
איצט, דאָ ס אַ קוק אין אַ טיפּיש HTML טעקע :
- <!DOCTYPE HTML>
- <html>
- <קאָפּ>
- <טיטל> באָאָטסטראַפּ 101 מוסטער </title>
- <מעטאַ נאָמען = "וויעוופּאָרט" אינהאַלט = "ברייט = מיטל-ברייט, ערשט-וואָג = 1.0" >
- </head>
- <גוף>
- <ה1> העלא, וועלט! </h1>
- <סקריפּט src = "https://code.jquery.com/jquery.js" ></סקריפּט>
- </body>
- </html>
צו מאַכן דעם אַ באָאָטסטראַפּט מוסטער , נאָר אַרייַננעמען די צונעמען CSS און JS טעקעס:
- <!DOCTYPE HTML>
- <html>
- <קאָפּ>
- <טיטל> באָאָטסטראַפּ 101 מוסטער </title>
- <מעטאַ נאָמען = "וויעוופּאָרט" אינהאַלט = "ברייט = מיטל-ברייט, ערשט-וואָג = 1.0" >
- <!-- Bootstrap -->
- <לינק href = "css/bootstrap.min.css" rel = "stylesheet" מעדיע = "פאַרשטעלן" >
- </head>
- <גוף>
- <ה1> העלא, וועלט! </h1>
- <סקריפּט src = "https://code.jquery.com/jquery.js" ></סקריפּט>
- <סקריפּט src = "js/bootstrap.min.js" ></סקריפּט>
- </body>
- </html>
און איר זענט גרייט! מיט די צוויי טעקעס צוגעגעבן, איר קענען אָנהייבן צו אַנטוויקלען קיין פּלאַץ אָדער אַפּלאַקיישאַן מיט Bootstrap.
5. ביישפילן
מאַך ווייַטער פון די באַזע מוסטער מיט עטלעכע ביישפילן לייאַוץ. מיר מוטיקן מענטשן צו יטערייט אויף די ביישפילן און נישט פשוט נוצן זיי ווי אַ סוף רעזולטאַט.
-

סטאַרטער מוסטער
א באַרבאָנעס HTML דאָקומענט מיט אַלע די Bootstrap CSS און דזשאַוואַסקריפּט אַרייַנגערעכנט.
-

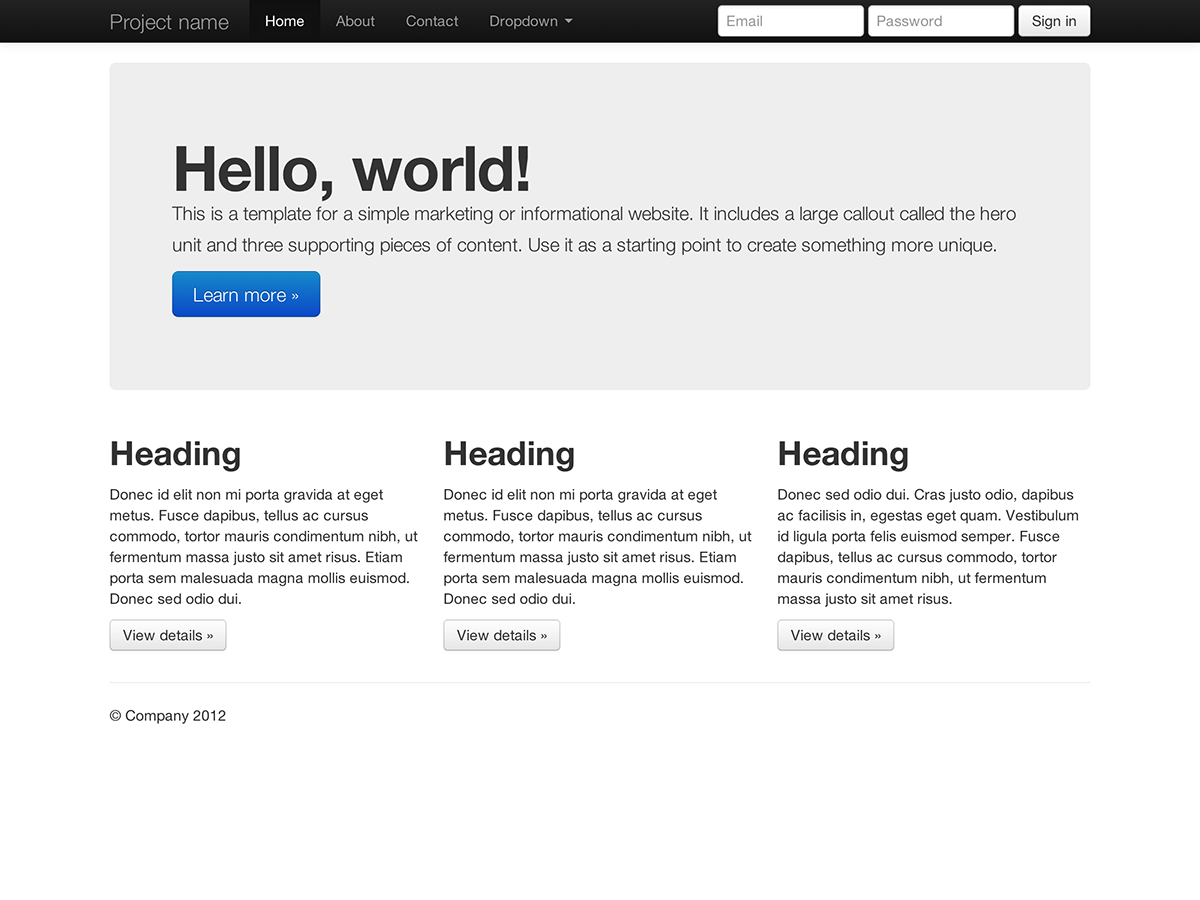
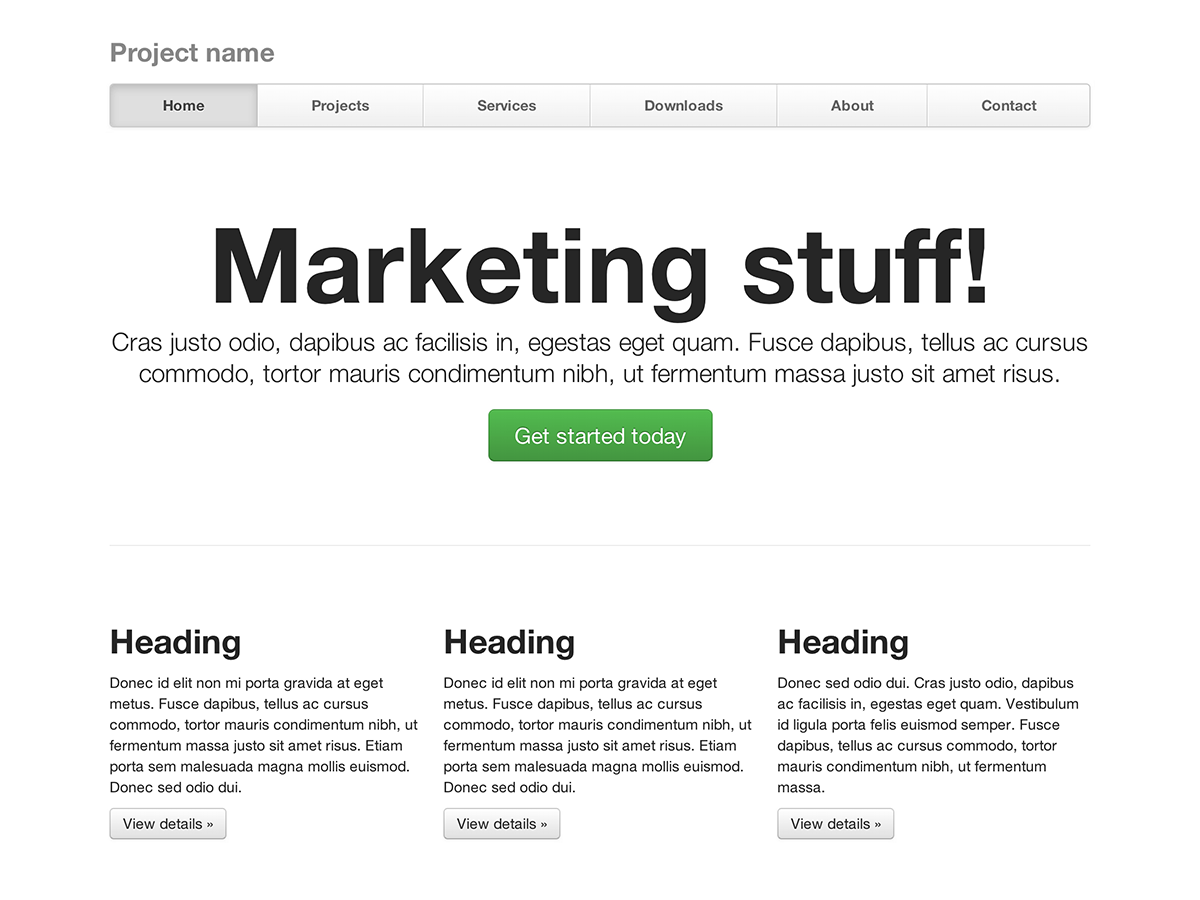
יקערדיק פֿאַרקויף פּלאַץ
מיט אַ העלד אַפּאַראַט פֿאַר אַ ערשטיק אָנזאָג און דריי שטיצן עלעמענטן.
-

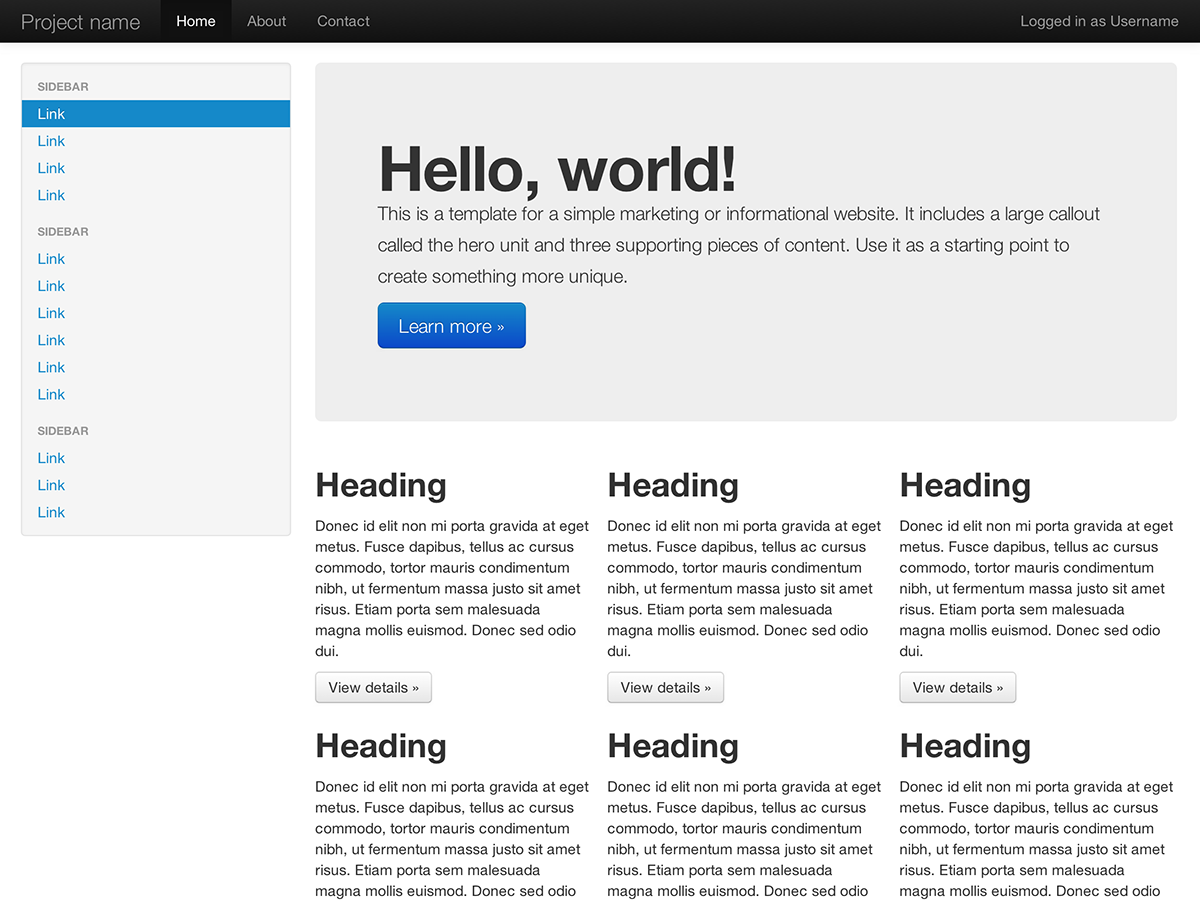
פליסיק אויסלייג
ניצט אונדזער נייַע אָפּרופיק, פליסיק גריד סיסטעם צו שאַפֿן אַ סימלאַס פליסיק אויסלייג.
-

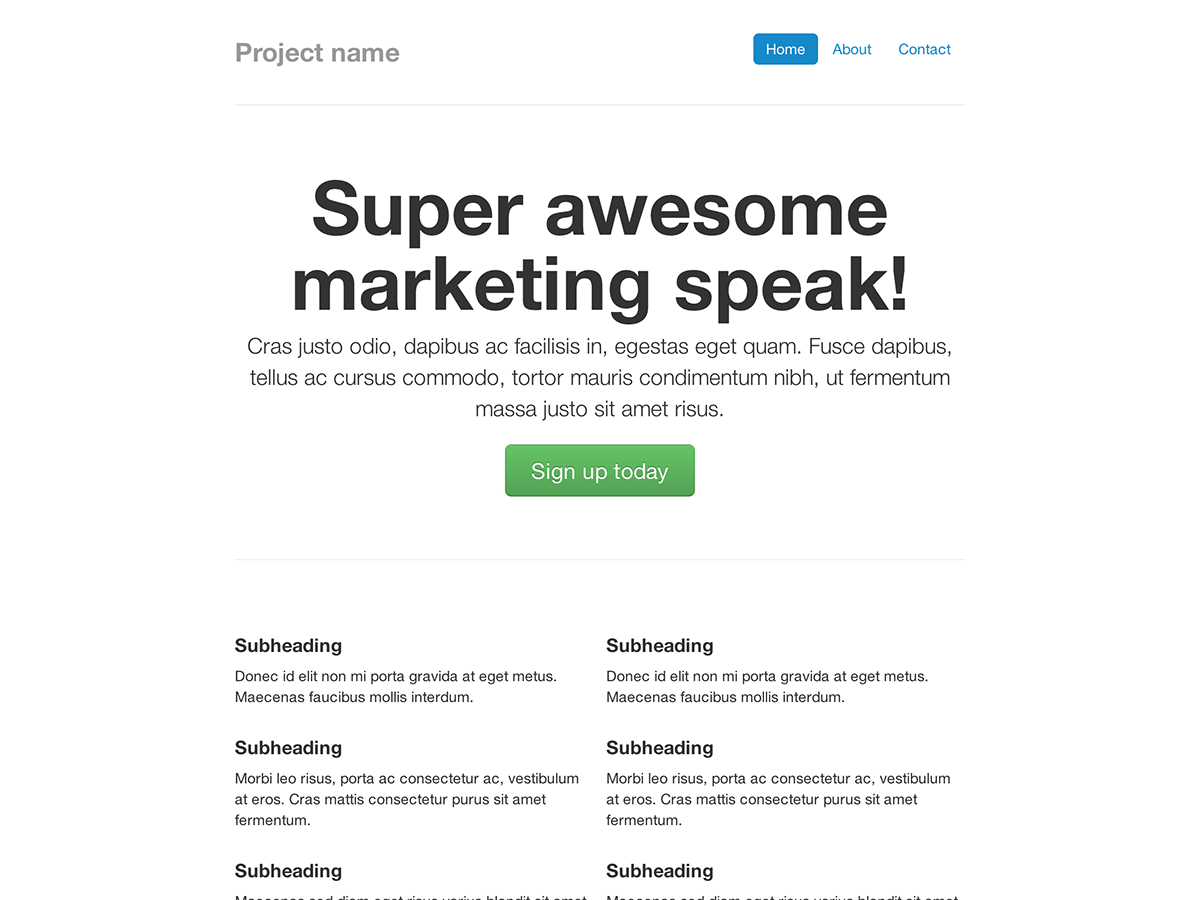
שמאָל פֿאַרקויף
שלאַנק, לייטווייט פֿאַרקויף מוסטער פֿאַר קליין פּראַדזשעקס אָדער טימז.
-

גערעכט נאַוו
מאַרקעטינג בלאַט מיט גלייַך-ברייט נאַוויגאַציע לינקס אין אַ מאַדאַפייד נאַוובאַר.
-

סיין אריין
Barebones צייכן אין פאָרעם מיט מנהג, גרעסערע פאָרעם קאָנטראָלס און אַ פלעקסאַבאַל אויסלייג.
-

קלעפּיק פוטער
שטיפט אַ פאַרפעסטיקט-הייך פוטער צו די דנאָ פון דער באַניצער ס וויופּאָרט.
-

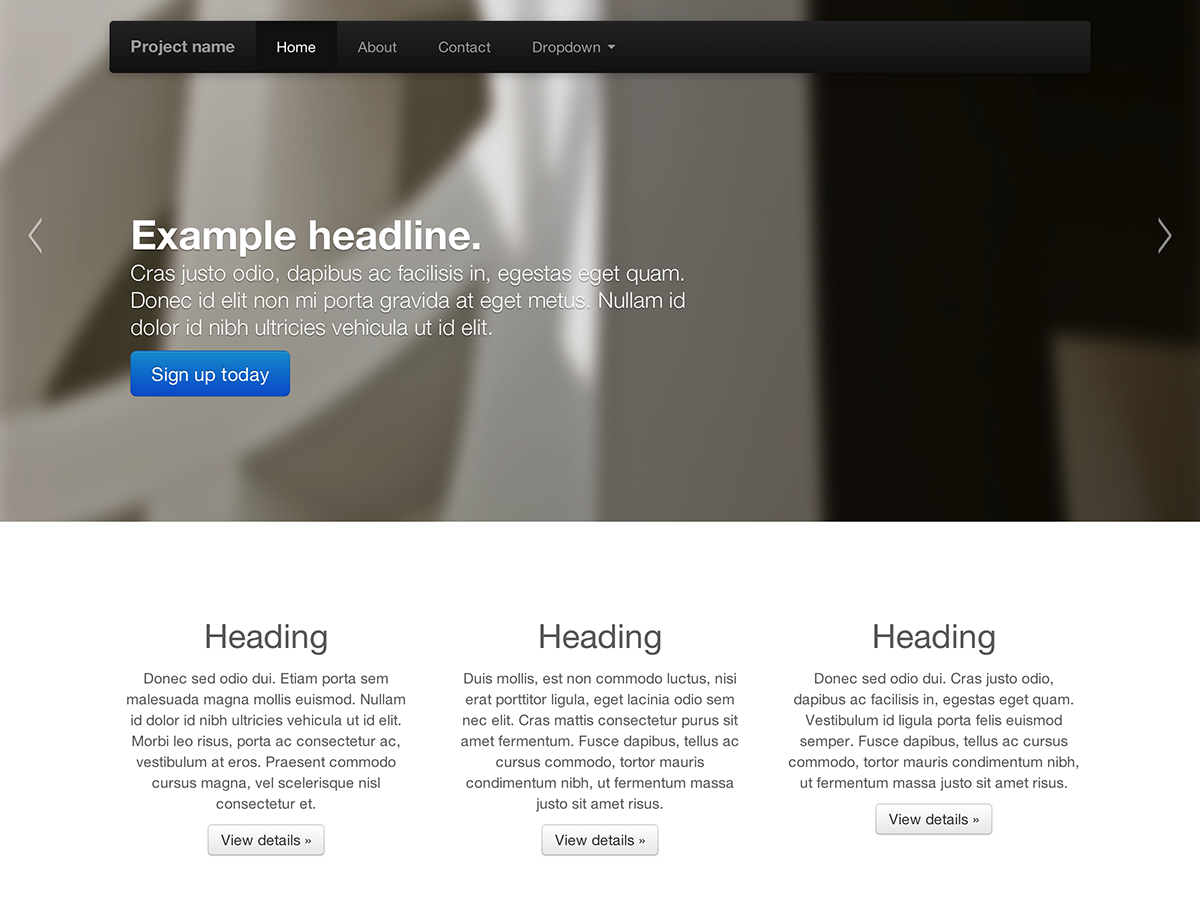
קעראַסעל דזשאַמבאָטראָן
א מער ינטעראַקטיוו ריף אויף די יקערדיק פֿאַרקויף פּלאַץ מיט אַ באַוווסט קעראַסעל.
וואָס ווייַטער?
גיין צו די דאָקומענטן פֿאַר אינפֿאָרמאַציע, ביישפילן און קאָד סניפּאַץ, אָדער נעמען די ווייַטער שפּרינגען און קאַסטאַמייז Bootstrap פֿאַר קיין אַפּקאַמינג פּרויעקט.
באַזוכן די באָאָטסטראַפּ דאָקומענטן קאַסטאַמייז באָאָטסטראַפּ