1. ਡਾਊਨਲੋਡ ਕਰੋ
ਡਾਉਨਲੋਡ ਕਰਨ ਤੋਂ ਪਹਿਲਾਂ, ਇੱਕ ਕੋਡ ਸੰਪਾਦਕ (ਅਸੀਂ ਸਬਲਾਈਮ ਟੈਕਸਟ 2 ਦੀ ਸਿਫ਼ਾਰਿਸ਼ ਕਰਦੇ ਹਾਂ ) ਅਤੇ HTML ਅਤੇ CSS ਦਾ ਕੁਝ ਕਾਰਜਸ਼ੀਲ ਗਿਆਨ ਹੋਣਾ ਯਕੀਨੀ ਬਣਾਓ। ਅਸੀਂ ਇੱਥੇ ਸਰੋਤ ਫ਼ਾਈਲਾਂ ਨੂੰ ਨਹੀਂ ਦੇਖਾਂਗੇ, ਪਰ ਉਹ ਡਾਊਨਲੋਡ ਕਰਨ ਲਈ ਉਪਲਬਧ ਹਨ। ਅਸੀਂ ਕੰਪਾਇਲ ਕੀਤੀਆਂ ਬੂਟਸਟਰੈਪ ਫਾਈਲਾਂ ਨਾਲ ਸ਼ੁਰੂਆਤ ਕਰਨ 'ਤੇ ਧਿਆਨ ਦੇਵਾਂਗੇ।
ਡਾਊਨਲੋਡ ਕੰਪਾਇਲ ਕੀਤਾ
ਸ਼ੁਰੂਆਤ ਕਰਨ ਦਾ ਸਭ ਤੋਂ ਤੇਜ਼ ਤਰੀਕਾ: ਸਾਡੇ CSS, JS, ਅਤੇ ਚਿੱਤਰਾਂ ਦੇ ਸੰਕਲਿਤ ਅਤੇ ਛੋਟੇ ਸੰਸਕਰਣ ਪ੍ਰਾਪਤ ਕਰੋ। ਕੋਈ ਦਸਤਾਵੇਜ਼ ਜਾਂ ਮੂਲ ਸਰੋਤ ਫ਼ਾਈਲਾਂ ਨਹੀਂ ਹਨ।
ਸਰੋਤ ਡਾਊਨਲੋਡ ਕਰੋ
GitHub ਤੋਂ ਸਿੱਧਾ ਨਵੀਨਤਮ ਸੰਸਕਰਣ ਡਾਉਨਲੋਡ ਕਰਕੇ ਡੌਕਸ ਦੀ ਸਥਾਨਕ ਕਾਪੀ ਦੇ ਨਾਲ, ਸਾਰੀਆਂ CSS ਅਤੇ JavaScript ਲਈ ਅਸਲ ਫਾਈਲਾਂ ਪ੍ਰਾਪਤ ਕਰੋ।
2. ਫਾਈਲ ਬਣਤਰ
ਡਾਉਨਲੋਡ ਦੇ ਅੰਦਰ ਤੁਸੀਂ ਹੇਠਾਂ ਦਿੱਤੀ ਫਾਈਲ ਬਣਤਰ ਅਤੇ ਸਮੱਗਰੀ ਪਾਓਗੇ, ਤਰਕਪੂਰਨ ਤੌਰ 'ਤੇ ਆਮ ਸੰਪਤੀਆਂ ਦਾ ਸਮੂਹ ਕਰਦੇ ਹੋਏ ਅਤੇ ਕੰਪਾਇਲ ਕੀਤੇ ਅਤੇ ਛੋਟੇ ਭਿੰਨਤਾਵਾਂ ਪ੍ਰਦਾਨ ਕਰਦੇ ਹੋਏ।
ਇੱਕ ਵਾਰ ਡਾਉਨਲੋਡ ਕਰਨ ਤੋਂ ਬਾਅਦ, (ਕੰਪਾਈਲਡ) ਬੂਟਸਟਰੈਪ ਦੀ ਬਣਤਰ ਨੂੰ ਦੇਖਣ ਲਈ ਸੰਕੁਚਿਤ ਫੋਲਡਰ ਨੂੰ ਅਨਜ਼ਿਪ ਕਰੋ। ਤੁਸੀਂ ਇਸ ਤਰ੍ਹਾਂ ਕੁਝ ਦੇਖੋਗੇ:
ਬੂਟਸਟਰੈਪ / ├── css / │ ├── ਬੂਟਸਟਰੈਪ । css │ ├── ਬੂਟਸਟਰੈਪ । ਮਿੰਟ _ css ├── js / │ ├── ਬੂਟਸਟਰੈਪ । js │ ├── ਬੂਟਸਟਰੈਪ । ਮਿੰਟ _ js └── img / ├── ਗਲਾਈਫਿਕਨ - ਹਾਫਲਿੰਗਸ । png └── ਗਲਾਈਫਿਕਨ - ਹਾਫਲਿੰਗਸ - ਸਫੇਦ । png
ਇਹ ਬੂਟਸਟਰੈਪ ਦਾ ਸਭ ਤੋਂ ਬੁਨਿਆਦੀ ਰੂਪ ਹੈ: ਲਗਭਗ ਕਿਸੇ ਵੀ ਵੈੱਬ ਪ੍ਰੋਜੈਕਟ ਵਿੱਚ ਤੁਰੰਤ ਡਰਾਪ-ਇਨ ਵਰਤੋਂ ਲਈ ਕੰਪਾਇਲ ਕੀਤੀਆਂ ਫਾਈਲਾਂ। ਅਸੀਂ ਕੰਪਾਇਲ ਕੀਤੇ CSS ਅਤੇ JS ( bootstrap.*) ਦੇ ਨਾਲ ਨਾਲ ਕੰਪਾਇਲ ਕੀਤੇ ਅਤੇ ਛੋਟੇ CSS ਅਤੇ JS ( bootstrap.min.*) ਪ੍ਰਦਾਨ ਕਰਦੇ ਹਾਂ। ਚਿੱਤਰ ਫਾਈਲਾਂ ਨੂੰ ImageOptim , PNGs ਨੂੰ ਸੰਕੁਚਿਤ ਕਰਨ ਲਈ ਇੱਕ ਮੈਕ ਐਪ ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਸੰਕੁਚਿਤ ਕੀਤਾ ਜਾਂਦਾ ਹੈ।
ਕਿਰਪਾ ਕਰਕੇ ਨੋਟ ਕਰੋ ਕਿ ਸਾਰੇ JavaScript ਪਲੱਗਇਨਾਂ ਨੂੰ ਸ਼ਾਮਲ ਕਰਨ ਲਈ jQuery ਦੀ ਲੋੜ ਹੁੰਦੀ ਹੈ।
3. ਕੀ ਸ਼ਾਮਲ ਹੈ
ਬੂਟਸਟਰੈਪ ਹਰ ਤਰ੍ਹਾਂ ਦੀਆਂ ਚੀਜ਼ਾਂ ਲਈ HTML, CSS, ਅਤੇ JS ਨਾਲ ਲੈਸ ਹੈ, ਪਰ ਉਹਨਾਂ ਨੂੰ ਬੂਟਸਟਰੈਪ ਦਸਤਾਵੇਜ਼ਾਂ ਦੇ ਸਿਖਰ 'ਤੇ ਦਿਖਾਈ ਦੇਣ ਵਾਲੀਆਂ ਮੁੱਠੀ ਭਰ ਸ਼੍ਰੇਣੀਆਂ ਨਾਲ ਸੰਖੇਪ ਕੀਤਾ ਜਾ ਸਕਦਾ ਹੈ ।
ਡੌਕਸ ਸੈਕਸ਼ਨ
ਸਕੈਫੋਲਡਿੰਗ
ਕਿਸਮ ਅਤੇ ਪਿਛੋਕੜ ਨੂੰ ਰੀਸੈਟ ਕਰਨ ਲਈ ਸਰੀਰ ਲਈ ਗਲੋਬਲ ਸਟਾਈਲ, ਲਿੰਕ ਸਟਾਈਲ, ਗਰਿੱਡ ਸਿਸਟਮ, ਅਤੇ ਦੋ ਸਧਾਰਨ ਖਾਕੇ।
ਬੇਸ CSS
ਟਾਈਪੋਗ੍ਰਾਫੀ, ਕੋਡ, ਟੇਬਲ, ਫਾਰਮ ਅਤੇ ਬਟਨਾਂ ਵਰਗੇ ਆਮ HTML ਤੱਤਾਂ ਲਈ ਸਟਾਈਲ। Glyphicons , ਇੱਕ ਮਹਾਨ ਛੋਟਾ ਆਈਕਨ ਸੈੱਟ ਵੀ ਸ਼ਾਮਲ ਹੈ।
ਕੰਪੋਨੈਂਟਸ
ਆਮ ਇੰਟਰਫੇਸ ਕੰਪੋਨੈਂਟਸ ਜਿਵੇਂ ਕਿ ਟੈਬਸ ਅਤੇ ਪਿਲਸ, ਨੇਵਬਾਰ, ਅਲਰਟ, ਪੇਜ ਹੈਡਰ ਅਤੇ ਹੋਰ ਲਈ ਬੁਨਿਆਦੀ ਸਟਾਈਲ।
JavaScript ਪਲੱਗਇਨ
ਕੰਪੋਨੈਂਟਸ ਦੇ ਸਮਾਨ, ਇਹ JavaScript ਪਲੱਗਇਨ ਟੂਲਟਿਪਸ, ਪੌਪਓਵਰ, ਮਾਡਲ ਅਤੇ ਹੋਰ ਚੀਜ਼ਾਂ ਲਈ ਇੰਟਰਐਕਟਿਵ ਕੰਪੋਨੈਂਟ ਹਨ।
ਭਾਗਾਂ ਦੀ ਸੂਚੀ
ਇਕੱਠੇ, ਕੰਪੋਨੈਂਟਸ ਅਤੇ JavaScript ਪਲੱਗਇਨ ਸੈਕਸ਼ਨ ਹੇਠਾਂ ਦਿੱਤੇ ਇੰਟਰਫੇਸ ਤੱਤ ਪ੍ਰਦਾਨ ਕਰਦੇ ਹਨ:
- ਬਟਨ ਸਮੂਹ
- ਬਟਨ ਡਰਾਪਡਾਊਨ
- ਨੈਵੀਗੇਸ਼ਨਲ ਟੈਬਾਂ, ਗੋਲੀਆਂ ਅਤੇ ਸੂਚੀਆਂ
- ਨਵਬਾਰ
- ਲੇਬਲ
- ਬੈਜ
- ਪੰਨਾ ਸਿਰਲੇਖ ਅਤੇ ਹੀਰੋ ਯੂਨਿਟ
- ਥੰਬਨੇਲ
- ਚੇਤਾਵਨੀਆਂ
- ਤਰੱਕੀ ਪੱਟੀਆਂ
- ਮਾਡਲਸ
- ਡ੍ਰੌਪਡਾਊਨ
- ਟੂਲਟਿੱਪ
- ਪੋਪੋਵਰਸ
- ਅਕਾਰਡੀਅਨ
- ਕੈਰੋਸਲ
- ਟਾਈਪਹੈੱਡ
ਭਵਿੱਖ ਦੀਆਂ ਗਾਈਡਾਂ ਵਿੱਚ, ਅਸੀਂ ਇਹਨਾਂ ਭਾਗਾਂ ਨੂੰ ਵੱਖਰੇ ਤੌਰ 'ਤੇ ਵਧੇਰੇ ਵਿਸਥਾਰ ਵਿੱਚ ਦੇਖ ਸਕਦੇ ਹਾਂ। ਉਦੋਂ ਤੱਕ, ਇਹਨਾਂ ਦੀ ਵਰਤੋਂ ਅਤੇ ਅਨੁਕੂਲਿਤ ਕਰਨ ਦੇ ਤਰੀਕੇ ਬਾਰੇ ਜਾਣਕਾਰੀ ਲਈ ਦਸਤਾਵੇਜ਼ਾਂ ਵਿੱਚ ਇਹਨਾਂ ਵਿੱਚੋਂ ਹਰੇਕ ਨੂੰ ਦੇਖੋ।
4. ਮੂਲ HTML ਟੈਂਪਲੇਟ
ਬਾਹਰੀ ਸਮੱਗਰੀ ਦੀ ਇੱਕ ਸੰਖੇਪ ਜਾਣ-ਪਛਾਣ ਦੇ ਨਾਲ, ਅਸੀਂ ਬੂਟਸਟਰੈਪ ਦੀ ਵਰਤੋਂ ਕਰਨ 'ਤੇ ਧਿਆਨ ਕੇਂਦਰਤ ਕਰ ਸਕਦੇ ਹਾਂ। ਅਜਿਹਾ ਕਰਨ ਲਈ, ਅਸੀਂ ਇੱਕ ਬੁਨਿਆਦੀ HTML ਟੈਂਪਲੇਟ ਦੀ ਵਰਤੋਂ ਕਰਾਂਗੇ ਜਿਸ ਵਿੱਚ ਉਹ ਸਭ ਕੁਝ ਸ਼ਾਮਲ ਹੈ ਜਿਸਦਾ ਅਸੀਂ ਫਾਈਲ ਢਾਂਚੇ ਵਿੱਚ ਜ਼ਿਕਰ ਕੀਤਾ ਹੈ ।
ਹੁਣ, ਇੱਥੇ ਇੱਕ ਆਮ HTML ਫਾਈਲ 'ਤੇ ਇੱਕ ਨਜ਼ਰ ਹੈ :
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 ਟੈਂਪਲੇਟ </title>
- <ਮੈਟਾ ਨਾਮ = "ਵਿਊਪੋਰਟ" ਸਮੱਗਰੀ = "ਚੌੜਾਈ=ਡਿਵਾਈਸ-ਚੌੜਾਈ, ਸ਼ੁਰੂਆਤੀ-ਸਕੇਲ=1.0" >
- </head>
- <body>
- <h1> ਹੈਲੋ, ਸੰਸਾਰ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
ਇਸ ਨੂੰ ਬੂਟਸਟਰੈਪਡ ਟੈਂਪਲੇਟ ਬਣਾਉਣ ਲਈ , ਸਿਰਫ਼ ਉਚਿਤ CSS ਅਤੇ JS ਫਾਈਲਾਂ ਸ਼ਾਮਲ ਕਰੋ:
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 ਟੈਂਪਲੇਟ </title>
- <ਮੈਟਾ ਨਾਮ = "ਵਿਊਪੋਰਟ" ਸਮੱਗਰੀ = "ਚੌੜਾਈ=ਡਿਵਾਈਸ-ਚੌੜਾਈ, ਸ਼ੁਰੂਆਤੀ-ਸਕੇਲ=1.0" >
- <!-- ਬੂਟਸਟਰੈਪ -->
- <link href = "css/bootstrap.min.css" rel = "ਸਟਾਇਲਸ਼ੀਟ" ਮੀਡੀਆ = "ਸਕ੍ਰੀਨ" >
- </head>
- <body>
- <h1> ਹੈਲੋ, ਸੰਸਾਰ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
ਅਤੇ ਤੁਸੀਂ ਸੈੱਟ ਹੋ! ਉਹਨਾਂ ਦੋ ਫਾਈਲਾਂ ਨੂੰ ਜੋੜਨ ਦੇ ਨਾਲ, ਤੁਸੀਂ ਬੂਟਸਟਰੈਪ ਨਾਲ ਕਿਸੇ ਵੀ ਸਾਈਟ ਜਾਂ ਐਪਲੀਕੇਸ਼ਨ ਨੂੰ ਵਿਕਸਿਤ ਕਰਨਾ ਸ਼ੁਰੂ ਕਰ ਸਕਦੇ ਹੋ।
5. ਉਦਾਹਰਨਾਂ
ਕੁਝ ਉਦਾਹਰਨ ਲੇਆਉਟ ਦੇ ਨਾਲ ਬੇਸ ਟੈਂਪਲੇਟ ਤੋਂ ਪਰੇ ਜਾਓ। ਅਸੀਂ ਲੋਕਾਂ ਨੂੰ ਇਹਨਾਂ ਉਦਾਹਰਨਾਂ ਨੂੰ ਦੁਹਰਾਉਣ ਲਈ ਉਤਸ਼ਾਹਿਤ ਕਰਦੇ ਹਾਂ ਅਤੇ ਇਹਨਾਂ ਨੂੰ ਸਿਰਫ਼ ਅੰਤਮ ਨਤੀਜੇ ਵਜੋਂ ਨਾ ਵਰਤੋ।
-

ਸਟਾਰਟਰ ਟੈਮਪਲੇਟ
ਇੱਕ ਬੇਅਰਬੋਨਸ HTML ਦਸਤਾਵੇਜ਼ ਜਿਸ ਵਿੱਚ ਸਾਰੇ ਬੂਟਸਟਰੈਪ CSS ਅਤੇ JavaScript ਸ਼ਾਮਲ ਹਨ।
-

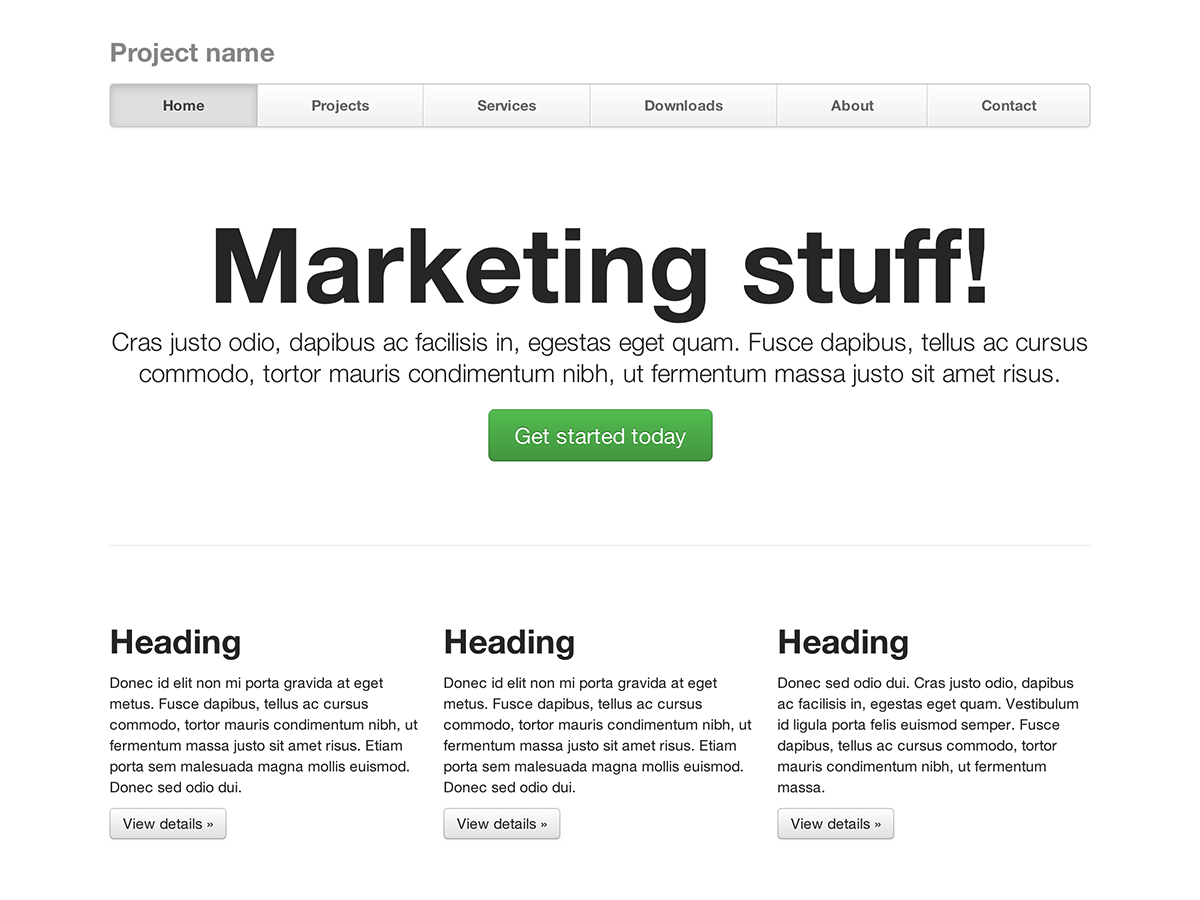
ਬੁਨਿਆਦੀ ਮਾਰਕੀਟਿੰਗ ਸਾਈਟ
ਇੱਕ ਪ੍ਰਾਇਮਰੀ ਸੰਦੇਸ਼ ਅਤੇ ਤਿੰਨ ਸਹਾਇਕ ਤੱਤਾਂ ਲਈ ਇੱਕ ਹੀਰੋ ਯੂਨਿਟ ਦੀ ਵਿਸ਼ੇਸ਼ਤਾ।
-

ਤਰਲ ਖਾਕਾ
ਇੱਕ ਸਹਿਜ ਤਰਲ ਲੇਆਉਟ ਬਣਾਉਣ ਲਈ ਸਾਡੇ ਨਵੇਂ ਜਵਾਬਦੇਹ, ਤਰਲ ਗਰਿੱਡ ਸਿਸਟਮ ਦੀ ਵਰਤੋਂ ਕਰਦਾ ਹੈ।
-

ਤੰਗ ਮਾਰਕੀਟਿੰਗ
ਛੋਟੇ ਪ੍ਰੋਜੈਕਟਾਂ ਜਾਂ ਟੀਮਾਂ ਲਈ ਪਤਲਾ, ਹਲਕਾ ਮਾਰਕੀਟਿੰਗ ਟੈਪਲੇਟ।
-

ਜਾਇਜ਼ ਨੈਵ
ਸੰਸ਼ੋਧਿਤ ਨਵਬਾਰ ਵਿੱਚ ਬਰਾਬਰ-ਚੌੜਾਈ ਵਾਲੇ ਨੈਵੀਗੇਸ਼ਨ ਲਿੰਕਾਂ ਵਾਲਾ ਮਾਰਕੀਟਿੰਗ ਪੰਨਾ।
-

ਸਾਈਨ - ਇਨ
ਬੇਅਰਬੋਨਸ ਕਸਟਮ, ਵੱਡੇ ਫਾਰਮ ਨਿਯੰਤਰਣ ਅਤੇ ਲਚਕਦਾਰ ਲੇਆਉਟ ਦੇ ਨਾਲ ਫਾਰਮ ਵਿੱਚ ਸਾਈਨ ਇਨ ਕਰਦੇ ਹਨ।
-

ਸਟਿੱਕੀ ਫੁੱਟਰ
ਉਪਭੋਗਤਾ ਦੇ ਵਿਊਪੋਰਟ ਦੇ ਹੇਠਾਂ ਇੱਕ ਸਥਿਰ-ਉਚਾਈ ਫੁੱਟਰ ਨੂੰ ਪਿੰਨ ਕਰੋ।
-

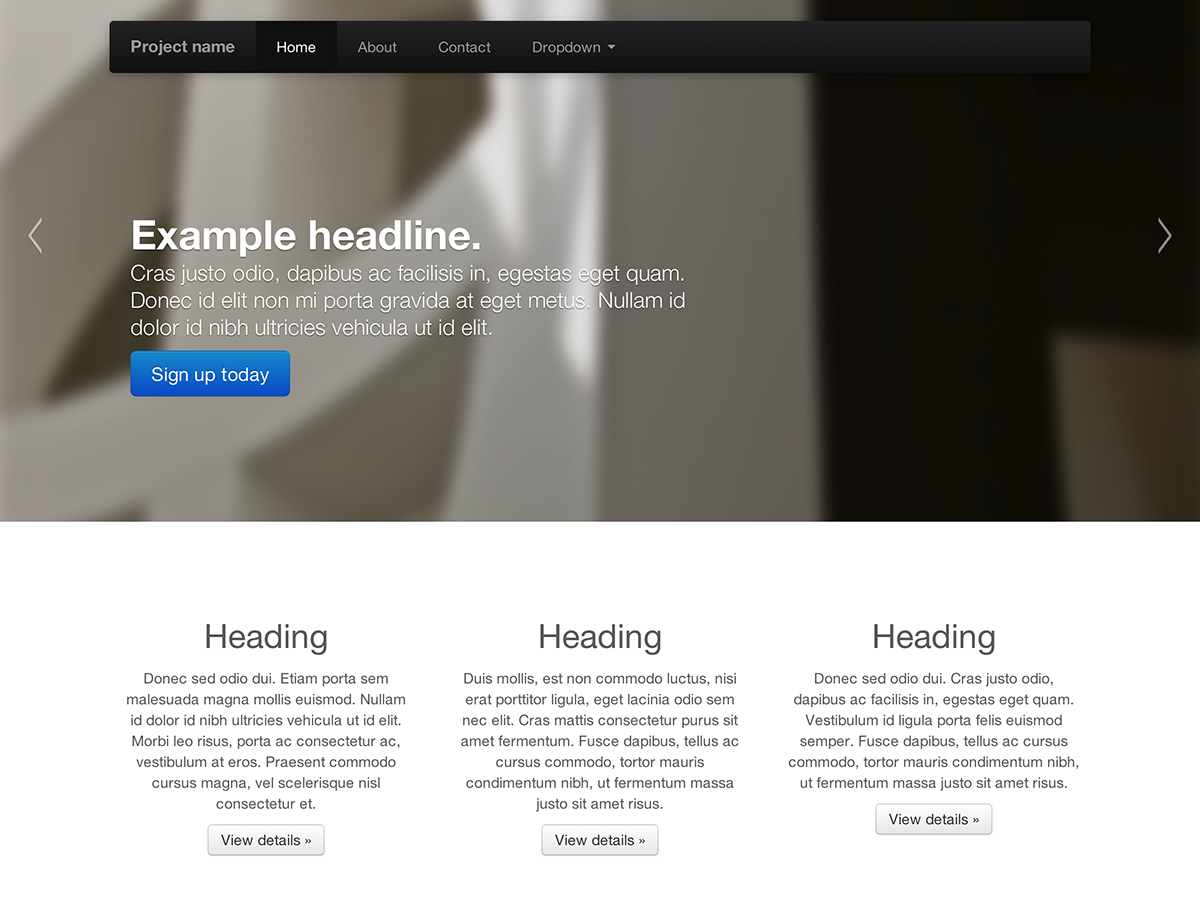
ਕੈਰੋਜ਼ਲ ਜੰਬੋਟ੍ਰੋਨ
ਇੱਕ ਪ੍ਰਮੁੱਖ ਕੈਰੋਜ਼ਲ ਦੀ ਵਿਸ਼ੇਸ਼ਤਾ ਵਾਲੀ ਬੁਨਿਆਦੀ ਮਾਰਕੀਟਿੰਗ ਸਾਈਟ 'ਤੇ ਇੱਕ ਹੋਰ ਇੰਟਰਐਕਟਿਵ ਰਿਫ।
ਅੱਗੇ ਕੀ?
ਜਾਣਕਾਰੀ, ਉਦਾਹਰਨਾਂ, ਅਤੇ ਕੋਡ ਸਨਿੱਪਟਾਂ ਲਈ ਦਸਤਾਵੇਜ਼ਾਂ 'ਤੇ ਜਾਓ, ਜਾਂ ਅਗਲੀ ਲੀਪ ਲਓ ਅਤੇ ਕਿਸੇ ਵੀ ਆਉਣ ਵਾਲੇ ਪ੍ਰੋਜੈਕਟ ਲਈ ਬੂਟਸਟਰੈਪ ਨੂੰ ਅਨੁਕੂਲਿਤ ਕਰੋ।
ਬੂਟਸਟਰੈਪ ਦਸਤਾਵੇਜ਼ਾਂ 'ਤੇ ਜਾਓ ਬੂਟਸਟਰੈਪ ਨੂੰ ਅਨੁਕੂਲਿਤ ਕਰੋ