1. ଡାଉନଲୋଡ୍ କରନ୍ତୁ |
ଡାଉନଲୋଡ୍ କରିବା ପୂର୍ବରୁ, ଏକ କୋଡ୍ ଏଡିଟର୍ (ଆମେ ସବ୍ଲାଇମ୍ ଟେକ୍ସଟ୍ 2 କୁ ସୁପାରିଶ କରୁ ) ଏବଂ HTML ଏବଂ CSS ର କିଛି କାର୍ଯ୍ୟ ଜ୍ଞାନ ଥିବା ନିଶ୍ଚିତ ହୁଅନ୍ତୁ | ଆମେ ଏଠାରେ ଉତ୍ସ ଫାଇଲଗୁଡିକ ଦେଇ ଯିବା ନାହିଁ, କିନ୍ତୁ ସେଗୁଡ଼ିକ ଡାଉନଲୋଡ୍ ପାଇଁ ଉପଲବ୍ଧ | ସଂକଳିତ ବୁଟଷ୍ଟ୍ରାପ୍ ଫାଇଲଗୁଡ଼ିକ ସହିତ ଆରମ୍ଭ କରିବା ଉପରେ ଆମେ ଧ୍ୟାନ ଦେବୁ |
ଡାଉନଲୋଡ୍ ସଂକଳିତ |
ଆରମ୍ଭ କରିବାର ଦ୍ରୁତତମ ଉପାୟ: ଆମର CSS, JS, ଏବଂ ପ୍ରତିଛବିଗୁଡ଼ିକର ସଂକଳିତ ଏବଂ କ୍ଷୁଦ୍ର ସଂସ୍କରଣ ପ୍ରାପ୍ତ କରନ୍ତୁ | କ doc ଣସି ଡକସ୍ କିମ୍ବା ମୂଳ ଉତ୍ସ ଫାଇଲ୍ ନାହିଁ |
ଉତ୍ସ ଡାଉନଲୋଡ୍ କରନ୍ତୁ |
ସମସ୍ତ CSS ଏବଂ JavaScript ପାଇଁ ମୂଳ ଫାଇଲଗୁଡିକ, GitHub ରୁ ସର୍ବଶେଷ ସଂସ୍କରଣ ଡାଉନଲୋଡ୍ କରି ଡକଗୁଡିକର ଏକ ସ୍ଥାନୀୟ କପି ସହିତ ପ୍ରାପ୍ତ କରନ୍ତୁ |
2. ଫାଇଲ୍ ଗଠନ
ଡାଉନଲୋଡ୍ ମଧ୍ୟରେ ତୁମେ ନିମ୍ନଲିଖିତ ଫାଇଲ୍ ଗଠନ ଏବଂ ବିଷୟବସ୍ତୁ ପାଇବ, ଯୁକ୍ତିଯୁକ୍ତ ଭାବରେ ସାଧାରଣ ସମ୍ପତ୍ତିକୁ ଗ୍ରୁପ୍ କରିବ ଏବଂ ଉଭୟ ସଂକଳିତ ଏବଂ କ୍ଷୁଦ୍ର ପରିବର୍ତ୍ତନ ପ୍ରଦାନ କରିବ |
ଥରେ ଡାଉନଲୋଡ୍ ହୋଇଗଲେ, (ସଙ୍କଳିତ) ବୁଟଷ୍ଟ୍ରାପ୍ ର ଗଠନ ଦେଖିବାକୁ ସଙ୍କୋଚିତ ଫୋଲ୍ଡରକୁ ଅନ୍ଜାଇପ୍ କରନ୍ତୁ | ଆପଣ ଏହିପରି କିଛି ଦେଖିବେ:
bootstrap / ├── css / │ ├── bootstrap । css │ ├── bootstrap । ମିନିଟ୍ _ css ├── js / │ ├── ବୁଟଷ୍ଟ୍ରାପ୍ | js │ ├── bootstrap । ମିନିଟ୍ _ js └── img / ├── glyphicons - ଅଧା _ png └── glyphicons - ଅଧା - ଧଳା | png
ବୁଟ୍ ଷ୍ଟ୍ରାପ୍ ର ଏହା ହେଉଛି ମ basic ଳିକ ଫର୍ମ: ପ୍ରାୟ ଯେକ web ଣସି ୱେବ୍ ପ୍ରୋଜେକ୍ଟରେ ଶୀଘ୍ର ଡ୍ରପ୍ ଇନ୍ ବ୍ୟବହାର ପାଇଁ ସଂକଳିତ ଫାଇଲଗୁଡିକ | ଆମେ ସଙ୍କଳିତ CSS ଏବଂ JS ( bootstrap.*), ଏବଂ ସଂକଳିତ ଏବଂ କ୍ଷୁଦ୍ର CSS ଏବଂ JS ( bootstrap.min.*) ପ୍ରଦାନ କରୁ | PNG ଗୁଡ଼ିକୁ ସଙ୍କୋଚନ କରିବା ପାଇଁ ଇମେଜ୍ ଫାଇଲଗୁଡ଼ିକ ImageOptim ବ୍ୟବହାର କରି ସଙ୍କୋଚିତ ହୁଏ |
ଦୟାକରି ଧ୍ୟାନ ଦିଅନ୍ତୁ ଯେ ସମସ୍ତ ଜାଭାସ୍କ୍ରିପ୍ଟ ପ୍ଲଗଇନଗୁଡିକ ଅନ୍ତର୍ଭୂକ୍ତ ହେବା ପାଇଁ jQuery ଆବଶ୍ୟକ କରେ |
3. କ’ଣ ଅନ୍ତର୍ଭୂକ୍ତ ହୋଇଛି |
ସମସ୍ତ ପ୍ରକାରର ଜିନିଷ ପାଇଁ ବୁଟଷ୍ଟ୍ରାପ୍ HTML, CSS, ଏବଂ JS ସହିତ ସଜ୍ଜିତ, କିନ୍ତୁ ବୁଟଷ୍ଟ୍ରାପ୍ ଡକ୍ୟୁମେଣ୍ଟେସନ୍ ଉପରେ ଦେଖାଯାଉଥିବା ହାତଗଣତି ବର୍ଗ ସହିତ ସେମାନଙ୍କୁ ସଂକ୍ଷିପ୍ତ କରାଯାଇପାରେ |
ଡକସ୍ ବିଭାଗଗୁଡିକ |
ସ୍କାଫୋଲ୍ଡିଂ |
ପ୍ରକାର ଏବଂ ପୃଷ୍ଠଭୂମି, ଲିଙ୍କ୍ ଶ yles ଳୀ, ଗ୍ରୀଡ୍ ସିଷ୍ଟମ୍ ଏବଂ ଦୁଇଟି ସରଳ ଲେଆଉଟ୍ ପୁନ res ସେଟ୍ କରିବାକୁ ଶରୀର ପାଇଁ ଗ୍ଲୋବାଲ୍ ଷ୍ଟାଇଲ୍ |
ଆଧାର CSS
ଟାଇପୋଗ୍ରାଫି, କୋଡ୍, ଟେବୁଲ୍, ଫର୍ମ ଏବଂ ବଟନ୍ ପରି ସାଧାରଣ HTML ଉପାଦାନଗୁଡ଼ିକ ପାଇଁ ଶ yles ଳୀ | ଗ୍ଲାଇଫିକନ୍ସ ମଧ୍ୟ ଅନ୍ତର୍ଭୂକ୍ତ କରେ , ଏକ ବଡ଼ ଛୋଟ ଆଇକନ୍ ସେଟ୍ |
ଉପାଦାନଗୁଡ଼ିକ |
ସାଧାରଣ ଇଣ୍ଟରଫେସ୍ ଉପାଦାନଗୁଡ଼ିକ ପାଇଁ ମ Basic ଳିକ ଶ yles ଳୀ ଯେପରିକି ଟ୍ୟାବ୍ ଏବଂ ବଟିକା, ନାଭବାର୍, ଆଲର୍ଟ, ପେଜ୍ ହେଡର୍, ଏବଂ ଅଧିକ |
ଜାଭାସ୍କ୍ରିପ୍ଟ ପ୍ଲଗଇନ୍ |
ଉପାଦାନଗୁଡ଼ିକ ପରି, ଏହି ଜାଭାସ୍କ୍ରିପ୍ଟ ପ୍ଲଗଇନ୍ଗୁଡ଼ିକ ଟୁଲ୍ ଟିପ୍ସ, ପପୋଭର, ମୋଡାଲ୍ ଏବଂ ଅଧିକ ଜିନିଷ ପାଇଁ ଇଣ୍ଟରାକ୍ଟିଭ୍ ଉପାଦାନ |
ଉପାଦାନଗୁଡ଼ିକର ତାଲିକା |
ଏକତ୍ର, ଉପାଦାନ ଏବଂ ଜାଭାସ୍କ୍ରିପ୍ଟ ପ୍ଲଗଇନ୍ ବିଭାଗଗୁଡ଼ିକ ନିମ୍ନଲିଖିତ ଇଣ୍ଟରଫେସ୍ ଉପାଦାନଗୁଡିକ ପ୍ରଦାନ କରନ୍ତି:
- ବଟନ୍ ଗୋଷ୍ଠୀ |
- ବଟନ୍ ଡ୍ରପ୍ ଡାଉନ୍ |
- ନାଭିଗେସନ୍ ଟ୍ୟାବ୍, ବଟିକା, ଏବଂ ତାଲିକା |
- ନାଭବାର୍ |
- ଲେବଲ୍ |
- ବ୍ୟାଜ୍
- ପୃଷ୍ଠା ହେଡର୍ ଏବଂ ହିରୋ ୟୁନିଟ୍ |
- ଥମ୍ବନେଲଗୁଡିକ
- ସତର୍କତା
- ପ୍ରଗତି ଦଣ୍ଡିକା |
- ମୋଡାଲ୍ |
- ଡ୍ରପଡାଉନ୍
- ସାଧନଗୁଡ଼ିକ
- ପପୋଭର୍ସ |
- ଆକର୍ଡିଅନ୍ |
- କାରୁସେଲ |
- ଟାଇପ୍ହେଡ୍ |
ଭବିଷ୍ୟତର ଗାଇଡ୍ ଗୁଡିକରେ, ଆମେ ଏହି ଉପାଦାନଗୁଡିକ ପୃଥକ ଭାବରେ ଅଧିକ ବିସ୍ତୃତ ଭାବରେ ଚାଲିବା | ସେପର୍ଯ୍ୟନ୍ତ, ସେଗୁଡିକୁ କିପରି ବ୍ୟବହାର ଏବଂ କଷ୍ଟମାଇଜ୍ କରାଯିବ ସେ ସମ୍ବନ୍ଧରେ ସୂଚନା ପାଇଁ ଡକ୍ୟୁମେଣ୍ଟେସନ୍ରେ ଏଗୁଡ଼ିକର ପ୍ରତ୍ୟେକକୁ ଖୋଜ |
4. ମ HTML ଳିକ HTML ଟେମ୍ପଲେଟ୍ |
ବାଟରେ ଥିବା ବିଷୟବସ୍ତୁଗୁଡ଼ିକରେ ଏକ ସଂକ୍ଷିପ୍ତ ଇଣ୍ଟ୍ରୋ ସହିତ, ଆମେ ବୁଟଷ୍ଟ୍ରାପ୍ ବ୍ୟବହାର ଉପରେ ଧ୍ୟାନ ଦେଇପାରିବା | ତାହା କରିବା ପାଇଁ, ଆମେ ଏକ ମ HTML ଳିକ HTML ଟେମ୍ପଲେଟ୍ ବ୍ୟବହାର କରିବୁ ଯାହା ଫାଇଲ୍ ଗଠନରେ ଆମେ ଉଲ୍ଲେଖ କରିଥିବା ସମସ୍ତ ବିଷୟ ଅନ୍ତର୍ଭୂକ୍ତ କରେ |
ବର୍ତ୍ତମାନ, ଏଠାରେ ଏକ ସାଧାରଣ HTML ଫାଇଲ୍ ଉପରେ ନଜର ପକାଇବା :
- <! DOCTYPE html>
- <html>
- <ହେଡ୍>
- <ଟାଇଟଲ୍> ବୁଟଷ୍ଟ୍ରାପ୍ 101 ଟେମ୍ପଲେଟ୍ </ ଟାଇଟଲ୍> |
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" > |
- </head>
- <body>
- <h1> ନମସ୍କାର, ଜଗତ! </h1>
- <ସ୍କ୍ରିପ୍ଟ src = "https://code.jquery.com/jquery.js" > </script>
- </body>
- </html>
ଏହାକୁ ଏକ ବୁଟଷ୍ଟାପ୍ ଟେମ୍ପଲେଟ୍ କରିବାକୁ , କେବଳ ଉପଯୁକ୍ତ CSS ଏବଂ JS ଫାଇଲଗୁଡ଼ିକୁ ଅନ୍ତର୍ଭୁକ୍ତ କରନ୍ତୁ:
- <! DOCTYPE html>
- <html>
- <ହେଡ୍>
- <ଟାଇଟଲ୍> ବୁଟଷ୍ଟ୍ରାପ୍ 101 ଟେମ୍ପଲେଟ୍ </ ଟାଇଟଲ୍> |
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" > |
- <! - ବୁଟଷ୍ଟ୍ରାପ୍ ->
- <link href = "css / bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <body>
- <h1> ନମସ୍କାର, ଜଗତ! </h1>
- <ସ୍କ୍ରିପ୍ଟ src = "https://code.jquery.com/jquery.js" > </script>
- <ସ୍କ୍ରିପ୍ଟ src = "js / bootstrap.min.js" > </script> |
- </body>
- </html>
ଏବଂ ଆପଣ ସେଟ୍ ହୋଇଛନ୍ତି! ସେହି ଦୁଇଟି ଫାଇଲ୍ ଯୋଡିବା ସହିତ, ଆପଣ ବୁଟଷ୍ଟ୍ରାପ୍ ସହିତ ଯେକ any ଣସି ସାଇଟ୍ କିମ୍ବା ପ୍ରୟୋଗ ବିକାଶ କରିବାକୁ ଆରମ୍ଭ କରିପାରିବେ |
5. ଉଦାହରଣଗୁଡିକ
କିଛି ଉଦାହରଣ ଲେଆଉଟ୍ ସହିତ ବେସ୍ ଟେମ୍ପଲେଟ୍ ବାହାରେ ଗତି କର | ଆମେ ଏହି ଉଦାହରଣଗୁଡିକ ଉପରେ ପୁନରାବୃତ୍ତି କରିବାକୁ ଲୋକମାନଙ୍କୁ ଉତ୍ସାହିତ କରୁ ଏବଂ ସେମାନଙ୍କୁ କେବଳ ଶେଷ ଫଳାଫଳ ଭାବରେ ବ୍ୟବହାର କରୁନାହୁଁ |
-

ଷ୍ଟାର୍ଟର ଟେମ୍ପଲେଟ୍ |
ସମସ୍ତ ବୁଟଷ୍ଟ୍ରାପ୍ CSS ଏବଂ ଜାଭାସ୍କ୍ରିପ୍ଟ ସହିତ ଏକ ବାରବୋନ୍ HTML ଡକ୍ୟୁମେଣ୍ଟ୍ ଅନ୍ତର୍ଭୁକ୍ତ |
-

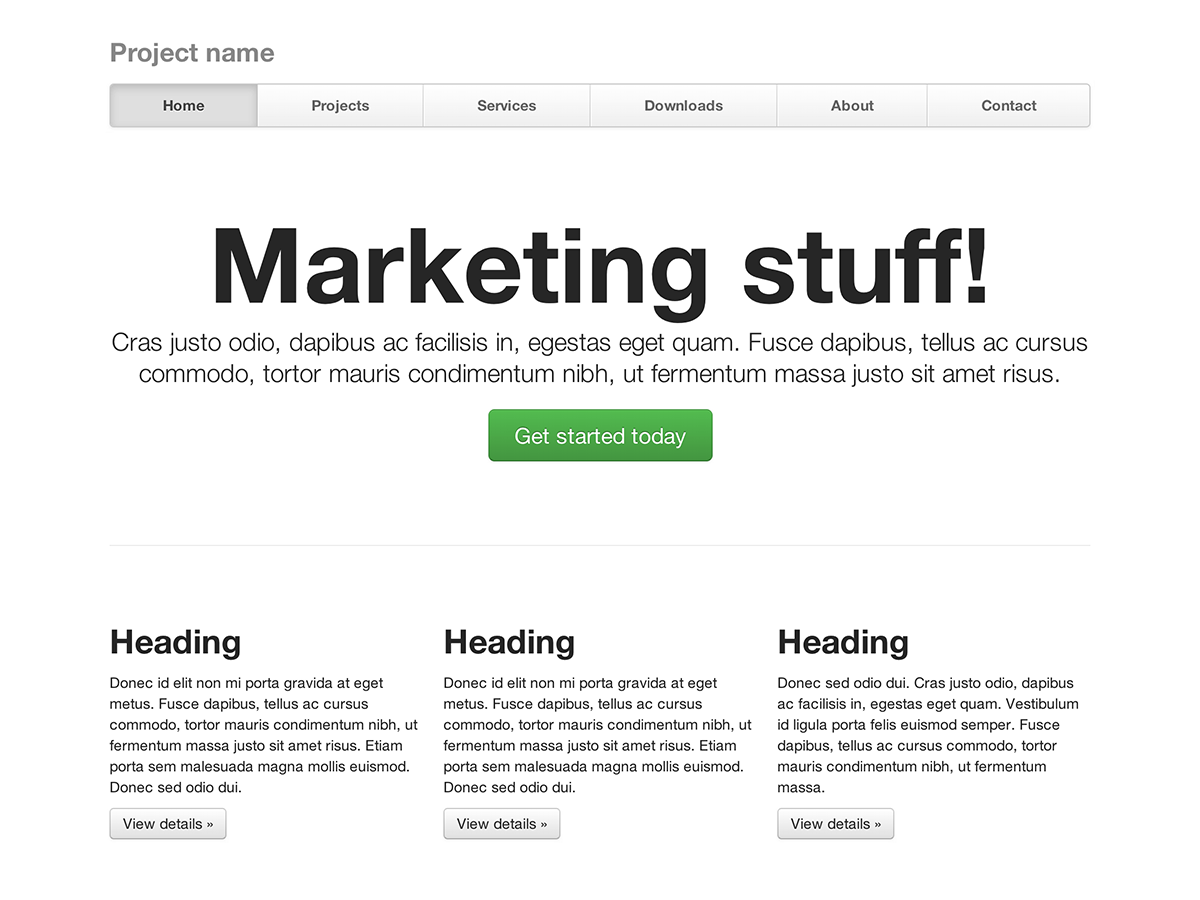
ମ Basic ଳିକ ମାର୍କେଟିଂ ସାଇଟ୍ |
ଏକ ପ୍ରାଥମିକ ବାର୍ତ୍ତା ଏବଂ ତିନୋଟି ସହାୟକ ଉପାଦାନ ପାଇଁ ଏକ ହିରୋ ୟୁନିଟ୍ ବ uring ଶିଷ୍ଟ୍ୟ |
-

ଫ୍ଲୁଇଡ୍ ଲେଆଉଟ୍ |
ଏକ ବିହୀନ ତରଳ ଲେଆଉଟ୍ ସୃଷ୍ଟି କରିବାକୁ ଆମର ନୂତନ ପ୍ରତିକ୍ରିୟାଶୀଳ, ଫ୍ଲୁଇଡ୍ ଗ୍ରୀଡ୍ ସିଷ୍ଟମ୍ ବ୍ୟବହାର କରେ |
-

ସଂକୀର୍ଣ୍ଣ ମାର୍କେଟିଂ |
ଛୋଟ ପ୍ରୋଜେକ୍ଟ କିମ୍ବା ଦଳ ପାଇଁ ପତଳା, ହାଲୁକା ମାର୍କେଟିଂ ଟେମ୍ପଲେଟ୍ |
-

ଯଥାର୍ଥ ନାଭ |
ଏକ ପରିବର୍ତ୍ତିତ ନାଭବାରରେ ସମାନ-ଓସାର ନାଭିଗେସନ୍ ଲିଙ୍କ୍ ସହିତ ମାର୍କେଟିଂ ପୃଷ୍ଠା |
-

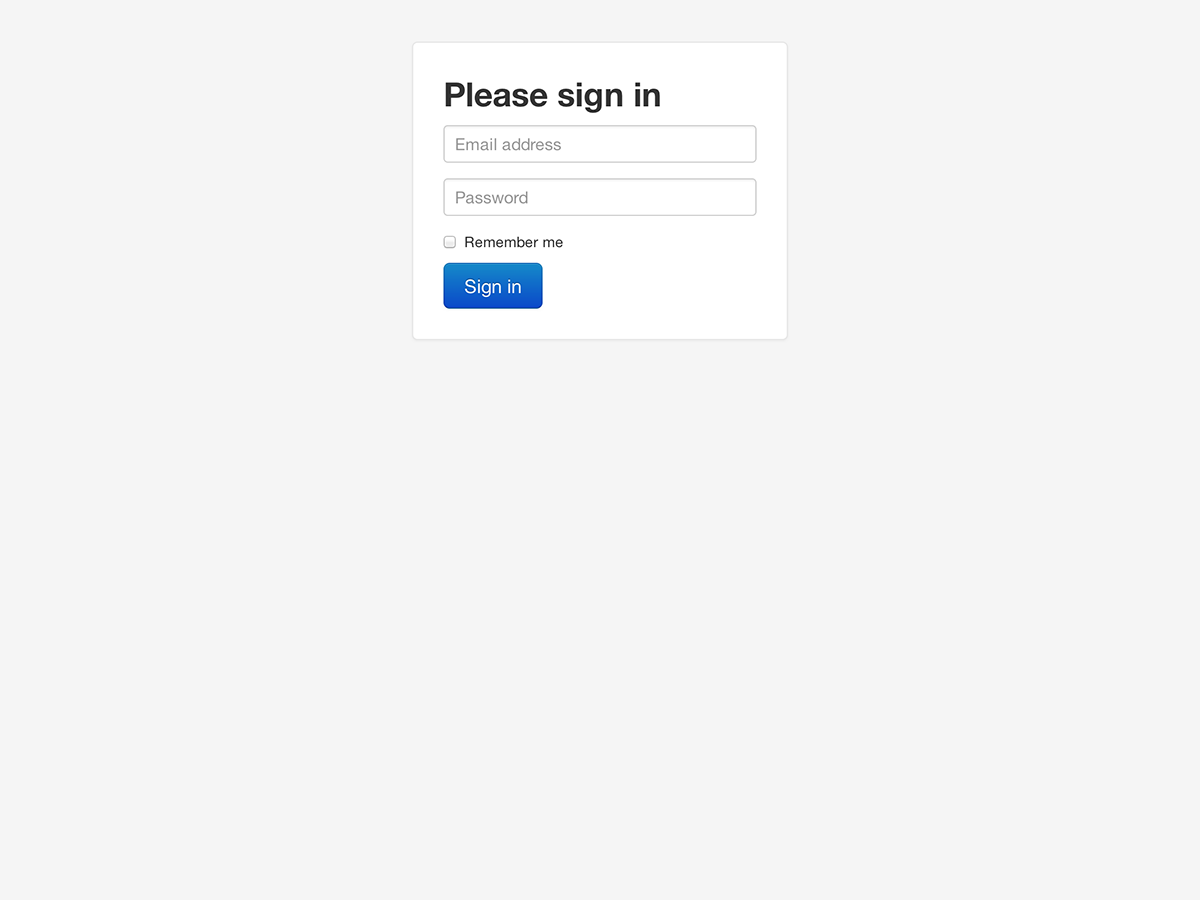
ଚୁକ୍ତି କରିବା
କଷ୍ଟମ୍, ବୃହତ ଫର୍ମ ନିୟନ୍ତ୍ରଣ ଏବଂ ଏକ ନମନୀୟ ଲେଆଉଟ୍ ସହିତ ବାରବୋନ୍ସ ଫର୍ମରେ ସାଇନ୍ କରେ |
-

ଷ୍ଟିକି ଫୁଟର୍ |
ଉପଭୋକ୍ତାଙ୍କର ଭ୍ୟୁପୋର୍ଟର ତଳ ଭାଗରେ ଏକ ସ୍ଥିର-ଉଚ୍ଚତା ଫୁଟର୍ ପିନ୍ କରନ୍ତୁ |
-

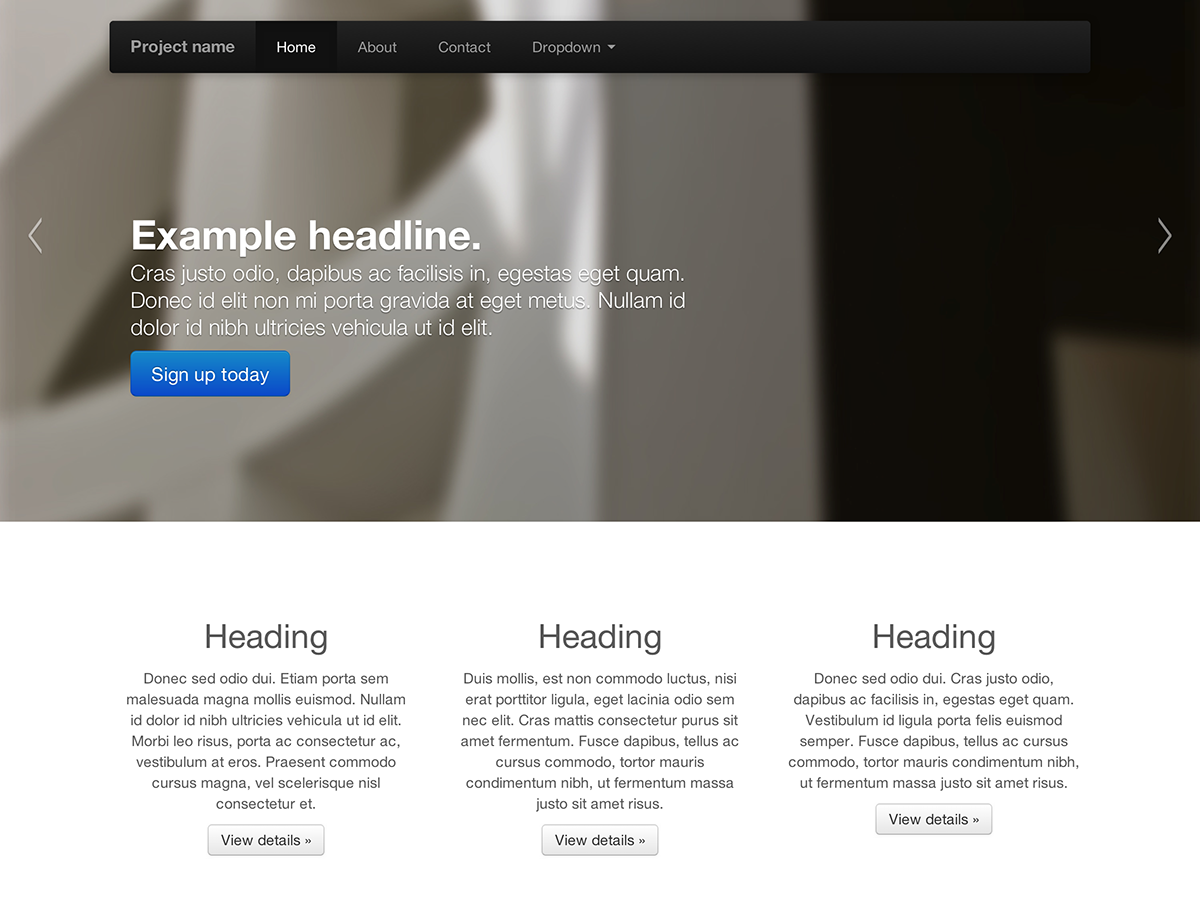
କାରୁସେଲ ଜମ୍ବୋଟ୍ରନ୍ |
ଏକ ପ୍ରମୁଖ କାରୁସେଲ୍ ବିଶିଷ୍ଟ ମ basic ଳିକ ମାର୍କେଟିଂ ସାଇଟରେ ଏକ ଅଧିକ ଇଣ୍ଟରାକ୍ଟିଭ୍ ରିଫ୍ |
ପରବର୍ତ୍ତୀ କଣ?
ସୂଚନା, ଉଦାହରଣ, ଏବଂ କୋଡ୍ ସ୍ନିପେଟ୍ ପାଇଁ ଡକସ୍ କୁ ଯାଆନ୍ତୁ, କିମ୍ବା ପରବର୍ତ୍ତୀ ଲମ୍ଫ୍ ନିଅନ୍ତୁ ଏବଂ ଯେକ any ଣସି ଆଗାମୀ ପ୍ରୋଜେକ୍ଟ ପାଇଁ ବୁଟ୍ ଷ୍ଟ୍ରାପ୍ କଷ୍ଟମାଇଜ୍ କରନ୍ତୁ |
ବୁଟଷ୍ଟ୍ରାପ୍ ଡକସ୍ ପରିଦର୍ଶନ କରନ୍ତୁ | ବୁଟଷ୍ଟ୍ରାପ୍ କଷ୍ଟୋମାଇଜ୍ କରନ୍ତୁ |