1. ဒေါင်းလုဒ်လုပ်ပါ။
ဒေါင်းလုဒ်မလုပ်မီ၊ ကုဒ်တည်းဖြတ်သူ ( ကျွန်ုပ်တို့သည် Sublime Text 2 ကို အကြံပြုထားသည် ) နှင့် HTML နှင့် CSS ဆိုင်ရာ အသိပညာအချို့ ရှိရန် သေချာပါစေ ။ ဤနေရာတွင် ကျွန်ုပ်တို့သည် အရင်းအမြစ်ဖိုင်များကို ဖြတ်သန်းမည်မဟုတ်သော်လည်း ၎င်းတို့ကို ဒေါင်းလုဒ်လုပ်ရန် ရနိုင်ပါသည်။ စုစည်းထားသော Bootstrap ဖိုင်များဖြင့် စတင်ရန် အာရုံစိုက်ပါမည်။
ဒေါင်းလုဒ် ပြုစုသည်။
စတင်ရန် အမြန်ဆုံးနည်းလမ်း- ကျွန်ုပ်တို့၏ CSS၊ JS နှင့် ပုံများ၏ စုစည်းပြီး အသေးစိပ်ဗားရှင်းများကို ရယူပါ။ စာရွက်စာတမ်း သို့မဟုတ် မူရင်းအရင်းအမြစ်ဖိုင်များ မရှိပါ။
အရင်းအမြစ်ကို ဒေါင်းလုဒ်လုပ်ပါ။
GitHub မှတိုက်ရိုက်နောက်ဆုံးထွက်ဗားရှင်းကိုဒေါင်းလုဒ်လုပ်ခြင်းဖြင့် CSS နှင့် JavaScript အားလုံးအတွက် မူရင်းဖိုင်များကို ရယူလိုက်ပါ။
2. ဖိုင်ဖွဲ့စည်းပုံ
ဒေါင်းလုဒ်အတွင်းတွင် အောက်ပါ ဖိုင်ဖွဲ့စည်းပုံနှင့် အကြောင်းအရာများကို တွေ့ရှိမည်ဖြစ်ပြီး၊ ဘုံပိုင်ဆိုင်မှုများကို ကျိုးကြောင်းဆီလျော်စွာ အုပ်စုဖွဲ့ကာ စုစည်းထားသော နှင့် အနည်းအကျဉ်း ဗားရှင်းနှစ်မျိုးစလုံးကို ပေးဆောင်သည်ကို တွေ့ရမည်ဖြစ်ပါသည်။
ဒေါင်းလုဒ်လုပ်ပြီးသည်နှင့် (စုစည်းထားသော) Bootstrap ၏ဖွဲ့စည်းပုံကိုကြည့်ရန် compressed folder ကိုဇစ်ဖွင့်ပါ။ ဤကဲ့သို့ တစ်ခုခုကို သင်မြင်ရပါမည်-
bootstrap / ├── css / │ ├── bootstrap ။ css │ ├── bootstrap _ မိနစ် _ css ├── js / │ ├── bootstrap ။ js │ ├── bootstrap _ မိနစ် _ js └── img / ├── glyphicons - halflings များ။ png └── glyphicons - halflings - အဖြူရောင် ။ png
ဤသည်မှာ Bootstrap ၏ အခြေခံအကျဆုံးပုံစံဖြစ်သည်- မည်သည့်ဝဘ်ပရောဂျက်နီးပါးတွင်မဆို အမြန် drop-in အသုံးပြုမှုအတွက် စုစည်းထားသောဖိုင်များ။ ကျွန်ုပ်တို့သည် စုစည်းထားသော CSS နှင့် JS ( bootstrap.*) တို့အပြင် စုစည်းပြီး CSS နှင့် JS ( ) ကို ပြုစု bootstrap.min.*ပေးပါသည်။ ပုံဖိုင်များကို PNG များချုံ့ ရန်အတွက် Mac အက်ပ်တစ်ခုဖြစ်သည့် ImageOptim ကို အသုံးပြု၍ ချုံ့ထားပါသည်။
JavaScript ပလပ်အင်အားလုံးတွင် jQuery ပါဝင်ရန်လိုအပ်ကြောင်း ကျေးဇူးပြု၍ သတိပြုပါ။
3. ဘာတွေပါဝင်လဲ။
Bootstrap တွင် HTML၊ CSS နှင့် JS တို့ကို အမျိုးအစားအားလုံးအတွက် တပ်ဆင်ထားသော်လည်း ၎င်းတို့ကို Bootstrap စာရွက်စာတမ်း ၏ ထိပ်တွင် မြင်နိုင်သော အမျိုးအစားများစွာဖြင့် အကျဉ်းချုံးနိုင်သည် ။
Docs ကဏ္ဍများ
ငြမ်း
အမျိုးအစားနှင့် နောက်ခံ၊ လင့်ခ်ပုံစံများ၊ ဇယားကွက်စနစ်နှင့် ရိုးရှင်းသော အပြင်အဆင် နှစ်ခုကို ပြန်လည်သတ်မှတ်ရန် ခန္ဓာကိုယ်အတွက် ကမ္ဘာလုံးဆိုင်ရာ စတိုင်များ။
အခြေခံ CSS
စာစီစာရိုက်၊ ကုဒ်၊ ဇယားများ၊ ဖောင်များနှင့် ခလုတ်များကဲ့သို့သော သာမန် HTML ဒြပ်စင်များအတွက် ပုံစံများ။ Glyphicons ၊ အလွန်ကောင်းမွန်သော icon set လေးတစ်ခု လည်း ပါဝင်ပါသည် ။
အစိတ်အပိုင်းများ
တက်ဘ်များနှင့် ဆေးများ၊ navbar၊ သတိပေးချက်များ၊ စာမျက်နှာ ခေါင်းစီးများနှင့် အခြားအရာများကဲ့သို့ ဘုံအင်တာဖေ့စ် အစိတ်အပိုင်းများအတွက် အခြေခံစတိုင်များ။
JavaScript ပလပ်အင်များ
အစိတ်အပိုင်းများကဲ့သို့ပင်၊ ဤ JavaScript ပလပ်အင်များသည် ကိရိယာအကြံပြုချက်များ၊ popovers၊ modals နှင့် အခြားအရာများအတွက် အပြန်အလှန်အကျိုးပြုသော အစိတ်အပိုင်းများဖြစ်သည်။
အစိတ်အပိုင်းများစာရင်း
အစိတ်အပိုင်းများ နှင့် JavaScript ပလပ်အင် များ ကဏ္ဍများ သည် အောက်ပါ အင်တာဖေ့စ်ဒြပ်စင်များကို ပေးဆောင်သည်-
- ခလုတ်အုပ်စုများ
- ခလုတ်များကို ဖြုတ်ချပါ။
- လမ်းကြောင်းပြတဲဘ်များ၊ ဆေးပြားများနှင့် စာရင်းများ
- Navbar
- တံဆိပ်များ
- တံဆိပ်များ
- စာမျက်နှာ ခေါင်းစီးများနှင့် ဟီးရိုးယူနစ်
- ပုံသေးများ
- သတိပေးချက်များ
- တိုးတက်မှုဘားများ
- မော်ဒယ်များ
- ဆွဲချမှုများ
- Tooltips
- Popovers
- ဘာဂျာ
- ဝိုင်းလေး
- စာရိုက်ပါ။
အနာဂတ် လမ်းညွှန်များတွင်၊ ကျွန်ုပ်တို့သည် ဤအစိတ်အပိုင်းများကို တစ်ဦးချင်း အသေးစိတ်ကျကျ ဖြတ်သန်းနိုင်ပါသည်။ ယင်းမတိုင်မီအထိ၊ ၎င်းတို့ကိုအသုံးပြုပုံနှင့် စိတ်ကြိုက်ပြင်ဆင်နည်းဆိုင်ရာ အချက်အလက်များအတွက် စာရွက်စာတမ်းများတွင် ၎င်းတို့တစ်ခုစီကို ရှာဖွေပါ။
4. အခြေခံ HTML နမူနာပုံစံ
အကြောင်းအရာများကို အတိုချုံးမိတ်ဆက်ခြင်းဖြင့်၊ Bootstrap ကိုအသုံးပြုရန် အာရုံစိုက်နိုင်သည်။ ထိုသို့လုပ်ဆောင်ရန်၊ ကျွန်ုပ်တို့သည် ဖိုင်ဖွဲ့စည်းပုံ တွင် ဖော်ပြထားသည့်အရာအားလုံးပါဝင်သည့် အခြေခံ HTML ပုံစံကို အသုံးပြုပါမည် ။
ကဲ၊ ဒီမှာ ပုံမှန် HTML ဖိုင်ကို ကြည့်လိုက်ပါ ။
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width၊ initial-scale=1.0" >
- </head>
- <body>
- <h1> မင်္ဂလာပါ ကမ္ဘာ။ </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
၎င်းကို Bootstrapped template အဖြစ် ပြုလုပ်ရန် ၊ သင့်လျော်သော CSS နှင့် JS ဖိုင်များကို ထည့်သွင်းပါ-
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width၊ initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <body>
- <h1> မင်္ဂလာပါ ကမ္ဘာ။ </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
ပြီးပါပြီ။ အဆိုပါဖိုင်နှစ်ခုကိုထည့်သွင်းခြင်းဖြင့် သင်သည် Bootstrap ဖြင့် မည်သည့်ဆိုက် သို့မဟုတ် အက်ပ်လီကေးရှင်းကိုမဆို စတင်ဖန်တီးနိုင်မည်ဖြစ်သည်။
5. ဥပမာများ
နမူနာ အပြင်အဆင် အနည်းငယ်ဖြင့် အခြေခံ နမူနာပုံစံကို ကျော်လွန်ပါ။ ဤဥပမာများကို ရိုးရှင်းစွာအသုံးမပြုဘဲ ၎င်းတို့ကို အဆုံးရလဒ်အဖြစ် အသုံးပြုရန် လူအများအား ကျွန်ုပ်တို့ တိုက်တွန်းပါသည်။
-

စတင်သူ နမူနာပုံစံ
Bootstrap CSS နှင့် JavaScript အားလုံးပါ၀င်သော barebones HTML စာရွက်စာတမ်း။
-

အခြေခံစျေးကွက်ရှာဖွေရေးဆိုဒ်
ပင်မမက်ဆေ့ဂျ်အတွက် ဟီးရိုးယူနစ်တစ်ခုနှင့် ပံ့ပိုးပေးသည့် အစိတ်အပိုင်းသုံးခု ပါဝင်ပါသည်။
-

အရည် အဆင်အပြင်
ချောမွေ့မှုမရှိသော အရည်ပုံစံကို ဖန်တီးရန် ကျွန်ုပ်တို့၏တုံ့ပြန်မှုရှိသော၊ အရည်ဇယားစနစ်အသစ်ကို အသုံးပြုသည်။
-

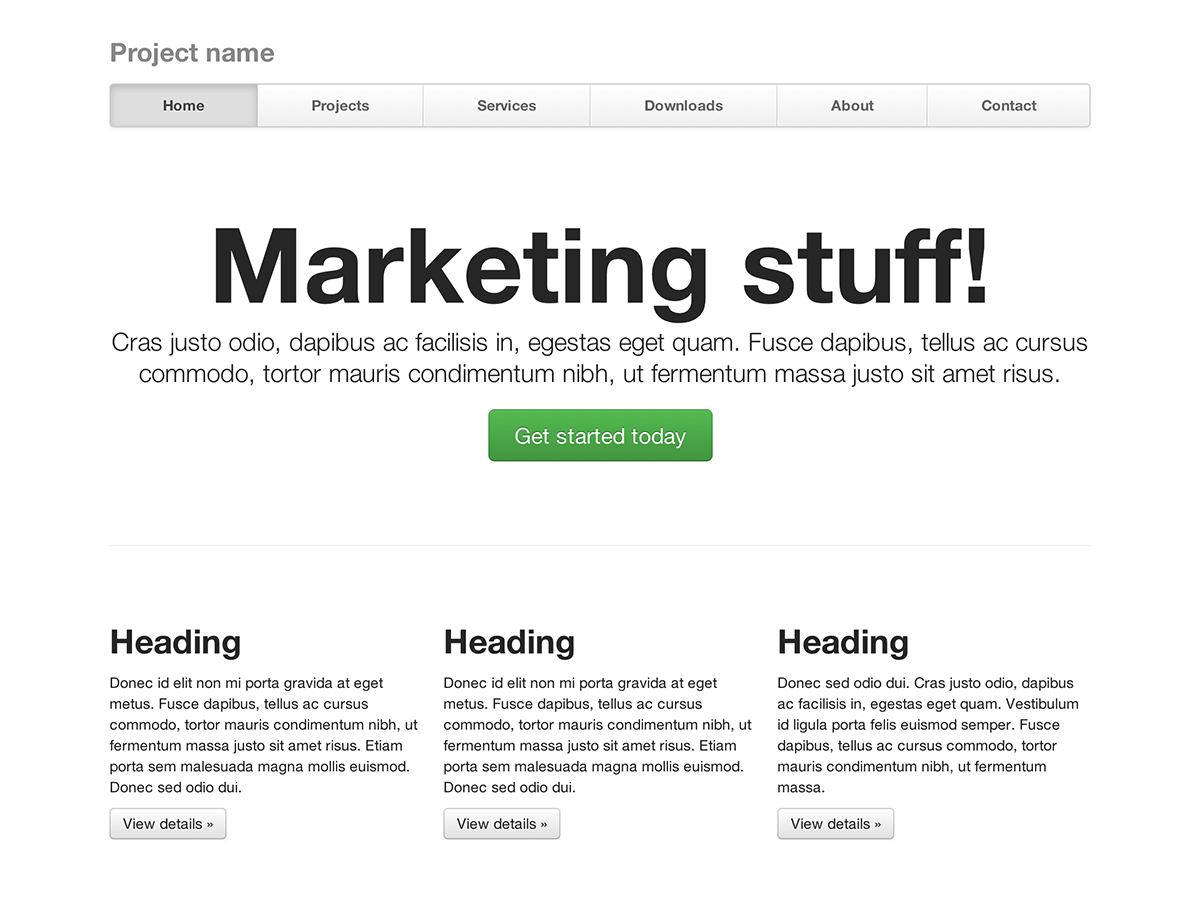
ကျဉ်းမြောင်းသော မားကတ်တင်း
ပရောဂျက်ငယ်များ သို့မဟုတ် အဖွဲ့များအတွက် ပေါ့ပါးပြီး ပေါ့ပါးသော စျေးကွက်ရှာဖွေရေး နမူနာပုံစံ။
-

nav ကုသိုလ်
မွမ်းမံထားသော navbar ရှိ အနံညီသော လမ်းကြောင်းပြလင့်ခ်များဖြင့် စျေးကွက်ရှာဖွေရေး စာမျက်နှာ။
-

ဆိုင်းအင်လုပ်ခြင်း
Barebones သည် စိတ်ကြိုက်၊ ပိုကြီးသောပုံစံ ထိန်းချုပ်မှုများနှင့် လိုက်လျောညီထွေရှိသော အပြင်အဆင်ဖြင့် ဖောင်တွင် လက်မှတ်ထိုးသည်။
-

ကပ်နေသော အောက်ခြေမှတ်စု
အသုံးပြုသူ၏မြင်ကွင်းပို့တ်အောက်ခြေတွင် ပုံသေအမြင့်အောက်ခြေကို ပင်ထိုးပါ။
-

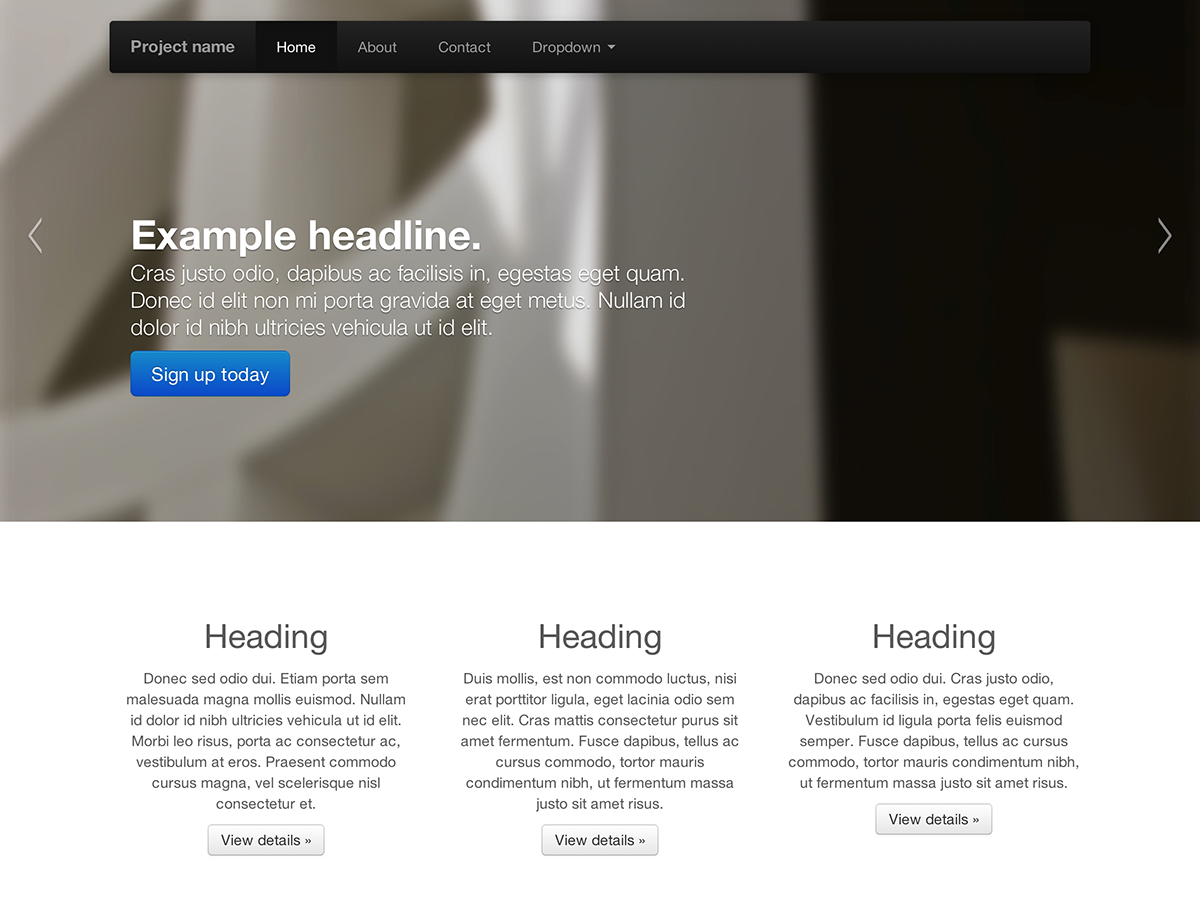
ချားရဟတ် jumbotron
ထင်ရှားသောအဝိုင်းလေးပါရှိသော အခြေခံစျေးကွက်ရှာဖွေရေးဝဘ်ဆိုက်တွင် ပိုမိုအပြန်အလှန်အကျိုးသက်ရောက်သော riff တစ်ခု။
နောက်တစ်ခုကဘာလဲ?
အချက်အလက်၊ ဥပမာများနှင့် ကုဒ်အတိုအထွာများအတွက် စာရွက်စာတမ်းများဆီသို့ သွားပါ သို့မဟုတ် နောက်တစ်ကြိမ် ခုန်ကူးပြီး လာမည့်ပရောဂျက်အတွက် Bootstrap ကို စိတ်ကြိုက်ပြင်ဆင်ပါ။
Bootstrap docs ကို ဝင်ကြည့်ပါ။ Bootstrap ကို စိတ်ကြိုက်လုပ်ပါ။