1. Niżżel
Qabel ma tniżżel, kun żgur li jkollok editur tal-kodiċi (nirrakkomandaw Sublime Text 2 ) u xi għarfien tax-xogħol ta 'HTML u CSS. Aħna mhux se nimxu permezz tal-fajls tas-sors hawn, iżda huma disponibbli biex jitniżżel. Aħna ser niffokaw fuq il-bidu tal-fajls Bootstrap ikkompilati.
Niżżel ikkumpilat
L-iktar mod mgħaġġel biex tibda: ikseb il-verżjonijiet ikkumpilati u mminifikati tas-CSS, JS, u l-immaġini tagħna. Ebda docs jew fajls sors oriġinali.
Niżżel is-sors
Ikseb il-fajls oriġinali għas-CSS u l-JavaScript kollha, flimkien ma' kopja lokali tad-dokumenti billi tniżżel l-aħħar verżjoni direttament minn GitHub.
2. Struttura tal-fajl
Fi ħdan it-tniżżil għandek issib l-istruttura u l-kontenut tal-fajl li ġejjin, li loġikament tiġbor assi komuni u tipprovdi varjazzjonijiet kemm ikkumpilati kif ukoll imminifikati.
Ladarba titniżżel, unzip il-folder kompressat biex tara l-istruttura ta '(il-kompilat) Bootstrap. Se tara xi ħaġa bħal din:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - abjad . png
Din hija l-aktar forma bażika ta 'Bootstrap: fajls ikkumpilati għal użu ta' drop-in malajr fi kważi kull proġett tal-web. Aħna nipprovdu CSS u JS ikkompilati ( bootstrap.*), kif ukoll CSS u JS ( bootstrap.min.*) ikkumpilati u mminifikati. Il-fajls tal-immaġni huma kkompressati bl-użu ta ' ImageOptim , app Mac għall-kompressjoni PNGs.
Jekk jogħġbok innota li l-plugins JavaScript kollha jeħtieġu li jQuery jiġi inkluż.
3. X'inhu inkluż
Bootstrap jiġi mgħammar b'HTML, CSS, u JS għal kull xorta ta 'affarijiet, iżda jistgħu jinġabru fil-qosor b'numru żgħir ta' kategoriji viżibbli fil-quċċata tad- dokumentazzjoni Bootstrap .
Sezzjonijiet tad-Doks
Armar
Stili globali għall-ġisem biex jerġa 'jissettja t-tip u l-isfond, stili ta' rabta, sistema ta 'grilja, u żewġ layouts sempliċi.
Bażi CSS
Stili għal elementi HTML komuni bħal tipografija, kodiċi, tabelli, formoli u buttuni. Jinkludi wkoll Glyphicons , sett kbir ta' ikoni.
Komponenti
Stili bażiċi għal komponenti komuni tal-interface bħal tabs u pilloli, navbar, twissijiet, headers tal-paġna, u aktar.
plugins JavaScript
Simili għal Komponenti, dawn il-plugins JavaScript huma komponenti interattivi għal affarijiet bħal tooltips, popovers, modals, u aktar.
Lista ta' komponenti
Flimkien, is- sezzjonijiet Komponenti u plugins JavaScript jipprovdu l-elementi tal-interface li ġejjin:
- Gruppi tal-buttuni
- Dropdowns tal-buttuni
- Tabs tan-navigazzjoni, pilloli, u listi
- Navbar
- Tikketti
- Badges
- Intestaturi tal-paġna u unità tal-eroj
- Miniatures
- Twissijiet
- Vireg tal-progress
- Modali
- Dropdowns
- Tooltips
- Popovers
- Akkordju
- Karużell
- Typeahead
Fil-gwidi futuri, nistgħu nimxu permezz ta 'dawn il-komponenti individwalment f'aktar dettall. Sa dakinhar, fittex kull wieħed minn dawn fid-dokumentazzjoni għal informazzjoni dwar kif tutilizzahom u tippersonalizzahom.
4. Mudell HTML bażiku
B'introduzzjoni qasira fil-kontenut barra mill-mod, nistgħu niffukaw fuq it-tqegħid Bootstrap għall-użu. Biex tagħmel dan, aħna ser nutilizzaw mudell HTML bażiku li jinkludi dak kollu li semmejna fl- istruttura tal-Fajl .
Issa, hawn ħarsa lejn fajl HTML tipiku :
- <!DOCTYPE html>
- <html>
- <ras>
- <title> Mudell Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <korp>
- <h1> Hello, dinja! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Biex tagħmel dan mudell Bootstrapped , inkludi biss il-fajls CSS u JS xierqa:
- <!DOCTYPE html>
- <html>
- <ras>
- <title> Mudell Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <korp>
- <h1> Hello, dinja! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
U int stabbilit! B'dawk iż-żewġ fajls miżjuda, tista 'tibda tiżviluppa kwalunkwe sit jew applikazzjoni b'Bootstrap.
5. Eżempji
Imxi lil hinn mill-mudell bażi bi ftit layouts eżempju. Inħeġġu lin-nies jirrepetu dawn l-eżempji u mhux sempliċement jużawhom bħala riżultat aħħari.
-

Mudell tal-bidu
Dokument HTML barebones bil-Bootstrap CSS u JavaScript inklużi.
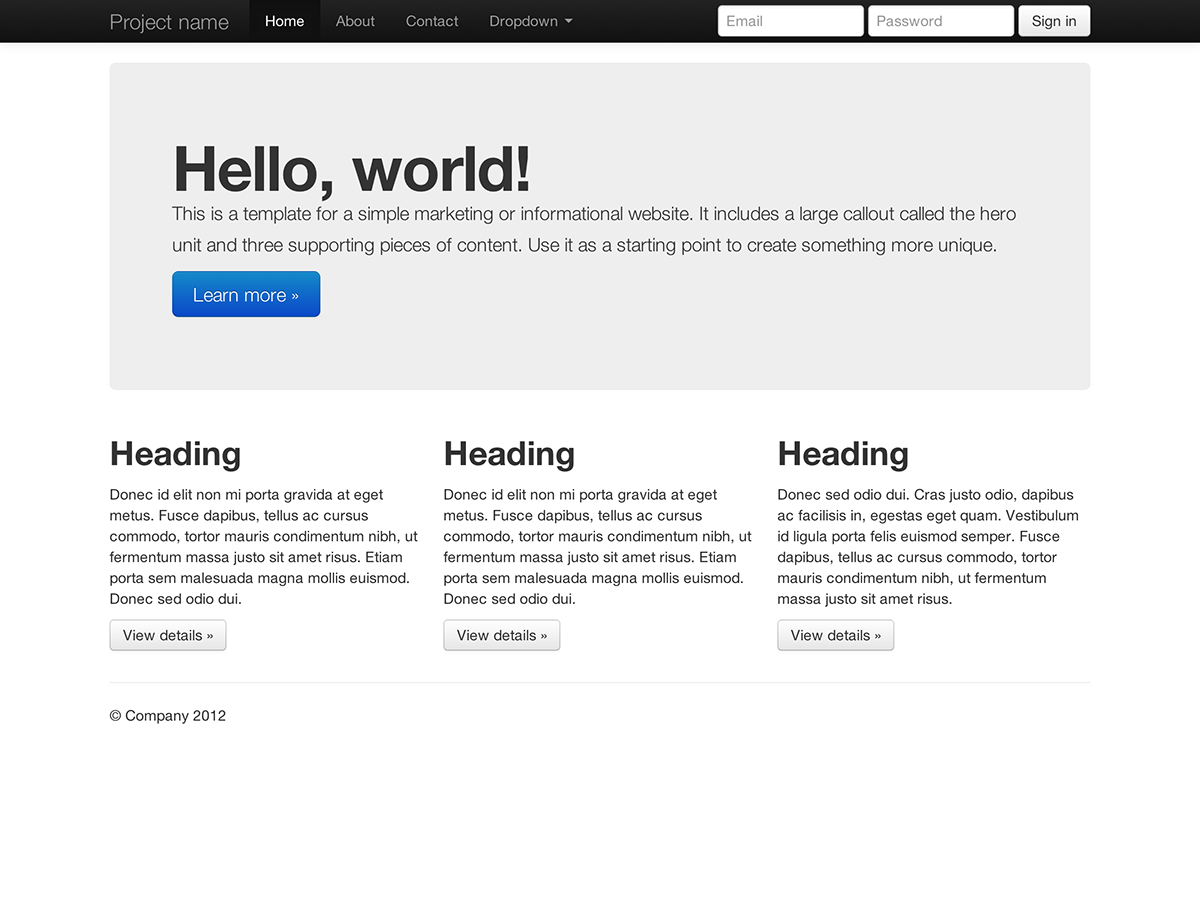
-

Sit bażiku tas-suq
Jidhru unità eroj għal messaġġ primarju u tliet elementi ta 'appoġġ.
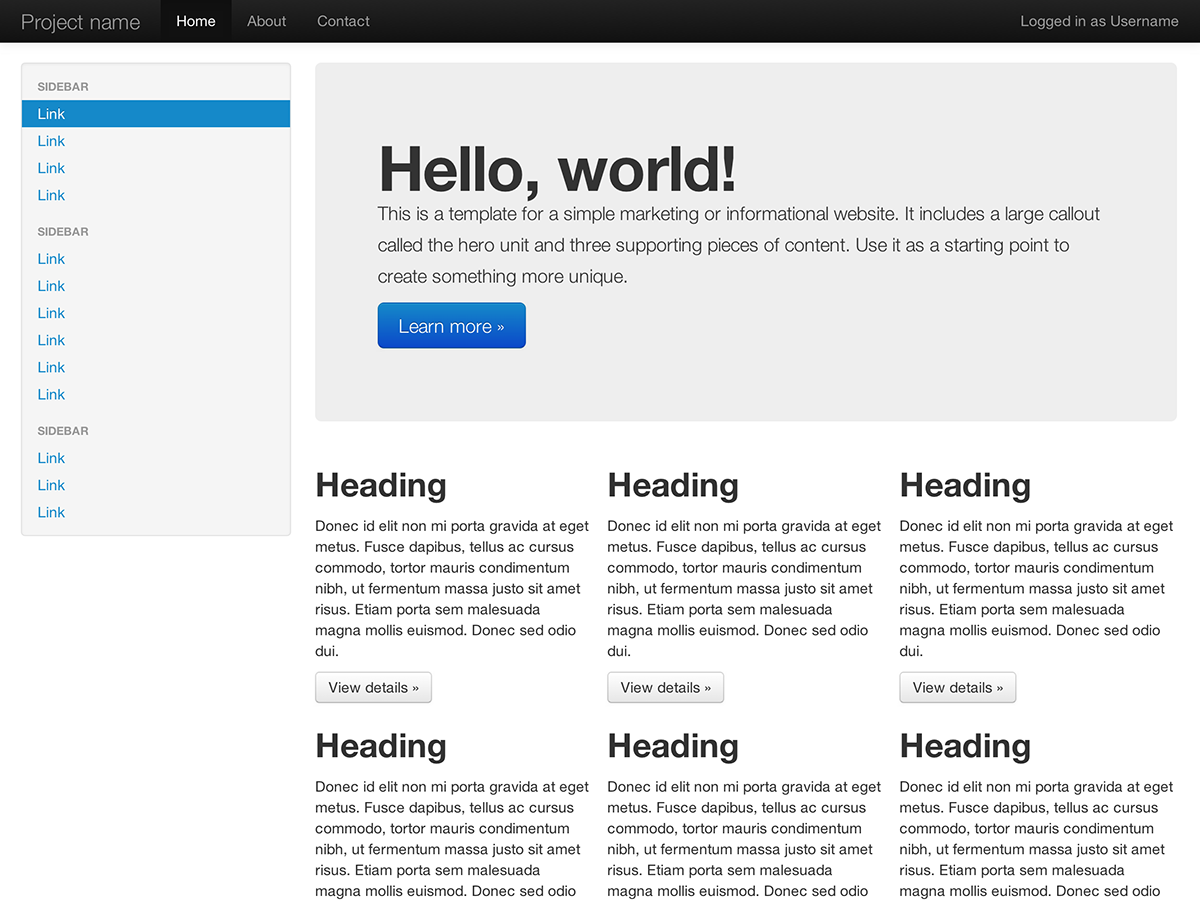
-

It-tqassim tal-fluwidu
Juża s-sistema ta 'grilja fluwidu u reattiva ġdida tagħna biex toħloq tqassim likwidu mingħajr saldatura.
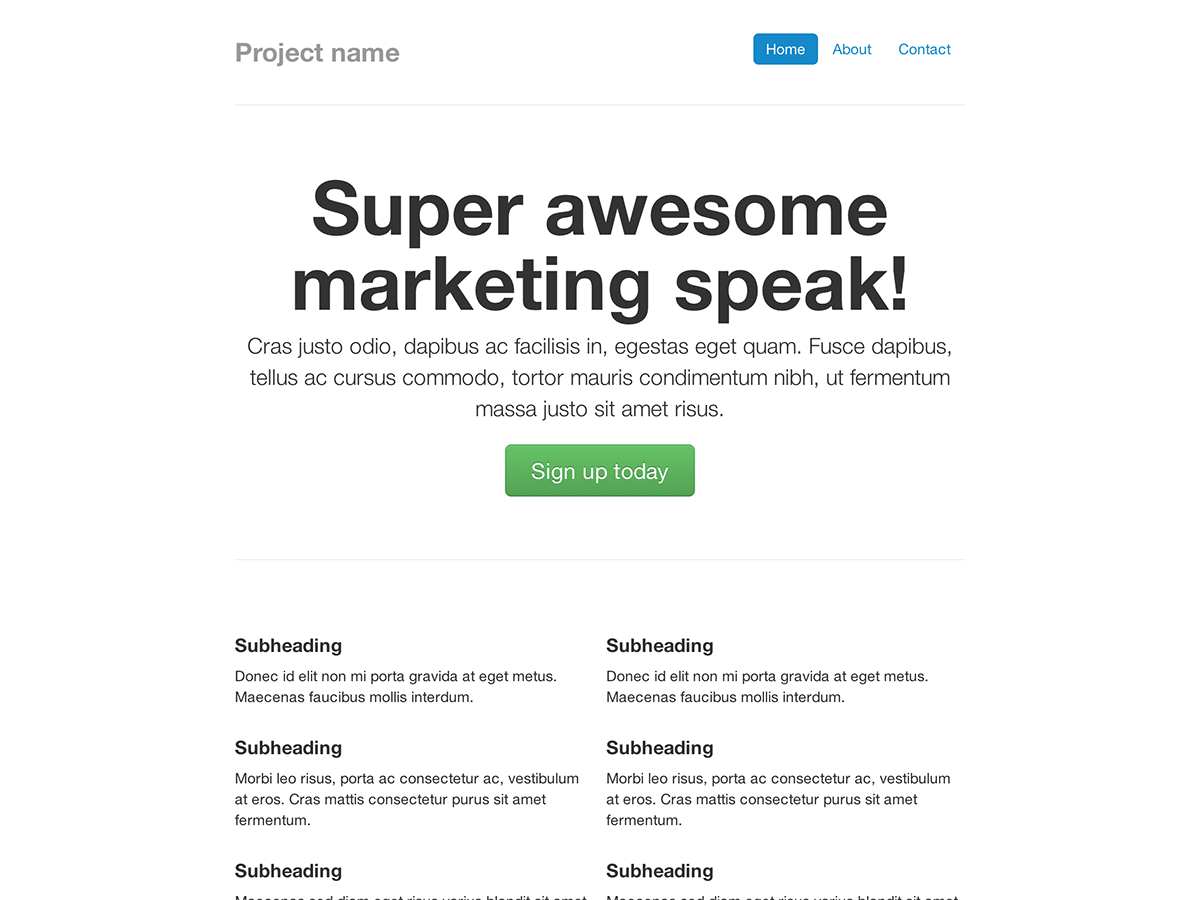
-

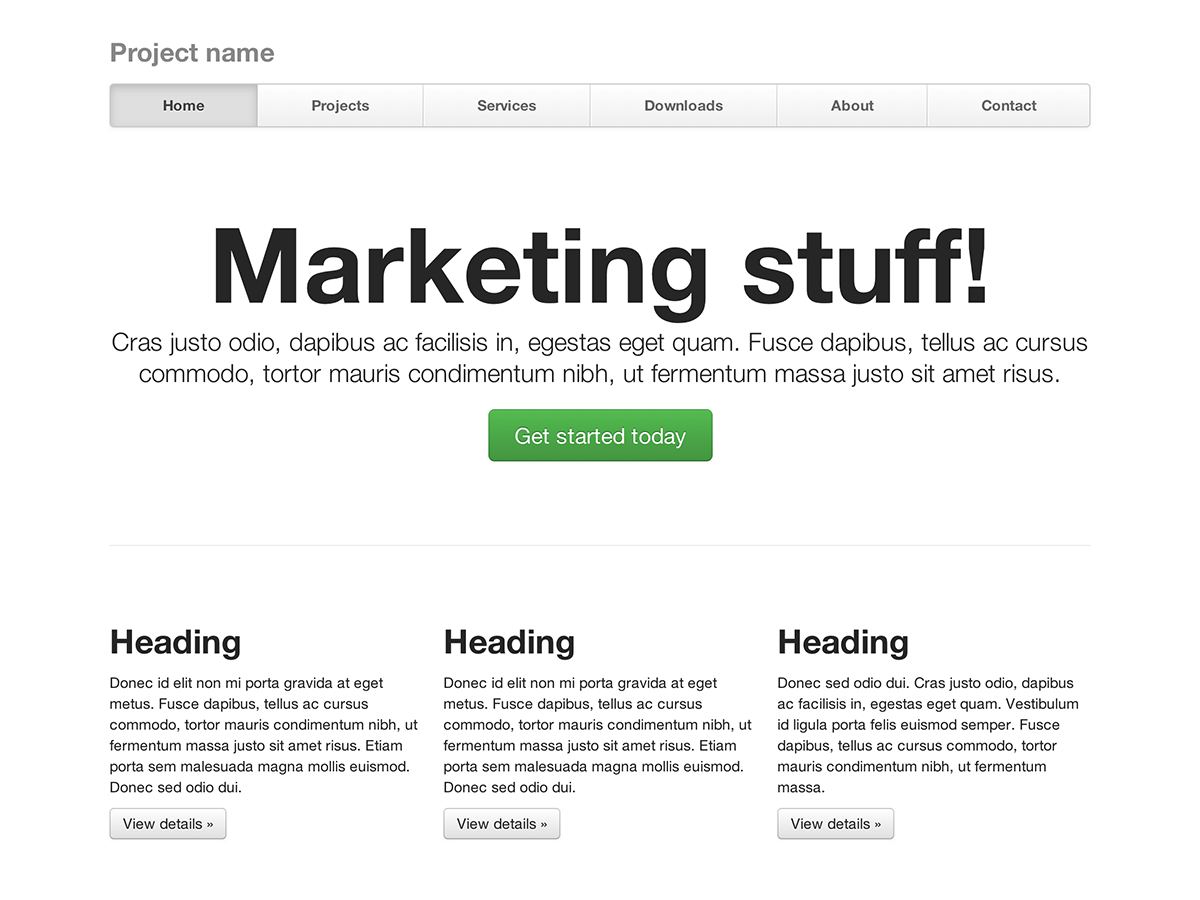
Marketing dejjaq
Mudell ta 'kummerċjalizzazzjoni rqiq u ħafif għal proġetti jew timijiet żgħar.
-

Nav ġustifikat
Paġna ta' kummerċjalizzazzjoni b'links ta' navigazzjoni b'wisa' ugwali f'navbar modifikat.
-

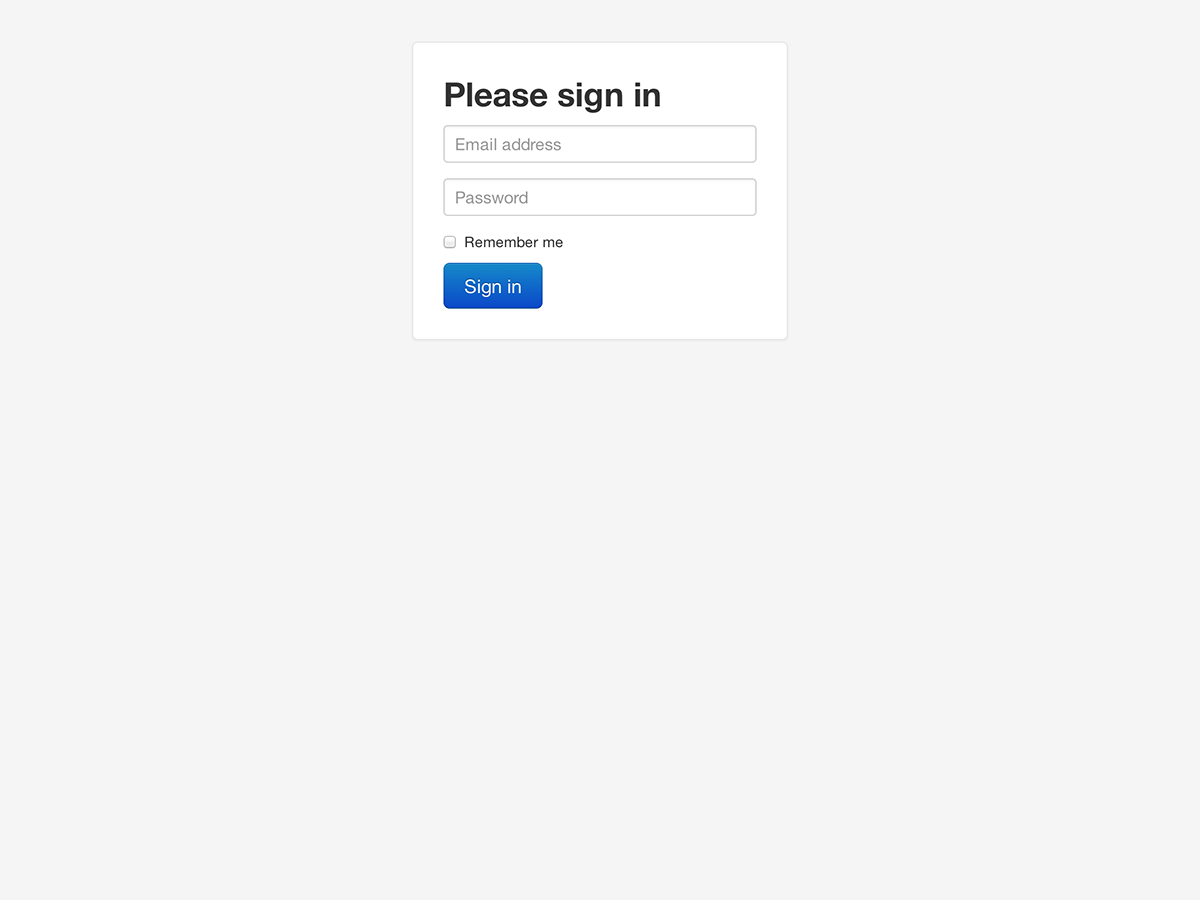
Idħol
Barebones jiffirmaw f'forma b'kontrolli tal-forma ikbar u personalizzati u tqassim flessibbli.
-

Footer li jwaħħal
Pin a footer ta 'għoli fiss fil-qiegħ tal-viewport tal-utent.
-

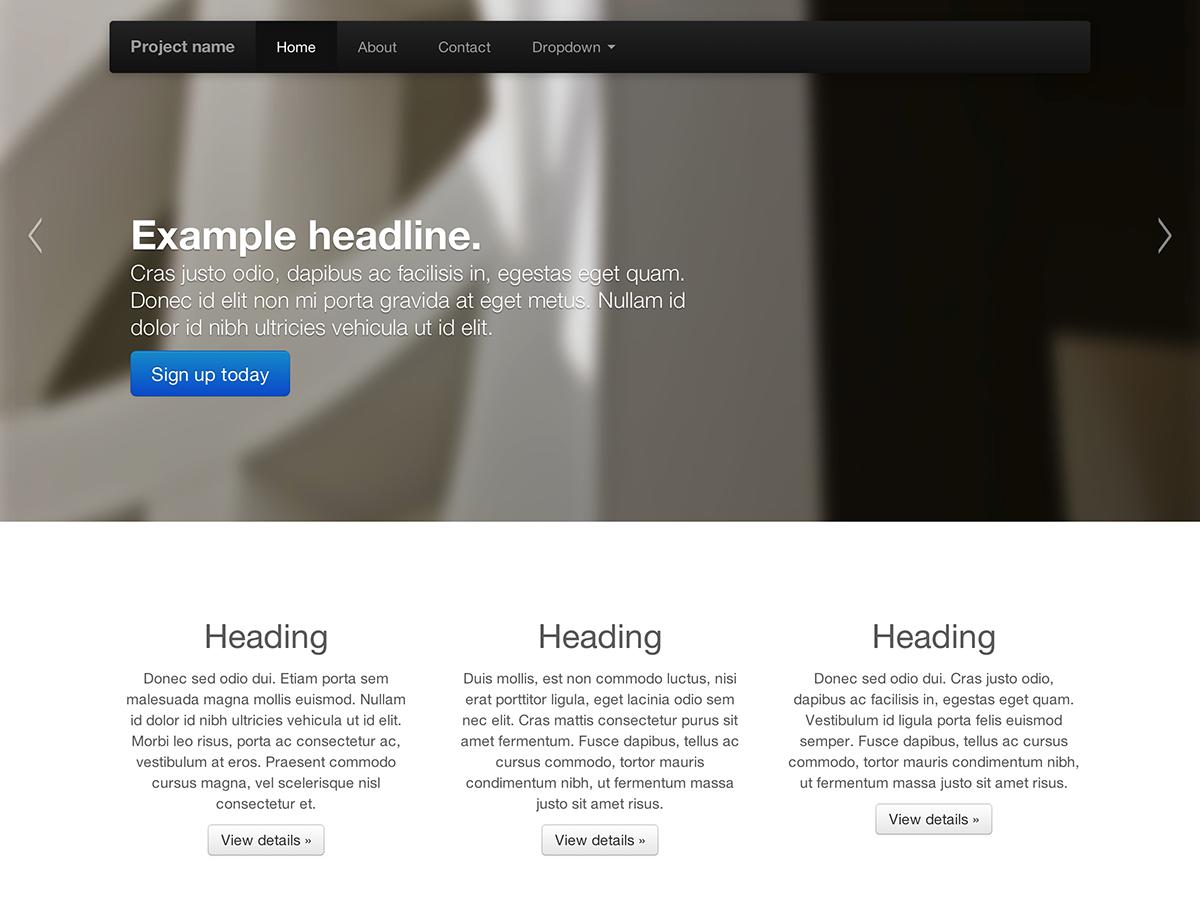
Jumbotron tal-karużell
Riff aktar interattiv fuq is-sit bażiku tal-marketing li fih karużell prominenti.
Xi jmiss?
Irras lejn id-doks għal informazzjoni, eżempji, u siltiet tal-kodiċi, jew ħu l-qabża li jmiss u ppersonalizza Bootstrap għal kwalunkwe proġett li jmiss.
Żur id-dokumenti tal-Bootstrap Ippersonalizza Bootstrap