1. Atsisiųskite
Prieš atsisiųsdami įsitikinkite, kad turite kodo rengyklę (rekomenduojame Sublime Text 2 ) ir šiek tiek darbo žinių apie HTML ir CSS. Čia neperžiūrėsime šaltinio failų, tačiau juos galima atsisiųsti. Mes sutelksime dėmesį į pradžią su sudarytais „Bootstrap“ failais.
Atsisiuntimas sudarytas
Greičiausias būdas pradėti: gaukite sukompiliuotas ir sumažintas mūsų CSS, JS ir vaizdų versijas. Nėra dokumentų ar originalių šaltinio failų.
Atsisiųsti šaltinį
Gaukite originalius visų CSS ir „JavaScript“ failus bei vietinę dokumentų kopiją atsisiųsdami naujausią versiją tiesiai iš „GitHub“.
2. Failo struktūra
Atsisiųstame faile rasite tokią failo struktūrą ir turinį, logiškai sugrupuojančius bendruosius išteklius ir pateikiančius kompiliuotus ir sumažintus variantus.
Atsisiuntę išpakuokite suglaudintą aplanką, kad pamatytumėte (sukompiliuoto) Bootstrap struktūrą. Pamatysite kažką panašaus:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── įkrovos juosta . min . js └── img / ├── glyphicons - halflings . png └── glifikonai - pusvyriai - baltas . png
Tai pati paprasčiausia „Bootstrap“ forma: sukompiliuoti failai, skirti greitai panaudoti beveik bet kuriame žiniatinklio projekte. Mes teikiame sukompiliuotus CSS ir JS ( bootstrap.*), taip pat sukompiliuotus ir sumažintus CSS ir JS ( bootstrap.min.*). Vaizdo failai suglaudinami naudojant „Mac“ programą „ ImageOptim “, skirtą PNG glaudinimui.
Atminkite, kad į visus „JavaScript“ papildinius reikia įtraukti „jQuery“.
3. Kas įtraukta
„Bootstrap“ yra aprūpintas HTML, CSS ir JS įvairiems dalykams, tačiau juos galima apibendrinti su keliomis kategorijomis, matomomis „ Bootstrap“ dokumentacijos viršuje .
Dokumentų skyriai
Pastoliai
Visuotiniai kūno stiliai, skirti iš naujo nustatyti tipą ir foną, nuorodų stiliai, tinklelio sistema ir du paprasti išdėstymai.
Bazinis CSS
Įprastų HTML elementų, tokių kaip tipografija, kodas, lentelės, formos ir mygtukai, stiliai. Taip pat yra Glyphicons , puikus mažas piktogramų rinkinys.
Komponentai
Pagrindiniai įprastų sąsajos komponentų, tokių kaip skirtukai ir tabletės, naršymo juosta, įspėjimai, puslapių antraštės ir kt., stiliai.
JavaScript įskiepiai
Panašiai kaip komponentai, šie „JavaScript“ papildiniai yra interaktyvūs komponentai, skirti tokiems dalykams kaip patarimai, iššokantys langai, modalai ir kt.
Komponentų sąrašas
Kartu komponentų ir „ JavaScript“ papildinių skyriuose pateikiami šie sąsajos elementai:
- Mygtukų grupės
- Mygtukų išskleidžiamieji meniu
- Naršymo skirtukai, tabletės ir sąrašai
- Navigacijos juosta
- Etiketės
- Ženkliukai
- Puslapių antraštės ir herojų vienetas
- Miniatiūros
- Perspėjimai
- Pažangos juostos
- Modalai
- Išskleidžiamieji meniu
- Patarimai
- Popovers
- Akordeonas
- Karuselė
- Įveskite į priekį
Kituose vadovuose galime išsamiau aptarti šiuos komponentus atskirai. Iki tol dokumentacijoje ieškokite kiekvieno iš jų, kad gautumėte informacijos, kaip jas naudoti ir pritaikyti.
4. Pagrindinis HTML šablonas
Trumpai susipažinę su turiniu, galime sutelkti dėmesį į „Bootstrap“ naudojimą. Norėdami tai padaryti, naudosime pagrindinį HTML šabloną, kuriame yra viskas, ką paminėjome failų struktūroje .
Dabar pažvelkime į tipišką HTML failą :
- <!DOCTYPE html>
- <html>
- <galva>
- <title> „ Bootstrap 101“ šablonas </title>
- <meta name = "viewport" content = "width=device-width, original-scale = 1.0" >
- </head>
- <kūnas>
- <h1> Sveiki, pasauli! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Jei norite, kad tai būtų Bootstrapped šablonas , tiesiog įtraukite atitinkamus CSS ir JS failus:
- <!DOCTYPE html>
- <html>
- <galva>
- <title> „ Bootstrap 101“ šablonas </title>
- <meta name = "viewport" content = "width=device-width, original-scale = 1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stiliaus lapas" media = "ekranas" >
- </head>
- <kūnas>
- <h1> Sveiki, pasauli! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Ir jūs pasiruošę! Pridėję šiuos du failus galite pradėti kurti bet kurią svetainę ar programą naudodami „Bootstrap“.
5. Pavyzdžiai
Pereikite už pagrindinio šablono naudodami kelis maketų pavyzdžius. Raginame žmones kartoti šiuos pavyzdžius, o ne naudoti juos kaip galutinį rezultatą.
-

Starterio šablonas
Barebone HTML dokumentas su visa Bootstrap CSS ir JavaScript.
-

Pagrindinė rinkodaros svetainė
Su pagrindinio pranešimo herojaus vienetu ir trimis pagalbiniais elementais.
-

Skysčių išdėstymas
Naudoja mūsų naują jautrią, sklandžią tinklelio sistemą, kad sukurtų vientisą skysčio išdėstymą.
-

Siaura rinkodara
Plonas, lengvas rinkodaros šablonas mažiems projektams ar komandoms.
-

Patvirtinta nav
Rinkodaros puslapis su vienodo pločio naršymo nuorodomis pakeistoje naršymo juostoje.
-

Prisijungti
„Barebone“ prisijungia prie formos su pasirinktiniais didesniais formos valdikliais ir lanksčiu išdėstymu.
-

Lipni poraštė
Prisekite fiksuoto aukščio poraštę naudotojo peržiūros srities apačioje.
-

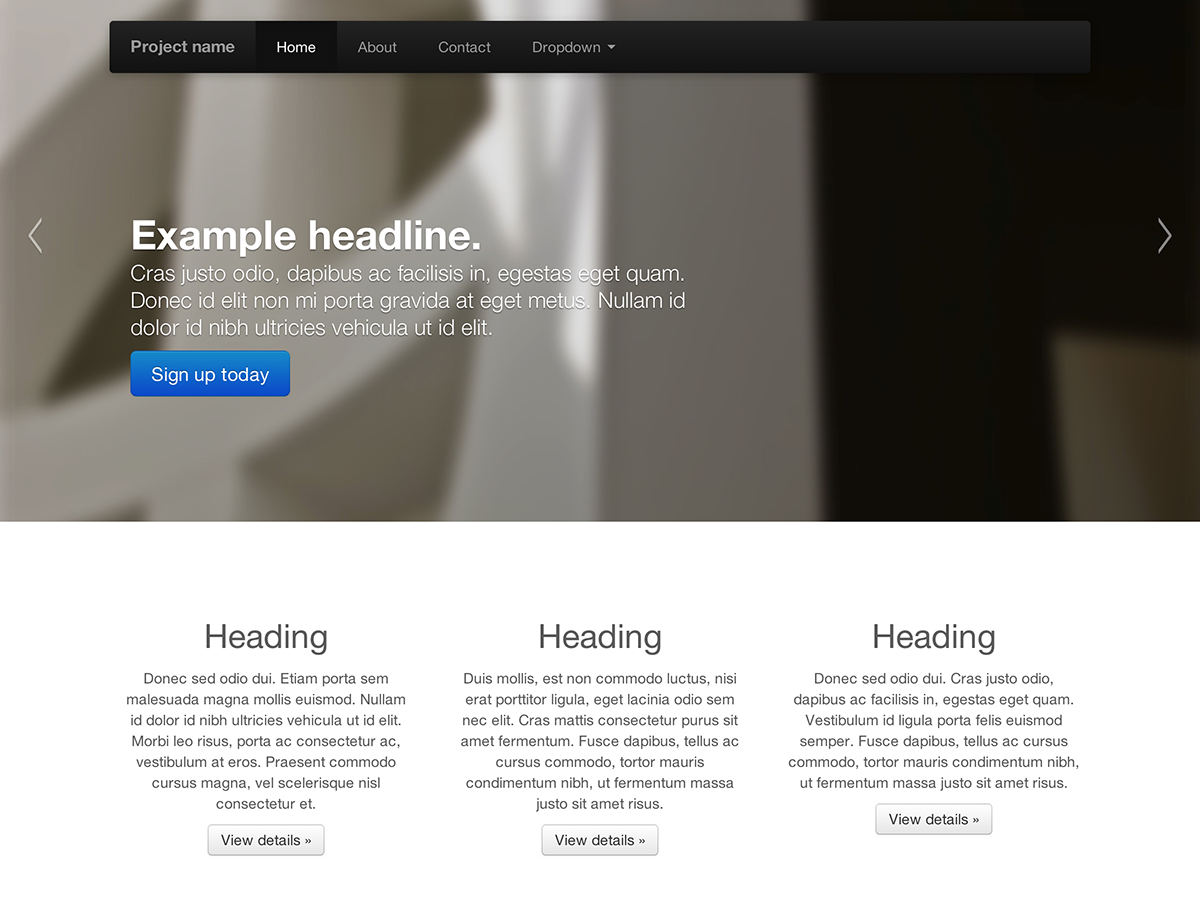
Karuselės jumbotronas
Interaktyvesnis rifas pagrindinėje rinkodaros svetainėje su ryškia karusele.
Kas toliau?
Eikite į dokumentus, kad gautumėte informacijos, pavyzdžių ir kodo fragmentų, arba atlikite kitą šuolį ir pritaikykite „Bootstrap“ bet kuriam būsimam projektui.
Apsilankykite „Bootstrap“ dokumentuose Tinkinkite „Bootstrap“.