1. Жүктөп алыңыз
Жүктөп алуудан мурун, код редактору (биз Sublime Text 2 сунуштайбыз ) жана HTML жана CSS боюнча бир аз иш билиңиз болушу керек. Биз бул жерде баштапкы файлдарды карап чыга албайбыз, бирок алар жүктөп алуу үчүн жеткиликтүү. Биз компиляцияланган Bootstrap файлдарын баштоого көңүл бурабыз.
Жүктөлүп алынган
Баштоонун эң тез жолу: биздин CSS, JS жана сүрөттөрдүн компиляцияланган жана кичирейтилген версияларын алыңыз. Документтер же баштапкы булак файлдары жок.
Жүктөө булагы
Бардык CSS жана JavaScript үчүн түпнуска файлдарды, ошондой эле GitHub'дан эң акыркы версиясын жүктөп алуу менен документтердин жергиликтүү көчүрмөсүн алыңыз.
2. Файлдын структурасы
Жүктөп алууда сиз төмөнкү файл түзүмүн жана мазмунун таба аласыз, жалпы активдерди логикалык жактан топтоп, компиляцияланган жана кичирейтилген вариацияларды камсыздайсыз.
Жүктөлүп алынгандан кийин, (түзүлгөн) Bootstrap түзүмүн көрүү үчүн кысылган папканы ачыңыз. Сиз бул сыяктуу нерсени көрөсүз:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . мин . css ├── js / │ ├── жүктөө . js │ ├── bootstrap . мин . js └── img / ├── glyphicons - halflings . png └── glyphicons - полулингтер - ак . png
Бул Bootstrapтин эң негизги формасы: дээрлик бардык веб-долбоорлордо тез колдонуу үчүн компиляцияланган файлдар. Биз компиляцияланган CSS жана JS ( bootstrap.*), ошондой эле компиляцияланган жана кичирейтилген CSS жана JS ( bootstrap.min.*) менен камсыз кылабыз. Сүрөт файлдары PNG форматтарын кысуу үчүн Mac колдонмосу болгон ImageOptim аркылуу кысылган .
Сураныч, бардык JavaScript плагиндери jQuery камтылышын талап кылаарын эске алыңыз.
3. Эмне камтылган
Bootstrap ар кандай нерселер үчүн HTML, CSS жана JS менен жабдылган, бирок аларды Bootstrap документтеринин жогору жагында көрүнгөн бир нече категориялар менен жалпылоого болот .
Документтер бөлүмдөрү
Scaffolding
Типти жана фонду баштапкы абалга келтирүү үчүн дененин глобалдык стилдери, шилтеме стилдери, тор системасы жана эки жөнөкөй макет.
Негизги CSS
типография, код, таблицалар, формалар жана баскычтар сыяктуу жалпы HTML элементтеринин стилдери. Ошондой эле Glyphicons , сонун кичинекей сөлөкөт топтомун камтыйт.
Компоненттер
Өтмөктөр жана таблеткалар, навигация тилкеси, эскертүүлөр, беттин аталыштары жана башкалар сыяктуу жалпы интерфейс компоненттеринин негизги стилдери.
JavaScript плагиндери
Компоненттерге окшош, бул JavaScript плагиндери куралдар кеңештери, поповерлер, модальдар жана башкалар үчүн интерактивдүү компоненттер.
Компоненттердин тизмеси
Компоненттер жана JavaScript плагиндер бөлүмдөрү чогуу төмөнкү интерфейс элементтерин камсыз кылат :
- Баскыч топтору
- Түймөктүн ачылуучу тизмелери
- Навигация өтмөктөрү, таблеткалар жана тизмелер
- Navbar
- Энбелгилер
- Белгилер
- Барактын аталыштары жана баатыр бирдиги
- Эскиздер
- Alerts
- Прогресс тилкелери
- модалдар
- Ашылма тизмелер
- Кеңештер
- Popovers
- Аккордеон
- Карусель
- Typeahead
Келечектеги гидтерде биз бул компоненттерди өз-өзүнчө кененирээк карап чыгабыз. Ага чейин аларды кантип колдонуу жана ыңгайлаштыруу боюнча маалымат алуу үчүн документациядан булардын ар бирин издеңиз.
4. Негизги HTML шаблону
Мазмунга кыскача киришүү менен биз Bootstrapти колдонууга көңүл бурсак болот. Бул үчүн, биз File структурасында айтылган нерселердин бардыгын камтыган негизги HTML шаблонун колдонобуз .
Эми, бул жерде кадимки HTML файлын карап көрөлү :
- <!DOCTYPE html>
- <html>
- <баш>
- <title> Bootstrap 101 шаблону </title>
- <meta name = "viewport" content = "туурасы = түзмөктүн туурасы, баштапкы масштаб = 1.0" >
- </head>
- <дене>
- <h1> Салам, дүйнө! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Муну Bootstrapped шаблон кылуу үчүн , жөн гана тиешелүү CSS жана JS файлдарын кошуңуз:
- <!DOCTYPE html>
- <html>
- <баш>
- <title> Bootstrap 101 шаблону </title>
- <meta name = "viewport" content = "туурасы = түзмөктүн туурасы, баштапкы масштаб = 1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" медиа = "экран" >
- </head>
- <дене>
- <h1> Салам, дүйнө! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Жана сиз даярсыз! Бул эки файл кошулганда, сиз Bootstrap менен каалаган сайтты же тиркемени иштеп чыга баштасаңыз болот.
5. Мисалдар
Бир нече мисал макеттери менен базалык шаблондон ары жылыңыз. Биз адамдарды бул мисалдарды кайталап, аларды жөн эле жыйынтык катары колдонбостон, кайталоого чакырабыз.
-

Стартер шаблоны
Бардык Bootstrap CSS жана JavaScript камтылган HTML документи.
-

Негизги маркетинг сайты
Негизги билдирүү үчүн баатыр бирдиги жана үч көмөкчү элемент.
-

Суюктуктун жайгашуусу
Бирликсиз суюк макетти түзүү үчүн жаңы жооп берүүчү, суюк тор тутумубузду колдонот.
-

Тар маркетинг
Чакан долбоорлор же командалар үчүн ичке, жеңил маркетинг үлгүсү.
-

Негизделген nav
Өзгөртүлгөн навигация тилкесинде бирдей кеңдиктеги навигация шилтемелери бар маркетинг барагы.
-

Кирүү
Баребондор ыңгайлаштырылган, чоңураак форманы башкаруу жана ийкемдүү макет менен формага кирүү.
-

Жабышкак колонтитул
Колдонуучунун көрүү терезесинин ылдый жагына белгиленген бийиктиктеги колонтитулду кадап коюңуз.
-

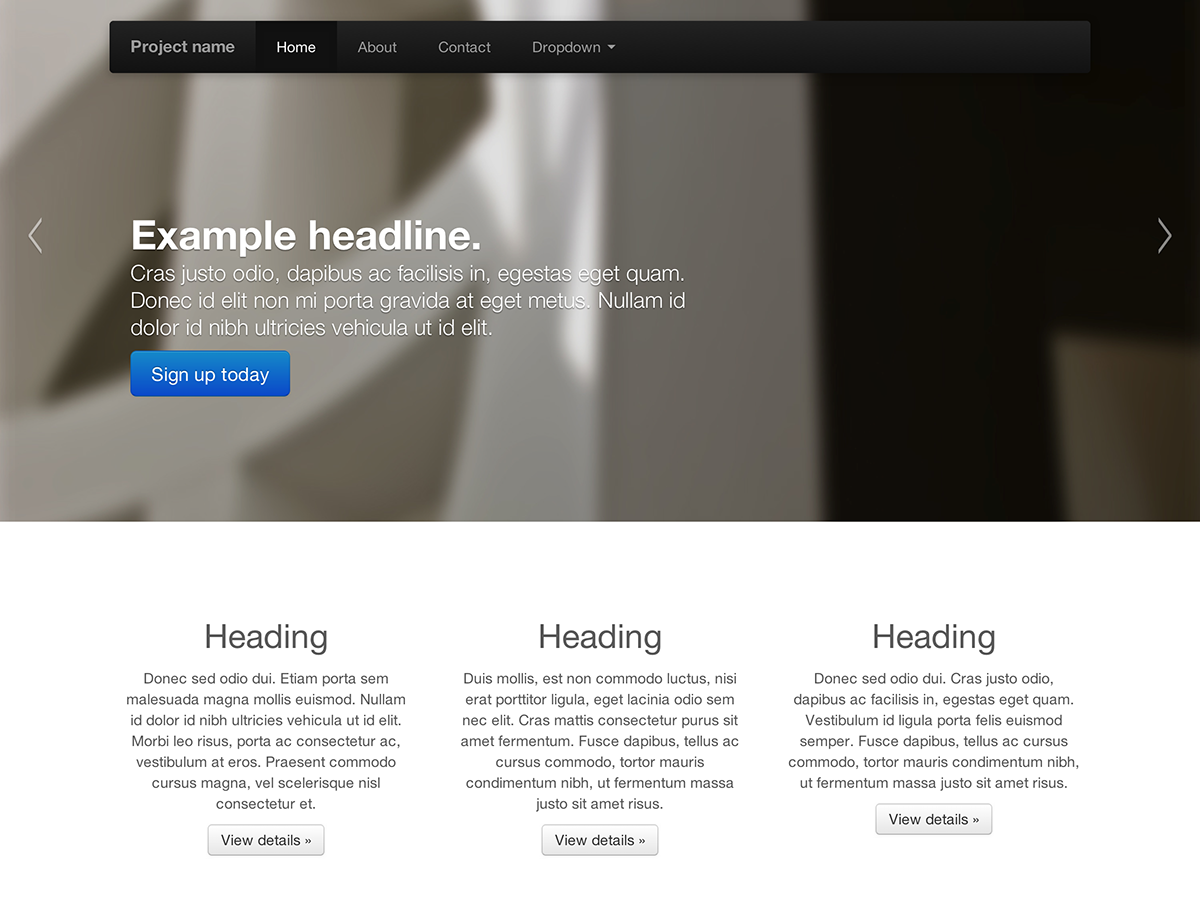
Carousel jumbotron
Негизги маркетинг сайтында көрүнүктүү каруселди камтыган интерактивдүү риф.
Кийинкиси эмне?
Маалымат, мисалдар жана код үзүндүлөрү үчүн документтерге баш багыңыз же кийинки секирик жасап, Bootstrap'ти алдыда боло турган каалаган долбоор үчүн ыңгайлаштырыңыз.
Bootstrap документтерине баш багыңыз Bootstrap ыңгайлаштыруу