カスタム コンポーネント
Bootstrap をすぐに使い始め、フレームワークに追加するためのベスト プラクティスを示すのに役立つ、まったく新しいコンポーネントとテンプレート。

アルバム
フォト ギャラリー、ポートフォリオなどのシンプルな 1 ページ テンプレート。

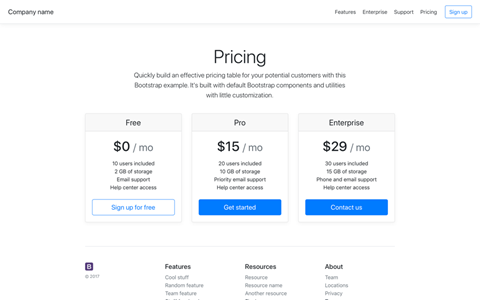
価格
カードで構築され、カスタム ヘッダーとフッターを備えた価格設定ページの例。

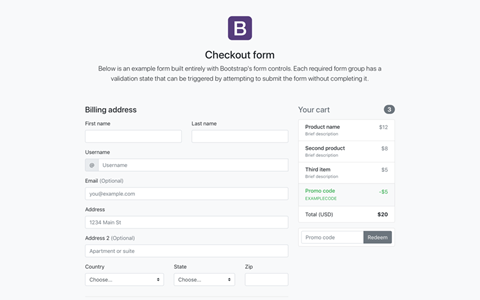
チェックアウト
フォーム コンポーネントとその検証機能を示すカスタム チェックアウト フォーム。

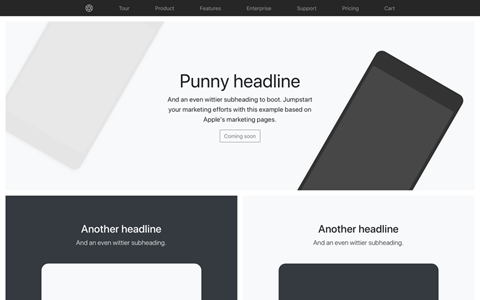
製品
広範なグリッドと画像を使用した無駄のない製品中心のマーケティング ページ。

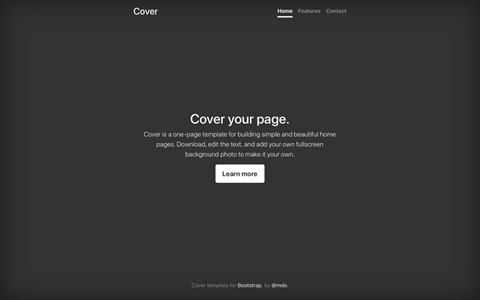
カバー
シンプルで美しいホームページを作成するための 1 ページ テンプレートです。

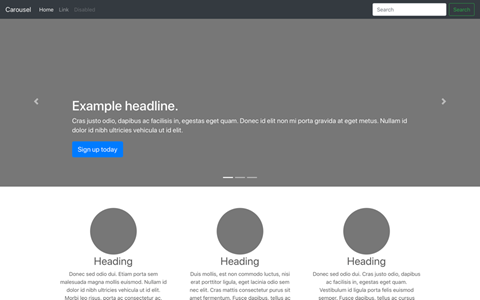
カルーセル
ナビゲーション バーとカルーセルをカスタマイズしてから、新しいコンポーネントをいくつか追加します。

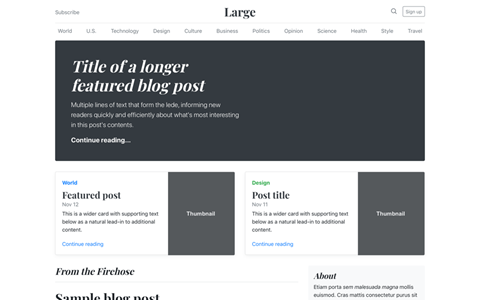
ブログ
ヘッダー、ナビゲーション、注目のコンテンツを備えた雑誌のようなブログ テンプレート。

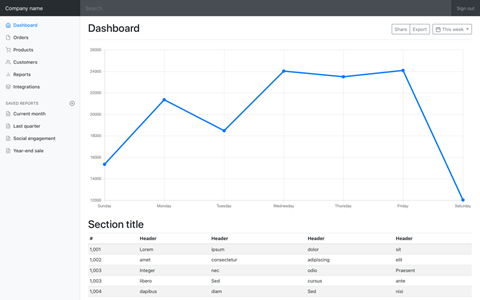
ダッシュボード
固定サイドバーとナビゲーション バーを備えた基本的な管理ダッシュボード シェル。

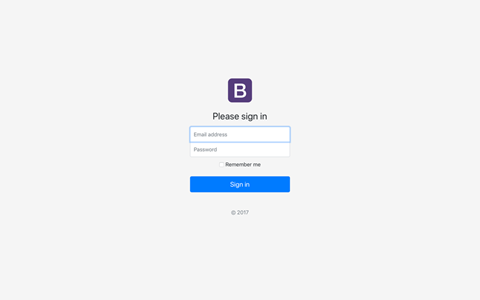
ログイン
シンプルなサインイン フォーム用のカスタム フォーム レイアウトとデザイン。

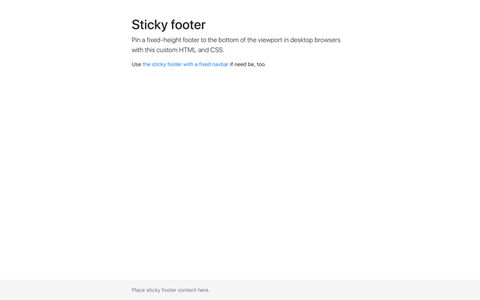
固定フッター
ページ コンテンツが短い場合は、ビューポートの下部にフッターを追加します。

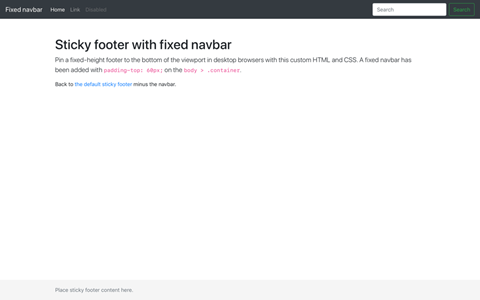
固定フッター ナビゲーション バー
ビューポートの下部にフッターを固定上部ナビゲーション バーに接続します。
フレームワーク
Bootstrap が提供する組み込みコンポーネントの使用を実装することに焦点を当てた例。

スターター テンプレート
コンパイルされた CSS と JavaScript だけです。

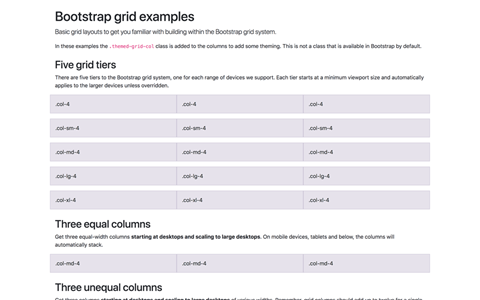
グリッド
4 つの層すべて、ネストなどを含むグリッド レイアウトの複数の例。

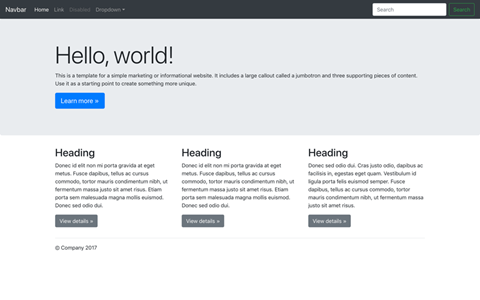
ジャンボトロン
ジャンボトロンを中心に、ナビゲーション バーといくつかの基本的なグリッド列を構築します。
ナビゲーションバー
デフォルトの navbar コンポーネントを使用して、移動、配置、および拡張する方法を示します。

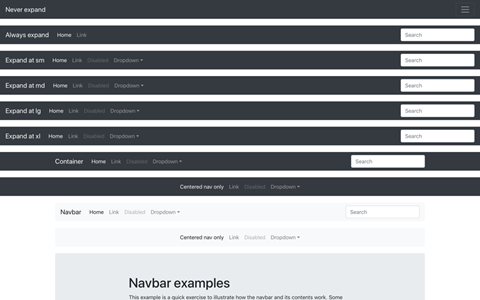
ナビゲーションバー
navbar のすべてのレスポンシブ オプションとコンテナー オプションのデモンストレーション。

Navbar 静的
静的トップ ナビゲーション バーの単一のナビゲーション バーの例といくつかの追加コンテンツ。

ナビゲーションバーが修正されました
いくつかの追加コンテンツとともに固定トップ ナビゲーション バーを含む単一のナビゲーション バーの例。

ナビゲーションバーの下部
いくつかの追加コンテンツとともに下部ナビゲーション バーを含む単一のナビゲーション バーの例。
実験
将来を見据えた機能や手法に焦点を当てた例。

フローティング ラベル
入力の上にフローティング ラベルが付いた美しくシンプルなフォーム。

オフキャンバス
拡張可能なナビゲーション バーを、スライドするオフキャンバス メニューに変えます。
Bootstrap テーマでさらに進む
これらの例以上の何かが必要ですか? 公式 Bootstrap テーマ マーケットプレイスのプレミアム テーマを使用して、Bootstrap を次のレベルに引き上げます。これらは独自の拡張フレームワークとして構築されており、新しいコンポーネントとプラグイン、ドキュメント、および強力なビルド ツールが豊富です。
テーマを閲覧する