1. Telechaje
Anvan telechaje, asire w ke ou gen yon editè kòd (nou rekòmande Sublime Text 2 ) ak kèk konesans k ap travay nan HTML ak CSS. Nou pa pral mache nan dosye sous yo isit la, men yo disponib pou telechaje. Nou pral konsantre sou kòmanse ak dosye Bootstrap yo konpile.
Download konpile
Fason ki pi rapid pou kòmanse: jwenn vèsyon konpile ak minified nan CSS, JS, ak imaj nou yo. Pa gen dokiman oswa dosye sous orijinal yo.
Telechaje sous
Jwenn dosye orijinal yo pou tout CSS ak JavaScript, ansanm ak yon kopi lokal dokiman yo lè w telechaje dènye vèsyon an dirèkteman nan GitHub.
2. Estrikti dosye
Nan telechajman an w ap jwenn estrikti fichye sa yo ak sa ki annapre yo, ki lojikman gwoupe byen komen yo epi bay tou de varyasyon konpile ak minified.
Yon fwa telechaje, dekonprese katab konprese a pou wè estrikti Bootstrap (konpile a). Ou pral wè yon bagay tankou sa a:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glifikon - halflings . png └── glifikon - mwatye - blan . png
Sa a se fòm ki pi fondamantal nan Bootstrap: fichye konpile pou itilize rapid gout nan prèske nenpòt pwojè entènèt. Nou bay konpile CSS ak JS ( bootstrap.*), osi byen ke konpile ak minified CSS ak JS ( bootstrap.min.*). Fichye imaj yo konprese lè l sèvi avèk ImageOptim , yon aplikasyon Mac pou konprese PNGs.
Tanpri sonje ke tout grefon JavaScript mande pou yo enkli jQuery.
3. Ki sa ki enkli
Bootstrap vini ekipe ak HTML, CSS, ak JS pou tout kalite bagay, men yo ka rezime ak yon ti ponyen kategori vizib nan tèt dokiman Bootstrap la .
Seksyon Docs
Echafodaj
Styles mondyal pou kò a retabli kalite ak background, estil lyen, sistèm kadriyaj, ak de layouts senp.
Baz CSS
Styles pou eleman HTML komen tankou tipografi, kòd, tab, fòm, ak bouton. Gen ladan tou Glyphicons , yon gwo seri icon ti kras.
Eleman
Estil debaz pou konpozan koòdone komen tankou onglè ak grenn, navbar, alèt, headers paj, ak plis ankò.
JavaScript plugins
Menm jan ak Konpozan, grefon JavaScript sa yo se eleman entèaktif pou bagay tankou konsèy zouti, popovers, modal, ak plis ankò.
Lis eleman yo
Ansanm, seksyon Eleman ak plugin JavaScript bay eleman koòdone sa yo:
- Gwoup bouton
- Bouton dropdowns
- Onglet navigasyon, grenn, ak lis
- Navbar
- Etikèt
- Badj
- Tèt paj ak inite ewo
- Miniatures
- Alèt
- Ba pwogrè
- Modal
- Dropdowns
- Konsèy zouti
- Popovers
- Akòdeyon
- Carousel
- Typeahead
Nan gid kap vini yo, nou ka mache nan eleman sa yo endividyèlman nan plis detay. Jiska lè sa a, gade pou chak nan dokiman sa yo pou enfòmasyon sou kòman yo itilize ak Customize yo.
4. de baz HTML modèle
Avèk yon entwodiksyon tou kout nan sa ki soti nan wout la, nou ka konsantre sou mete Bootstrap yo sèvi ak. Pou fè sa, nou pral itilize yon modèl HTML debaz ki gen ladan tout sa nou mansyone nan estrikti File .
Koulye a, isit la nan yon gade nan yon dosye HTML tipik :
- <!DOCTYPE html>
- <html>
- <tèt>
- <title> Bootstrap 101 Modèl </title>
- <meta name = "viewport" content = "width = aparèy-lajè, inisyal-echèl = 1.0" >
- </tèt>
- <kò>
- <h1> Bonjou, lemonn! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </kò>
- </html>
Pou fè sa a yon modèl Bootstrapped , jis enkli dosye CSS ak JS ki apwopriye yo:
- <!DOCTYPE html>
- <html>
- <tèt>
- <title> Bootstrap 101 Modèl </title>
- <meta name = "viewport" content = "width = aparèy-lajè, inisyal-echèl = 1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "ekran" >
- </tèt>
- <kò>
- <h1> Bonjou, lemonn! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </kò>
- </html>
Epi w ap fikse! Avèk de dosye sa yo te ajoute, ou ka kòmanse devlope nenpòt sit oswa aplikasyon ak Bootstrap.
5. Egzanp
Deplase pi lwen pase modèl baz la ak kèk egzanp egzanp. Nou ankouraje moun yo pou yo repete sou egzanp sa yo epi pou yo pa senpleman itilize yo kòm yon rezilta final.
-

Starter modèl
Yon dokiman HTML barebones ak tout Bootstrap CSS ak JavaScript enkli.
-

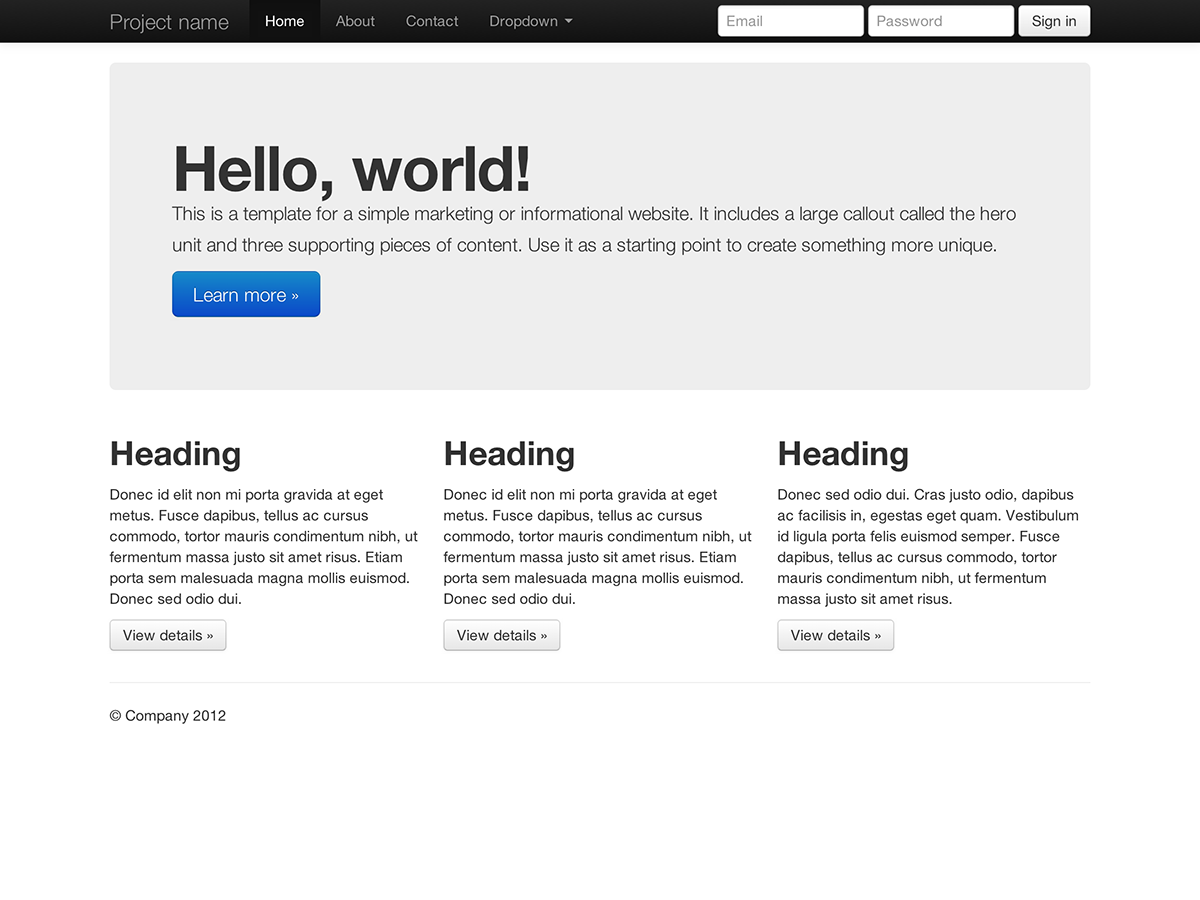
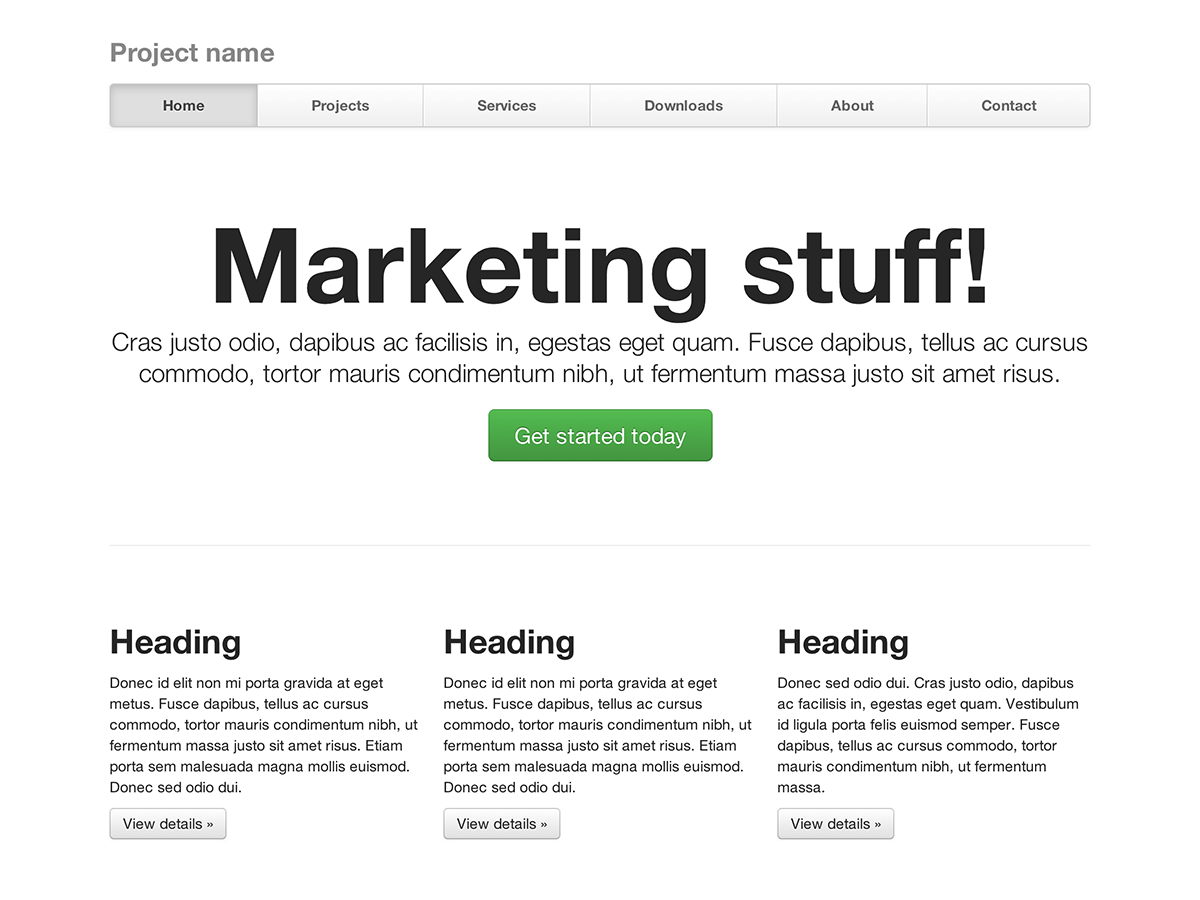
Sit maketing debaz
Prezante yon inite ewo pou yon mesaj prensipal ak twa eleman sipò.
-

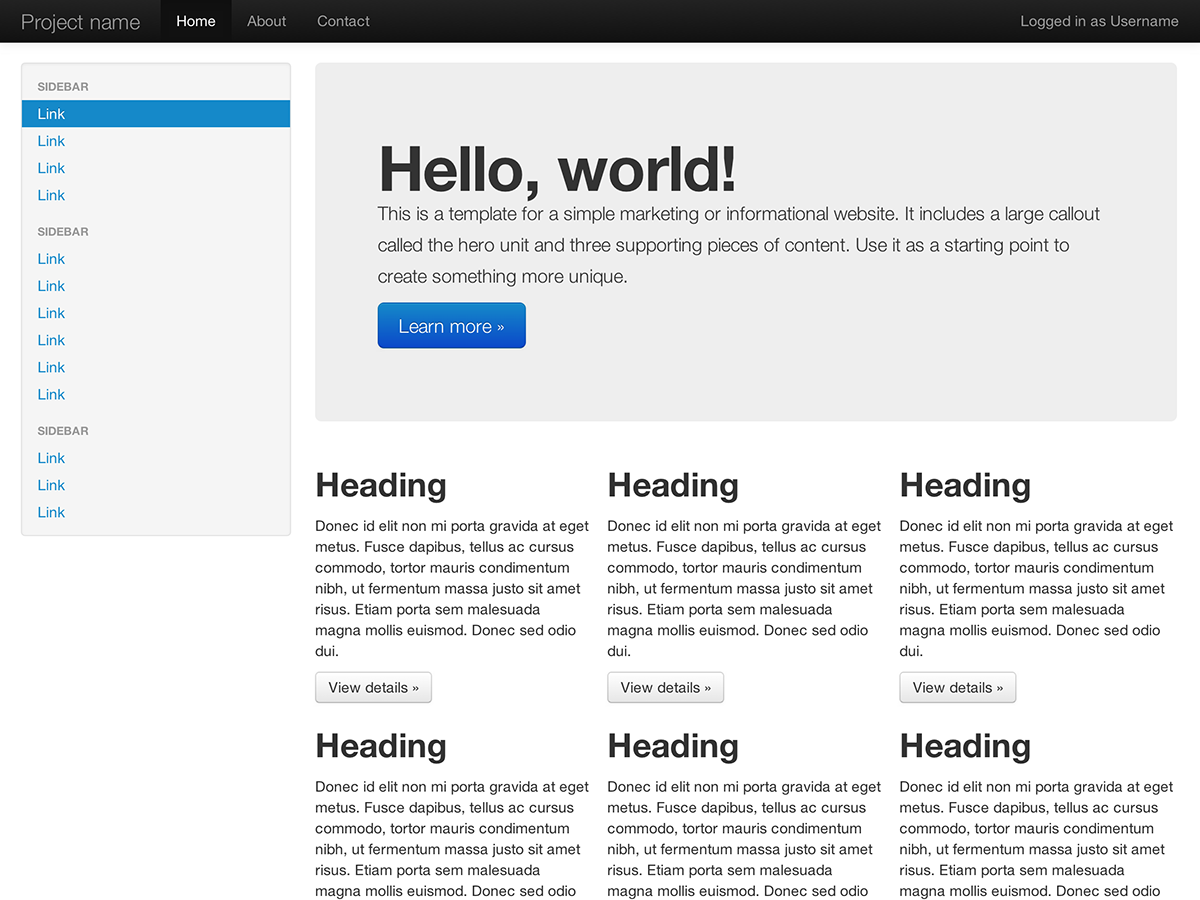
Layout likid
Itilize nouvo sistèm kadriyaj likid nou an pou kreye yon layout likid san pwoblèm.
-

Etwat maketing
Mens, modèl maketing ki lejè pou ti pwojè oswa ekip.
-

Nav jistifye
Paj maketing ak lyen navigasyon egal-lajè nan yon navbar modifye.
-

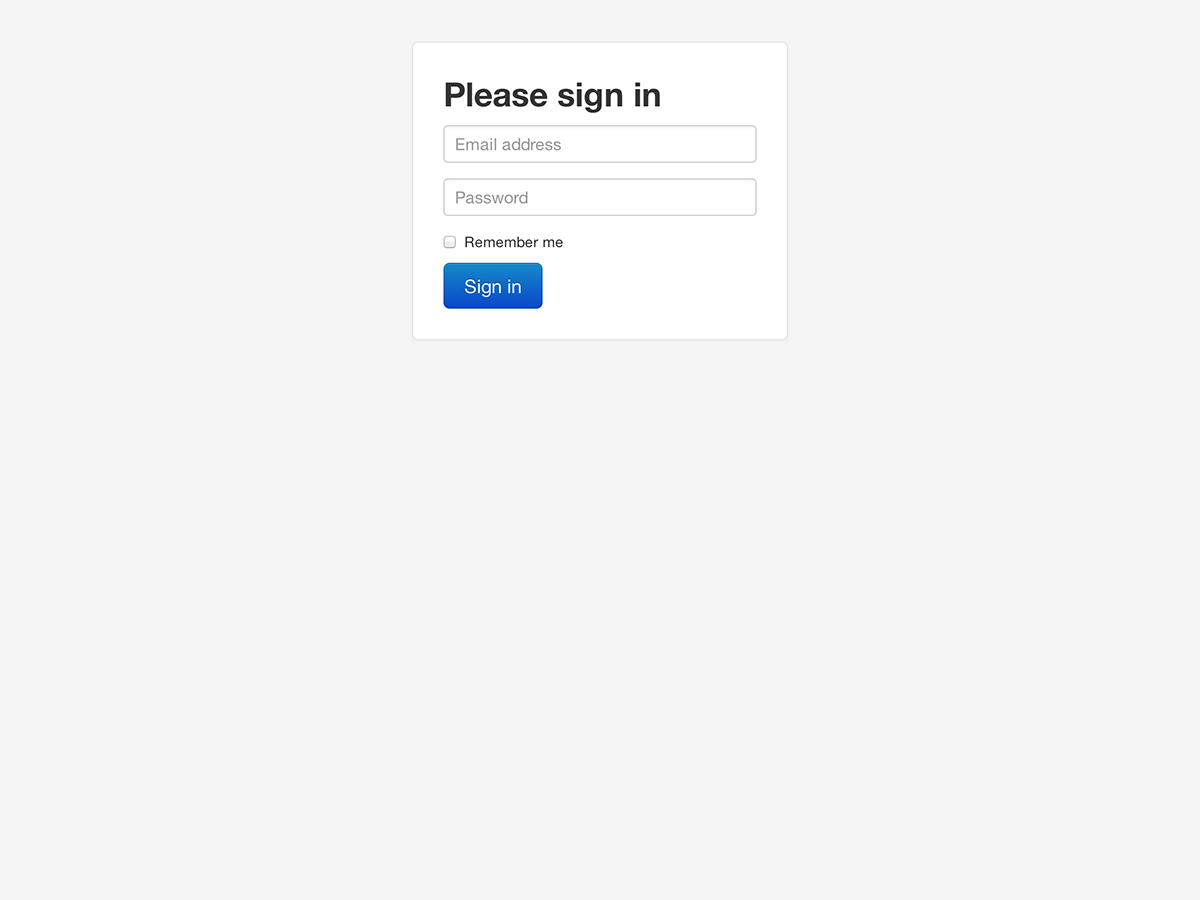
Siyen nan
Barebones siyen nan fòm ak koutim, pi gwo kontwòl fòm ak yon layout fleksib.
-

Pye kolan
Mete yon pye yon wotè fiks nan pati anba fenèt itilizatè a.
-

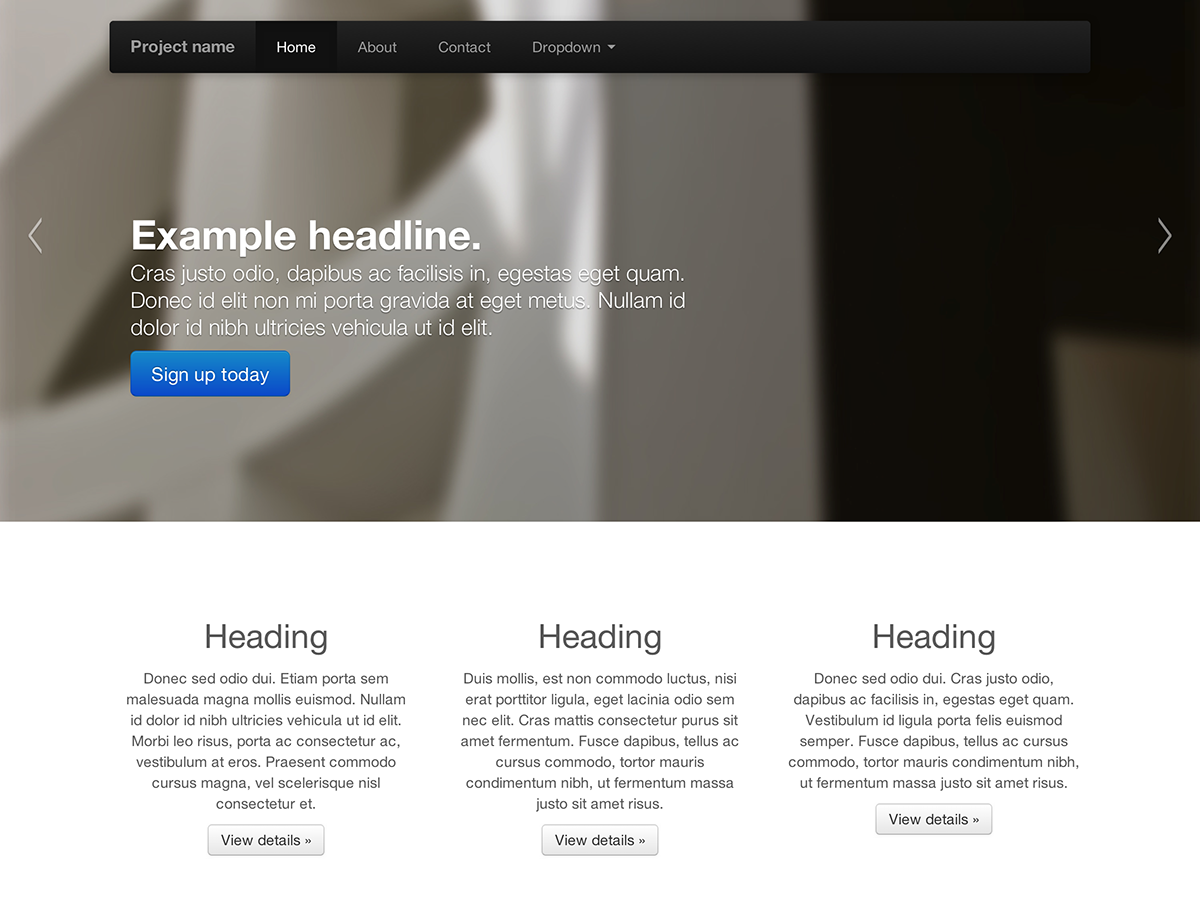
Carousel jumbotron
Yon riff ki pi entèaktif sou sit maketing debaz la ki gen yon Carousel enpòtan.
Ki sa kap vini?
Ale nan dokiman yo pou jwenn enfòmasyon, egzanp, ak fragman kòd, oswa pran pwochen kwasans lan epi pèrsonalize Bootstrap pou nenpòt pwojè k ap vini yo.
Vizite dokiman Bootstrap yo Customize Bootstrap