1. Ñemboguejy
Emboguejy mboyve, eñangareko eguereko peteĩ editor código rehegua (ro’e porã Sublime Text 2 ) ha peteĩ mba’ekuaarã omba’apóva HTML ha CSS rehegua. Ndoroguatamo’ãi umi archivo fuente ko’ápe, ha katu oĩ disponible ojegueru hag̃ua. Ñañecentráta ñañepyrũ hag̃ua umi Bootstrap rembiapokue oñembohekopyréva reheve.
Omboguejy oñembyatýva
Mbaꞌe pyaꞌevéva oñepyrũ hag̃ua: jahupyty ñande CSS, JS ha taꞌãngamýi versión oñemboheko ha oñemboguejýva. Ndaipóri docs ni archivo fuente original.
Omboguejy fuente
Ehupyty umi vore ypykue opaite CSS ha JavaScript-pe g̃uarã, peteĩ kuatiañe’ẽ rekopia local ndive emboguejyvo versión ipyahuvéva directamente GitHub-gui.
2. Archivo ñemohenda
Pe ñemboguejy ryepýpe rejuhúta ko’ã vore estructura ha contenido, embojoajúva lógicamente umi activo común ha ome’ẽva mokõive variación oñembyatýva ha oñemboguejýva.
Ojegueru rire, ojepeꞌa pe carpeta oñembohysýiva rehecha hag̃ua mbaꞌeichaitépa ojejapo (pe oñembohekopyréva) Bootstrap. Rehecháta peteĩ mbaʼe koʼãichagua:
arranque / ├── css / │ ├── arranque rehegua . css │ ├── ñemboguatarã . min rehegua . css ├── js / │ ├── ñemboguatarã . js │ ├── ñemboguatarã . min rehegua . js └── img / ├── glifíconos - mediados rehegua . png └── glificones - mitad - morotĩ . png rehegua
Kóva haꞌehína Bootstrap rembiapokue tenondeguavéva: vorekuéra oñembohekopyréva ojepuru pyaꞌe hag̃ua haimete oimeraẽva proyecto web-pe. Rome’ẽ CSS ha JS oñembyatýva ( bootstrap.*), avei CSS ha JS ( bootstrap.min.*) oñembyatýva ha oñemboguejýva. Umi taꞌãngamýi vore oñembohysýi ojeporúvo ImageOptim , peteĩ Mac purupyrã oñembohysýi hag̃ua PNG-kuéra.
Eñatendéke opaite JavaScript mboajepyréva oikotevẽha jQuery oike hag̃ua.
3. Mba'épa oike ipype
Bootstrap oúva oñembosako’i HTML, CSS ha JS opaichagua mba’épe g̃uarã, ha katu ikatu oñembohysýi peteĩ pokõi categoría ojehecháva Bootstrap kuatiañe’ẽ yvate gotyo .
Docs sección-kuéra rehegua
Andamio rehegua
Estilos globales cuerpo-pe g̃uarã omoĩjey hag̃ua tipo ha fondo, estilokuéra enlace rehegua, sistema cuadrícula rehegua ha mokõi diseño simple.
Base CSS rehegua
Estilos umi elemento HTML ojeporúvape g̃uarã haꞌeháicha tipografía, código, cuadro, formulario ha botón. Avei oike Glyphicons , peteĩ tuicha mba’e michĩva icono ñemohenda.
Umi componente rehegua
Estilos básicos umi componente interfaz común-pe g̃uarã haꞌeháicha ficha ha pastilla, navbar, alerta, página iñakãrapuꞌa ha hetave mbaꞌe.
Umi mba’e’oka JavaScript rehegua
Ojoguaite Componentes-pe, ko’ã JavaScript mboajepyréva ha’e componente interactivo umi mba’e’oka ha’eháicha tembipuru’i ñe’ẽmondo, popovers, modales ha hetave mba’épe g̃uarã.
Lista de componentes rehegua
Oñondive, umi Componentes ha JavaScript plugins vore omeꞌe koꞌã elemento interfaz rehegua:
- Umi aty botón rehegua
- Umi desplegable botón rehegua
- Umi ficha, pastilla ha lista navegación rehegua
- Navbar rehegua
- Etiquetas rehegua
- Insignia-kuéra rehegua
- Página cabezal ha unidad héroe rehegua
- Ta’ãngamýi michĩva
- Alerta rehegua
- Barras de progreso rehegua
- Modal-kuéra rehegua
- Umi desplegable rehegua
- Tembipururã ñe’ẽmondo
- Popovers rehegua
- Acordeón rehegua
- Carrusel rehegua
- Ehai tenonderã
Umi guía oútavape, ikatu jaguata ko’ã componente rupi peteĩteĩ detalle-ve. Upe peve, eheka peteĩteĩ ko’ãva kuatiahaipyrépe marandu mba’éichapa ojepuru ha oñembohekokuaa.
4. Plantilla HTML básica rehegua
Peteĩ intro mbykymi umi contenido osẽva tape rehe, ikatu ñañecentra ñamoĩvo Bootstrap ojepuru hag̃ua. Upevarã jaipurúta peteĩ plantilla HTML básica oguerekóva opa mba’e ñañe’ẽva’ekue Archivo estructura -pe .
Ko’áğa, ko’ápe ojesareko peteĩ HTML vore típico rehe :
- <!DOCTIPO html> rehegua
- <html> rehegua
- <akã>
- <title> Ñepyrũrã 101 Plantilla </título>
- <meta réra = "jehechaukaha" contenido = "ancho=dispositivo-ancho, escala-ñepyrũha=1.0" >
- </head> rehegua
- <tete> rehegua
- <h1> ¡Maitei, mundo! </h1> rehegua
- <script src = "https://qu.wi.py.com/jquery.js" ></script>
- </body> rehegua
- </html> rehegua
Kóvagui ojejapo hag̃ua peteĩ plantilla Bootstrapped , emoĩnte umi CSS ha JS vore oñemohenda porãva:
- <!DOCTIPO html> rehegua
- <html> rehegua
- <akã>
- <title> Ñepyrũrã 101 Plantilla </título>
- <meta réra = "jehechaukaha" contenido = "ancho=dispositivo-ancho, escala-ñepyrũha=1.0" >
- <!-- Ñepyrũrã -->
- <link href = "css/bootstrap.min.css" rel = "hoja de estilo" medio = "pantalla" >
- </head> rehegua
- <tete> rehegua
- <h1> ¡Maitei, mundo! </h1> rehegua
- <script src = "https://qu.wi.py.com/jquery.js" ></script>
- <script src = "js/arranque.min.js" </script> rehegua
- </body> rehegua
- </html> rehegua
Ha nde reñemoĩma! Umi mokõi vore oñembojoapývo, ikatu eñepyrũ emoheñói oimeraẽva tenda térã purupyrã Bootstrap rupive.
5. Tembiecharã
Ehasa pe plantilla base-gui mbovymi techapyrã ñemohenda reheve. Ro’anima tapichakuérape o’itera haĝua ko’ã techapyrã ha ani oipurunte haĝua resultado paha ramo.
-

Plantilla de inicio
Peteĩ kuatia HTML barebones oguerekóva opaite Bootstrap CSS ha JavaScript oikehápe.
-

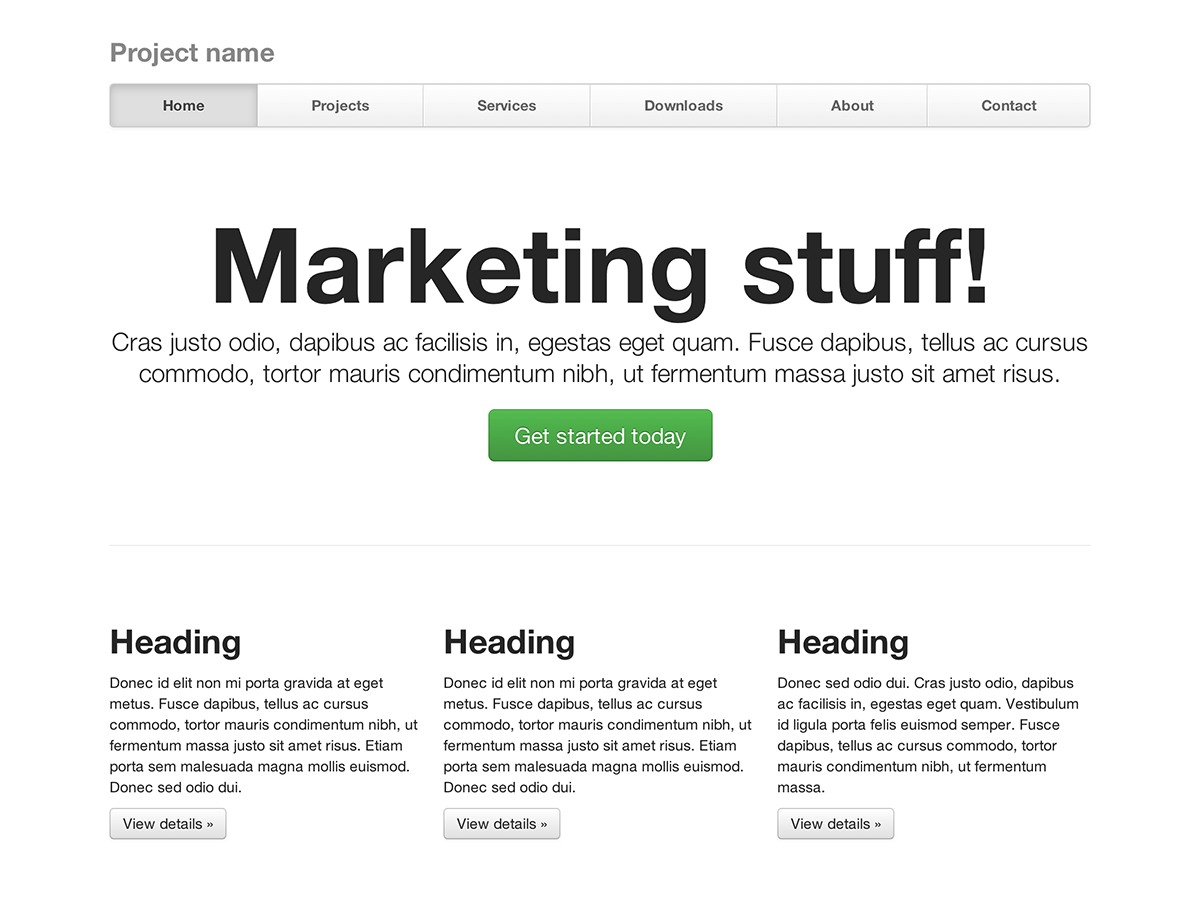
Sitio de marketing básico rehegua
Opresentáva unidad héroe peteî marandu primario ha mbohapy elemento oipytyvõva.
-

Disposición de líquido rehegua
Oipuru ore sistema pyahu ombohováiva, rejilla fluida omoheñói haguã peteî diseño líquido sin costura.
-

Marketing estrecho rehegua
Plantilla de marketing delgada, ligero umi proyecto térã equipo michĩvape g̃uarã.
-

Ojehustifikáva nav
Página de marketing orekóva enlace navegación ancho joja peteĩ navbar oñemoambuévape.
-

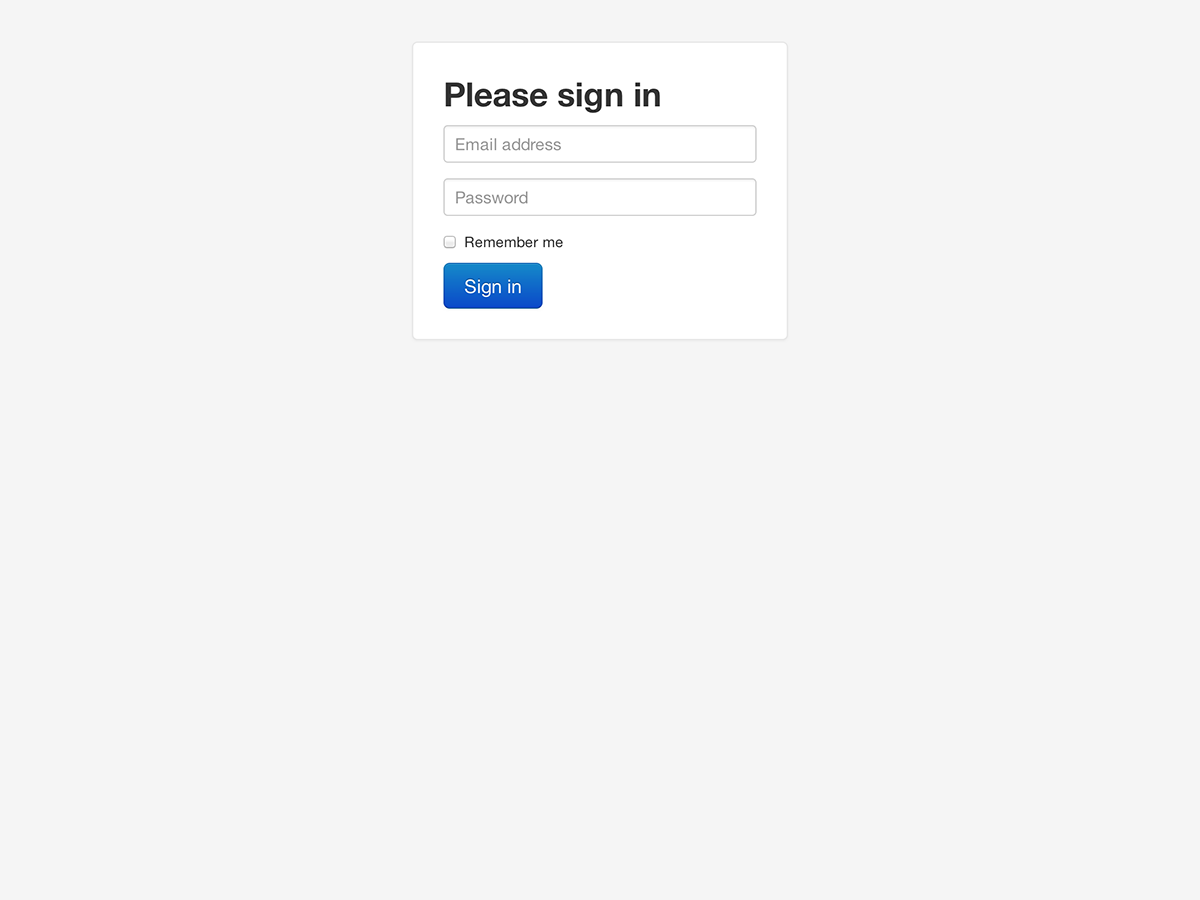
Eike
Barebones ofirma en forma orekóva personalizado, controles de formulario tuichavéva ha peteî diseño flexible.
-

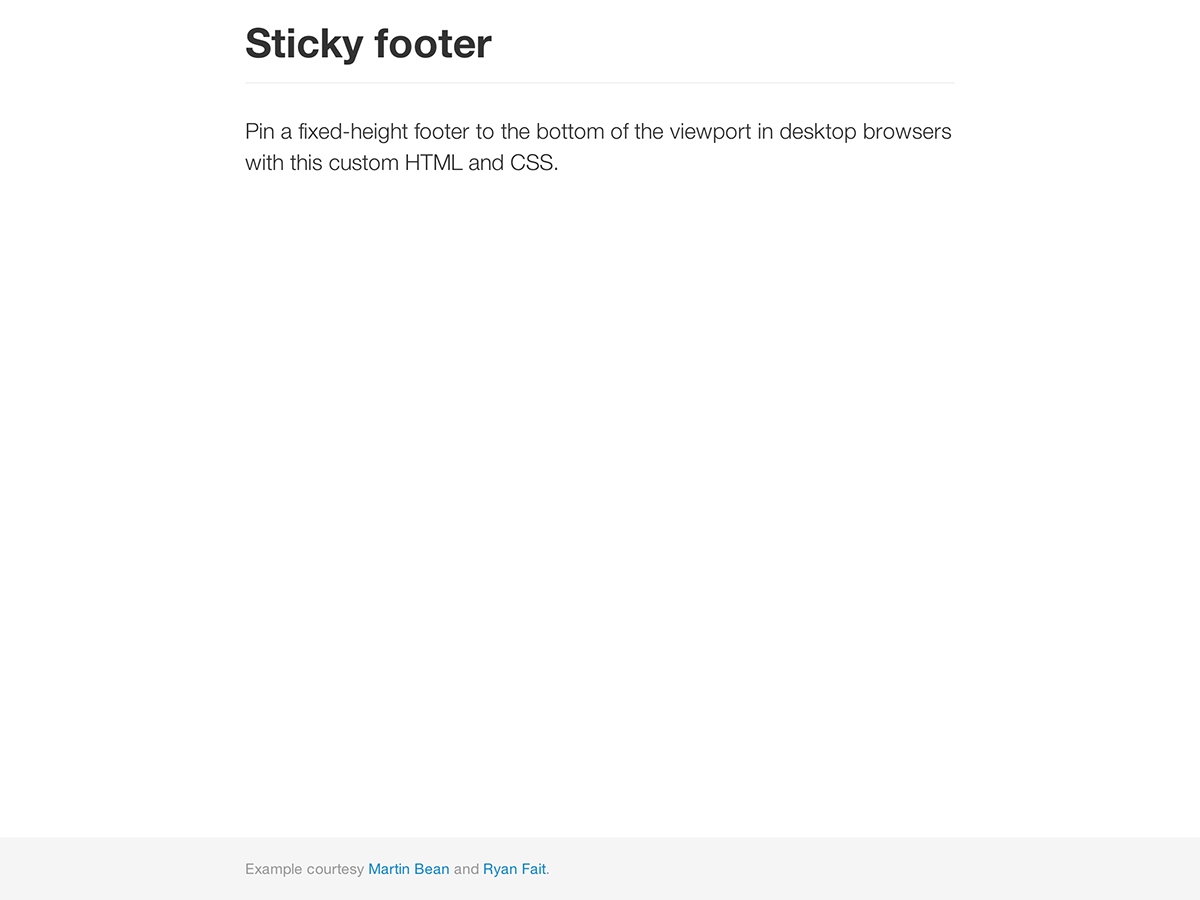
Pegajoso py rehegua
Embojoaju peteĩ vore ijyvate’ỹva puruhára jehechaukaha guype.
-

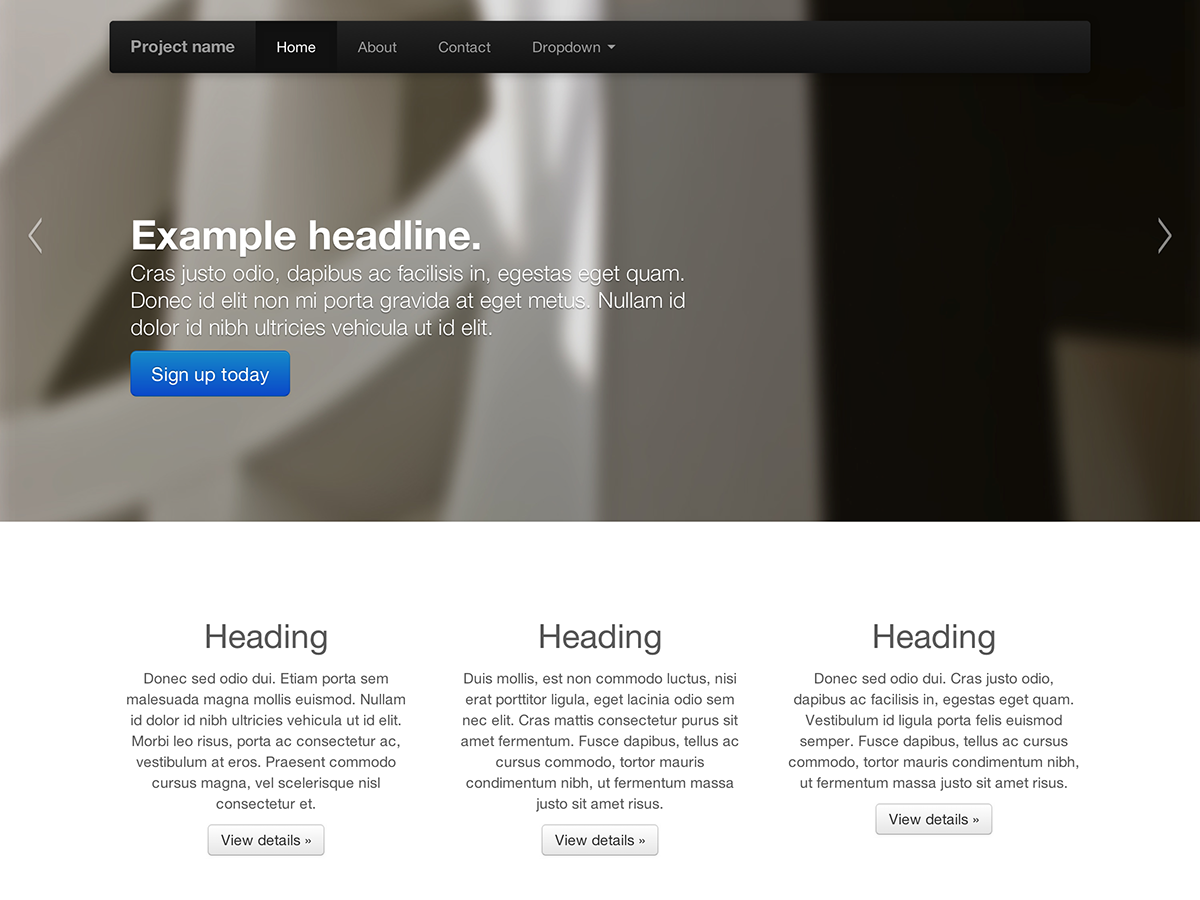
Jumbotrón de carrusel rehegua
Peteî riff interactivovéva sitio de marketing básico orekóva carrusel destacado.
¿Mbaʼépa oikóta upe rire?
Eho docs-pe marandu, techapyrã ha código pehẽngue rehegua, térã ejapo ambue salto ha emohenda Bootstrap oimeraẽ proyecto oútavape g̃uarã.
Eike umi kuatiañe’ẽ Bootstrap rehegua Emboheko Bootstrap rehegua