1. دانلود کنید
قبل از دانلود، حتماً یک ویرایشگر کد (ما Sublime Text 2 را توصیه می کنیم ) و مقداری دانش کاری در مورد HTML و CSS داشته باشید. ما در اینجا فایل های منبع را بررسی نمی کنیم، اما آنها برای دانلود در دسترس هستند. ما روی شروع کار با فایل های بوت استرپ کامپایل شده تمرکز خواهیم کرد.
دانلود کامپایل شد
سریع ترین راه برای شروع: نسخه های کامپایل شده و کوچک شده CSS، JS و تصاویر ما را دریافت کنید. بدون سند یا فایل منبع اصلی.
منبع دانلود
با دانلود مستقیم آخرین نسخه از GitHub، فایل های اصلی را برای همه CSS و جاوا اسکریپت به همراه یک کپی محلی از اسناد دریافت کنید.
2. ساختار فایل
در داخل دانلود، ساختار و محتویات فایل زیر را خواهید یافت که دارایی های رایج را به طور منطقی گروه بندی می کند و تغییرات کامپایل شده و کوچک شده را ارائه می دهد.
پس از دانلود، پوشه فشرده را از حالت فشرده خارج کنید تا ساختار Bootstrap (کامپایل شده) را ببینید. چیزی شبیه به این را خواهید دید:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . دقیقه _ css ├── js / │ ├── bootstrap . js │ ├── bootstrap . دقیقه _ js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - white . png
این ابتدایی ترین شکل بوت استرپ است: فایل های کامپایل شده برای استفاده سریع در تقریباً هر پروژه وب. ما CSS و JS ( bootstrap.*) کامپایل شده و همچنین CSS و JS ( bootstrap.min.*) کامپایل شده و کوچک شده ارائه می دهیم. فایلهای تصویری با استفاده از ImageOptim ، یک برنامه مک برای فشردهسازی PNG فشرده میشوند.
لطفاً توجه داشته باشید که همه افزونه های جاوا اسکریپت نیاز به jQuery دارند.
3. آنچه شامل می شود
Bootstrap مجهز به HTML، CSS و JS برای انواع چیزها است، اما میتوان آنها را با دستههایی که در بالای مستندات Bootstrap قابل مشاهده است خلاصه کرد .
بخش های Docs
داربست
سبک های جهانی برای تنظیم مجدد نوع و پس زمینه، سبک های پیوند، سیستم شبکه و دو طرح بندی ساده.
CSS پایه
سبک هایی برای عناصر رایج HTML مانند تایپوگرافی، کد، جداول، فرم ها و دکمه ها. همچنین شامل Glyphicons ، یک مجموعه آیکون کوچک عالی است.
اجزاء
سبکهای پایه برای اجزای رابط رایج مانند تبها و قرصها، نوار ناوبری، هشدارها، سرصفحههای صفحه و موارد دیگر.
پلاگین های جاوا اسکریپت
این افزونههای جاوا اسکریپت، مشابه Components، مؤلفههای تعاملی برای چیزهایی مانند راهنمای ابزار، پاپاورها، مدالها و موارد دیگر هستند.
لیست اجزاء
بخشهای افزونههای Components و JavaScript با هم عناصر رابط زیر را ارائه میکنند :
- گروه های دکمه ای
- کشویی دکمه
- برگهها، قرصها و فهرستهای ناوبری
- نوار ناوبری
- برچسب ها
- نشان ها
- هدرهای صفحه و واحد قهرمان
- ریز عکسها
- هشدارها
- نوارهای پیشرفت
- مدال ها
- کشویی
- نکات ابزار
- پاپاورها
- آکاردئون
- چرخ فلک
- تایپ پیش
در راهنماهای آینده، ممکن است این مؤلفه ها را به صورت جداگانه و با جزئیات بیشتر بررسی کنیم. تا آن زمان، برای اطلاعات در مورد نحوه استفاده و سفارشی کردن آنها، هر یک از این موارد را در اسناد جستجو کنید.
4. قالب اولیه HTML
با یک مقدمه کوتاه از محتویات، میتوانیم روی استفاده از Bootstrap تمرکز کنیم. برای انجام این کار، از یک الگوی اولیه HTML استفاده می کنیم که شامل همه چیزهایی است که در ساختار فایل ذکر کردیم .
اکنون، در اینجا نگاهی به یک فایل HTML معمولی داریم :
- <!DOCTYPE html>
- <html>
- <سر>
- <title> الگوی بوت استرپ 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <بدن>
- <h1> سلام، دنیا! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- </body>
- </html>
برای اینکه این یک قالب بوت استرپ شود ، فقط فایل های CSS و JS مناسب را وارد کنید:
- <!DOCTYPE html>
- <html>
- <سر>
- <title> الگوی بوت استرپ 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <بدن>
- <h1> سلام، دنیا! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
و شما آماده اید! با اضافه شدن این دو فایل، می توانید شروع به توسعه هر سایت یا برنامه ای با بوت استرپ کنید.
5. مثال ها
با چند طرح نمونه از الگوی پایه فراتر بروید. ما مردم را تشویق می کنیم که این مثال ها را تکرار کنند و صرفاً از آنها به عنوان نتیجه نهایی استفاده نکنند.
-

قالب استارتر
یک سند HTML بدون شک با تمام Bootstrap CSS و جاوا اسکریپت گنجانده شده است.
-

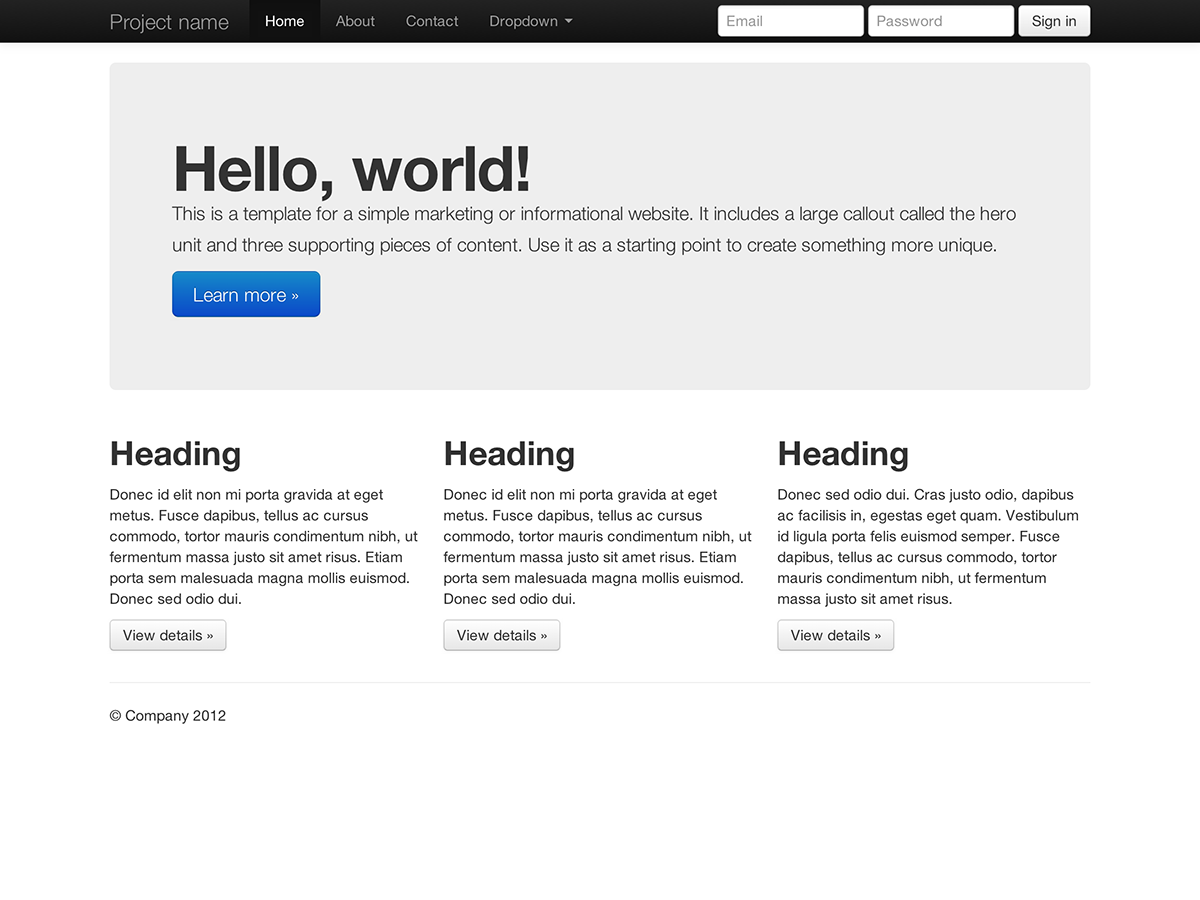
سایت بازاریابی پایه
دارای یک واحد قهرمان برای یک پیام اصلی و سه عنصر پشتیبانی.
-

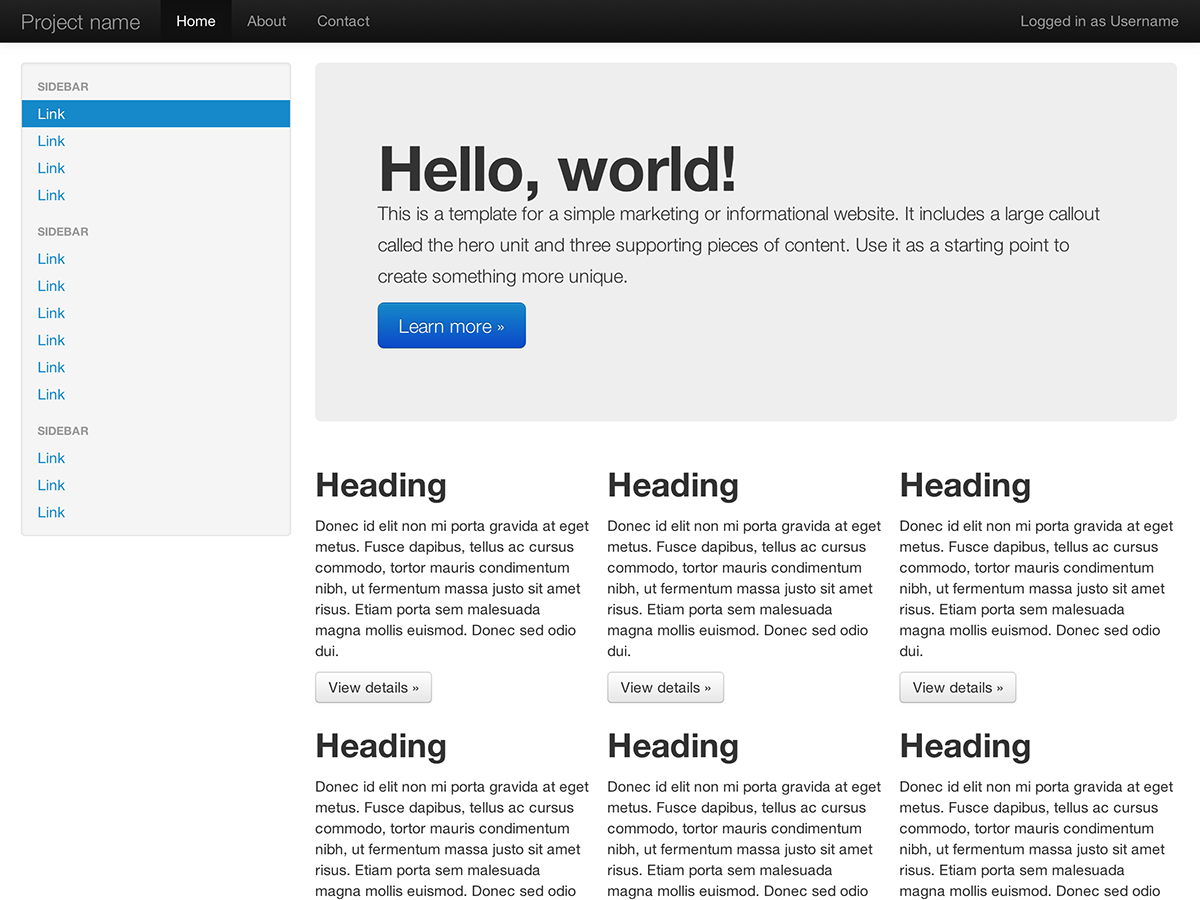
چیدمان سیال
از سیستم شبکه سیال و پاسخگو جدید ما برای ایجاد یک طرح مایع بدون درز استفاده می کند.
-

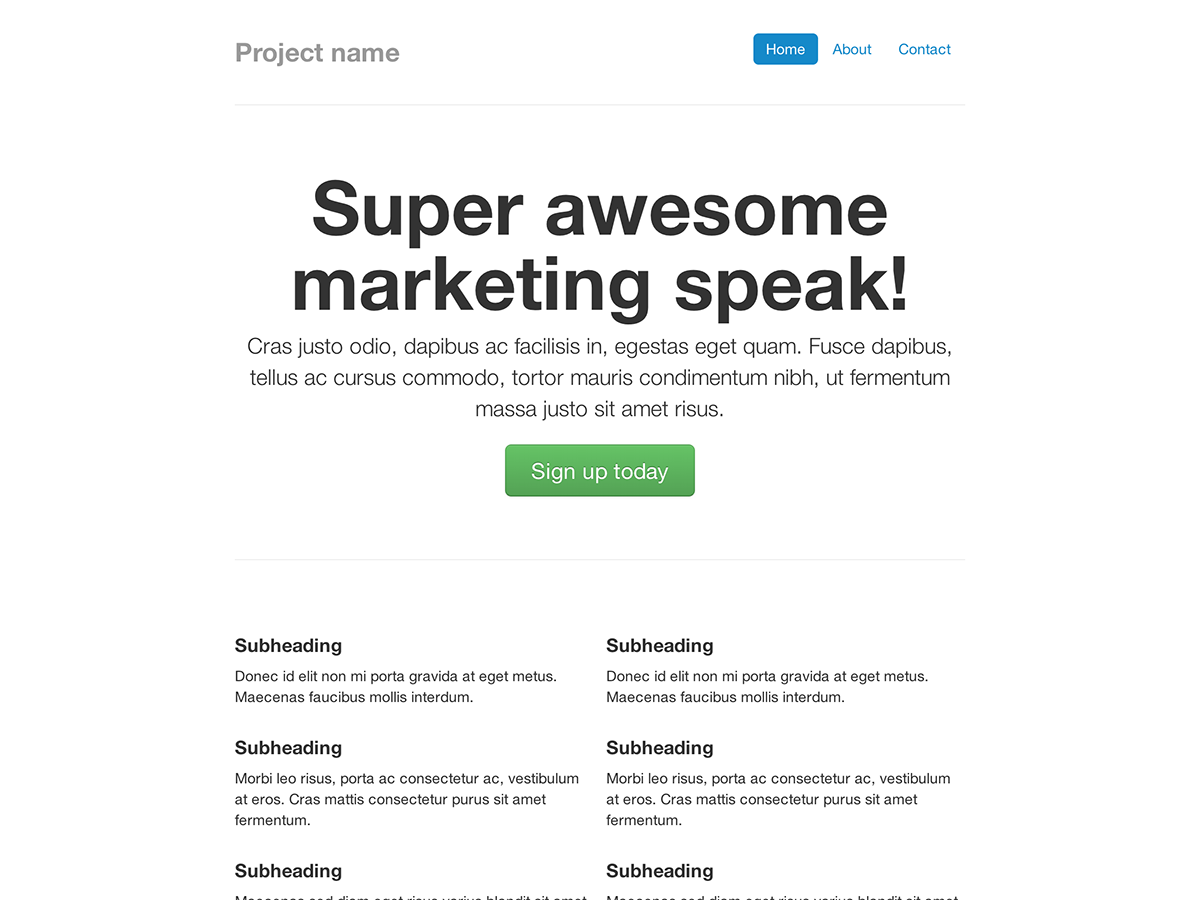
بازاریابی محدود
قالب بازاریابی باریک و سبک برای پروژه ها یا تیم های کوچک.
-

ناوبری موجه
صفحه بازاریابی با پیوندهای ناوبری با عرض مساوی در نوار ناوبری اصلاح شده.
-

ورود
Barebones به شکلی با کنترلهای فرم سفارشی، بزرگتر و طرحبندی انعطافپذیر امضا میکنند.
-

پاورقی چسبناک
یک پاورقی با ارتفاع ثابت به پایین درگاه دید کاربر پین کنید.
-

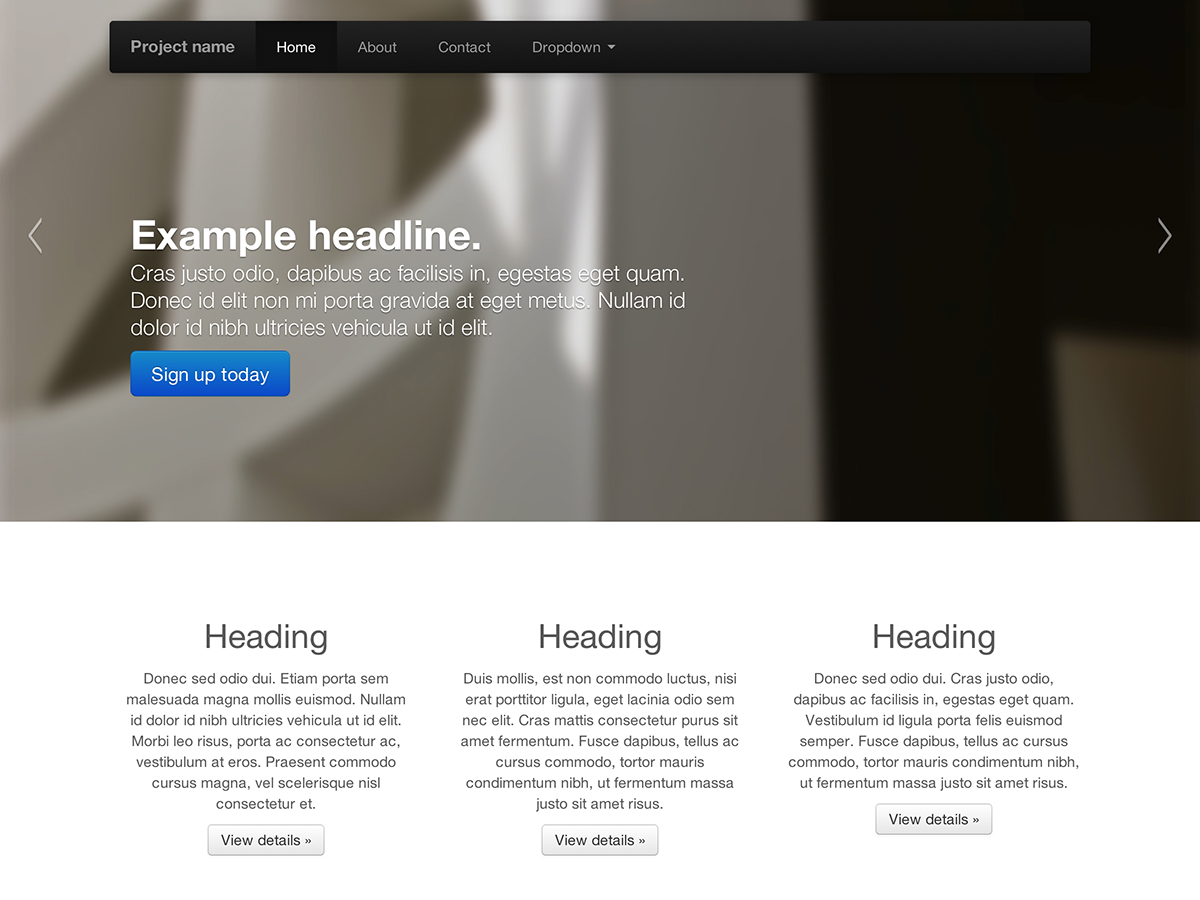
چرخ فلک جامبوترون
یک ریف تعاملی تر در سایت بازاریابی پایه که دارای یک چرخ فلک برجسته است.
بعدش چی؟
برای اطلاعات، مثالها و تکههای کد به اسناد مراجعه کنید، یا جهش بعدی را انجام دهید و Bootstrap را برای هر پروژه آینده سفارشی کنید.
از اسناد بوت استرپ دیدن کنید بوت استرپ را سفارشی کنید