1. Wɔ eƒe kɔpi
Hafi nàɖee la, kpɔ egbɔ be code editor (míeɖo aɖaŋu be Sublime Text 2 ) kple HTML kple CSS ŋuti sidzedze aɖewo le asiwò. Míazɔ to dzɔtsoƒe ƒe faɛlwo me le afisia o, gake woate ŋu awɔ kɔpi. Míalé fɔ ɖe Bootstrap faɛl siwo woƒo ƒu la gɔmedzedze ŋu.
Woƒo ƒu ɖe kɔpi dzi
Mɔ si dzi nàto adze egɔme kabakaba wu: xɔ míaƒe CSS, JS, kple nɔnɔmetatawo ƒe akpa siwo woƒo ƒu kple esiwo woɖe ɖe vovo. Docs alo dzɔtsoƒe faɛl gbãtɔ aɖeke meli o.
Download dzɔtsoƒe
Na CSS kple JavaScript katã ƒe faɛl gbãtɔwo, kpakple nuŋlɔɖiawo ƒe kɔpi si le mia gbɔ to eƒe tata yeyetɔ ƒe kɔpi wɔwɔ tso GitHub tẽ me.
2. Faɛl ƒe ɖoɖowɔwɔ
Le kɔpiwɔwɔa me la, àkpɔ faɛl ƒe ɖoɖo kple emenyawo siwo gbɔna, aƒo nunɔamesi siwo bɔ la nu ƒu ɖekae le susu me eye nàna tɔtrɔ siwo woƒo ƒu kple esiwo woɖe ɖe vovo siaa.
Ne ènya kɔpi ko la, ɖe agbalẽdzraɖoƒe si woƒo ƒu la ƒe zip be nàkpɔ Bootstrap (si woƒo ƒu) ƒe wɔwɔme. Àkpɔ nane si le abe esia ene:
bootstrap / ├── css / │ ├── ʋuƒo ƒe ʋuƒo . css │ ├── afɔkpa ƒe ʋuƒo . min . css ├── js / │ ├── afɔkpa ƒe ʋuƒo . js │ ├── afɔkpa ƒe ʋuƒo . min . js └── img / ├── glyphicons - afã kple afãwo . png └── glyphicons - afã kple afã - ɣi . png
Esiae nye Bootstrap ƒe nɔnɔme vevitɔ kekeake: faɛl siwo woƒo ƒu hena zazã kabakaba le nyatakakadzraɖoƒe ƒe dɔ ɖesiaɖe kloe me. Míenaa CSS kple JS ( bootstrap.*) siwo woƒo ƒu, kpakple CSS kple JS ( bootstrap.min.*) siwo woƒo ƒu heɖe wo dzi kpɔtɔ. Wozãa ImageOptim , si nye Mac dɔwɔnu aɖe si wotsɔ ƒoa PNGwo nu ƒu la tsɔ ƒoa nɔnɔmetataawo ƒe faɛlwo nu ƒu.
Taflatse de dzesii be JavaScript ƒe kpeɖeŋutɔwo katã hiã be woatsɔ jQuery ade eme.
3. Nusiwo le eme
Bootstrap va kple HTML, CSS, kple JS na nu ƒomevi ɖesiaɖe, gake woateŋu aƒo wo nu ƒu kpuie kple hatsotso ʋɛ aɖewo siwo wokpɔna le Bootstrap ƒe nuŋlɔɖiwo tame .
Docs ƒe akpawo
Scaffolding ƒe ƒuƒoƒo
Xexeame katã ƒe atsyãwo na ŋutilã be wòagbugbɔ aɖo ƒomevi kple megbenyawo, kadodo ƒe atsyãwo, grid ɖoɖo, kple ɖoɖo bɔbɔe eve.
Gɔmeɖoanyi CSS
Atsyãwo na HTML ƒe akpa siwo bɔ abe nuŋɔŋlɔ, kɔda, kplɔ̃wo, nuŋlɔɖiwo, kple abɔtawo. Glyphicons , si nye nɔnɔmetata sue aɖe gã aɖe hã le eme .
Nusiwo le eme
Atsyã veviwo na ŋgɔdonya ƒe akpa siwo bɔ abe tabs kple pills, navbar, nuxlɔ̃amewo, axa ƒe tanyawo, kple bubuwo.
JavaScript ƒe kpeɖeŋutɔwo
Abe Components ene la, JavaScript ƒe kpeɖeŋutɔ siawo nye akpa siwo wɔa dɔ ɖekae na nuwo abe dɔwɔnu ƒe aɖaŋuɖoɖowo, popovers, modals, kple bubuwo.
Ŋlɔ akpa siwo le eme la ɖi
Ne wotsɔ Components kple JavaScript plugins ƒe akpaawo ƒo ƒui la, woana ŋgɔdonya ƒe akpa siwo gbɔna:
- Abɔta ƒe ƒuƒoƒowo
- Abɔta siwo le fli dzi
- Navigational tabs, atikekuiwo, kple xexlẽdzesiwo
- Navbar ƒe ŋkɔ
- Ŋkɔwo ƒe ŋkɔwo
- Akɔtagbalẽviwo
- Axa ƒe tanyawo kple kalẽtɔ ƒe akpa
- Nɔnɔmetata suewo
- Nuxlɔ̃amewo
- Ŋgɔyiyi ƒe dzesiwo
- Modalwo ƒe ɖoɖowo
- Nusiwo wotsɔna ƒua gbe
- Dɔwɔnu ƒe Aɖaŋuɖoɖowo
- Popovers ƒe amewo
- Accordion ƒe ƒuƒoƒo
- Carousel ƒe ƒuƒoƒo
- Ŋlɔ ŋgɔ
Le mɔfianu siwo ava va me la, míate ŋu azɔ to akpa siawo me ɖekaɖeka tsitotsito wu. Hafi ɣemaɣi naɖo la, di esiawo dometɔ ɖesiaɖe le nuŋlɔɖiawo me hena nyatakaka siwo ku ɖe alesi nàzã wo ahatrɔ asi le wo ŋui ŋu.
4. HTML ƒe nɔnɔmetata veviwo
Ne míeɖe emenyawo ŋuti ŋgɔdonya kpui aɖe le mɔa dzi la, míate ŋu alé fɔ ɖe Bootstrap zazã ŋu. Be míawɔ ema la, míazã HTML ƒe nɔnɔmetata vevi aɖe si me nusianu si míeyɔ le Faɛl ƒe ɖoɖoa me le .
Azɔ, kpɔ HTML faɛl si bɔ la ɖa :
- <!NUŊLƆÐI ƑE ƑOMEVI html>
- <html>
- <ta>
- <title> Bootstrap 101 ƒe nɔnɔmetata </title>
- <meta ŋkɔ = "nukpɔƒe" emenyawo = "kekeme=mɔ̃-kekeme, gɔmedzedze-dzidzenu=1.0" >
- </head> ƒe nyawo
- <ŋutilã>
- <h1> Mido gbe nam, xexeame! </h1> ƒe nyawo
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html> ƒe nyawo
Be nàwɔ esia wòanye Bootstrapped template , ɖeko nàde CSS kple JS faɛl siwo sɔ la eme:
- <!NUŊLƆÐI ƑE ƑOMEVI html>
- <html>
- <ta>
- <title> Bootstrap 101 ƒe nɔnɔmetata </title>
- <meta ŋkɔ = "nukpɔƒe" emenyawo = "kekeme=mɔ̃-kekeme, gɔmedzedze-dzidzenu=1.0" >
- <!-- Afɔdzideƒe -->
- <link href = "css/bootstrap.min.css" rel = "atsyã ƒe agbalẽvi" media = "screen" >
- </head> ƒe nyawo
- <ŋutilã>
- <h1> Mido gbe nam, xexeame! </h1> ƒe nyawo
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/adze egɔme.min.js" ></script>
- </body>
- </html> ƒe nyawo
Eye èɖoe! Ne ètsɔ faɛl eve mawo kpe ɖe eŋu la, àte ŋu adze nyatakakadzraɖoƒe alo dɔwɔnu ɖesiaɖe wɔwɔ gɔme kple Bootstrap.
5. Kpɔɖeŋuwo
Ʋu yi ŋgɔ wu gɔmeɖoanyi ƒe nɔnɔmetata la kple kpɔɖeŋu ƒe ɖoɖo ʋee aɖewo. Míele dzi dem ƒo na amewo be woagbugbɔ ŋku alé ɖe kpɔɖeŋu siawo ŋu eye woagazã wo ko abe nuwuwu ene o.
-

Gɔmedzedze ƒe nɔnɔmetata
HTML nuŋlɔɖi si me ƒuƒlu le si me Bootstrap CSS kple JavaScript katã le.
-

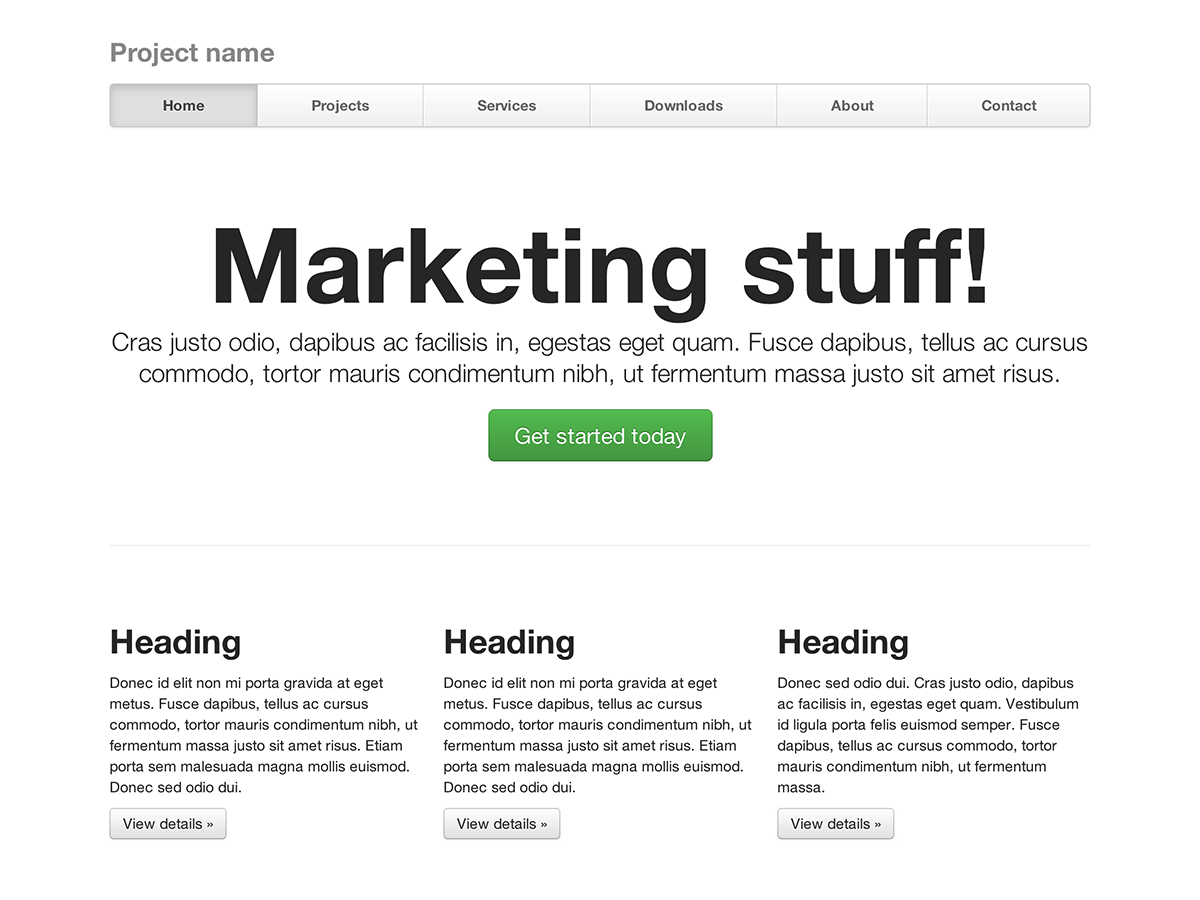
Asitsatsa ƒe nyatakakadzraɖoƒe vevi aɖe
Featuring a hero unit for a primary gbedasi kple nu etɔ̃ siwo doa alɔe.
-

Lãmetsiwo ƒe ɖoɖowɔwɔ
Zãa míaƒe grid ɖoɖo yeye si ɖoa nya ŋu, si me tsi le tsɔ wɔa tsi ƒe ɖoɖo si me kuxi aɖeke mele o.
-

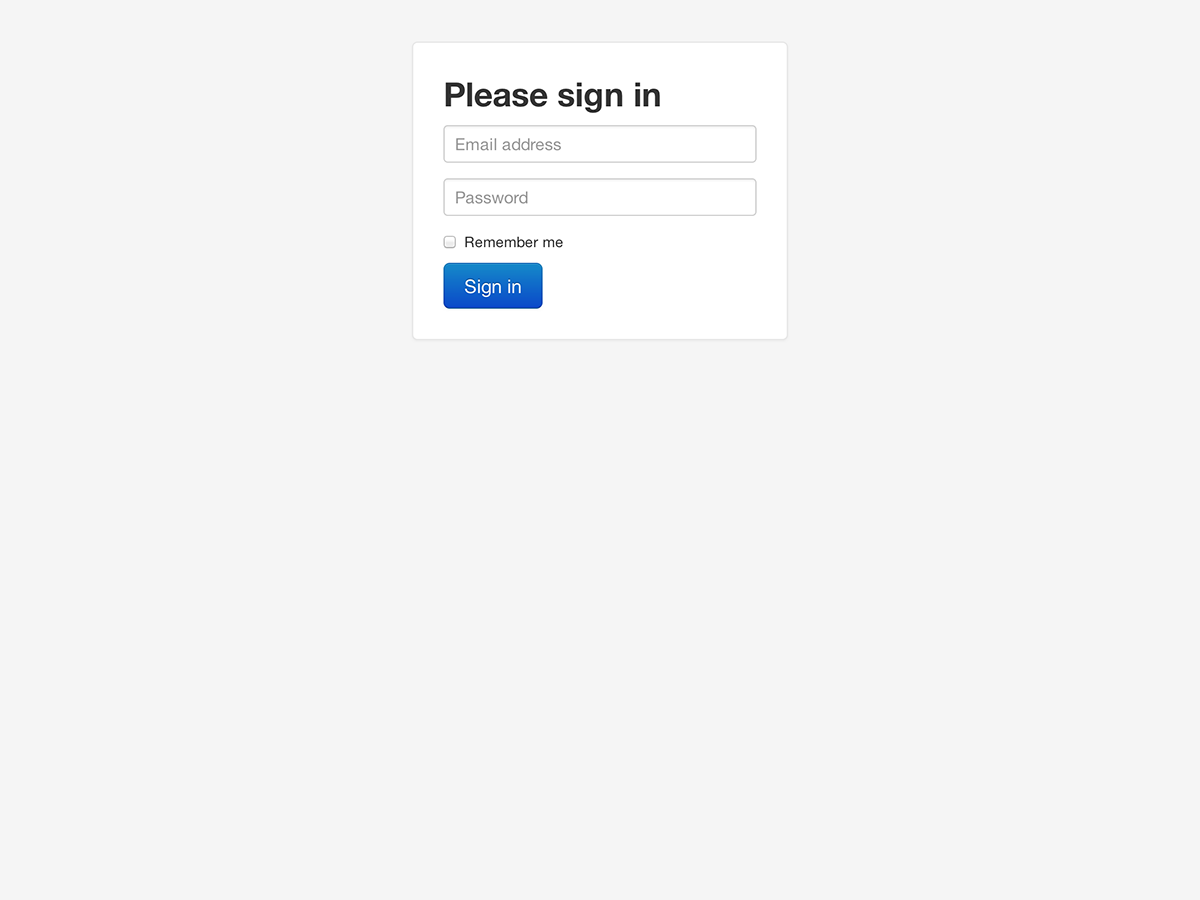
Asitsatsa le mɔ xaxɛ nu
Slim, lightweight asitsatsa ƒe nɔnɔmetata na dɔ suewo alo ƒuƒoƒowo.
-

Woɖo kpe edzi nav
Asitsatsa ƒe axa si me mɔfiame ƒe kadodo siwo ƒe kekeme sɔ le le navbar si ŋu wotrɔ asi le me.
-

De asi ete le eme
Barebones dea asi agbalẽ te kple nɔnɔme si wowɔ ɖe ɖoɖo nu, nuŋɔŋlɔ ƒe dziɖuɖu siwo lolo wu kple ɖoɖo si te ŋu trɔna bɔbɔe.
-

Afɔdzideƒe si léna ɖe nu ŋu
Kpe afɔti si ƒe kɔkɔme woɖo ɖi la ɖe ezãla ƒe nukpɔkpɔƒea ƒe gɔme.
-

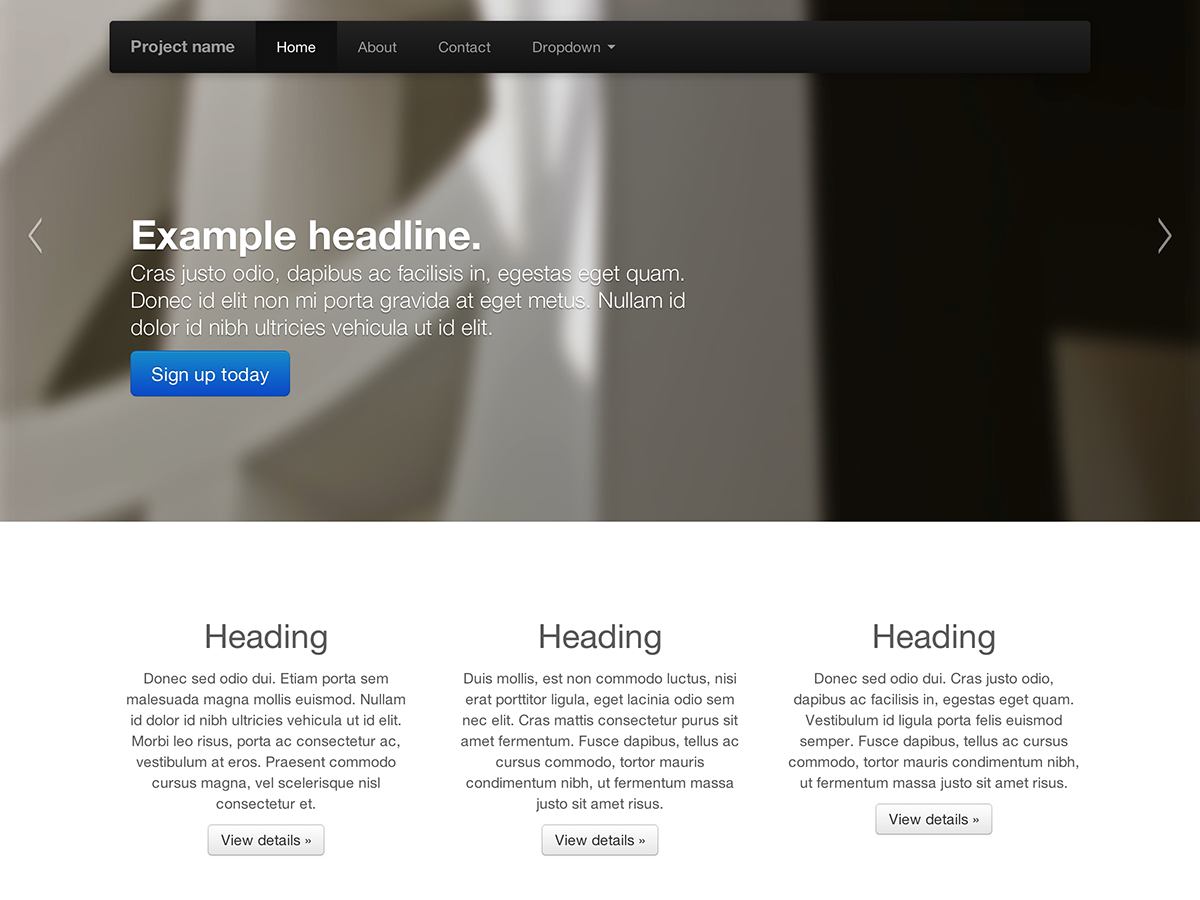
Carousel jumbotron ƒe ƒuƒoƒo
Riff si me wowɔa nu aduadu le wu le asitsatsa ƒe nyatakakadzraɖoƒe vevi si me carousel xɔŋkɔ aɖe le.
Nukae kplɔe ɖo?
Ta yi docs hena nyatakakawo, kpɔɖeŋuwo, kple code snippets, alo wɔ titri si kplɔe ɖo eye nàtrɔ asi le Bootstrap ŋu na dɔ ɖesiaɖe si gbɔna.
Yi Bootstrap ƒe nuŋlɔɖiwo dzi Trɔ asi le Bootstrap ŋu