1. Scaricate
Prima di scaricà, assicuratevi di avè un editore di codice (recumandemu Sublime Text 2 ) è qualchì cunniscenza di travagliu HTML è CSS. Ùn andemu micca attraversu i fugliali fonte quì, ma sò dispunibuli per scaricà. Ci concentreremu nantu à cumincià cù i schedari Bootstrap compilati.
Scaricate cumpilatu
U modu più veloce per cumincià: uttene e versioni compilate è minificate di i nostri CSS, JS è imagine. Nisun documentu o fugliali fonte originale.
Scaricate a fonte
Ottene i fugliali originali per tutti i CSS è JavaScript, cù una copia lucale di i documenti scarichendu l'ultima versione direttamente da GitHub.
2. Struttura di u schedariu
In u scaricamentu truverete a seguente struttura di fugliale è cuntenutu, raggruppendu logicamente l'assi cumuni è furnisce variazioni cumpilate è minificate.
Una volta scaricatu, scumpressate u cartulare cumpressu per vede a struttura di (u compilatu) Bootstrap. Vi vede qualcosa cum'è questu:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glificoni - halflings . png └── glificoni - halflings - bianchi . png
Questa hè a forma più basica di Bootstrap: i fugliali compilati per un usu di drop-in rapidu in quasi ogni prughjettu web. Furnemu CSS è JS compilati ( bootstrap.*), è ancu CSS è JS ( bootstrap.min.*) compilati è minificati. I schedarii di l'imaghjini sò cumpressi cù ImageOptim , una app Mac per cumpressione PNG.
Per piacè nutate chì tutti i plugins JavaScript necessitanu jQuery per esse inclusu.
3. Ciò chì hè inclusu
Bootstrap vene equipatu cù HTML, CSS è JS per ogni tipu di cose, ma ponu esse riassunti cù un pocu di categurie visibili in cima di a documentazione Bootstrap .
Sezioni di documenti
Scaffolding
Stili glubale per u corpu per resettate u tipu è u fondu, i stili di ligame, u sistema di griglia, è dui layout simplici.
CSS di basa
Stili per elementi HTML cumuni cum'è tipografia, codice, tavule, forme è buttone. Include ancu Glyphicons , un grande set di icone.
Cumpunenti
Stili basi per cumpunenti di l'interfaccia cumuni cum'è tabulazioni è pillole, navbar, alerti, intestazioni di pagina, è più.
plugins JavaScript
Simile à Componenti, questi plugins JavaScript sò cumpunenti interattivi per cose cum'è tooltips, popovers, modali, è più.
Lista di cumpunenti
Inseme, e sezioni di Componenti è plugins JavaScript furniscenu i seguenti elementi di l'interfaccia:
- Gruppi di buttone
- Button dropdowns
- Tabulazioni di navigazione, pillole è liste
- Navbar
- Etichette
- Badges
- Intestazioni di pagina è unità di eroe
- Miniatures
- Alerts
- Barra di prugressu
- Modali
- Dropdowns
- Tooltips
- Popovers
- fisarmonica
- Carrusel
- Typeahead
In i guidi futuri, pudemu passà per questi cumpunenti individualmente in più detail. Finu à quì, cercate ognuna di queste in a documentazione per infurmazione nantu à cumu utilizà è persunalizà.
4. U mudellu HTML basicu
Cù una breve introduzione in u cuntenutu fora di a strada, pudemu fucalizza nantu à mette Bootstrap à aduprà. Per fà quessa, useremu un mudellu HTML basicu chì include tuttu ciò chì avemu citatu in a struttura di u File .
Avà, eccu un ochju à un schedariu HTML tipicu :
- <!DOCTYPE html>
- <html>
- <capu>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" >
- </head>
- <corpu>
- <h1> Salute, mondu ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </corpu>
- </html>
Per fà questu un mudellu Bootstrapped , basta include i schedari CSS è JS appropritatu:
- <!DOCTYPE html>
- <html>
- <capu>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "schermu" >
- </head>
- <corpu>
- <h1> Salute, mondu ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </corpu>
- </html>
È site pronta ! Cù questi dui fugliali aghjuntu, pudete inizià à sviluppà qualsiasi situ o applicazione cù Bootstrap.
5. Esempii
Sposta fora di u mudellu di basa cù uni pochi esempi di layout. Incuragemu a ghjente à iterà nantu à questi esempi è micca solu aduprà cum'è un risultatu finali.
-

U mudellu di partenza
Un documentu HTML barebones cù tutti i Bootstrap CSS è JavaScript inclusi.
-

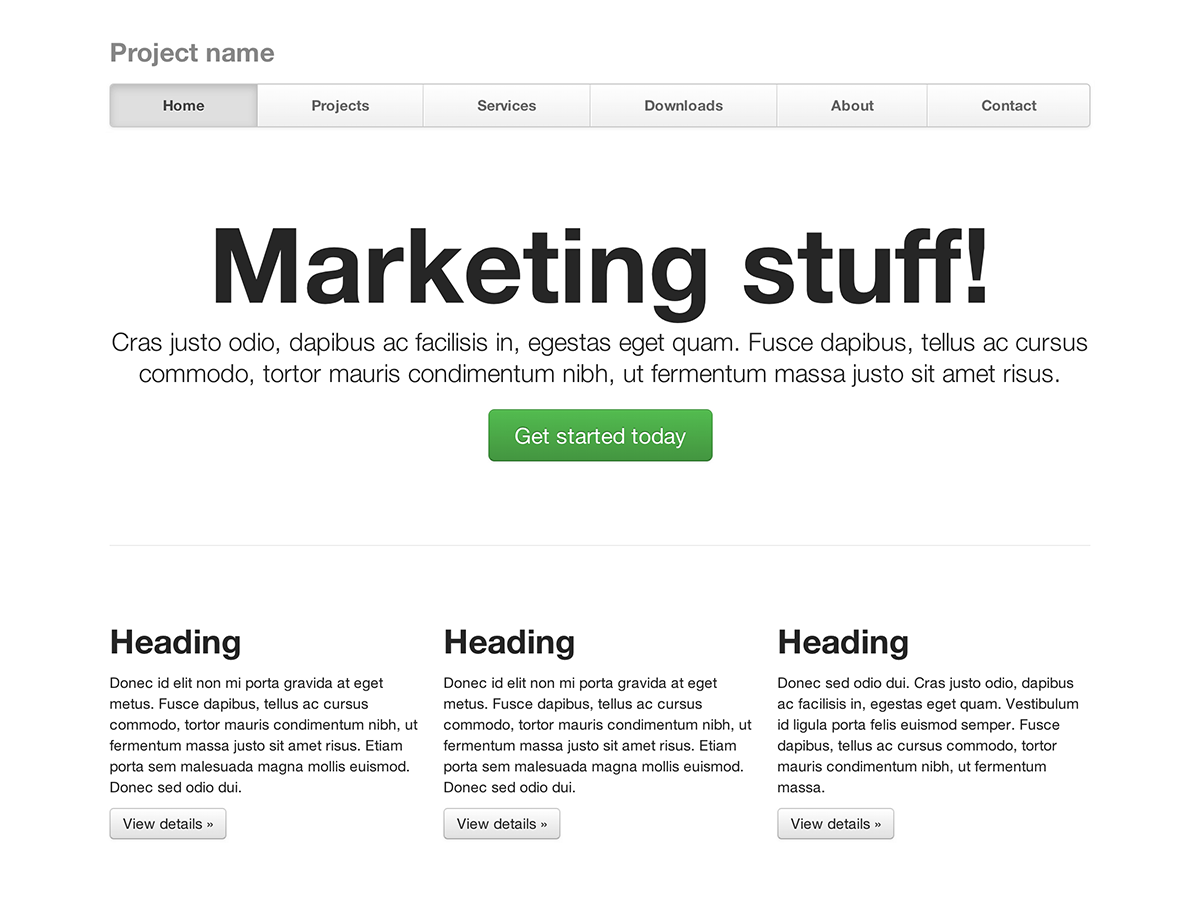
Situ di marketing basicu
Dotatu di una unità eroe per un missaghju primariu è trè elementi di sustegnu.
-

Disposizione fluida
Aduprà u nostru novu sistema di griglia fluida, responsiva per creà un layout liquidu senza saldatura.
-

Marketing strettu
Modellu di marketing slim è ligeru per picculi prughjetti o squadre.
-

Nav ghjustificatu
Pagina di marketing cù ligami di navigazione di uguale larghezza in una barra di navigazione modificata.
-

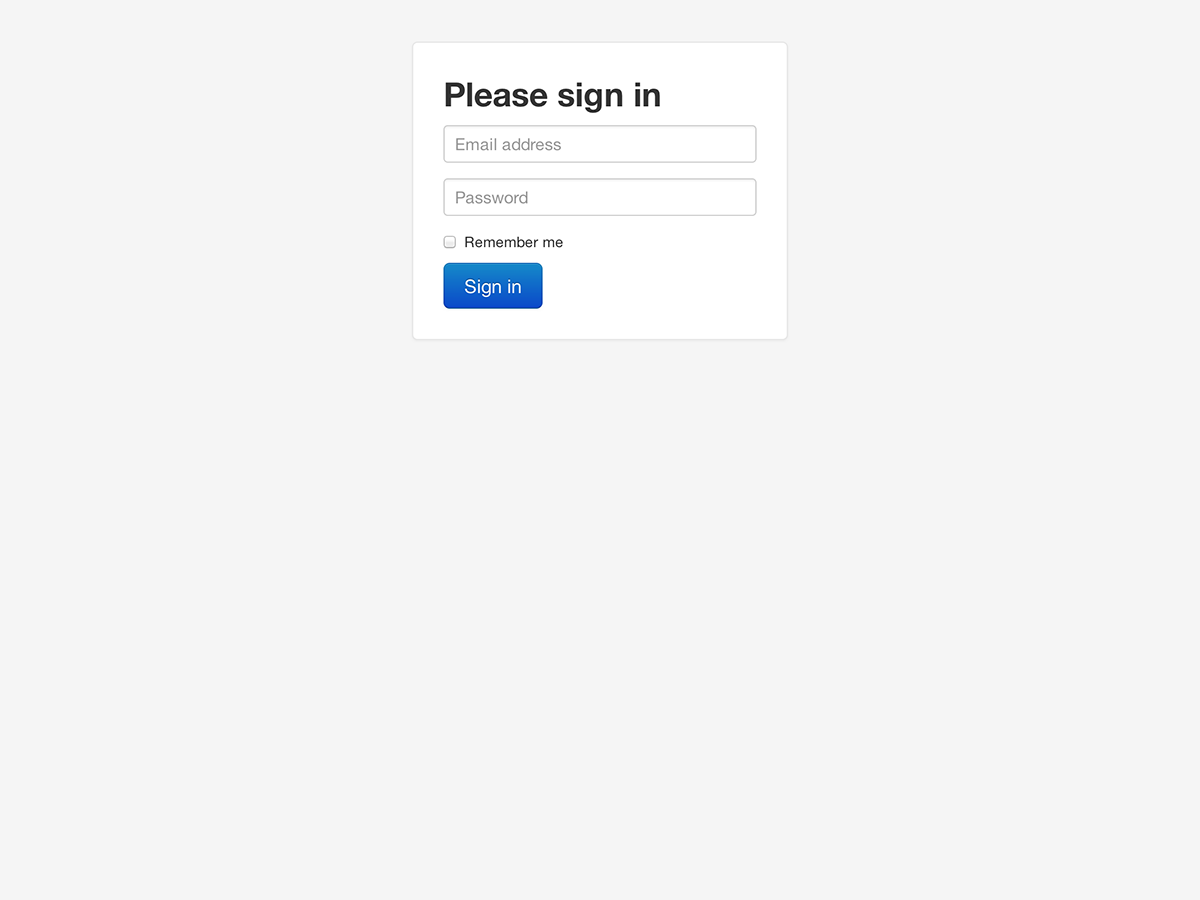
Firmà lu
Barebones firmanu in forma cù cuntrolli persunalizati, più grande di forma è un layout flessibile.
-

Piede appiccicosu
Pin un footer d'altezza fissa à u fondu di a finestra di vista di l'utilizatore.
-

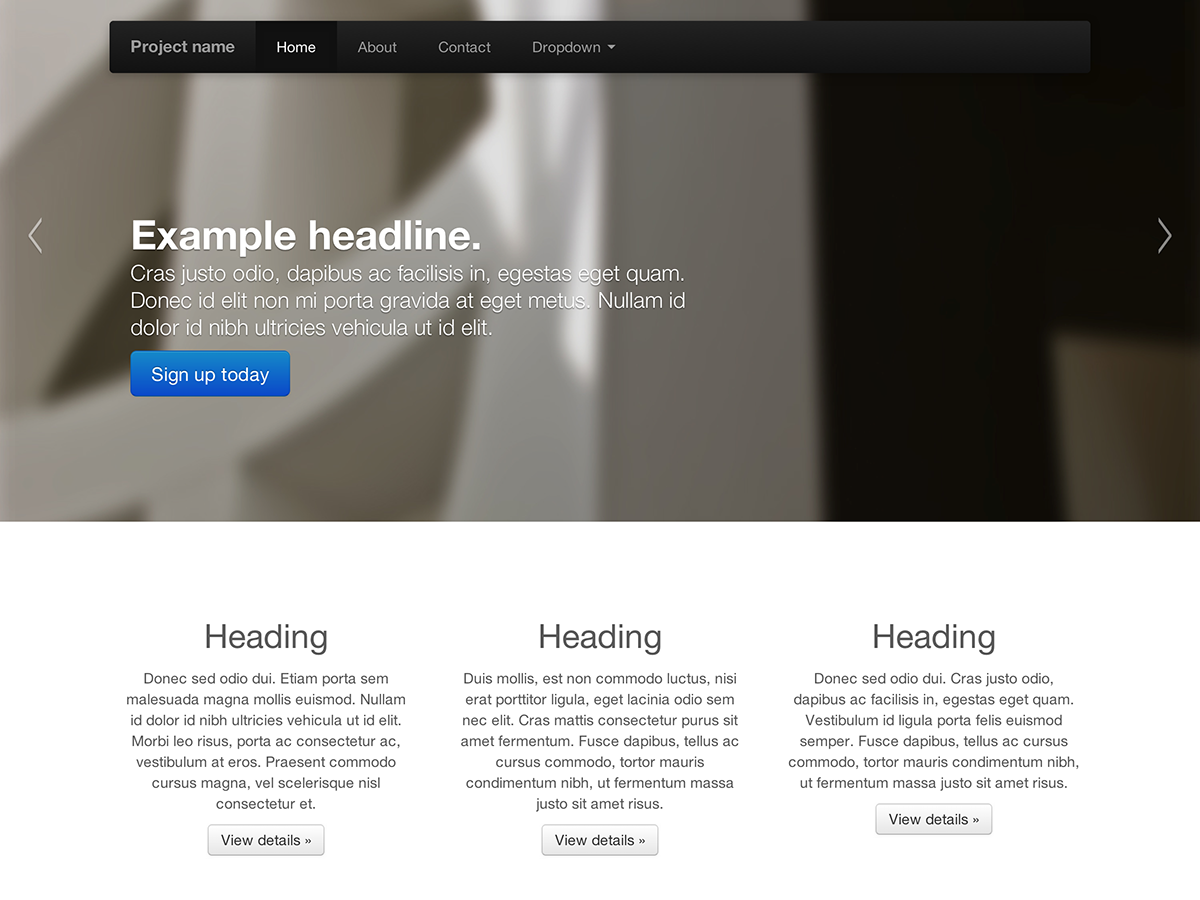
Carousel jumbotron
Un riff più interattivu nantu à u situ di marketing di basa cù un carrusel prominente.
Chì dopu?
Testa à i documenti per infurmazioni, esempi è frammenti di codice, o pigliate u prossimu salto è persunalizà Bootstrap per qualsiasi prughjettu imminente.
Visita i documenti di Bootstrap Personalizà Bootstrap