片段
使用自定義 CSS 等構建基於現有組件和實用程序的網站和應用程序的常見模式。

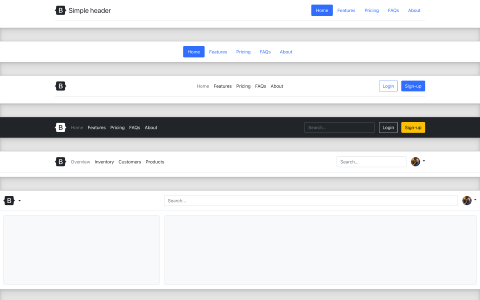
標頭
使用這些標題組件顯示您的品牌、導航、搜索等

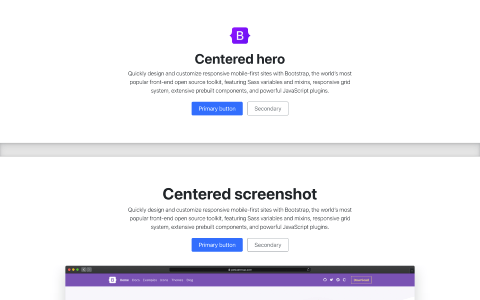
英雄
在您的主頁上設置具有明確號召性用語的英雄。

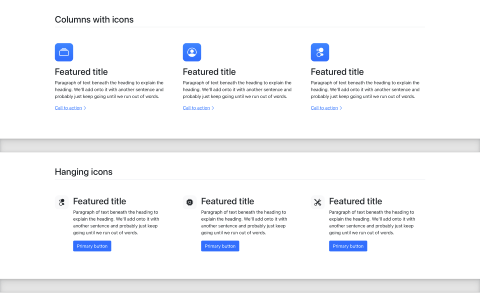
特徵
解釋營銷內容中的功能、優勢或其他詳細信息。

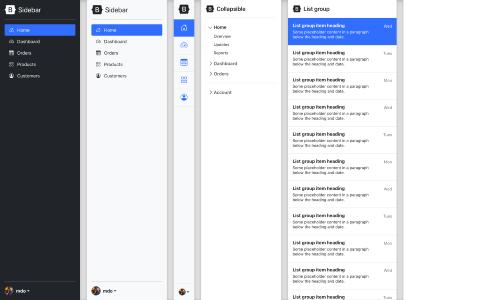
側邊欄
常見的導航模式非常適合畫布或多列佈局。

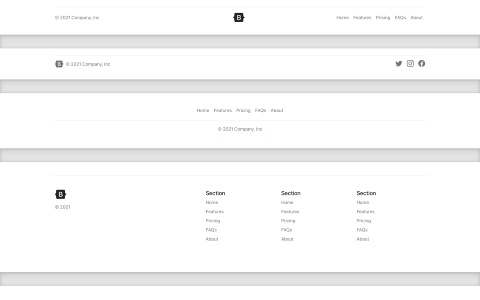
頁腳
用一個很棒的頁腳完成每一頁,無論大小。

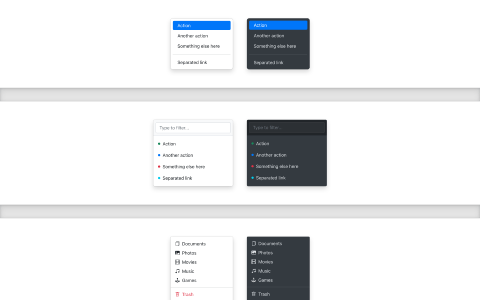
下拉菜單
使用過濾器、圖標、自定義樣式等增強您的下拉菜單。

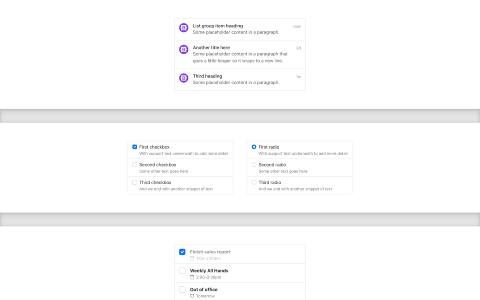
列出組
使用任何內容的實用程序和自定義樣式擴展列表組。

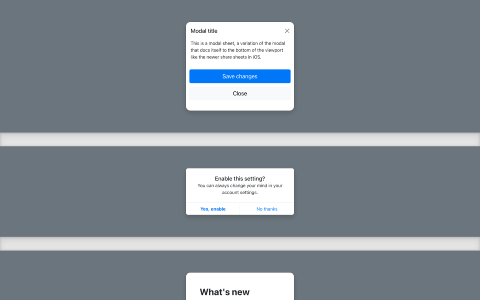
模態
轉換模式以服務於任何目的,從功能導覽到對話。
自定義組件
全新的組件和模板可幫助人們快速開始使用 Bootstrap 並展示添加到框架中的最佳實踐。

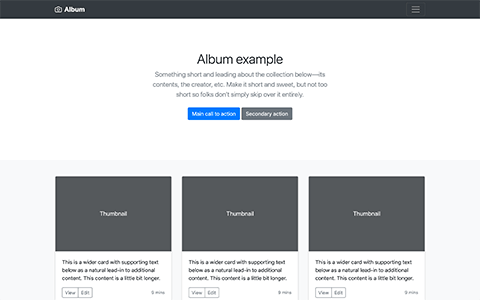
專輯
用於照片畫廊、投資組合等的簡單一頁模板。

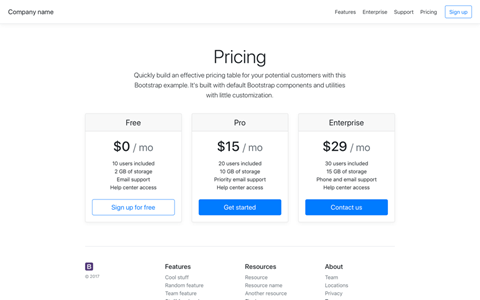
價錢
使用卡片構建並具有自定義頁眉和頁腳的示例定價頁面。

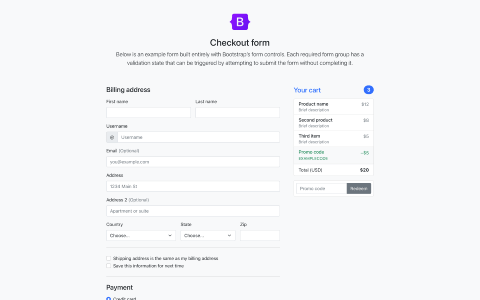
查看
顯示我們的表單組件及其驗證功能的自定義結帳表單。

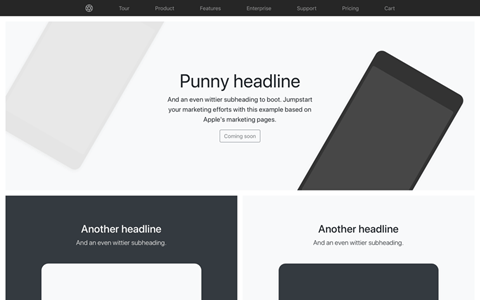
產品
精益以產品為中心的營銷頁面,具有廣泛的網格和圖像工作。

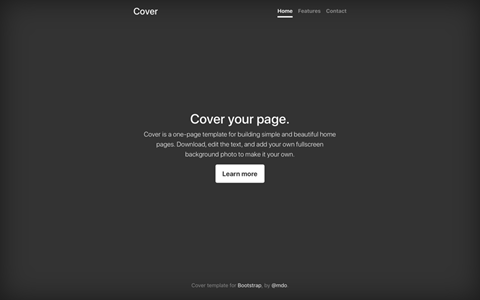
覆蓋
用於構建簡單而漂亮的主頁的單頁模板。

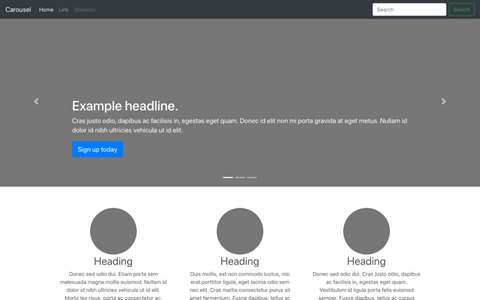
旋轉木馬
自定義導航欄和輪播,然後添加一些新組件。

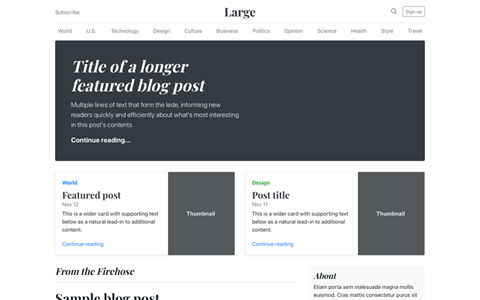
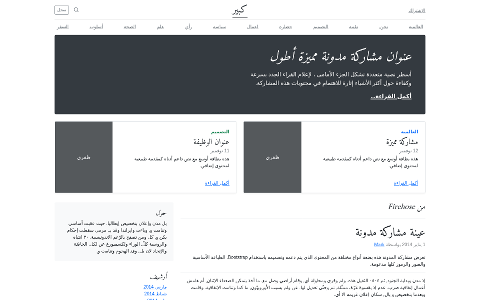
博客
雜誌,如帶有標題、導航、特色內容的博客模板。

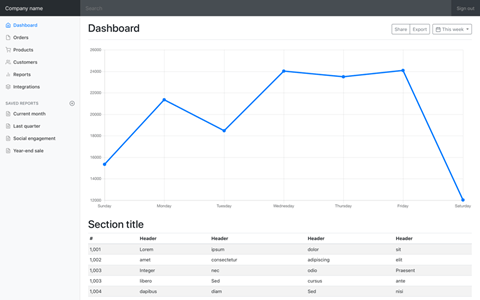
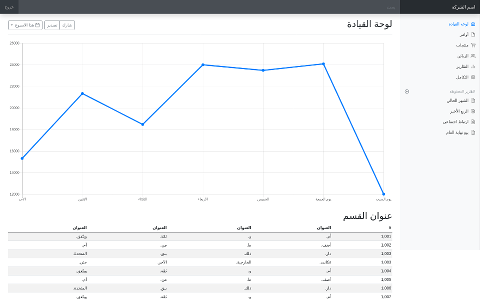
儀表板
帶有固定側邊欄和導航欄的基本管理儀表板外殼。

登入
用於簡單登錄表單的自定義表單佈局和設計。

粘性頁腳
當頁面內容較短時,將頁腳附加到視口底部。

粘性頁腳導航欄
使用固定的頂部導航欄將頁腳附加到視口底部。

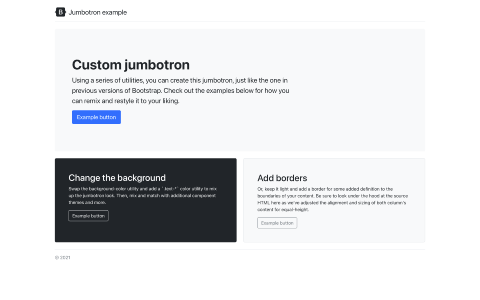
超大屏幕
使用實用程序重新創建和增強 Bootstrap 4 的 jumbotron。
框架
專注於實現使用 Bootstrap 提供的內置組件的示例。

入門模板
除了基礎知識:編譯的 CSS 和 JavaScript。

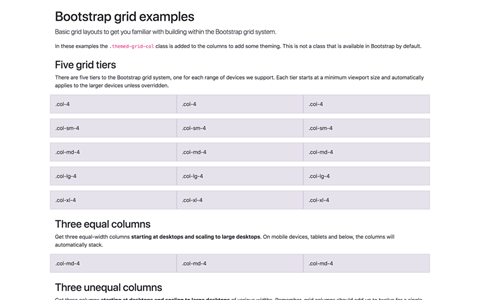
網格
具有所有四層、嵌套等的網格佈局的多個示例。

備忘單
Bootstrap 組件的廚房水槽。

備忘單 RTL
Bootstrap 組件的廚房水槽,RTL。
導航欄
採用默認導航欄組件並展示如何移動、放置和擴展它。

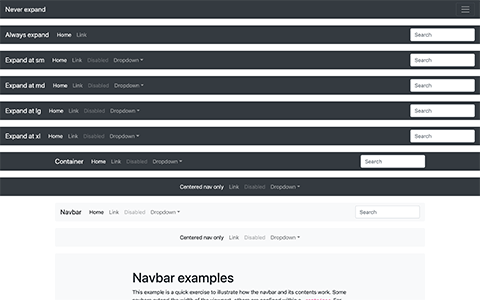
導航欄
演示導航欄的所有響應式和容器選項。

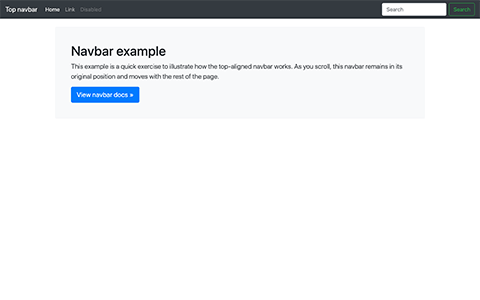
導航欄靜態
靜態頂部導航欄的單個導航欄示例以及一些附加內容。

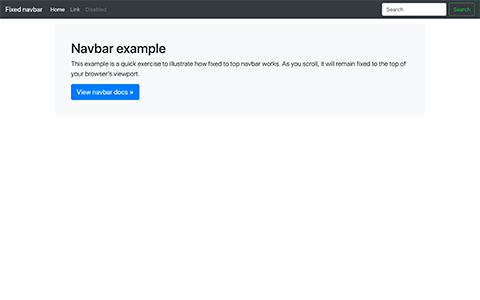
導航欄固定
帶有固定頂部導航欄以及一些附加內容的單個導航欄示例。

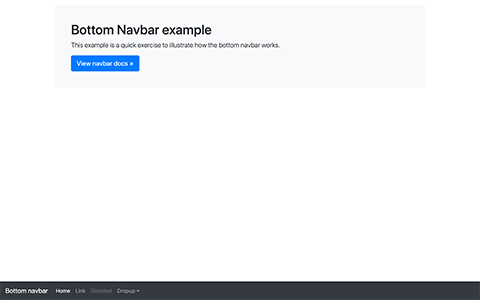
導航欄底部
帶有底部導航欄以及一些附加內容的單個導航欄示例。

畫布外導航欄
將您的可擴展導航欄變成一個可滑動的 offcanvas 菜單(不使用我們的 offcanvas 組件)。
RTL
使用這些修改後的自定義組件示例查看 Bootstrap 的 RTL 版本。
RTL 功能仍處於試驗階段,可能會根據用戶反饋進行改進。發現了什麼或有改進建議?打開一個問題,我們很想得到您的見解。

專輯 RTL
用於照片畫廊、投資組合等的簡單一頁模板。

結帳 RTL
顯示我們的表單組件及其驗證功能的自定義結帳表單。

輪播 RTL
自定義導航欄和輪播,然後添加一些新組件。

博客 RTL
雜誌,如帶有標題、導航、特色內容的博客模板。

儀表板 RTL
帶有固定側邊欄和導航欄的基本管理儀表板外殼。
集成
與外部庫的集成。

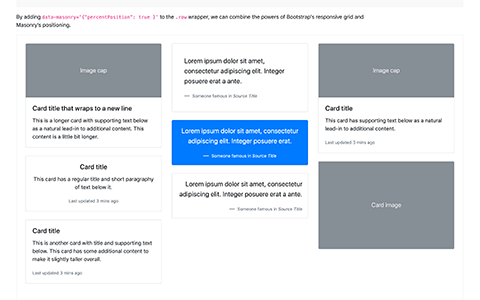
石工
結合 Bootstrap 網格和 Masonry 佈局的強大功能。
使用 Bootstrap 主題走得更遠
需要比這些例子更多的東西嗎?使用來自官方 Bootstrap 主題市場的高級主題將 Bootstrap 提升到一個新的水平。它們是作為自己的擴展框架構建的,具有豐富的新組件和插件、文檔和強大的構建工具。
瀏覽主題