片段
使用自定义 CSS 等构建基于现有组件和实用程序的网站和应用程序的常见模式。

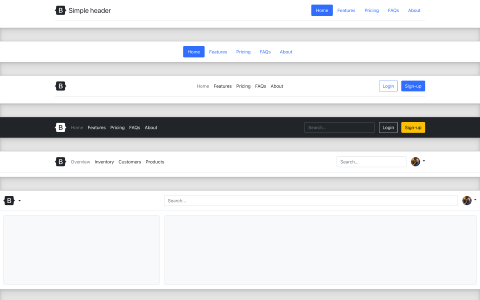
标头
使用这些标题组件显示您的品牌、导航、搜索等

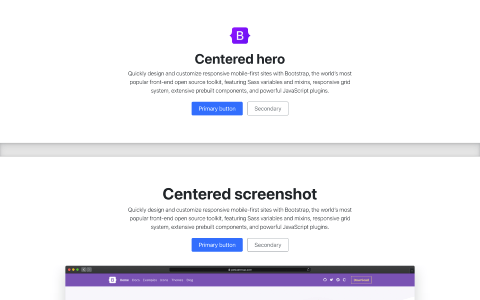
英雄
在您的主页上设置具有明确号召性用语的英雄。

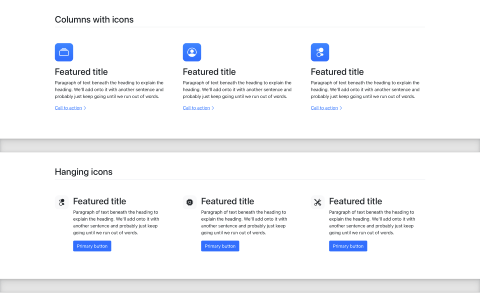
特征
解释营销内容中的功能、优势或其他详细信息。

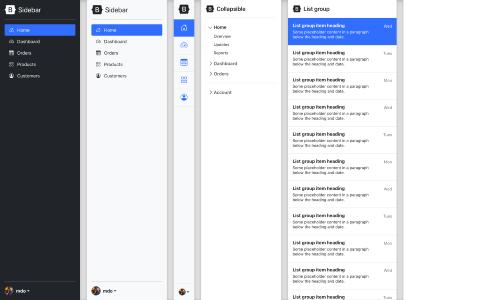
侧边栏
常见的导航模式非常适合画布或多列布局。

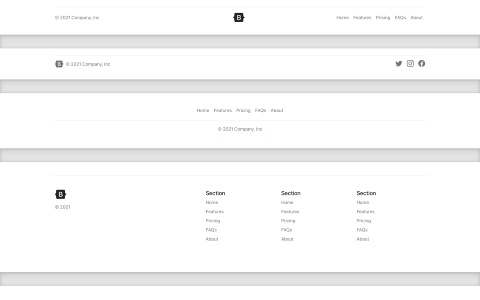
页脚
用一个很棒的页脚完成每一页,无论大小。

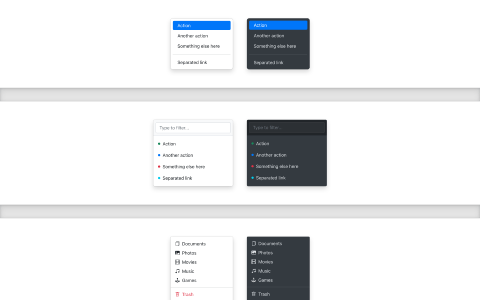
下拉菜单
使用过滤器、图标、自定义样式等增强您的下拉菜单。

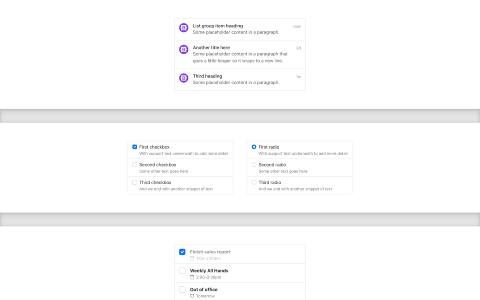
列出组
使用任何内容的实用程序和自定义样式扩展列表组。

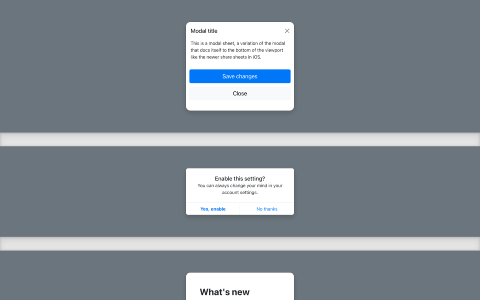
模态
转换模式以服务于任何目的,从功能导览到对话。
自定义组件
全新的组件和模板可帮助人们快速开始使用 Bootstrap 并展示添加到框架的最佳实践。

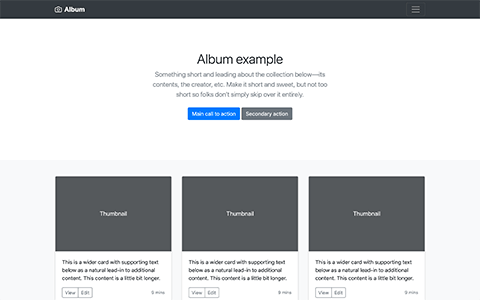
专辑
用于照片画廊、投资组合等的简单一页模板。

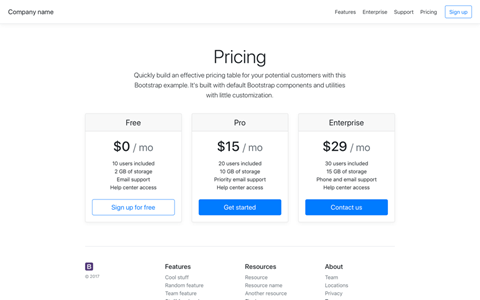
价钱
使用卡片构建并具有自定义页眉和页脚的示例定价页面。

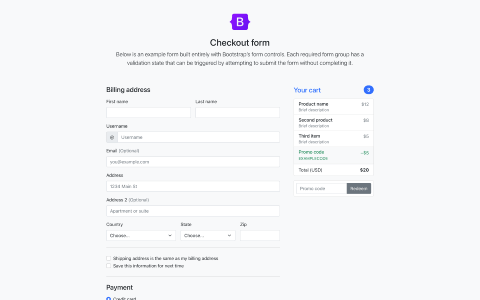
查看
显示我们的表单组件及其验证功能的自定义结帐表单。

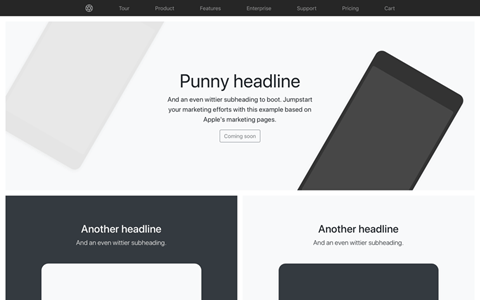
产品
精益以产品为中心的营销页面,具有广泛的网格和图像工作。

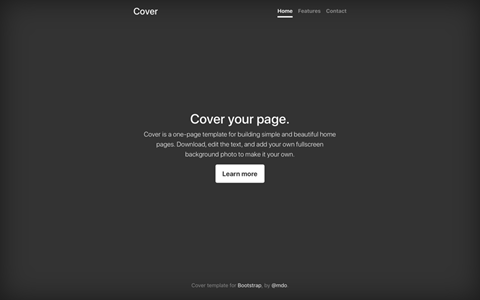
覆盖
用于构建简单而漂亮的主页的单页模板。

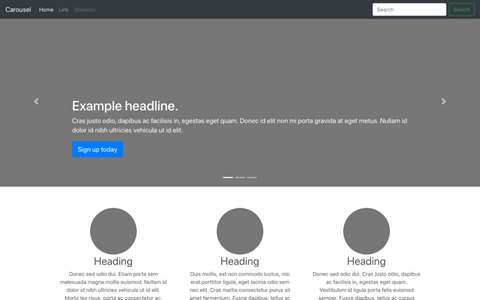
旋转木马
自定义导航栏和轮播,然后添加一些新组件。

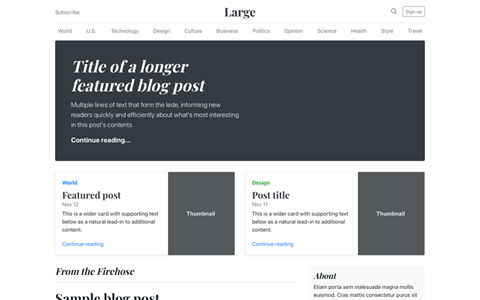
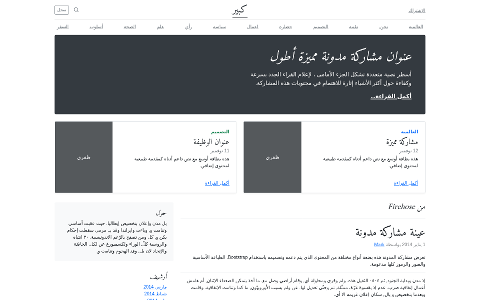
博客
杂志,如带有标题、导航、特色内容的博客模板。

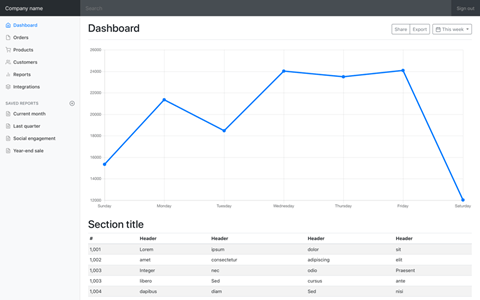
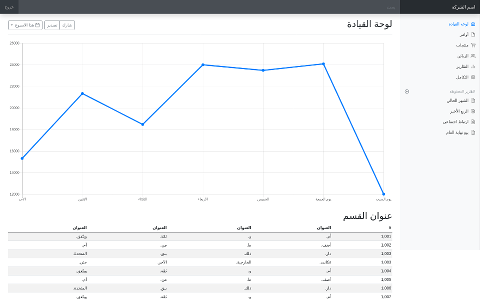
仪表板
带有固定侧边栏和导航栏的基本管理仪表板外壳。

登入
用于简单登录表单的自定义表单布局和设计。

粘性页脚
当页面内容较短时,将页脚附加到视口底部。

粘性页脚导航栏
使用固定的顶部导航栏将页脚附加到视口底部。

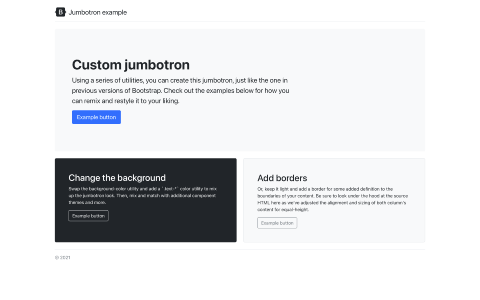
超大屏幕
使用实用程序重新创建和增强 Bootstrap 4 的 jumbotron。
框架
专注于实现使用 Bootstrap 提供的内置组件的示例。

入门模板
除了基础知识:编译的 CSS 和 JavaScript。

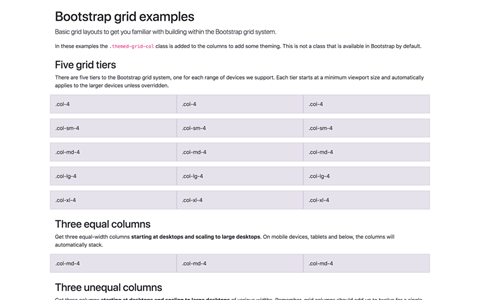
网格
具有所有四层、嵌套等的网格布局的多个示例。

备忘单
Bootstrap 组件的厨房水槽。

备忘单 RTL
Bootstrap 组件的厨房水槽,RTL。
导航栏
采用默认导航栏组件并展示如何移动、放置和扩展它。

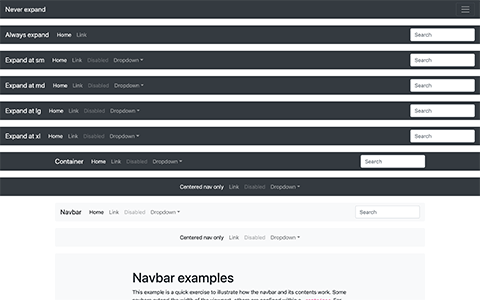
导航栏
演示导航栏的所有响应式和容器选项。

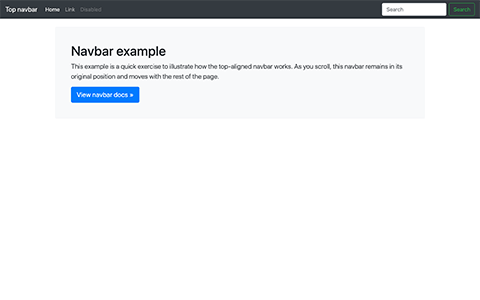
导航栏静态
静态顶部导航栏的单个导航栏示例以及一些附加内容。

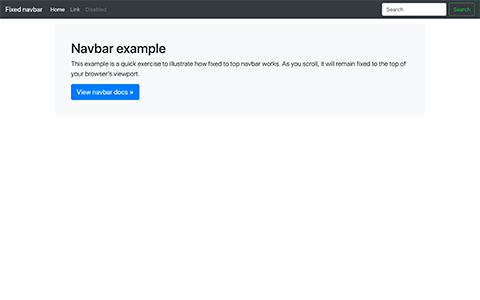
导航栏固定
带有固定顶部导航栏以及一些附加内容的单个导航栏示例。

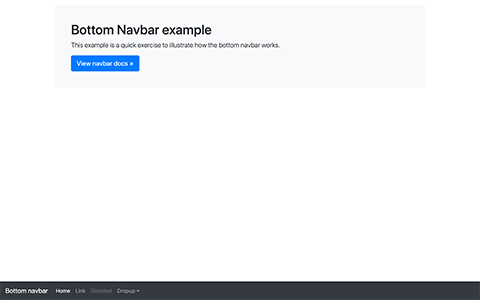
导航栏底部
带有底部导航栏以及一些附加内容的单个导航栏示例。

画布外导航栏
将您的可扩展导航栏变成一个可滑动的 offcanvas 菜单(不使用我们的 offcanvas 组件)。
RTL
使用这些修改后的自定义组件示例查看 Bootstrap 的 RTL 版本。
RTL 功能仍处于试验阶段,可能会根据用户反馈进行改进。发现了什么或有改进建议?打开一个问题,我们很乐意获得您的见解。

专辑 RTL
用于照片画廊、投资组合等的简单一页模板。

结帐 RTL
显示我们的表单组件及其验证功能的自定义结帐表单。

轮播 RTL
自定义导航栏和轮播,然后添加一些新组件。

博客 RTL
杂志,如带有标题、导航、特色内容的博客模板。

仪表板 RTL
带有固定侧边栏和导航栏的基本管理仪表板外壳。
集成
与外部库的集成。

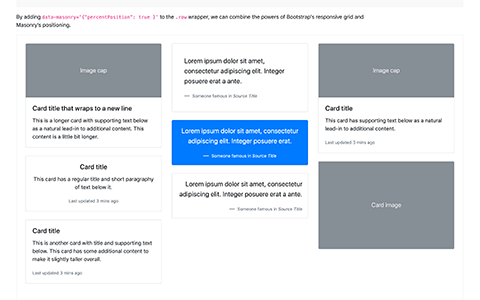
石工
结合 Bootstrap 网格和 Masonry 布局的强大功能。
使用 Bootstrap 主题走得更远
需要比这些例子更多的东西吗?使用来自官方 Bootstrap 主题市场的高级主题将 Bootstrap 提升到一个新的水平。它们是作为自己的扩展框架构建的,具有丰富的新组件和插件、文档和强大的构建工具。
浏览主题