自定义组件
全新的组件和模板可帮助人们快速开始使用 Bootstrap 并展示添加到框架的最佳实践。

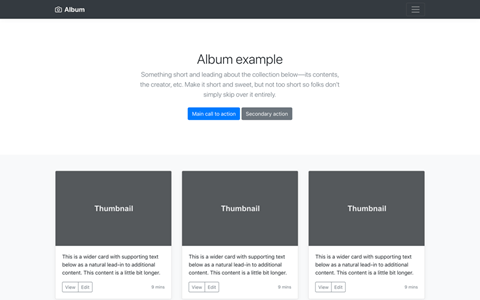
专辑
用于照片画廊、投资组合等的简单一页模板。

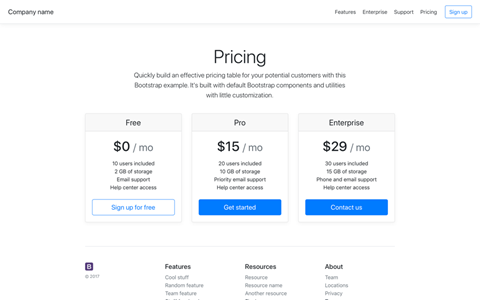
价钱
使用卡片构建并具有自定义页眉和页脚的示例定价页面。

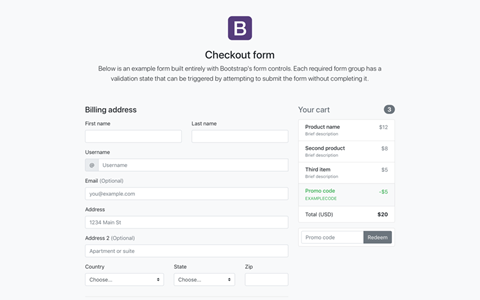
查看
显示我们的表单组件及其验证功能的自定义结帐表单。

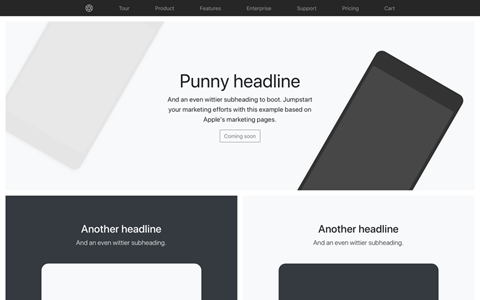
产品
精益以产品为中心的营销页面,具有广泛的网格和图像工作。

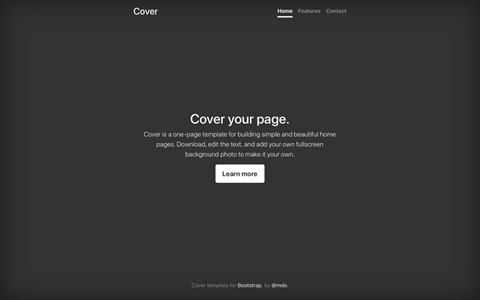
覆盖
用于构建简单而漂亮的主页的单页模板。

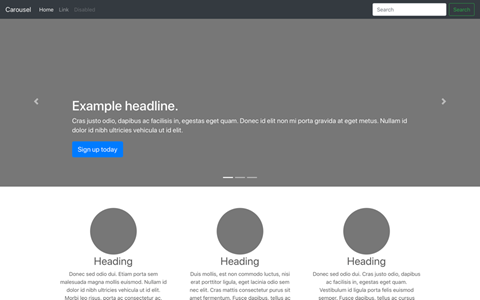
旋转木马
自定义导航栏和轮播,然后添加一些新组件。

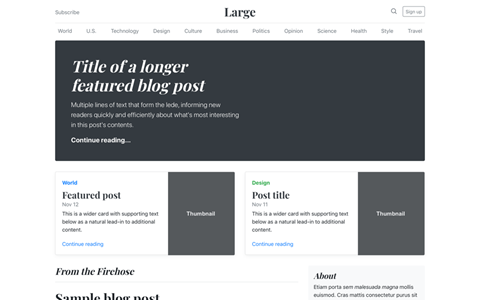
博客
杂志,如带有标题、导航、特色内容的博客模板。

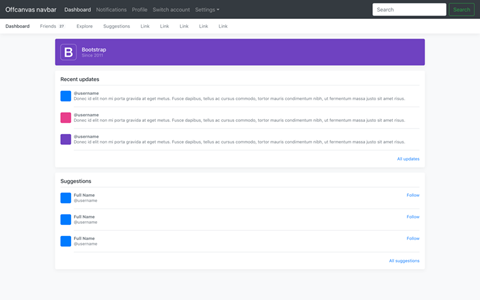
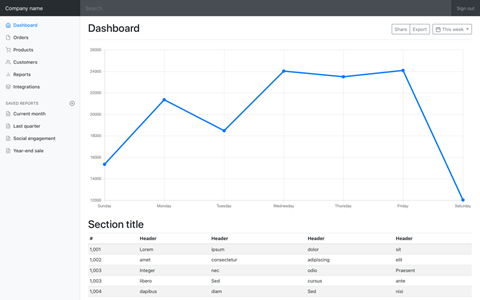
仪表板
带有固定侧边栏和导航栏的基本管理仪表板外壳。

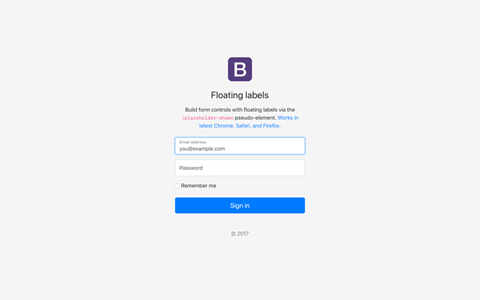
登入
用于简单登录表单的自定义表单布局和设计。

粘性页脚
当页面内容较短时,将页脚附加到视口底部。

粘性页脚导航栏
使用固定的顶部导航栏将页脚附加到视口底部。
框架
专注于实现使用 Bootstrap 提供的内置组件的示例。
导航栏
采用默认导航栏组件并展示如何移动、放置和扩展它。

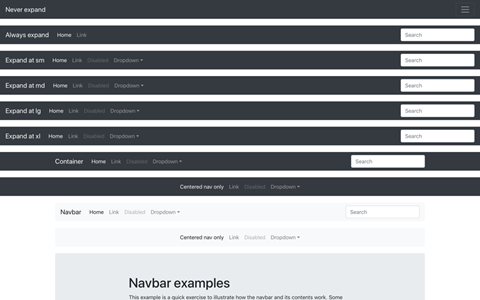
导航栏
演示导航栏的所有响应式和容器选项。

导航栏静态
静态顶部导航栏的单个导航栏示例以及一些附加内容。

导航栏固定
带有固定顶部导航栏以及一些附加内容的单个导航栏示例。

导航栏底部
带有底部导航栏以及一些附加内容的单个导航栏示例。
实验
专注于面向未来的功能或技术的示例。
使用 Bootstrap 主题走得更远
需要比这些例子更多的东西吗?使用来自官方 Bootstrap 主题市场的高级主题将 Bootstrap 提升到一个新的水平。它们是作为自己的扩展框架构建的,具有丰富的新组件和插件、文档和强大的构建工具。
浏览主题