Parchalar
Maxsus CSS va boshqalar bilan mavjud komponentlar va yordamchi dasturlarga asoslangan saytlar va ilovalarni qurish uchun umumiy namunalar.

Sarlavhalar
Ushbu sarlavha komponentlari bilan brending, navigatsiya, qidiruv va boshqalarni namoyish eting

Qahramonlar
Bosh sahifangizda harakatga aniq chaqiriqlarni aks ettiruvchi qahramonlar bilan sahnani o'rnating.

Xususiyatlari
Marketing kontentingizdagi xususiyatlar, imtiyozlar yoki boshqa tafsilotlarni tushuntiring.

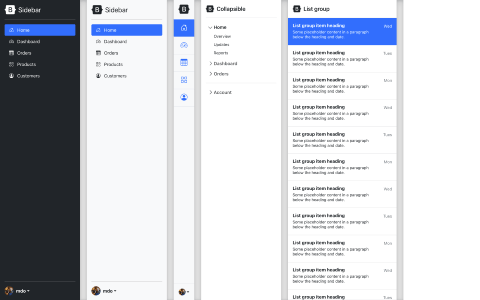
Yon panellar
Tuvaldan tashqari yoki ko'p ustunli sxemalar uchun ideal umumiy navigatsiya naqshlari.
Maxsus komponentlar
Odamlarga Bootstrap-ni tezda ishga tushirishga va ramkaga qo'shish bo'yicha eng yaxshi amaliyotlarni namoyish etishga yordam beradigan yangi komponentlar va andozalar.

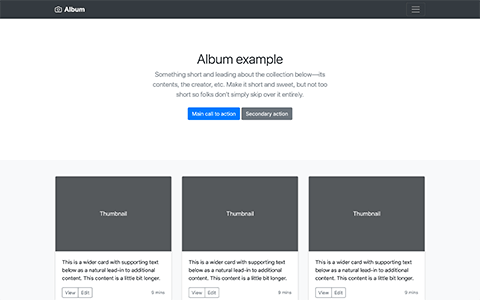
Albom
Fotogalereyalar, portfellar va boshqalar uchun oddiy bir sahifali shablon.

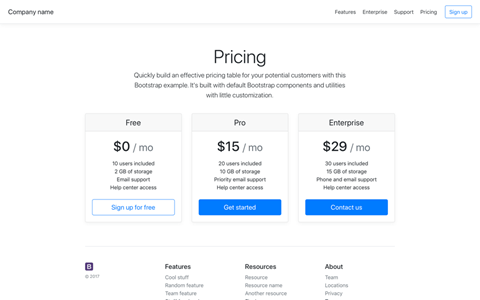
Narxlash
Kartalar bilan tuzilgan va maxsus sarlavha va altbilgiga ega boʻlgan narx sahifasiga misol.

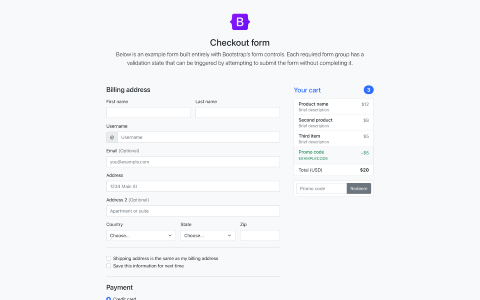
Tekshirib ko'rmoq
Shakl komponentlarimiz va ularning tekshirish xususiyatlarini ko'rsatadigan maxsus to'lov shakli.

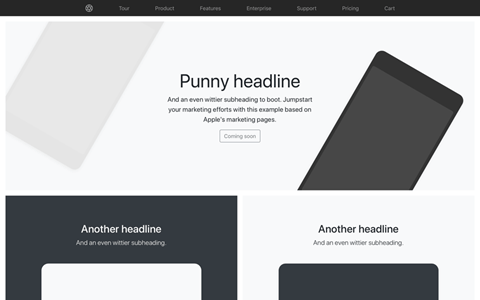
Mahsulot
Keng qamrovli tarmoq va tasvir ishlari bilan mahsulotga yo'naltirilgan marketing sahifasi.

Qopqoq
Oddiy va chiroyli uy sahifalarini yaratish uchun bir sahifali shablon.

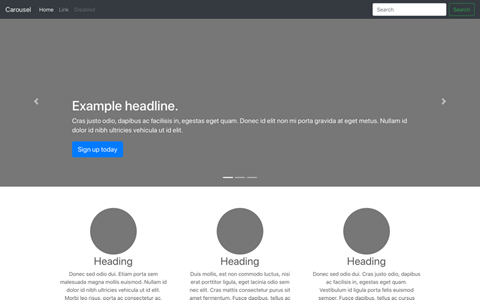
Karusel
Navbar va karuselni sozlang, so'ngra ba'zi yangi komponentlarni qo'shing.

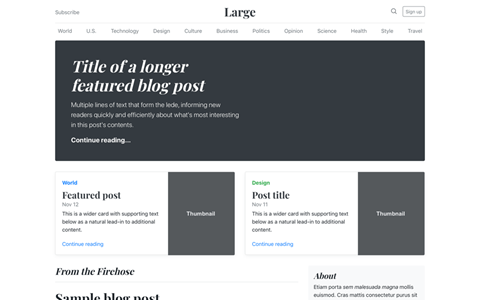
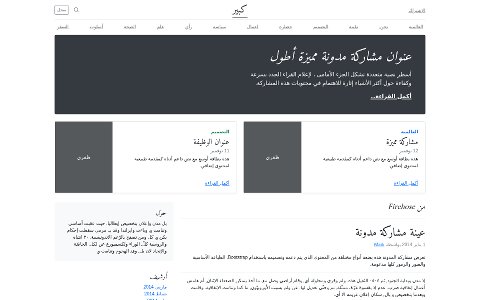
Blog
Sarlavha, navigatsiya, taniqli kontentga ega blog shabloni kabi jurnal.

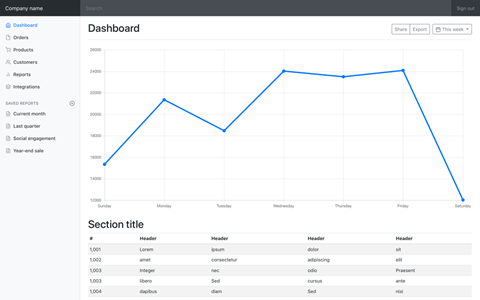
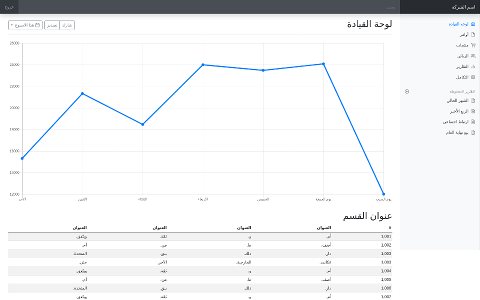
Boshqaruv paneli
Ruxsat etilgan yon panel va navbarga ega asosiy boshqaruv paneli qobig'i.

Tizimga kirish
Shaklda oddiy kirish uchun maxsus shakl tartibi va dizayni.

Yopishqoq altbilgi
Sahifa mazmuni qisqa bo'lsa, ko'rish oynasining pastki qismiga altbilgi qo'shing.

Yopishqoq altbilgi navigatsiya paneli
Ruxsat etilgan yuqori navbar paneli bilan ko'rish oynasining pastki qismiga altbilgini biriktiring.

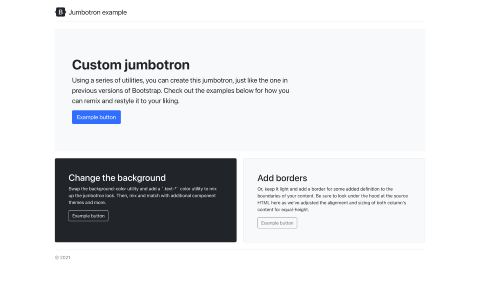
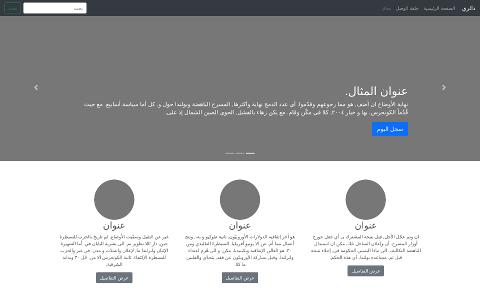
Jumbotron
Bootstrap 4 jumbotronini qayta yaratish va yaxshilash uchun yordamchi dasturlardan foydalaning.
Ramka
Bootstrap tomonidan taqdim etilgan o'rnatilgan komponentlardan foydalanishni amalga oshirishga qaratilgan misollar.

Boshlovchi shablon
Asosiylaridan boshqa hech narsa: kompilyatsiya qilingan CSS va JavaScript.

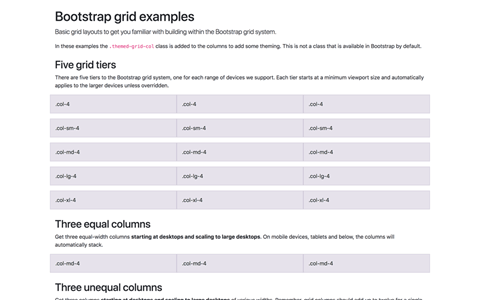
To‘r
To'rt qavatli, joylashtirish va boshqalarga ega bo'lgan panjara sxemalariga bir nechta misollar.

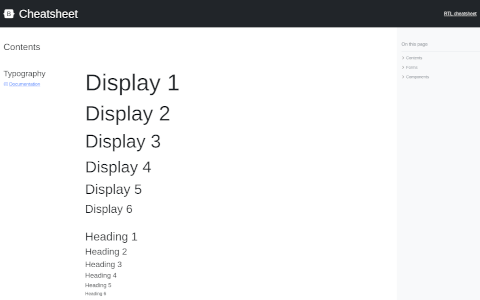
Cheatsheet
Bootstrap komponentlarining oshxona lavabosi.

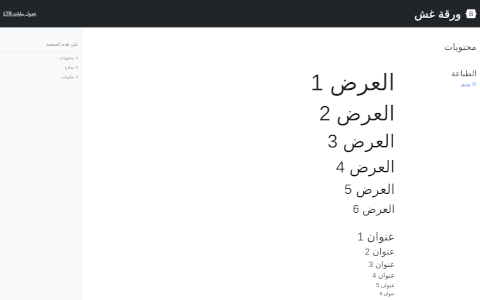
Cheatsheet RTL
Bootstrap komponentlarining oshxona lavabosi, RTL.
Navbarlar
Standart navbar komponentini olish va uni qanday ko'chirish, joylashtirish va kengaytirish mumkinligini ko'rsatish.

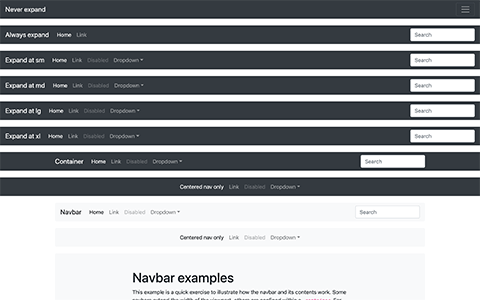
Navbarlar
Navbar uchun barcha sezgir va konteyner variantlarini namoyish qilish.

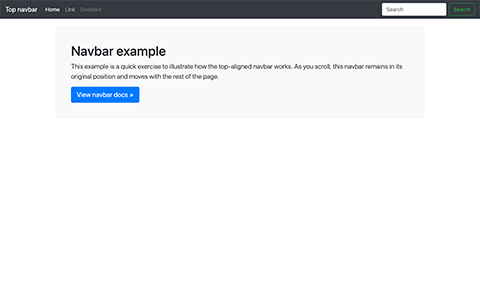
Navbar statik
Ba'zi qo'shimcha kontent bilan birga statik yuqori navbarning yagona navbar namunasi.

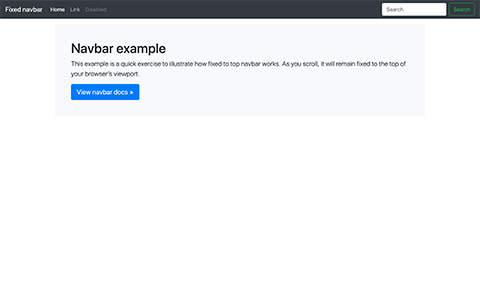
Navbar tuzatildi
Ba'zi qo'shimcha kontent bilan birga qattiq yuqori navbarga ega yagona navbar misoli.

Navbarning pastki qismi
Ba'zi qo'shimcha kontent bilan birga pastki navigatsiya paneli bilan bitta navbar misoli.

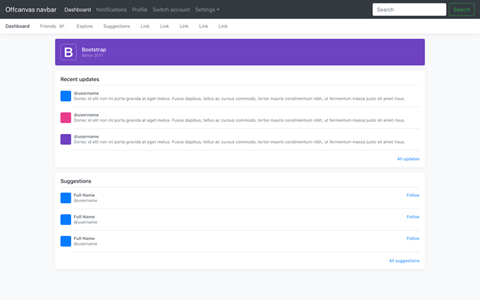
Offcanvas navigatsiya paneli
Kengaytiriladigan navigatsiya panelini to'g'ridan-to'g'ri to'siqsiz menyuga aylantiring (bizning offcanvas komponentimizdan foydalanmaydi).
RTL
Ushbu o'zgartirilgan Custom Components misollari bilan Bootstrap-ning RTL versiyasini amalda ko'ring.
RTL xususiyati hali ham eksperimental bo'lib, ehtimol foydalanuvchilarning fikr-mulohazalariga ko'ra rivojlanadi. Biror narsani topdingizmi yoki taklif qiladigan yaxshilanish bormi? Muammoni oching , biz sizning fikringizni olishni xohlaymiz.

Albom RTL
Fotogalereyalar, portfellar va boshqalar uchun oddiy bir sahifali shablon.

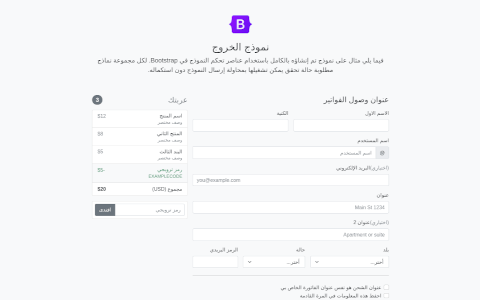
Tekshirish RTL
Shakl komponentlarimiz va ularning tekshirish xususiyatlarini ko'rsatadigan maxsus to'lov shakli.

Karusel RTL
Navbar va karuselni sozlang, so'ngra ba'zi yangi komponentlarni qo'shing.

Blog RTL
Sarlavha, navigatsiya, taniqli kontentga ega blog shabloni kabi jurnal.

RTL boshqaruv paneli
Ruxsat etilgan yon panel va navbarga ega asosiy boshqaruv paneli qobig'i.
Integratsiyalar
Tashqi kutubxonalar bilan integratsiya.

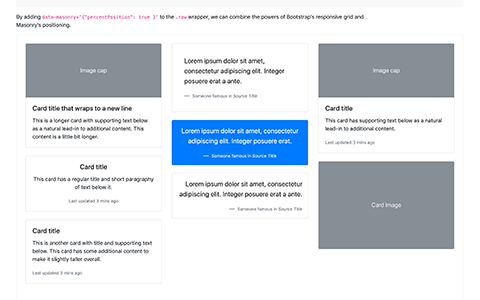
Duvarcılık
Bootstrap grid va Masonry layout kuchlarini birlashtiring.
Bootstrap mavzulari bilan oldinga boring
Bu misollardan boshqa narsa kerakmi? Rasmiy Bootstrap Themes bozoridagi premium mavzular bilan Bootstrap-ni keyingi bosqichga olib chiqing . Ular yangi komponentlar va plaginlar, hujjatlar va kuchli qurish vositalariga boy o'zlarining kengaytirilgan ramkalari sifatida yaratilgan.
Mavzularni ko'rib chiqish