Спеціальні компоненти
Абсолютно нові компоненти та шаблони, які допоможуть людям швидко розпочати роботу з Bootstrap і продемонструють найкращі методи додавання до фреймворку.

Альбом
Простий односторінковий шаблон для фотогалерей, портфоліо тощо.

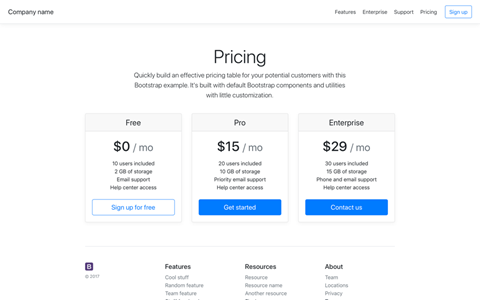
Ціноутворення
Приклад сторінки з цінами, створеної за допомогою карток із спеціальними верхнім і нижнім колонтитулами.

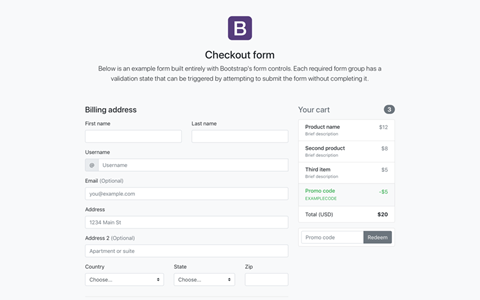
Перевірити
Спеціальна форма оформлення замовлення, яка показує наші компоненти форми та їх функції перевірки.

Продукт
Економна маркетингова сторінка, орієнтована на продукт, із великою сіткою та зображеннями.

Обкладинка
Односторінковий шаблон для створення простих і красивих домашніх сторінок.

Карусель
Налаштуйте навігаційну панель і карусель, а потім додайте кілька нових компонентів.

Блог
Шаблон блогу, схожий на журнал, із заголовком, навігацією, рекомендованим вмістом.

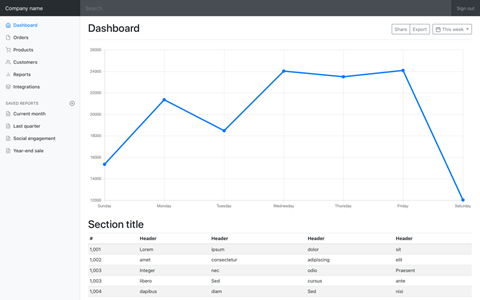
Панель приладів
Базова оболонка інформаційної панелі адміністратора з фіксованою бічною та навігаційною панелями.

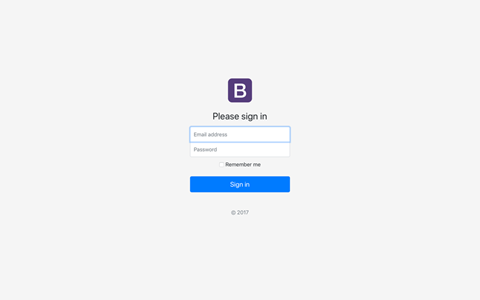
Увійти
Спеціальний макет форми та дизайн для простої форми входу.

Клейкий колонтитул
Прикріпіть нижній колонтитул до нижньої частини вікна перегляду, якщо вміст сторінки короткий.

Навігаційна панель нижнього колонтитула
Прикріпіть нижній колонтитул до нижньої частини вікна перегляду з фіксованою верхньою панеллю навігації.
Каркас
Приклади, які зосереджені на реалізації використання вбудованих компонентів, надані Bootstrap.

Початковий шаблон
Нічого, крім основ: скомпільований CSS і JavaScript.

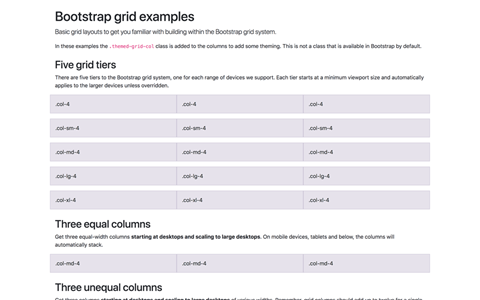
Сітка
Кілька прикладів макетів сітки з усіма чотирма рівнями, гніздуванням тощо.

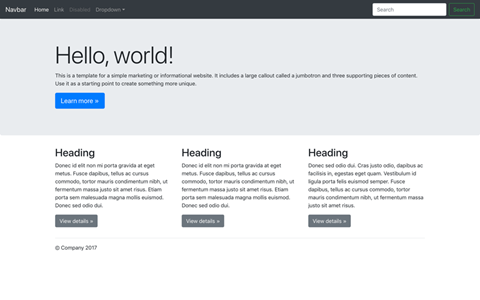
Джамботрон
Побудуйте навколо jumbotron за допомогою навігаційної панелі та кількох базових стовпців сітки.
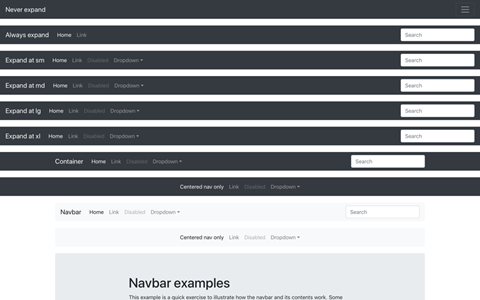
Панелі навігації
Взяти компонент навігаційної панелі за замовчуванням і показати, як його можна перемістити, розмістити та розширити.

Панелі навігації
Демонстрація всіх адаптивних і контейнерних параметрів для навігаційної панелі.

Навігаційна панель статична
Один приклад навігаційної панелі статичної верхньої навігаційної панелі разом із додатковим вмістом.

Навігаційна панель виправлена
Приклад однієї навігаційної панелі з фіксованою верхньою навігаційною панеллю разом із додатковим вмістом.

Навігаційна панель внизу
Приклад однієї навігаційної панелі з нижньою навігаційною панеллю разом із додатковим вмістом.
Експерименти
Приклади, які зосереджуються на функціях або техніках, які сприятимуть майбутньому.

Плаваючі етикетки
Чудові прості форми з плаваючими мітками над введеними даними.

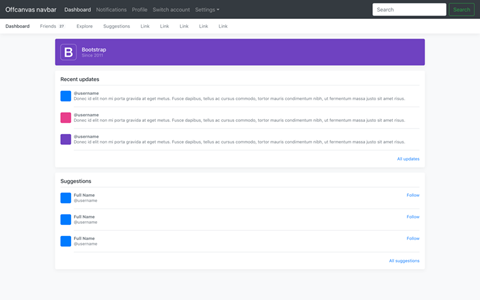
Offcanvas
Перетворіть панель навігації, що розширюється, на ковзаюче меню.
Ідіть далі з темами Bootstrap
Потрібно щось більше, ніж ці приклади? Виведіть Bootstrap на новий рівень за допомогою преміальних тем з офіційного ринку тем Bootstrap . Вони створені як власні розширені структури, багаті новими компонентами та плагінами, документацією та потужними інструментами для створення.
Переглядайте теми