Parçalar
Customörite CSS we başgalar bilen bar bolan komponentlere we kömekçi enjamlara esaslanýan saýtlary we programmalary gurmagyň umumy nagyşlary.

Sözbaşylar
Bu sözbaşy komponentleri bilen markaňyzy, nawigasiýa, gözleg we başga zatlary görkeziň

Gahrymanlar
Baş sahypaňyzda herekete aýdyň çagyryşlary görkezýän gahrymanlar bilen sahna düzüň.

Aýratynlyklary
Marketing mazmunyňyzdaky aýratynlyklary, peýdalary ýa-da beýleki maglumatlary düşündiriň.

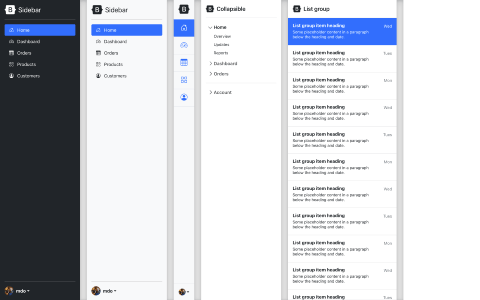
Gapdal panelleri
Offcanvas ýa-da köp sütünli ýerleşiş üçin ideal nawigasiýa nagyşlary.
Omörite komponentler
Halkyň “Bootstrap” -dan çalt başlamagyna we çarçuwa goşmak üçin iň oňat tejribäni görkezmegine kömek etmek üçin täze komponentler we şablonlar.

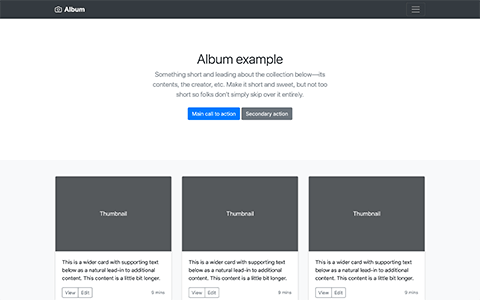
Albom
Surat galereýalary, portfeller we başgalar üçin ýönekeý bir sahypalyk şablon.

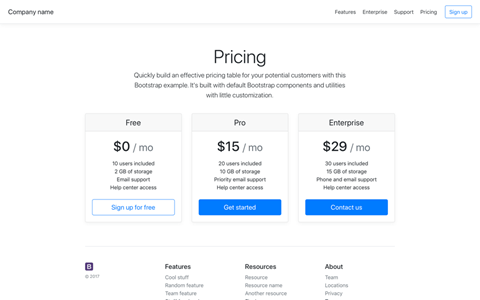
Bahalar
Kartlar bilen gurlan we adaty sözbaşy we aşaky sözbaşy görkezilen nyrh sahypasy.

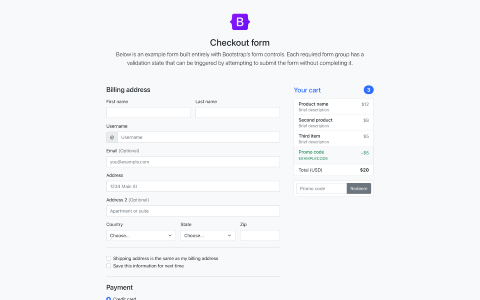
Çykyş
Forma komponentlerimizi we tassyklama aýratynlyklaryny görkezýän ýörite töleg formasy.

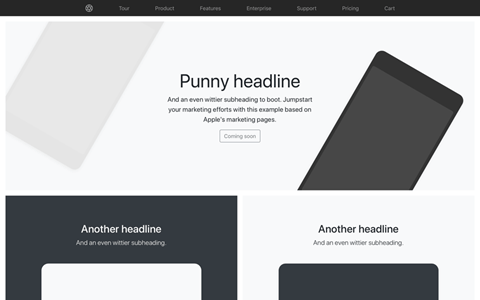
Haryt
Giňişleýin gözenek we şekil işi bilen önüme gönükdirilen marketing sahypasy.

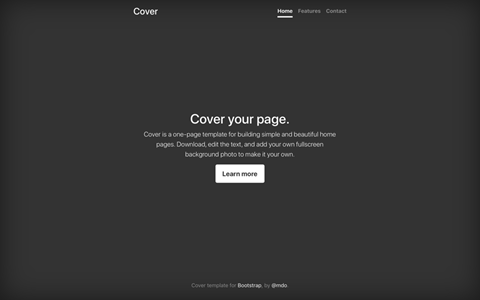
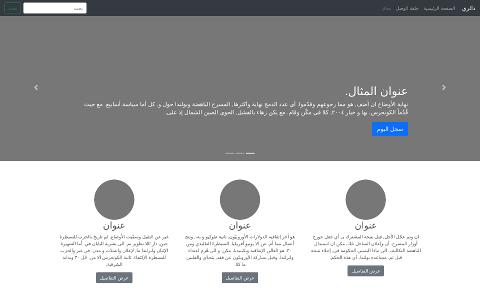
Gapak
Simpleönekeý we owadan baş sahypalary gurmak üçin bir sahypalyk şablon.

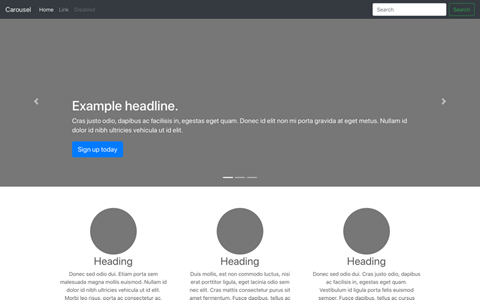
Karusel
Deňiz panelini we karuseli sazlaň, soňra käbir täze komponentleri goşuň.

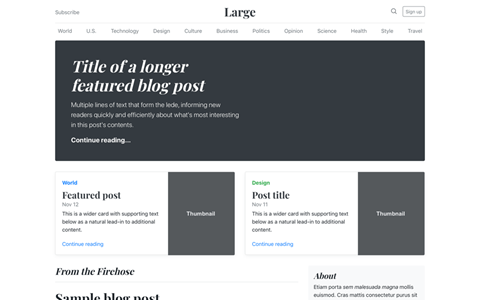
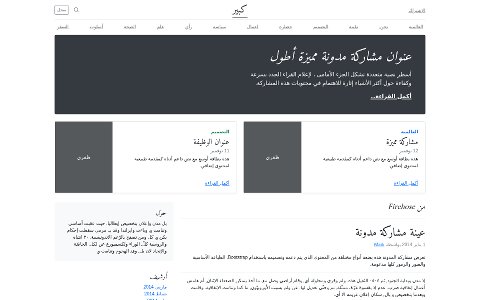
Blog
Headurnal, sözbaşy, nawigasiýa, aýratyn mazmunly blog şablony ýaly .urnal.

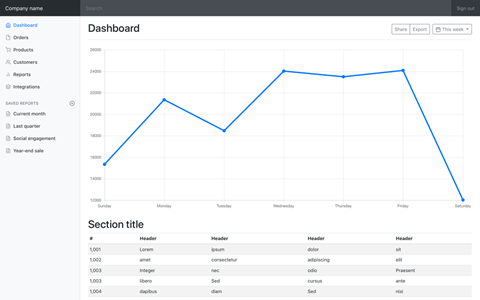
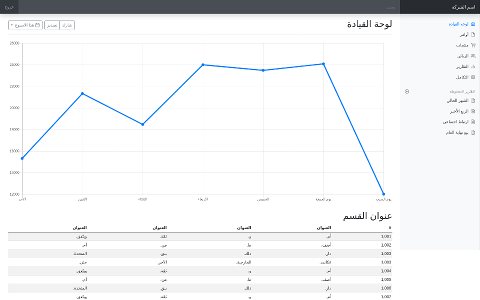
Dolandyryş paneli
Kesgitli gapdal paneli we deňiz paneli bilen esasy administrator dolandyryş paneli.

Giriş
Formönekeý görnüşdäki forma düzülişi we dizaýny.

Ickapyk sözbaşy
Sahypanyň mazmuny gysga bolanda, aşaky görnüşe aşaky sözbaşy dakyň.

Aşakdaky ýelmenme paneli
Görkezişiň aşaky bölegine aşaky ýokarky paneli bilen aşaky sözbaşy dakyň.

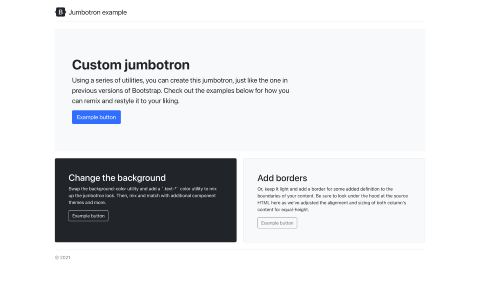
Jumbotron
Bootstrap 4-iň jumbotronyny döretmek we ösdürmek üçin kömekçi enjamlary ulanyň.
Çarçuwalar
“Bootstrap” tarapyndan üpjün edilen gurlan komponentleriň ulanylyşyna ünsi jemleýän mysallar.

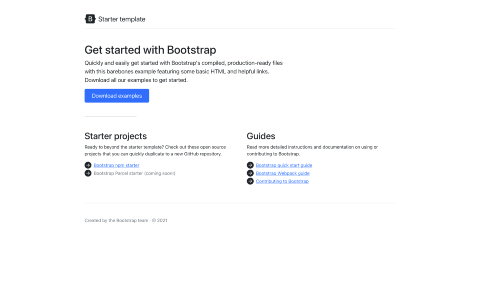
Başlangyç şablon
Esasy zatlardan başga zat ýok: düzülen CSS we JavaScript.

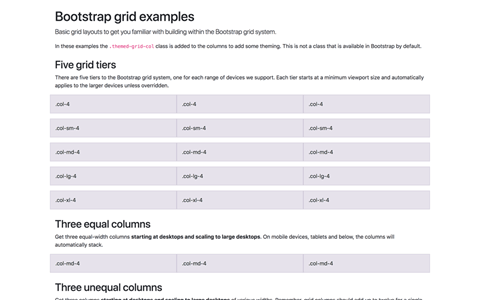
Grid
Dört derejeli, höwürtge we ş.m. bilen gözenekli ýerleşişiň birnäçe mysallary.

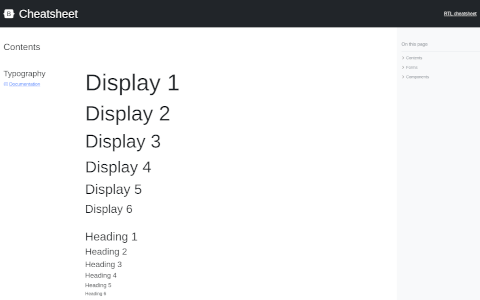
Sahypa
“Bootstrap” komponentleriniň aşhana çüýşesi.

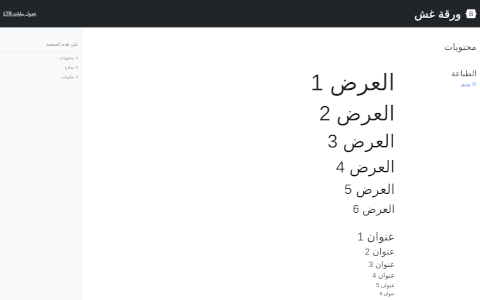
Sahypa RTL
“Bootstrap” komponentleriniň aşhana çüýşesi, RTL.
Gämi duralgalary
Adaty navbar komponentini alyp, ony nädip göçürip, ýerleşdirip we giňeldip boljakdygyny görkezýär.

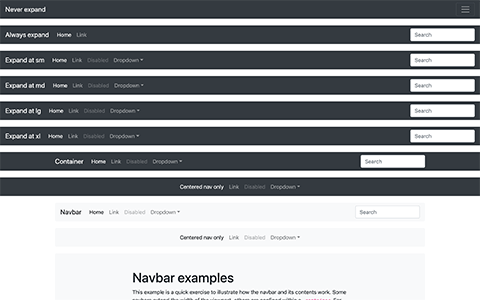
Gämi duralgalary
Deňiz paneli üçin ähli täsirli we konteýner wariantlaryny görkezmek.

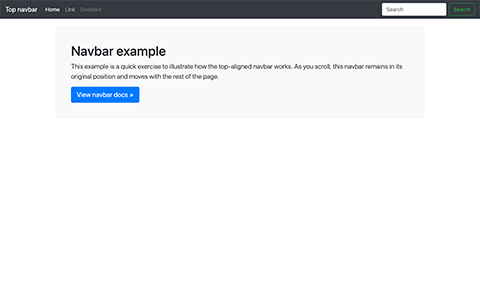
Navbar statik
Käbir goşmaça mazmun bilen birlikde statiki ýokarky deňiz paneliniň ýekeje navbar mysaly.

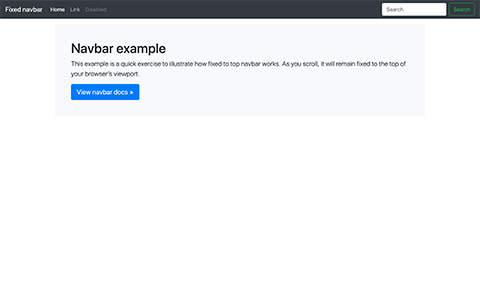
Navbar düzedildi
Goşmaça mazmun bilen birlikde ýokary derejeli deňiz paneli bilen ýekeje deňiz paneli mysaly.

Gämi duralgasynyň aşagy
Goşmaça mazmun bilen birlikde aşaky deňiz paneli bilen ýekeje deňiz paneli mysaly.

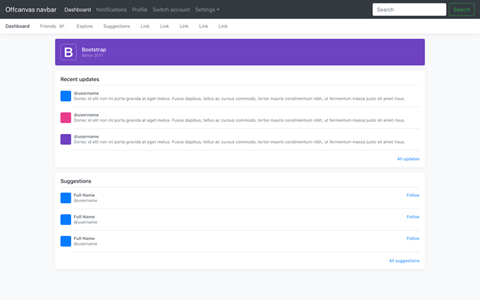
Offcanvas navbar
Giňeldilip bilinýän deňiz paneliňizi süýşýän offkanwas menýusyna öwüriň (offcanvas komponentimizi ulanmaýar).
RTL
Bu üýtgedilen “Custom Component” mysallary bilen “Bootstrap” -yň RTL wersiýasyna serediň.
RTL aýratynlygy henizem eksperimental we ulanyjylaryň pikirlerine görä öser. Bir zady gördüňizmi ýa-da teklip etjek gowulaşmaňyz barmy? Bir mesele açyň , düşünjeleriňizi almak isleýäris.

Albom RTL
Surat galereýalary, portfeller we başgalar üçin ýönekeý bir sahypalyk şablon.

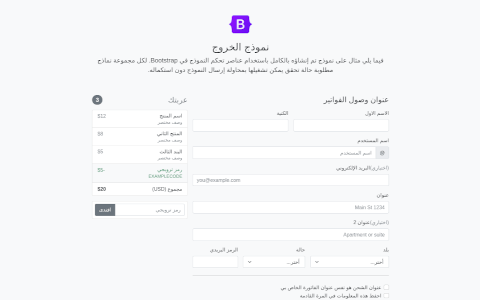
Çykyş RTL
Forma komponentlerimizi we tassyklama aýratynlyklaryny görkezýän ýörite töleg formasy.

Karusel RTL
Deňiz panelini we karuseli sazlaň, soňra käbir täze komponentleri goşuň.

Blog RTL
Headurnal, sözbaşy, nawigasiýa, aýratyn mazmunly blog şablony ýaly .urnal.

Dolandyryş paneli RTL
Kesgitli gapdal paneli we deňiz paneli bilen esasy administrator dolandyryş paneli.
Integrasiýa
Daşarky kitaphanalar bilen integrasiýa.

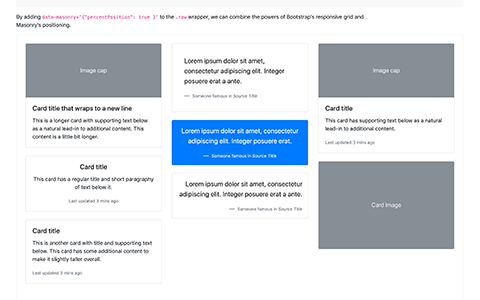
Hünärçilik
“Bootstrap” torunyň güýjüni we “Masonry” ýerleşişini birleşdiriň.
Bootstrap mowzuklary bilen has giňişleýin gidiň
Bu mysallardan has köp zat gerekmi? Bootstrap-y resmi Bootstrap Temalar bazaryndaky premium mowzuklar bilen indiki derejä çykaryň . Olar öz giňeldilen çarçuwalary hökmünde gurlup, täze komponentlere we pluginlere, resminamalara we güýçli gurluşyk gurallaryna baý.
Mowzuklara göz aýlaň