ตัวอย่าง
รูปแบบทั่วไปสำหรับการสร้างไซต์และแอปที่สร้างจากส่วนประกอบและยูทิลิตี้ที่มีอยู่ด้วย CSS ที่กำหนดเองและอื่นๆ

ส่วนหัว
แสดงแบรนด์ของคุณ การนำทาง การค้นหา และอื่นๆ ด้วยองค์ประกอบส่วนหัวเหล่านี้

ฮีโร่
ตั้งเวทีในหน้าแรกของคุณด้วยฮีโร่ที่มีคำกระตุ้นการตัดสินใจที่ชัดเจน

คุณสมบัติ
อธิบายคุณสมบัติ ประโยชน์ หรือรายละเอียดอื่นๆ ในเนื้อหาทางการตลาดของคุณ

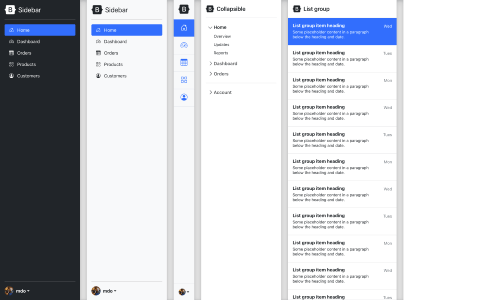
แถบด้านข้าง
รูปแบบการนำทางทั่วไปเหมาะสำหรับงานนอกผ้าใบหรือเค้าโครงหลายคอลัมน์

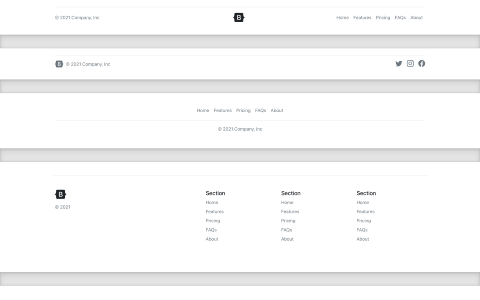
ส่วนท้าย
จบทุกหน้าอย่างแข็งแกร่งด้วยส่วนท้ายที่ยอดเยี่ยม ไม่ว่าเล็กหรือใหญ่

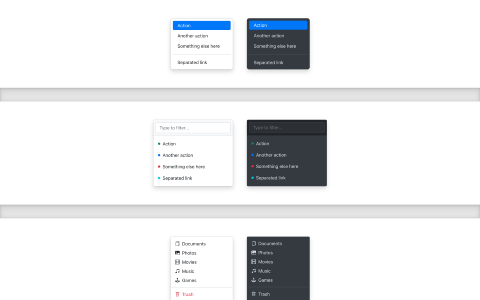
ดรอปดาวน์
ปรับปรุงรายการดรอปดาวน์ของคุณด้วยฟิลเตอร์ ไอคอน สไตล์ที่กำหนดเอง และอื่นๆ

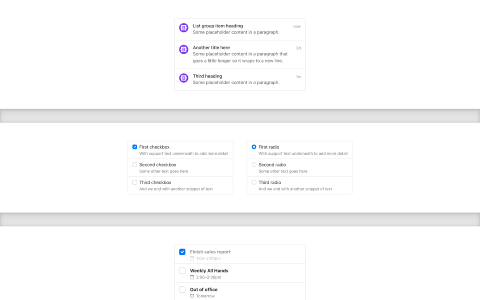
รายชื่อกลุ่ม
ขยายกลุ่มรายการด้วยยูทิลิตี้และสไตล์ที่กำหนดเองสำหรับเนื้อหาใดๆ

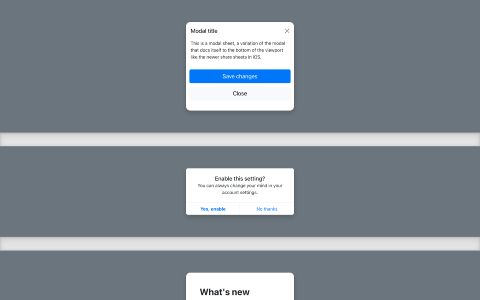
Modals
เปลี่ยนรูปแบบโมดอลเพื่อตอบสนองวัตถุประสงค์ใดก็ได้ ตั้งแต่การทัวร์ชมเนื้อหาไปจนถึงบทสนทนา
ส่วนประกอบที่กำหนดเอง
ส่วนประกอบและเทมเพลตใหม่ล่าสุดเพื่อช่วยให้ผู้คนเริ่มต้นใช้งาน Bootstrap ได้อย่างรวดเร็ว และสาธิตแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มลงในเฟรมเวิร์ก

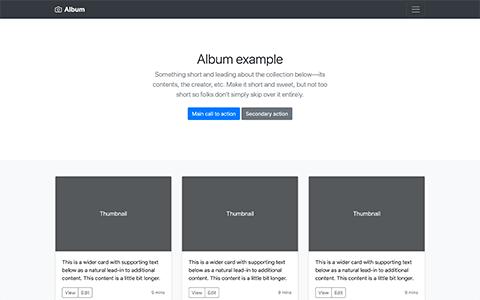
อัลบั้ม
เทมเพลตหน้าเดียวอย่างง่ายสำหรับแกลเลอรี่ภาพ พอร์ตโฟลิโอ และอื่นๆ

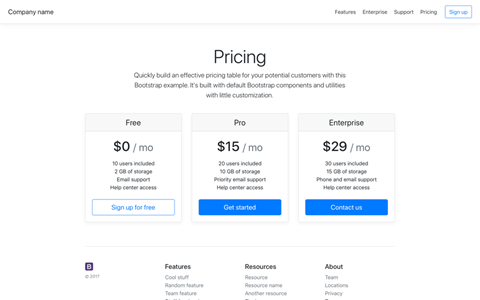
ราคา
หน้าราคาตัวอย่างที่สร้างด้วยการ์ดและมีส่วนหัวและส่วนท้ายที่กำหนดเอง

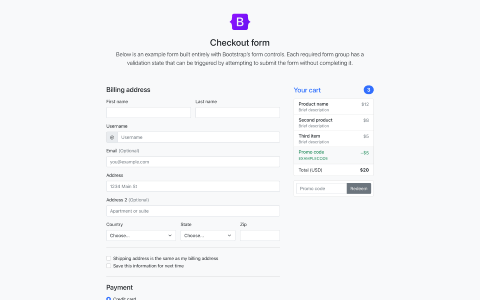
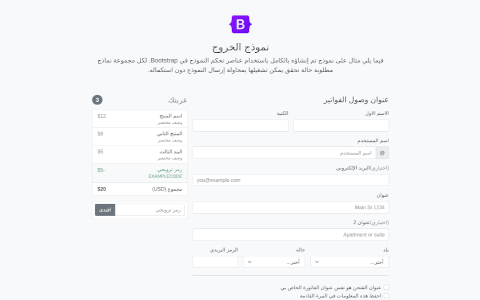
เช็คเอาท์
แบบฟอร์มการชำระเงินที่กำหนดเองซึ่งแสดงส่วนประกอบของแบบฟอร์มและคุณลักษณะการตรวจสอบความถูกต้อง

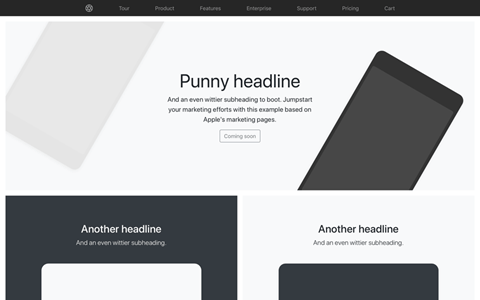
ผลิตภัณฑ์
หน้าการตลาดที่เน้นผลิตภัณฑ์แบบลีนพร้อมงานกริดและรูปภาพที่กว้างขวาง

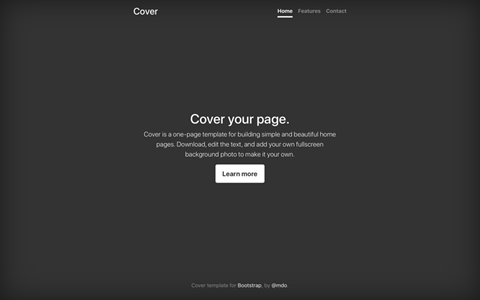
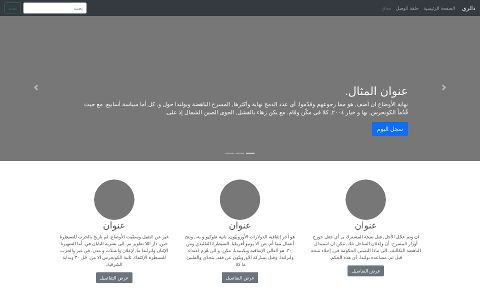
ปิดบัง
เทมเพลตหน้าเดียวสำหรับสร้างโฮมเพจที่เรียบง่ายและสวยงาม

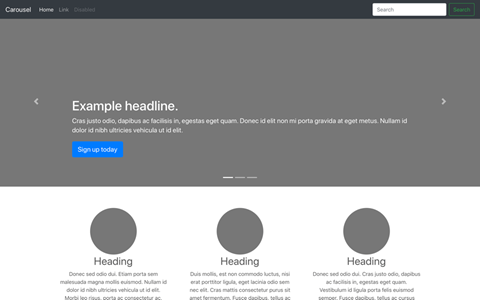
ม้าหมุน
ปรับแต่งแถบนำทางและภาพหมุน จากนั้นเพิ่มส่วนประกอบใหม่

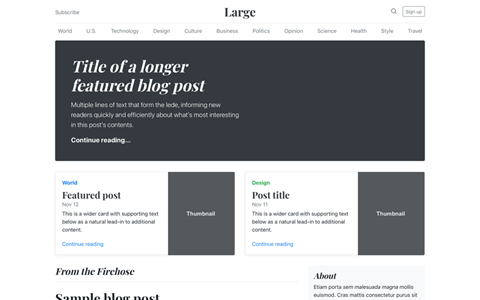
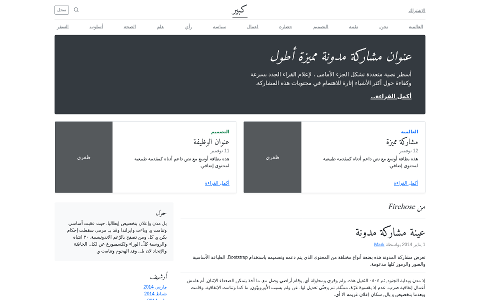
บล็อก
นิตยสาร เช่น เทมเพลตบล็อกที่มีส่วนหัว การนำทาง เนื้อหาเด่น

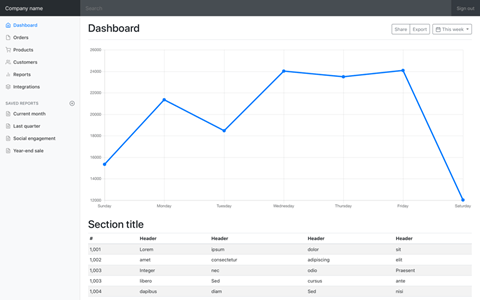
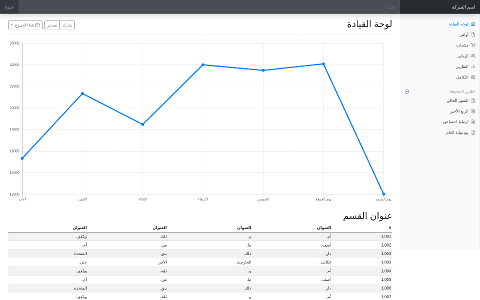
แผงควบคุม
เชลล์แดชบอร์ดผู้ดูแลระบบขั้นพื้นฐานพร้อมแถบด้านข้างและแถบนำทางคงที่

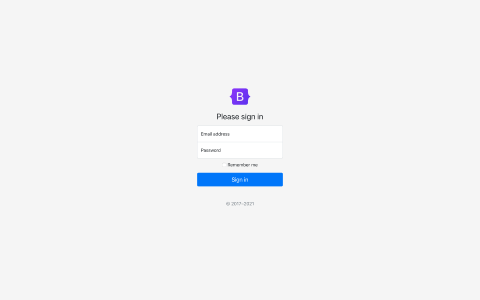
เข้าสู่ระบบ
เค้าโครงและการออกแบบแบบฟอร์มแบบกำหนดเองสำหรับการลงชื่อเข้าใช้แบบฟอร์มอย่างง่าย

ส่วนท้ายติดหนึบ
แนบส่วนท้ายที่ด้านล่างของวิวพอร์ตเมื่อเนื้อหาของหน้าสั้น

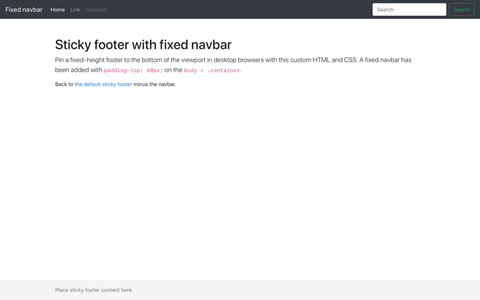
แถบนำทางท้ายกระดาษติดหนึบ
แนบส่วนท้ายที่ด้านล่างของวิวพอร์ตด้วยแถบนำทางด้านบนแบบตายตัว

จัมโบตรอน
ใช้ยูทิลิตี้เพื่อสร้างและปรับปรุง jumbotron ของ Bootstrap 4
กรอบ
ตัวอย่างที่เน้นการใช้งานคอมโพเนนต์ในตัวที่จัดเตรียมโดย Bootstrap

เทมเพลตเริ่มต้น
ไม่มีอะไรนอกจากพื้นฐาน: CSS และ JavaScript ที่คอมไพล์แล้ว

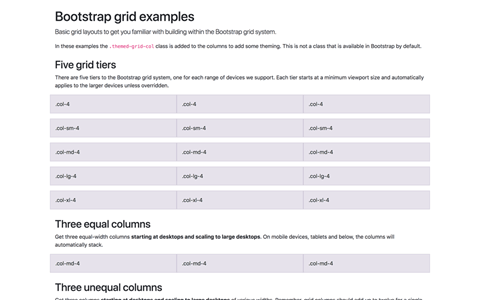
กริด
ตัวอย่างเลย์เอาต์กริดที่มีทั้งสี่ระดับ การซ้อน และอื่นๆ อีกมากมาย

สูตรลับ
อ่างล้างจานของส่วนประกอบ Bootstrap

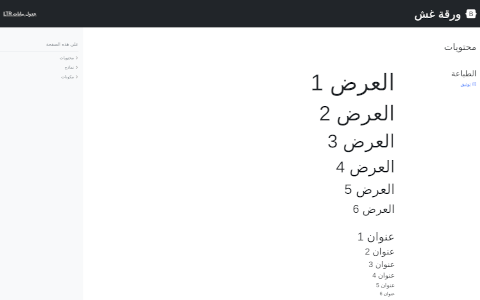
สูตรโกง RTL
อ่างล้างจานของส่วนประกอบ Bootstrap, RTL
แถบนำทาง
ใช้องค์ประกอบแถบนำทางเริ่มต้นและแสดงให้เห็นว่าสามารถย้าย วาง และขยายได้อย่างไร

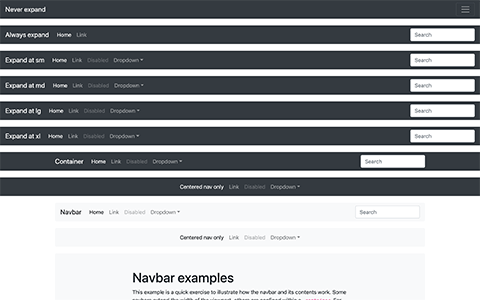
แถบนำทาง
การสาธิตตัวเลือกการตอบสนองและคอนเทนเนอร์ทั้งหมดสำหรับแถบนำทาง

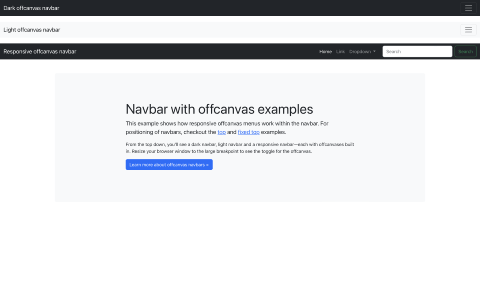
Navbars offcanvas
เหมือนกับตัวอย่าง Navbars แต่มีส่วนประกอบ offcanvas ของเรา

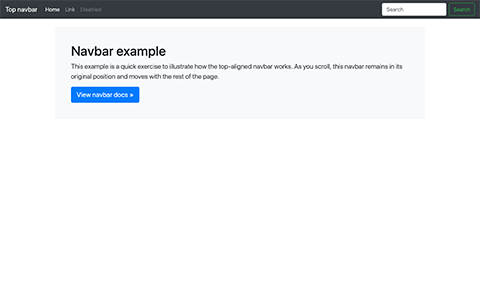
แถบนำทางคงที่
ตัวอย่างแถบนำทางเดี่ยวของแถบนำทางด้านบนแบบคงที่พร้อมกับเนื้อหาเพิ่มเติมบางส่วน

แถบนำทางคงที่
ตัวอย่างแถบนำทางเดี่ยวที่มีแถบนำทางด้านบนแบบตายตัวพร้อมกับเนื้อหาเพิ่มเติมบางส่วน

แถบนำทางด้านล่าง
ตัวอย่าง navbar เดียวที่มี navbar ด้านล่างพร้อมกับเนื้อหาเพิ่มเติม

แถบนำทาง Offcanvas
เปลี่ยนแถบนำทางที่ขยายได้ของคุณให้เป็นเมนู offcanvas แบบเลื่อนได้ (ไม่ใช้ส่วนประกอบ offcanvas ของเรา)
RTL
ดูเวอร์ชัน RTL ของ Bootstrap ในการดำเนินการกับตัวอย่าง Custom Components ที่แก้ไขเหล่านี้
RTL ยังคงอยู่ในขั้นทดลองและจะมีวิวัฒนาการพร้อมกับข้อเสนอแนะ พบบางสิ่งบางอย่างหรือมีการปรับปรุงที่จะแนะนำ?

อัลบั้ม RTL
เทมเพลตหน้าเดียวอย่างง่ายสำหรับแกลเลอรี่ภาพ พอร์ตโฟลิโอ และอื่นๆ

ชำระเงิน RTL
แบบฟอร์มการชำระเงินที่กำหนดเองซึ่งแสดงส่วนประกอบของแบบฟอร์มและคุณลักษณะการตรวจสอบความถูกต้อง

ม้าหมุน RTL
ปรับแต่งแถบนำทางและภาพหมุน จากนั้นเพิ่มส่วนประกอบใหม่

บล็อก RTL
นิตยสาร เช่น เทมเพลตบล็อกที่มีส่วนหัว การนำทาง เนื้อหาเด่น

แดชบอร์ด RTL
เชลล์แดชบอร์ดผู้ดูแลระบบขั้นพื้นฐานพร้อมแถบด้านข้างและแถบนำทางคงที่
บูรณาการ
การผสานรวมกับไลบรารีภายนอก

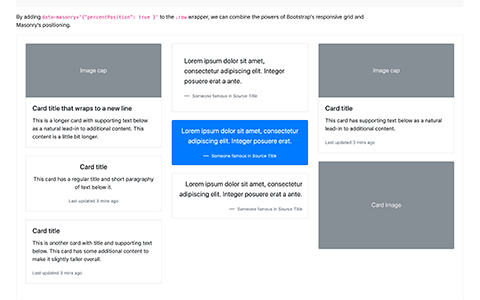
ก่ออิฐ
รวมพลังของตาราง Bootstrap และเค้าโครง Masonry
ไปต่อด้วย Bootstrap Themes
ต้องการอะไรมากกว่าตัวอย่างเหล่านี้หรือไม่? นำ Bootstrap ไปสู่อีกระดับด้วยธีมพรีเมียมจากตลาดBootstrap Themes อย่างเป็นทางการ พวกมันถูกสร้างขึ้นเป็นเฟรมเวิร์กเสริมของตัวเอง เต็มไปด้วยส่วนประกอบและปลั๊กอินใหม่ เอกสารประกอบ และเครื่องมือสร้างที่ทรงพลัง
เรียกดูธีม