துணுக்குகள்
தனிப்பயன் CSS மற்றும் பலவற்றுடன் ஏற்கனவே உள்ள கூறுகள் மற்றும் பயன்பாடுகளை உருவாக்கும் தளங்கள் மற்றும் பயன்பாடுகளை உருவாக்குவதற்கான பொதுவான வடிவங்கள்.

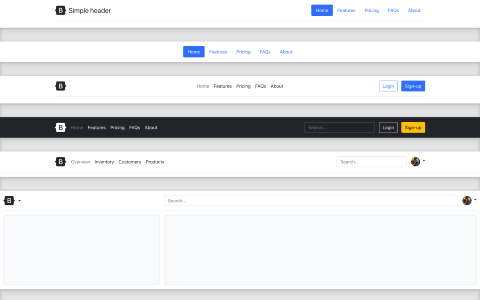
தலைப்புகள்
இந்த தலைப்பு கூறுகளுடன் உங்கள் பிராண்டிங், வழிசெலுத்தல், தேடல் மற்றும் பலவற்றைக் காட்டவும்

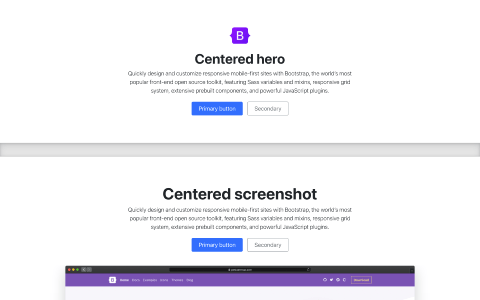
ஹீரோக்கள்
செயலுக்கான தெளிவான அழைப்புகளைக் கொண்ட ஹீரோக்களுடன் உங்கள் முகப்புப் பக்கத்தில் மேடை அமைக்கவும்.

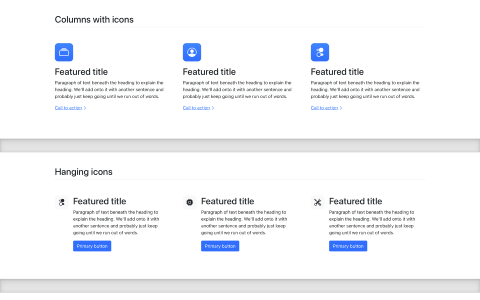
அம்சங்கள்
உங்கள் மார்க்கெட்டிங் உள்ளடக்கத்தில் உள்ள அம்சங்கள், நன்மைகள் அல்லது பிற விவரங்களை விளக்குங்கள்.

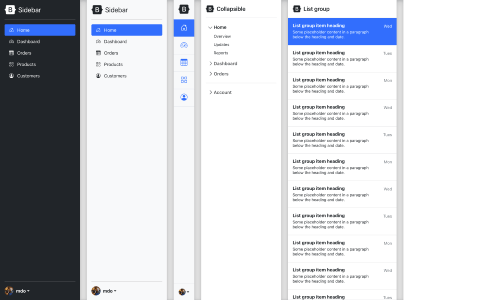
பக்கப்பட்டிகள்
ஆஃப்கேன்வாஸ் அல்லது பல நெடுவரிசை தளவமைப்புகளுக்கு பொதுவான வழிசெலுத்தல் வடிவங்கள் சிறந்தவை.

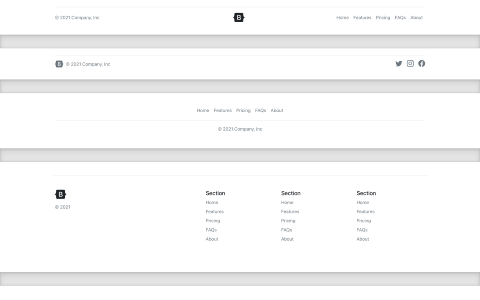
அடிக்குறிப்புகள்
பெரிய அல்லது சிறிய, அற்புதமான அடிக்குறிப்புடன் ஒவ்வொரு பக்கத்தையும் வலுவாக முடிக்கவும்.

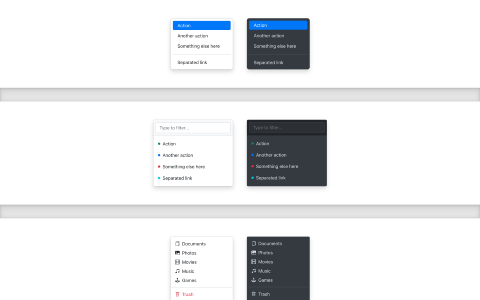
கீழிறங்கும்
வடிப்பான்கள், ஐகான்கள், தனிப்பயன் பாணிகள் மற்றும் பலவற்றின் மூலம் உங்கள் கீழ்தோன்றும் அம்சத்தை மேம்படுத்தவும்.

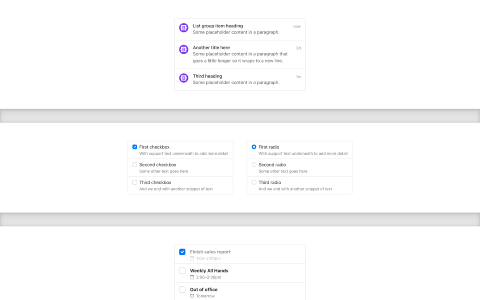
பட்டியல் குழுக்கள்
எந்தவொரு உள்ளடக்கத்திற்கும் பயன்பாடுகள் மற்றும் தனிப்பயன் பாணிகளுடன் பட்டியல் குழுக்களை விரிவாக்குங்கள்.

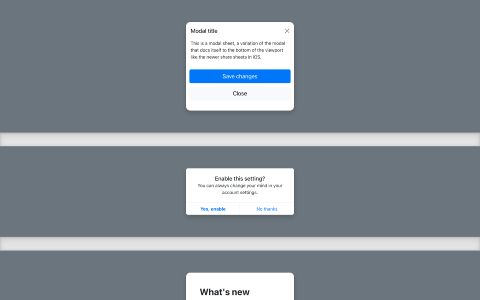
மாதிரிகள்
அம்ச சுற்றுப்பயணங்கள் முதல் உரையாடல்கள் வரை எந்த நோக்கத்திற்காகவும் மாடல்களை மாற்றவும்.
தனிப்பயன் கூறுகள்
புத்தம்-புதிய கூறுகள் மற்றும் டெம்ப்ளேட்டுகள் எல்லோரும் விரைவாக பூட்ஸ்டார்ப்பைத் தொடங்கவும், கட்டமைப்பில் சேர்ப்பதற்கான சிறந்த நடைமுறைகளை நிரூபிக்கவும் உதவும்.

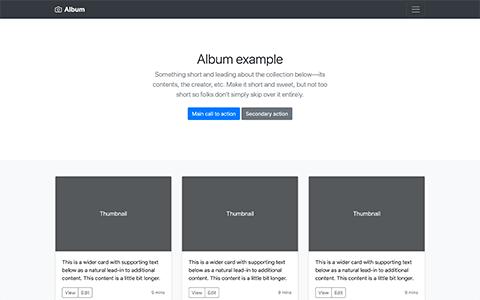
ஆல்பம்
புகைப்பட கேலரிகள், போர்ட்ஃபோலியோக்கள் மற்றும் பலவற்றிற்கான எளிய ஒரு பக்க டெம்ப்ளேட்.

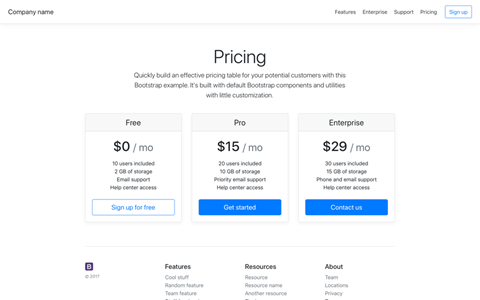
விலை நிர்ணயம்
கார்டுகளுடன் கட்டப்பட்ட மற்றும் தனிப்பயன் தலைப்பு மற்றும் அடிக்குறிப்பைக் கொண்ட எடுத்துக்காட்டு விலை பக்கம்.

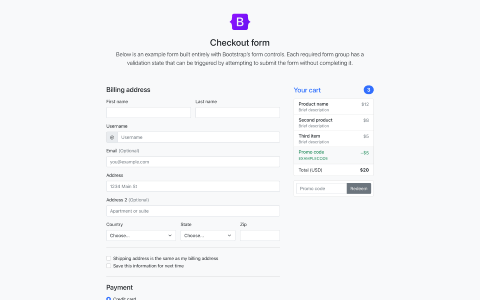
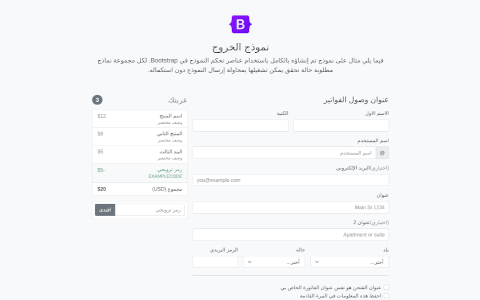
சரிபார்
எங்கள் படிவக் கூறுகள் மற்றும் அவற்றின் சரிபார்ப்பு அம்சங்களைக் காட்டும் தனிப்பயன் செக்அவுட் படிவம்.

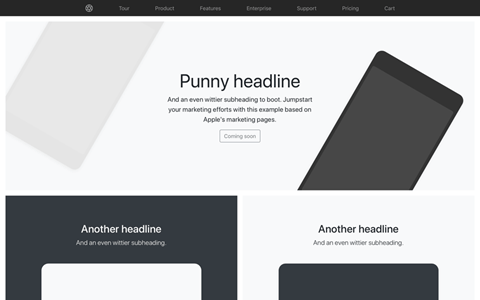
தயாரிப்பு
விரிவான கட்டம் மற்றும் பட வேலைகளுடன் லீன் தயாரிப்பு-சார்ந்த சந்தைப்படுத்தல் பக்கம்.

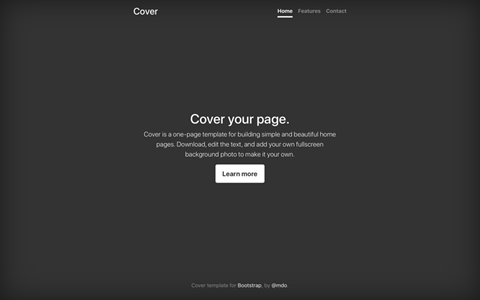
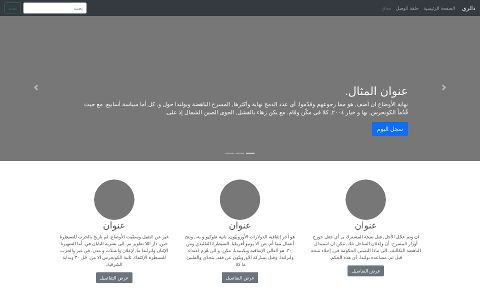
கவர்
எளிய மற்றும் அழகான முகப்புப் பக்கங்களை உருவாக்குவதற்கான ஒரு பக்க டெம்ப்ளேட்.

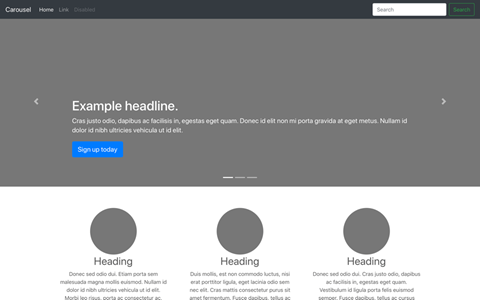
கொணர்வி
navbar மற்றும் கொணர்வியைத் தனிப்பயனாக்குங்கள், பின்னர் சில புதிய கூறுகளைச் சேர்க்கவும்.

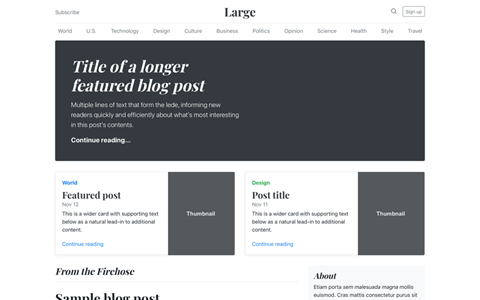
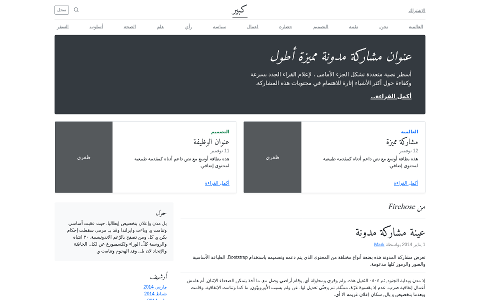
வலைப்பதிவு
தலைப்பு, வழிசெலுத்தல், பிரத்யேக உள்ளடக்கத்துடன் வலைப்பதிவு டெம்ப்ளேட் போன்ற இதழ்.

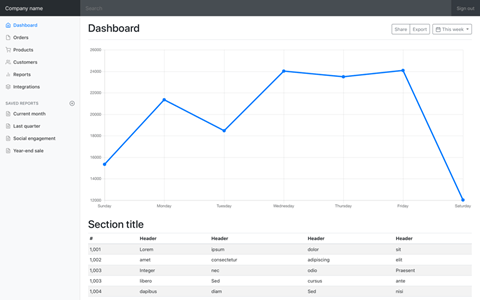
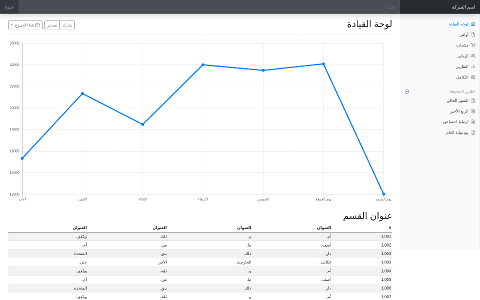
டாஷ்போர்டு
நிலையான பக்கப்பட்டி மற்றும் navbar கொண்ட அடிப்படை நிர்வாக டாஷ்போர்டு ஷெல்.

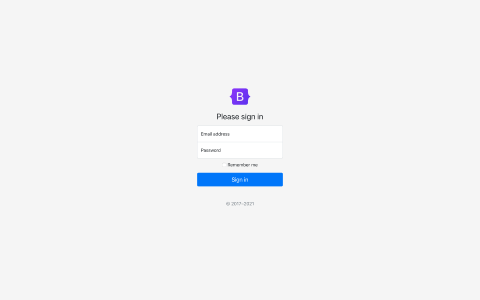
உள்நுழையவும்
படிவத்தில் எளிமையான கையொப்பத்திற்கான தனிப்பயன் படிவ அமைப்பு மற்றும் வடிவமைப்பு.

ஒட்டும் அடிக்குறிப்பு
பக்க உள்ளடக்கம் குறைவாக இருக்கும் போது, வியூபோர்ட்டின் அடிப்பகுதியில் அடிக்குறிப்பை இணைக்கவும்.

ஒட்டும் அடிக்குறிப்பு navbar
நிலையான மேல் நேவ்பார் மூலம் வியூபோர்ட்டின் அடிப்பகுதியில் அடிக்குறிப்பை இணைக்கவும்.

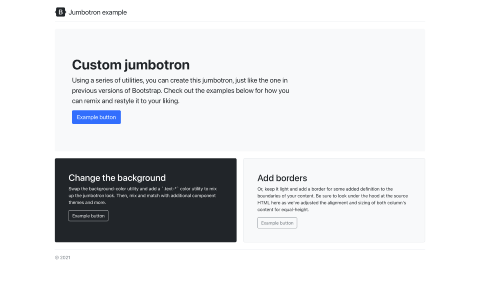
ஜம்போட்ரான்
பூட்ஸ்டார்ப் 4 இன் ஜம்போட்ரானை மீண்டும் உருவாக்க மற்றும் மேம்படுத்த பயன்பாடுகளைப் பயன்படுத்தவும்.
கட்டமைப்பு
பூட்ஸ்டார்ப் வழங்கிய உள்ளமைக்கப்பட்ட கூறுகளின் பயன்பாடுகளை செயல்படுத்துவதில் கவனம் செலுத்தும் எடுத்துக்காட்டுகள்.

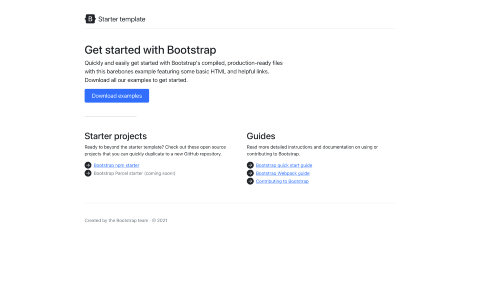
ஸ்டார்டர் டெம்ப்ளேட்
அடிப்படைகளைத் தவிர வேறொன்றுமில்லை: தொகுக்கப்பட்ட CSS மற்றும் ஜாவாஸ்கிரிப்ட்.

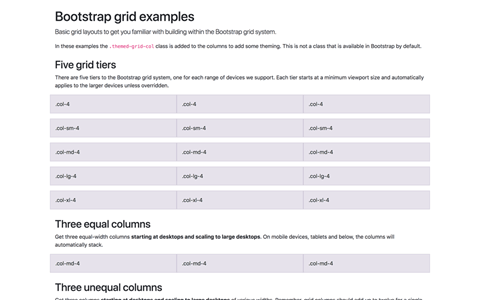
கட்டம்
நான்கு அடுக்குகள், கூடு கட்டுதல் மற்றும் பலவற்றைக் கொண்ட கிரிட் தளவமைப்புகளின் பல எடுத்துக்காட்டுகள்.

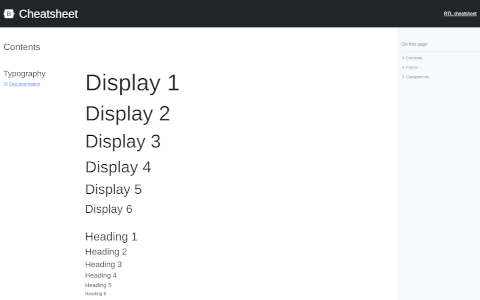
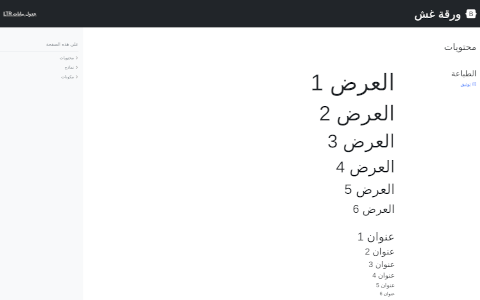
ஏமாற்றுத்தாள்
பூட்ஸ்டார்ப் கூறுகளின் சமையலறை மடு.

சீட்ஷீட் RTL
பூட்ஸ்டார்ப் கூறுகளின் சமையலறை சிங்க், RTL.
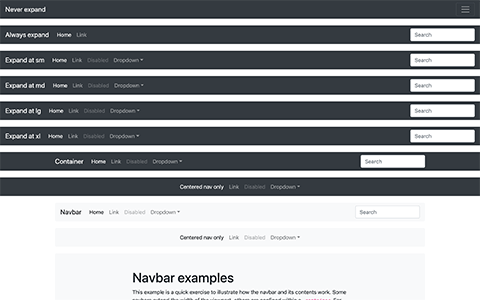
நவ்பார்ஸ்
இயல்புநிலை navbar கூறுகளை எடுத்து, அதை எவ்வாறு நகர்த்தலாம், வைக்கலாம் மற்றும் நீட்டிக்கலாம் என்பதைக் காட்டுகிறது.

நவ்பார்ஸ்
navbar க்கான அனைத்து பதிலளிக்கக்கூடிய மற்றும் கொள்கலன் விருப்பங்களின் ஆர்ப்பாட்டம்.

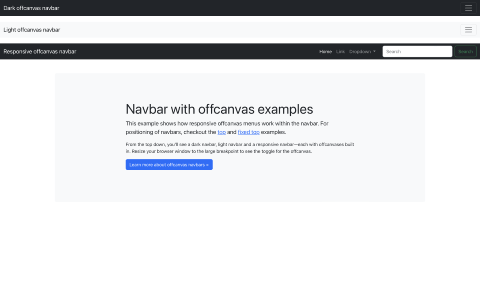
Navbars offcanvas
Navbars உதாரணம் போலவே, ஆனால் எங்கள் offcanvas கூறுகளுடன்.

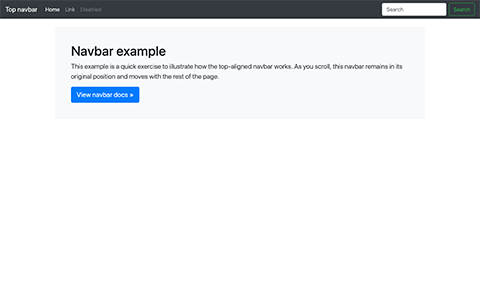
நவ்பார் நிலையானது
சில கூடுதல் உள்ளடக்கத்துடன் நிலையான மேல் நேவ்ப��ரின் ஒற்றை நவ்பார் உதாரணம்.

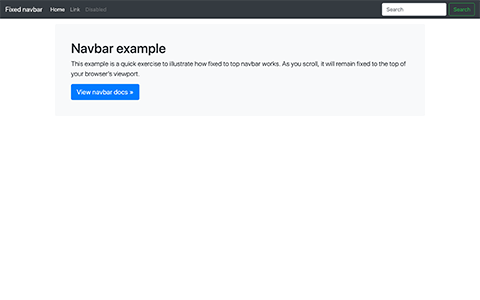
நவ்பார் சரி செய்யப்பட்டது
சில கூடுதல் உள்ளடக்கத்துடன் நிலையான மேல் நேவ்பார் கொண்ட ஒற்றை நவ்பார் உதாரணம்.

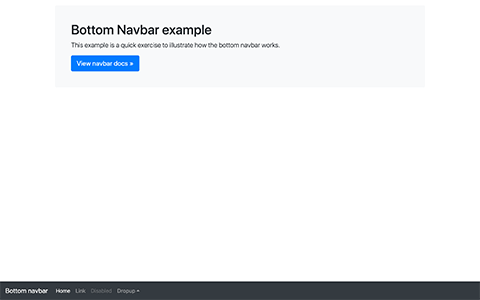
Navbar கீழே
சில கூடுதல் உள்ளடக்கத்துடன் கீழ் நேவ்பாருடன் ஒற்றை நவ்பார் உதாரணம்.

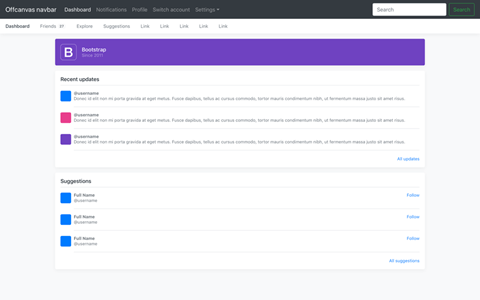
Offcanvas navbar
உங்கள் விரிவாக்கக்கூடிய நேவ்பாரை ஸ்லைடிங் ஆஃப்கான்வாஸ் மெனுவாக மாற்றவும் (எங்கள் ஆஃப்கான்வாஸ் கூறுகளைப் பயன்படுத்தாது).
RTL
இந்த மாற்றியமைக்கப்பட்ட தனிப்பயன் கூறுகளின் எடுத்துக்காட்டுகளுடன் பூட்ஸ்டார்ப்பின் RTL பதிப்பைப் பார்க்கவும்.
RTL இன்னும் சோதனைக்குரியது மற்றும் பின்னூட்டத்துடன் உருவாகும். ஏதாவது கண்டுபிடிக்கப்பட்டதா அல்லது பரிந்துரைப்பதற்கு முன்னேற்றம் உள்ளதா?

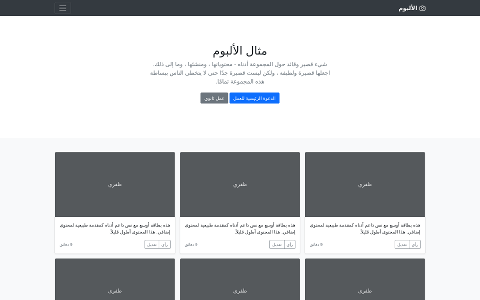
ஆல்பம் RTL
புகைப்பட கேலரிகள், போர்ட்ஃபோலியோக்கள் மற்றும் பலவற்றிற்கான எளிய ஒரு பக்க டெம்ப்ளேட்.

RTL ஐச் சரிபார்க்கவும்
எங்கள் படிவக் கூறுகள் மற்றும் அவற்றின் சரிபார்ப்பு அம்சங்களைக் காட்டும் தனிப்பயன் செக்அவுட் படிவம்.

கொணர்வி RTL
navbar மற்றும் கொணர்வியைத் தனிப்பயனாக்குங்கள், பின்னர் சில புதிய கூறுகளைச் சேர்க்கவும்.

வலைப்பதிவு RTL
தலைப்பு, வழிசெலுத்தல், பிரத்யேக உள்ளடக்கத்துடன் வலைப்பதிவு டெம்ப்ளேட் போன்ற இதழ்.

டாஷ்போர்டு RTL
நிலையான பக்கப்பட்டி மற்றும் navbar கொண்ட அடிப்படை நிர்வாக டாஷ்போர்டு ஷெல்.
ஒருங்கிணைப்புகள்
வெளிப்புற நூலகங்களுடன் ஒருங்கிணைப்பு.

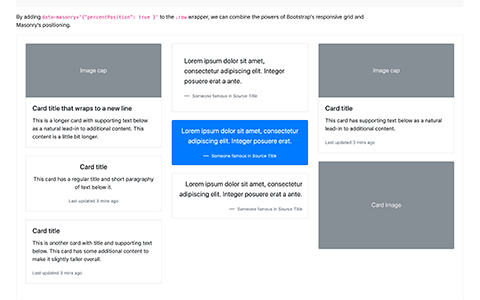
கொத்து
பூட்ஸ்ட்ராப் கட்டம் மற்றும் கொத்து தளவமைப்பின் சக்திகளை இணைக்கவும்.
பூட்ஸ்டார்ப் தீம்களுடன் மேலும் செல்லவும்
இந்த உதாரணங்களை விட வேறு ஏதாவது வேண்டுமா? அதிகாரப்பூர்வ பூட்ஸ்டார்ப் தீம்கள் சந்தையிலிருந்து பிரீமியம் தீம்களுடன் பூட்ஸ்டார்ப்பை அடுத்த கட்டத்திற்கு கொண்டு செல்லுங்கள் . அவை புதிய கூறுகள் மற்றும் செருகுநிரல்கள், ஆவணங்கள் மற்றும் சக்திவாய்ந்த உருவாக்க கருவிகள் ஆகியவற்றால் நிறைந்த அவற்றின் சொந்த நீட்டிக்கப்பட்ட கட்டமைப்பாக கட்டமைக்கப்பட்டுள்ளன.
தீம்களை உலாவவும்