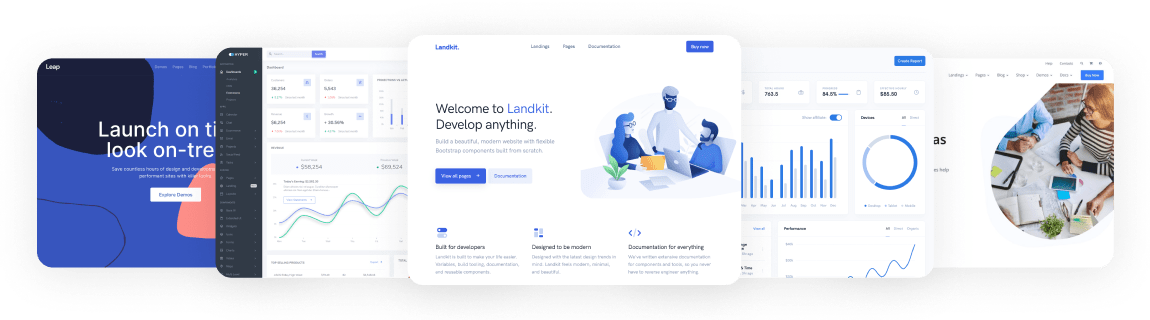
Komponente po meri
Popolnoma nove komponente in predloge, ki ljudem pomagajo hitro začeti uporabljati Bootstrap in prikazujejo najboljše prakse za dodajanje v ogrodje.

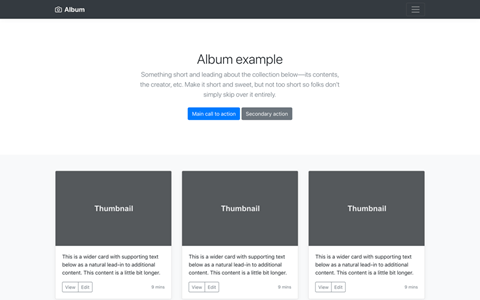
Album
Preprosta enostranska predloga za fotogalerije, portfelje in drugo.

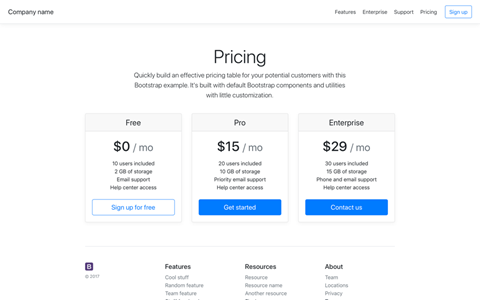
Cenitev
Primer strani s cenami, zgrajene s karticami, z glavo in nogo po meri.

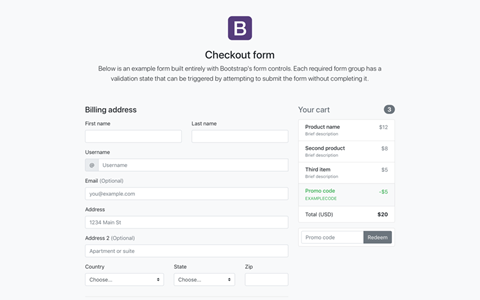
Preveri
Obrazec za odjavo po meri, ki prikazuje naše komponente obrazca in njihove funkcije preverjanja.

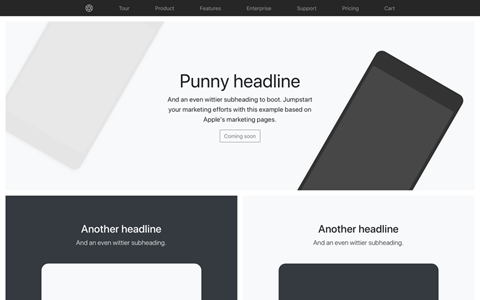
Izdelek
Tržna stran, osredotočena na vitke izdelke, z obsežno mrežo in slikami.

Pokrov
Enostranska predloga za izdelavo preprostih in lepih domačih strani.

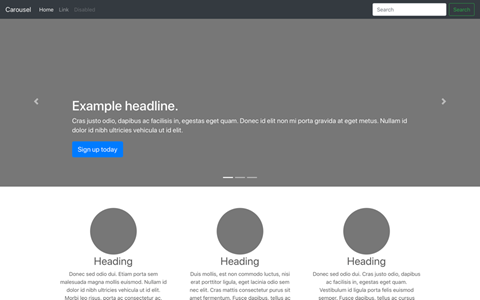
Vrtiljak
Prilagodite navbar in vrtiljak, nato pa dodajte nekaj novih komponent.

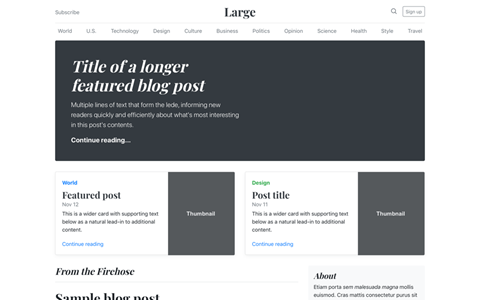
Blog
Predloga spletnega dnevnika, podobna reviji, z glavo, navigacijo, predstavljeno vsebino.

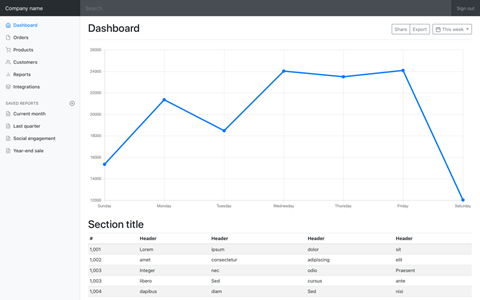
Nadzorna plošča
Osnovna lupina skrbniške nadzorne plošče s fiksno stransko vrstico in vrstico za krmarjenje.

Vpis
Postavitev obrazca po meri in oblikovanje za preprost obrazec za prijavo.

Lepljiva noga
Če je vsebina strani kratka, na dno vidnega polja pritrdite nogo.

Navigacijska vrstica lepljive noge
Na dno vidnega polja pritrdite nogo s fiksno zgornjo vrstico za krmarjenje.
Okvir
Primeri, ki se osredotočajo na uporabo vgrajenih komponent, ki jih zagotavlja Bootstrap.

Začetna predloga
Nič drugega kot osnove: preveden CSS in JavaScript.

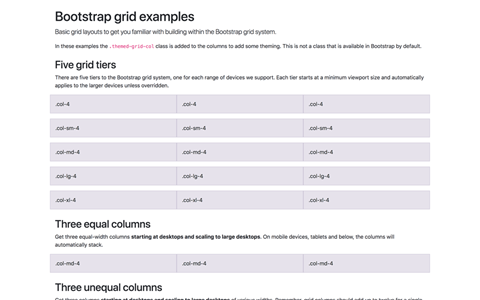
Mreža
Več primerov mrežnih postavitev z vsemi štirimi nivoji, gnezdenjem in še več.

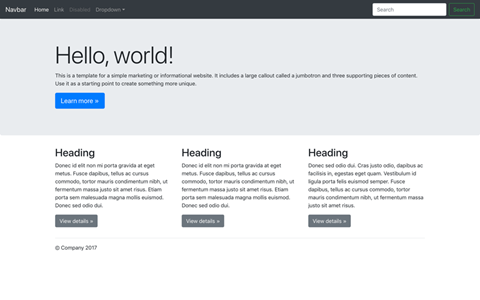
Jumbotron
Gradite okoli jumbotrona z navbarom in nekaj osnovnimi stolpci mreže.
Navbars
Vzamemo privzeto komponento navbara in pokažemo, kako jo je mogoče premikati, postaviti in razširiti.

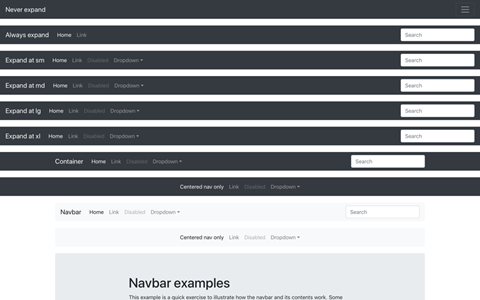
Navbars
Predstavitev vseh odzivnih možnosti in možnosti vsebnika za navbar.

Navbar statična
Primer ene vrstice za krmarjenje statične zgornje vrstice za krmarjenje skupaj z nekaj dodatne vsebine.

Navbar popravljen
Primer ene vrstice za krmarjenje s fiksno zgornjo vrstico za krmarjenje skupaj z nekaj dodatne vsebine.

Navbar spodaj
Primer ene vrstice za krmarjenje s spodnjo vrstico za krmarjenje skupaj z nekaj dodatne vsebine.
Poskusi
Primeri, ki se osredotočajo na funkcije ali tehnike, prijazne do prihodnosti.

Plavajoče nalepke
Čudovito preprosti obrazci z lebdečimi nalepkami nad vašimi vnosi.

Offcanvas
Spremenite svojo razširljivo vrstico za krmarjenje v drseči meni zunaj platna.
Pojdite dlje s temami Bootstrap
Potrebujete nekaj več od teh primerov? Popeljite Bootstrap na naslednjo raven z vrhunskimi temami iz uradne tržnice Bootstrap Themes . Zgrajeni so kot lastna razširjena ogrodja, bogata z novimi komponentami in vtičniki, dokumentacijo in zmogljivimi orodji za gradnjo.
Brskajte po temah