Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
O Bootstrape Stručná história, podpora prehliadača a ďalšie
História
Inžinieri v Twitteri historicky používali takmer akúkoľvek knižnicu, ktorú poznali, aby splnili požiadavky na front-end. Bootstrap začal ako odpoveď na výzvy, ktoré sa objavili. S pomocou mnohých úžasných ľudí sa Bootstrap výrazne rozrástol.
Prečítajte si viac na dev.twitter.com ›
Podpora prehliadača
Bootstrap je testovaný a podporovaný v hlavných moderných prehliadačoch ako Chrome, Safari, Internet Explorer a Firefox.

- Najnovšie Safari
- Najnovší Google Chrome
- Firefox 4+
- Internet Explorer 7+
- Opera 11
Čo je zahrnuté
Bootstrap je dodávaný s kompilovanými CSS, nekompilovanými a vzorovými šablónami.
- Novinka v doplnkoch Javascript 1.3
- Všetky pôvodné súbory .less
- Plne skompilované a minifikované CSS
- Kompletná dokumentácia sprievodcu štýlmi
- Tri príklady stránok s rôznym rozložením
Grid systém Rock štandardných 940px alebo roll svoj vlastný
Predvolená mriežka
Predvolený mriežkový systém poskytovaný ako súčasť Bootstrapu je 940px široká 16-stĺpcová mriežka. Ide o príchuť obľúbeného mriežkového systému 960, ale bez dodatočného okraja/vystuženia na ľavej a pravej strane.
Príklad označenia mriežky
Ako je tu znázornené, základné rozloženie je možné vytvoriť s dvoma „stĺpcami“, pričom každý zahŕňa niekoľko zo 16 základných stĺpcov, ktoré sme definovali ako súčasť nášho mriežkového systému. Ďalšie variácie nájdete v príkladoch nižšie.
- <div class = "row" >
- <div class = "span6" >
- ...
- </div>
- <div class = "span10" >
- ...
- </div>
- </div>
Odsadenie stĺpcov
Vnorené stĺpy
Ak musíte, vnorte svoj obsah vytvorením .rowv rámci existujúceho stĺpca.
Príklad vnorených stĺpcov
- <div class = "row" >
- <div class = "span12" >
- Úroveň 1 stĺpca
- <div class = "row" >
- <div class = "span6" >
- Úroveň 2
- </div>
- <div class = "span6" >
- Úroveň 2
- </div>
- </div>
- </div>
- </div>
Zrolujte si vlastnú mriežku
V Bootstrape je zabudovaných niekoľko premenných na prispôsobenie predvoleného systému mriežky 940 pixelov. S trochou prispôsobenia môžete upraviť veľkosť stĺpcov, ich odkvapov a kontajnera, v ktorom sa nachádzajú.
Vo vnútri mriežky
Všetky premenné potrebné na úpravu mriežkového systému sa v súčasnosti nachádzajú v preboot.less.
| Variabilné | Predvolená hodnota | Popis |
|---|---|---|
@gridColumns |
16 | Počet stĺpcov v mriežke |
@gridColumnWidth |
40 pixelov | Šírka každého stĺpca v mriežke |
@gridGutterWidth |
20 pixelov | Záporná medzera medzi jednotlivými stĺpcami |
@siteWidth |
Vypočítaný súčet všetkých stĺpov a odkvapov | Na spočítanie počtu stĺpikov a odkvapov a nastavenie šírky .fixed-container()mixínu používame nejakú základnú zhodu. |
Teraz na prispôsobenie
Úprava mriežky znamená zmenu troch @grid-*premenných a opätovnú kompiláciu súborov Less.
Bootstrap je vybavený mriežkovým systémom s až 24 stĺpikmi; predvolená hodnota je len 16. Takto by vyzerali premenné mriežky prispôsobené mriežke s 24 stĺpcami.
- @gridColumns : 24 ;
- @gridColumnWidth : 20px ;
- @gridGutterWidth : 20px ;
Po rekompilácii budete pripravení!
Rozloženia Základné šablóny na vytváranie webových stránok
Pevné rozloženie
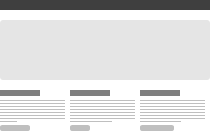
Predvolené a jednoduché rozloženie so šírkou 940 pixelov na stred pre takmer akúkoľvek webovú lokalitu alebo stránku poskytovanú jedným súborom <div.container>.
- <body>
- <div class = "container" >
- ...
- </div>
- </body>
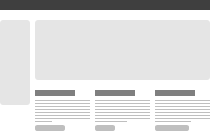
Fluidné rozloženie
Alternatívna flexibilná štruktúra stránky s minimálnou a maximálnou šírkou a ľavým bočným panelom. Skvelé pre aplikácie a dokumenty.
- <body>
- <div class = "container-fluid" >
- <div class = "sidebar" >
- ...
- </div>
- <div class = "content" >
- ...
- </div>
- </div>
- </body>
Typografia Nadpisy, odseky, zoznamy a ďalšie prvky vnoreného typu
Nadpisy a kopírovanie
Štandardná typografická hierarchia na štruktúrovanie vašich webových stránok.
Celá typografická mriežka je založená na dvoch premenných Less v našom súbore preboot.less: @basefonta @baseline. Prvým je základná veľkosť písma používaná v celom texte a druhým je výška základného riadku.
Tieto premenné a trochu matematiky používame na vytváranie okrajov, výplní a výšok riadkov všetkých našich typov a ďalších.
h1. Nadpis 1
h2. Nadpis 2
h3. Nadpis 3
h4. Nadpis 4
h5. Nadpis 5
h6. Nadpis 6
Príklad odseku
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Príklad nadpisu Má podnadpis…
Misc. prvkov
Používanie dôrazu, adries a skratiek
<strong> <em> <address> <abbr>
Kedy použiť
Zvýrazňujúce značky ( <strong>a <em>) by sa mali používať na označenie dodatočnej dôležitosti alebo zvýraznenia slova alebo frázy v porovnaní s okolitým textom. Používajte <strong>pre dôležitosť a <em>pre zdôraznenie stresu .
Dôraz v odseku
Fusce dapibus , tellus ac cursus commodo , tortor mauris condimentum nibh , ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Nulla vitae elit libero, pharetra augue.
Poznámka: V HTML5 je stále v poriadku používať značky <b>a <i>a nemusia byť štylizované tučným písmom a kurzívou (hoci ak existuje sémantický prvok, použite ho). <b>je určený na zvýraznenie slov alebo fráz bez vyjadrenia ďalšej dôležitosti, zatiaľ čo <i>väčšinou ide o hlas, technické výrazy atď.
Adresy
Prvok <address>sa používa na kontaktné informácie jeho najbližšieho predka alebo celého súboru práce. Tu sú dva príklady, ako by sa to dalo použiť:
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
[email protected]
Poznámka: Každý riadok v a <address>musí končiť zalomením riadku ( <br />) alebo musí byť zabalený do značky na úrovni bloku (napr. <p>), aby sa obsah správne štruktúroval.
Skratky
Pre skratky a akronymy použite <abbr>značku ( v HTML5<acronym> je zastaraná ). Vložte skrátený formulár do značky a nastavte názov pre celé meno.
Blokové úvodzovky
<blockquote> <p> <small>
Ako citovať
Ak chcete zahrnúť blokovú citáciu, zabaľte <blockquote>sa <p>a <small>značky. Použite <small>prvok na citovanie svojho zdroja a dostanete —pred ním pomlčku.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Celé číslo posuere erat a ante venenatis dapibus posuere velit aliquet.
Dr. Julius Hibbert
- <blockquote>
- <p> Lorem ipsum dolor sit amet, consectetur adipiscing elita. Celé číslo posuere erat a ante venenatis dapibus posuere velit aliquet. </p>
- <small> Dr. Julius Hibbert </small>
- </blockquote>
zoznamy
Neusporiadané<ul>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elita
- Integer molestie lorem at massa
- Facilisis v pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla veľ
- Aenean sit amet erat nunc
- Eget porttitor lorem
Neštylizované<ul.unstyled>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elita
- Integer molestie lorem at massa
- Facilisis v pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla veľ
- Aenean sit amet erat nunc
- Eget porttitor lorem
Objednané<ol>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elita
- Integer molestie lorem at massa
- Facilisis v pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla veľ
- Aenean sit amet erat nunc
- Eget porttitor lorem
Popisdl
- Popisné zoznamy
- Zoznam popisov je ideálny na definovanie výrazov.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Porta Malesuada
- Etiam porta sem malesuada magna mollis euismod.
kód
<code> <pre>
Štýlovo vylepšite svoj kód pomocou dvoch jednoduchých značiek. Pre ešte väčšiu úžasnosť prostredníctvom javascriptu, pustite knižnicu pretify kódu Google a máte hotovo.
Prezentácia kódu
Kód, bloky alebo len úryvky vložené do textu sa dajú štýlovo zobraziť len zabalením do správnej značky. Pre bloky kódu zasahujúce do viacerých riadkov použite <pre>prvok. Pre vložený kód použite <code>prvok.
| Prvok | Výsledok |
|---|---|
<code> |
V riadku textu, ako je tento, bude váš zabalený kód vyzerať ako tento >html<prvok. |
<pre> |
<div> <h1>Nadpis</h1> <p>Niečo tu...</p> </div> Poznámka: Kód v |
<pre class="prettyprint"> |
Pomocou knižnice google-code-prettify získate bloky kódu mierne odlišný vizuálny štýl a automatické zvýraznenie syntaxe. <div> <h1> Nadpis </h1> <p> Niečo je tu... </p> </div> Stiahnite si google-code-prettify a pozrite si súbor readme, ako ho používať. |
Inline štítky
<span class="label">
Upozornite alebo označte akúkoľvek frázu vo svojom tele.
Označte čokoľvek
Už ste niekedy potrebovali jeden z tých luxusných noviniek ! alebo Dôležité príznaky pri písaní kódu? Teraz ich máte. Tu je to, čo je predvolene zahrnuté:
| Označenie | Výsledok |
|---|---|
<span class="label">Default</span> |
Predvolené |
<span class="label success">New</span> |
Nový |
<span class="label warning">Warning</span> |
POZOR |
<span class="label important">Important</span> |
Dôležité |
<span class="label notice">Notice</span> |
Všimnite si |
Médiá Zobrazovanie obrázkov a videí
Mediálna mriežka
Zobrazujte miniatúry rôznych veľkostí na stránkach s malým rozmerom HTML a minimálnymi štýlmi.
Príklad miniatúr
Miniatúry .media-gridmôžu mať ľubovoľnú veľkosť, ale najlepšie fungujú, keď sú namapované priamo na vstavaný mriežkový systém Bootstrap. Šírky obrázkov ako 90, 210 a 330 sa kombinujú s niekoľkými pixelmi výplne, aby sa zhodovali s veľkosťou stĺpcov .span2, .span4, a ..span6
Veľký
Stredná
Malý
Ich kódovanie
Mriežky médií sa ľahko používajú a sú pomerne jednoduché na strane označenia. Ich rozmery sú čisto založené na veľkosti zahrnutých obrázkov.
- <ul class = "media-grid" >
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- </ul>
Tabuľky Pre, uhádli ste, tabuľkové údaje
Stavebné stoly
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
Stoly sú skvelé – na veľa vecí. Skvelé tabuľky však potrebujú trochu lásky k značkovaniu, aby boli užitočné, škálovateľné a čitateľné (na úrovni kódu). Tu je niekoľko tipov, ktoré vám pomôžu.
Hlavičky stĺpcov vždy zabaľte <thead>tak, aby hierarchia bola <thead>> <tr>> <th>.
Podobne ako v hlavičkách stĺpcov by mal byť všetok obsah vašej tabuľky zabalený do , <tbody>takže vaša hierarchia je <tbody>> <tr>> <td>.
Príklad: Predvolené štýly tabuľky
Všetky tabuľky budú automaticky upravené len so základnými okrajmi, aby sa zabezpečila čitateľnosť a zachovala sa štruktúra. Nie je potrebné pridávať ďalšie triedy alebo atribúty.
| # | Krstné meno | Priezvisko | Jazyk |
|---|---|---|---|
| 1 | Niektorí | Jeden | Angličtina |
| 2 | Joe | Tehličky | Angličtina |
| 3 | Stu | Dent | kód |
- <tabuľka>
- ...
- </table>
Príklad: Zebra pruhovaná
Urobte si trochu fantázie so svojimi tabuľkami pridaním pruhov zebry – stačí pridať .zebra-stripedtriedu.
| # | Krstné meno | Priezvisko | Jazyk |
|---|---|---|---|
| 1 | Niektorí | Jeden | Angličtina |
| 2 | Joe | Tehličky | Angličtina |
| 3 | Stu | Dent | kód |
Poznámka: Zebra-striping je progresívne vylepšenie, ktoré nie je dostupné pre staršie prehliadače ako IE8 a nižšie.
- <table class = "zebra-striped" >
- ...
- </table>
Príklad: Zebra-striped w/ TableSorter.js
V predchádzajúcom príklade zlepšujeme užitočnosť našich tabuliek poskytovaním funkcie triedenia prostredníctvom jQuery a pluginu Tablesorter . Kliknutím na hlavičku ľubovoľného stĺpca zmeníte zoradenie.
| # | Krstné meno | Priezvisko | Jazyk |
|---|---|---|---|
| 2 | Joe | Tehličky | Angličtina |
| 3 | Stu | Dent | kód |
| 1 | Váš | Jeden | Angličtina |
- <script src = "js/jquery/jquery.tablesorter.min.js" ></script>
- <script >
- $ ( funkcia () {
- $ ( "table#sortTableExample" ). tablesorter ({ sortList : [[ 1 , 0 ]] });
- });
- </script>
- <table class = "zebra-striped" >
- ...
- </table>
Formuláre
Predvolené štýly
Všetky formuláre majú predvolené štýly, aby boli prezentované čitateľným a škálovateľným spôsobom. K dispozícii sú štýly pre textové vstupy, výberové zoznamy, textové oblasti, prepínače a začiarkavacie políčka a tlačidlá.
Skladané formuláre
Pridajte .form-stackeddo kódu HTML svojho formulára a budete mať štítky v hornej časti ich polí namiesto vľavo od nich. Funguje to skvele, ak sú vaše formuláre krátke alebo máte dva stĺpce vstupov pre ťažšie formuláre.
Veľkosti polí formulára
Prispôsobte si ľubovoľnú formu input, selectalebo textareašírku pridaním niekoľkých tried do svojho označenia.
Od verzie 1.3.0 sme pridali triedy veľkostí založené na mriežke pre prvky formulára. Použite ich nad existujúcimi triedami .mini, .smallatď.
Tlačidlá
Podľa konvencie sa tlačidlá používajú na akcie, zatiaľ čo odkazy sa používajú na objekty. Napríklad „Stiahnuť“ môže byť tlačidlo a „nedávna aktivita“ môže byť odkaz.
Všetky tlačidlá majú štandardne svetlošedý štýl, ale pre rôzne farebné štýly možno použiť množstvo funkčných tried. Tieto triedy zahŕňajú modrú .primarytriedu, svetlomodrú .infotriedu, zelenú .successtriedu a červenú .dangertriedu.
Príklady tlačidiel
Štýly tlačidiel možno použiť na čokoľvek s .btnaplikovaným. Zvyčajne ich budete chcieť použiť iba na prvky <a>, <button>, a vybrané <input>prvky. Vyzerá to takto:
Alternatívne veľkosti
Máte chuť na väčšie alebo menšie tlačidlá? Do toho!
Deaktivovaný stav
Pre tlačidlá, ktoré nie sú aktívne alebo sú z nejakého dôvodu deaktivované aplikáciou, použite deaktivovaný stav. To je .disabledpre odkazy a :disabledpre <button>prvky.
Odkazy
Tlačidlá
Štýly upozornení a chýb pre úspech, varovania a chybové správy alebo upozornenia
Základné upozornenia
.alert-message
Jednoriadkové správy na zvýraznenie zlyhania, možného zlyhania alebo úspechu akcie. Obzvlášť užitočné pre formuláre.
Príklad kódu
- <div class = "alert-message warning" >
- <a class = "close" href = "#" > × </a>
- <p><strong> Sväté guacamole! </strong> Najlepšie sa presvedčte, že nevyzeráte príliš dobre. </p>
- </div>
Blokovať správy
.alert-message.block-message
Pre správy, ktoré vyžadujú trochu vysvetlenia, máme upozornenia v štýle odseku. Sú ideálne na prebublávanie dlhších chybových hlásení, varovanie používateľa pred čakajúcou akciou alebo len na prezentáciu informácií pre väčší dôraz na stránku.
Príklad kódu
- <div class = "alert-message block-message warning" >
- <a class = "close" href = "#" > × </a>
- <p><strong> Sväté guacamole! Toto je varovanie! </strong> Najlepšie sa presvedčte, že nevyzeráte príliš dobre. Nulla vitae elit libero, pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. </p>
- <div class = "alert-actions" >
- <a class = "btn small" href = "#" > Vykonajte túto akciu </a> <a class = "btn small" href = "#" > Alebo urobte toto </a>
- </div>
- </div>
Popovers Komponenty na zobrazovanie obsahu v modáloch, popisoch a kontextových oknách
Modály
Modály – dialógové okná alebo svetelné okná – sú skvelé pre kontextové akcie v situáciách, keď je dôležité zachovať kontext na pozadí.
Modálny nadpis
Jedno pekné telo…
Popisy
Twipsies sú veľmi užitočné na to, aby pomohli zmätenému používateľovi a nasmerovali ho správnym smerom.
Lorem ipsum dolar sit amet illo error ipsum veritatis aut iste perspiciatis iste voluptas natus illo quasi odit aut natus consequuntur consequuntur, aut natus illo voluptatem odit perspiciatis laudantium rem doloremque totam voluptas. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam architecto explicabo sit kvázi fugit fugit, totam doloremque unde sunt sedtis accustem quae auttaquagit .
Popovers
Použite kontextové okná na poskytnutie podtextových informácií na stránku bez ovplyvnenia rozloženia.
Popover Title

Používanie javascriptu s Bootstrap Index zásuvných modulov, ktoré vám pomôžu začať
Začíname
Integrácia javascriptu s knižnicou Bootstrap je veľmi jednoduchá. Nižšie prejdeme základy a poskytneme vám niekoľko úžasných doplnkov, ktoré vám pomôžu začať!
Čo je zahrnuté
Oživte niektoré z primárnych komponentov Bootstrapu pomocou nových vlastných doplnkov, ktoré fungujú s jQuery a Ender . Odporúčame vám ich rozšíriť a upraviť tak, aby vyhovovali vašim špecifickým vývojovým potrebám.
| Súbor | Popis |
|---|---|
| bootstrap-modal.js | Náš modálny doplnok je super tenký pohľad na tradičný modálny doplnok js! Venovali sme osobitnú pozornosť tomu, aby sme zahrnuli iba holú funkčnosť, ktorú požadujeme na Twitteri. |
| bootstrap-alerts.js | Výstražný doplnok je super malá trieda na pridávanie blízkych funkcií k výstrahám. |
| bootstrap-dropdown.js | Tento doplnok slúži na pridanie interakcie s rozbaľovacím zoznamom na hornú lištu zavádzania alebo na navigáciu v záložkách. |
| bootstrap-scrollspy.js | Doplnok ScrollSpy slúži na pridanie navigačného zariadenia s automatickou aktualizáciou na základe polohy posúvania na hornú lištu zavádzacieho zariadenia. |
| bootstrap-tabs.js | Tento doplnok pridáva rýchlu, dynamickú funkciu kariet a piluliek na prepínanie medzi lokálnym obsahom. |
| bootstrap-twipsy.js | Na základe vynikajúceho doplnku jQuery.tipsy, ktorý napísal Jason Frame; twipsy je aktualizovaná verzia, ktorá sa nespolieha na obrázky, používa css3 na animácie a dátové atribúty na lokálne ukladanie titulov! |
| bootstrap-popover.js | Popover plugin poskytuje jednoduché rozhranie na pridávanie popoverov do vašej aplikácie. Rozširuje doplnok boostrap-twipsy.js , takže pri začleňovaní popoverov do svojho projektu nezabudnite vziať aj tento súbor! |
Je potrebný javascript?
Nie! Bootstrap je navrhnutý predovšetkým ako knižnica CSS. Tento javascript poskytuje základnú interaktívnu vrstvu nad rámec zahrnutých štýlov.
Avšak pre tých, ktorí potrebujú javascript, sme poskytli vyššie uvedené doplnky, ktoré vám pomôžu pochopiť, ako integrovať Bootstrap s javascriptom, a poskytnúť vám rýchlu a jednoduchú možnosť pre základné funkcie.
Ďalšie informácie a ukážky naživo nájdete na našej stránke s dokumentáciou doplnku .
Používanie Bootstrap s Less Super Naplňte svoj CSS premennými, mixmi a funkciami
Bootstrap bol vytvorený s Preboot , open-source balíkom mixinov a premenných, ktoré sa majú používať v spojení s Less , CSS preprocesorom pre rýchlejší a jednoduchší vývoj webu.
Pozrite sa, ako sme použili Preboot v Bootstrap a ako ho môžete využiť, ak sa rozhodnete spustiť Less na svojom ďalšom projekte.
Ako sa to používa
Túto možnosť použite na plné využitie premenných Bootstrap Less, mixinov a vnorenia do CSS prostredníctvom javascriptu vo vašom prehliadači.
- <link rel = "stylesheet/less" href = "less/bootstrap.less" media = "all" />
- <script src = "js/less-1.1.3.min.js" ></script>
Necítite riešenie .js? Vyskúšajte aplikáciu Less Mac alebo použite Node.js na kompiláciu pri nasadzovaní kódu.
Čo je zahrnuté
Tu sú niektoré z najdôležitejších prvkov toho, čo je súčasťou služby Twitter Bootstrap ako súčasť Bootstrapu. Prejdite na webovú stránku Bootstrap alebo na stránku projektu Github, kde si stiahnete a dozviete sa viac.
Premenné
Premenné v Less sú ideálne na udržiavanie a aktualizáciu vašich CSS bez bolesti hlavy. Ak chcete zmeniť hodnotu farby alebo často používanú hodnotu, aktualizujte ju na jednom mieste a je to.
- // Odkazy
- @linkColor : #8b59c2;
- @linkColorHover : stmaviť ( @linkColor , 10 );
- // Šedé
- @black : #000;
- @greyDark : zosvetliť ( @black , 25 %);
- @šedá : zosvetliť ( @čierna , 50 %);
- @greyLight : zosvetliť ( @black , 70 %);
- @greyLighter : zosvetliť ( @black , 90 %);
- @biela : #fff;
- // Zvýrazňujúce farby
- @blue : #08b5fb;
- @zelená : #46a546 ;
- @red : #9d261d;
- @yellow : #ffc40d;
- @oranžová : #f89406 ;
- @pink : #c3325f;
- @fialová : #7a43b6 ;
- // Mriežka základnej čiary
- @basefont : 13px ;
- @baseline : 18px ;
Komentovanie
/* ... */Less poskytuje okrem bežnej syntaxe CSS aj ďalší štýl komentovania .
- // Toto je komentár
- /* Toto je tiež komentár */
Mieša wazoo
Mixiny sú v podstate zahrnuté alebo čiastočné pre CSS, čo vám umožňuje skombinovať blok kódu do jedného. Sú skvelé pre vlastnosti s predponou dodávateľa, ako box-shadowsú prechody v rôznych prehliadačoch, zásobníky písiem a ďalšie. Nižšie je uvedená ukážka mixov, ktoré sú súčasťou Bootstrapu.
Hromady písiem
- #font {
- . skratka ( @weight : normal , @size : 14px , @lineHeight : 20px ) {
- font - size : @size ;
- font - weight : @weight ;
- line - height : @lineHeight ;
- }
- . bezpätkové ( @váha : normálna , @veľkosť : 14px , @ Výška riadku : 20px ) {
- font - rodina : " Helvetica Neue " , Helvetica , Arial , bezpätkové ;
- font - size : @size ;
- font - weight : @weight ;
- line - height : @lineHeight ;
- }
- ...
- }
Prechody
- #gradient {
- ...
- . vertikálne ( @startColor : #555, @endColor: #333) {
- farba pozadia : @endColor ; _
- pozadie - repeat : repeat - x ;
- background - image : - khtml - gradient ( lineárny , vľavo hore , vľavo dole , od ( @startColor ), do ( @endColor )); // Konqueror
- background - image : - moz - linear - gradient ( @startColor , @endColor ); // FF 3.6+
- pozadie - obrázok : - ms - lineárny - gradient ( @startColor , @endColor ); // IE10
- background - image : - webkit - gradient ( lineárny , vľavo hore , vľavo dole , farba - stop ( 0 %, @startColor ), farba - stop ( 100 %, @endColor )); // Safari 4+, Chrome 2+
- background - image : - webkit - linear - gradient ( @startColor , @endColor ); // Safari 5.1+, Chrome 10+
- background - image : - o - linear - gradient ( @startColor , @endColor ); // Opera 11.10
- background - image : linear - gradient ( @startColor , @endColor ); // Štandart
- }
- ...
- }
Operácie
Majte fantáziu a vykonajte trochu matematiky, aby ste vytvorili flexibilné a výkonné mixy, ako je ten nižšie.
- // Griditude
- @gridColumns : 16 ;
- @gridColumnWidth : 40px ;
- @gridGutterWidth : 20px ;
- @siteWidth : ( @gridColumns * @gridColumnWidth ) + ( @gridGutterWidth * ( @gridColumns - 1 ));
- // Vytvorte nejaké stĺpce
- . stĺpce ( @columnSpan : 1 ) {
- šírka : ( @gridColumnWidth * @columnSpan ) + ( @gridGutterWidth * ( @columnSpan - 1 ));
- }
Kompilácia Menej
Po úprave .lesssúborov v /lib/ ich budete musieť znova skompilovať, aby ste mohli vygenerovať súbory bootstrap-*.*.*.css a bootstrap-*.*.*.min.css. Ak odosielate požiadavku na stiahnutie na GitHub, musíte vždy znova skompilovať.
Spôsoby kompilácie
| Metóda | Kroky |
|---|---|
| Uzol s makefile | Nainštalujte kompilátor príkazového riadka less s npm spustením nasledujúceho príkazu: $ npm inštalácia menejc Po inštalácii stačí spustiť Okrem toho, ak máte nainštalovaný watchr , môžete spustiť |
| Javascript | Stiahnite si najnovší Less.js a zahrňte cestu k nemu (a Bootstrap) do súboru
Ak chcete prekompilovať súbory .less, stačí ich uložiť a znova načítať stránku. Less.js ich skompiluje a uloží do lokálneho úložiska. |
| Príkazový riadok | Ak už máte nainštalovaný menší nástroj príkazového riadka, jednoducho spustite nasledujúci príkaz: $ lessc ./lib/bootstrap.less > bootstrap.css
|
| Menej aplikácie pre Mac | Neoficiálna aplikácia pre Mac sleduje adresáre súborov .less a kompiluje kód do lokálnych súborov po každom uložení sledovaného súboru .less. Ak chcete, môžete v aplikácii prepínať predvoľby na automatické minifikovanie a v ktorom adresári skončia kompilované súbory. |