स्निपेट्
कस्टम् CSS इत्यनेन सह विद्यमानघटकानाम् उपयोगितानां च निर्माणार्थं साइट्-अनुप्रयोगानाम् निर्माणार्थं सामान्याः प्रतिमानाः ।

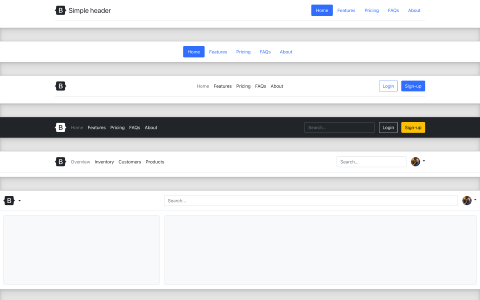
शीर्षकाणि
एतैः शीर्षकघटकैः सह स्वस्य ब्राण्डिंग्, नेविगेशनं, अन्वेषणं, इत्यादीनि प्रदर्शयन्तु

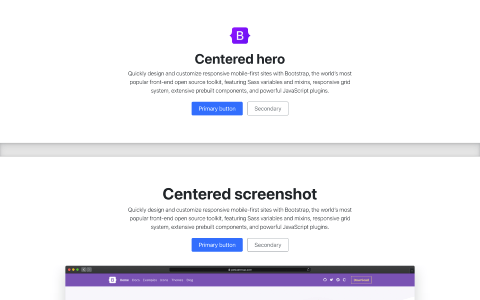
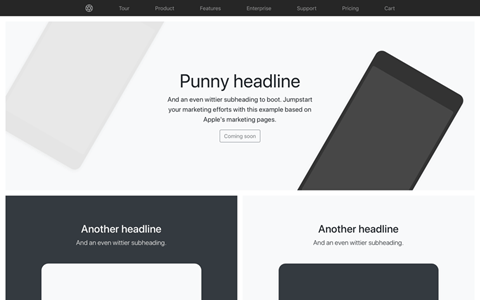
नायकाः
स्पष्टानि कार्याह्वानानि दर्शयन्तः नायकैः सह स्वस्य मुखपृष्ठे मञ्चं निर्धारयन्तु।

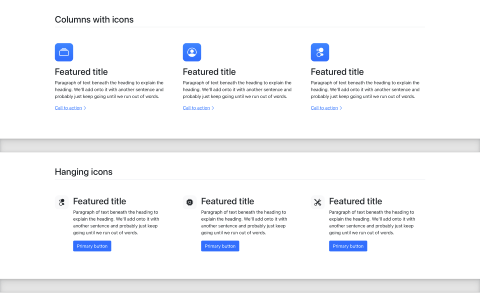
गुणाः
भवतः विपणनसामग्रीषु विशेषताः, लाभाः, अन्यविवरणानि वा व्याख्यातव्यानि।

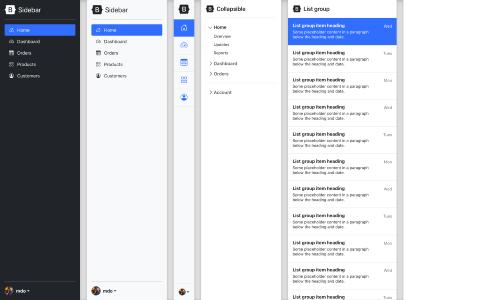
पार्श्वपट्टिकाः
offcanvas अथवा बहु-स्तम्भविन्यासस्य कृते आदर्शाः सामान्याः नेविगेशन-प्रतिमानाः ।

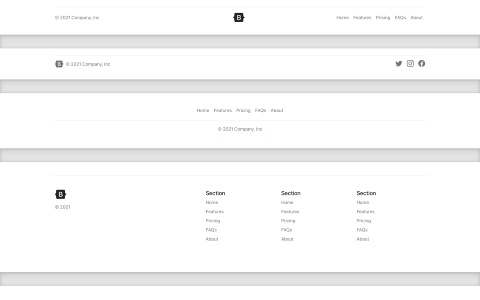
पादलेखाः
प्रत्येकं पृष्ठं सशक्तं भयानकेन पादलेखेन सह समाप्तं कुर्वन्तु, बृहत् वा लघु वा।

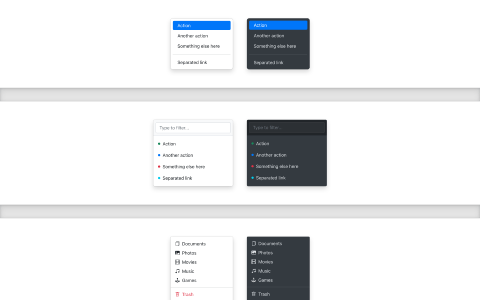
ड्रॉपडाउन्स्
फ़िल्टर, चिह्न, कस्टम शैल्याः, इत्यादिभिः सह स्वस्य ड्रॉप् डाउन्स् वर्धयन्तु ।

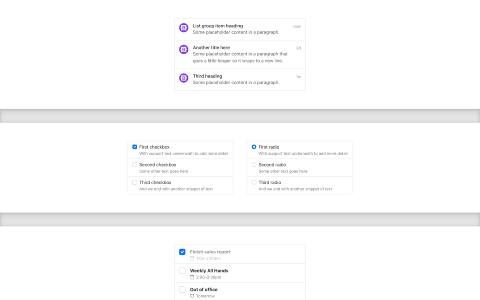
समूहों को सूचीबद्ध करें
कस्यापि सामग्रीयाः कृते उपयोगितानां अनुकूलशैल्याः च सह सूचीसमूहान् विस्तारयन्तु।

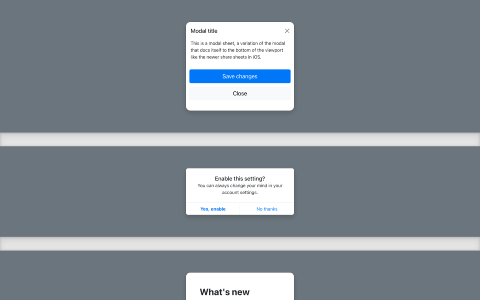
मोडल्स्
फीचर-भ्रमणात् संवादपर्यन्तं किमपि प्रयोजनं सेवितुं मोडाल्स् परिवर्तयन्तु ।
कस्टम घटक
जनान् शीघ्रं Bootstrap इत्यनेन सह आरम्भं कर्तुं तथा च ढाञ्चे योजयितुं सर्वोत्तमप्रथाः प्रदर्शयितुं सहायतां कर्तुं ब्राण्ड् नवीनघटकाः टेम्पलेट् च।

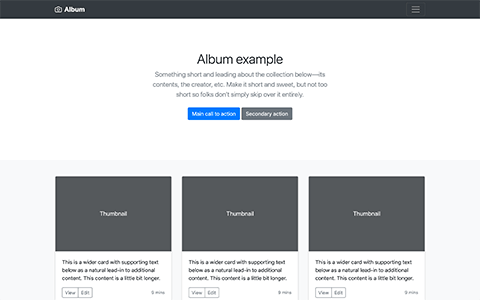
एल्बम
फोटो गैलरी, पोर्टफोलियो, इत्यादीनां कृते सरलं एकपृष्ठीयं टेम्पलेट्।

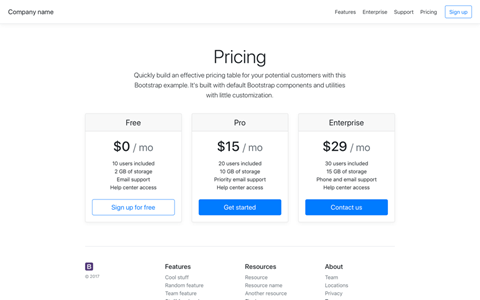
मूल्य निर्धारण
Cards इत्यनेन निर्मितं मूल्यनिर्धारणपृष्ठं उदाहरणं तथा च कस्टम् हेडर तथा पादलेखं दर्शयति।

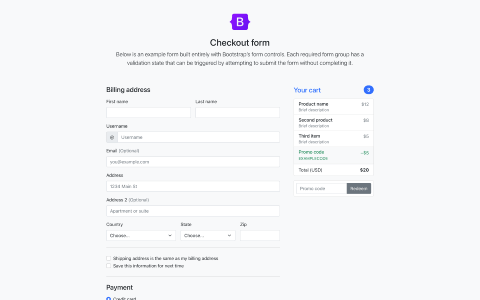
चेकआउट करें
अस्माकं प्रपत्रघटकं तेषां सत्यापनविशेषतां च दर्शयति कस्टम् चेकआउट् प्रपत्रम्।

उत्पाद
व्यापक ग्रिड एवं छवि कार्य के साथ दुबला उत्पाद-केन्द्रित विपणन पृष्ठ।

आवरणं
सरलं सुन्दरं च मुखपृष्ठं निर्मातुं एकपृष्ठीयं टेम्पलेट्।

हिंडोला
नवबारं हिंडोला च अनुकूलितं कुर्वन्तु, ततः केचन नूतनाः घटकाः योजयन्तु ।

ब्लॉग
पत्रिका इव ब्लॉग टेम्पलेट हेडर, नेविगेशन, फीचर्ड सामग्री के साथ।

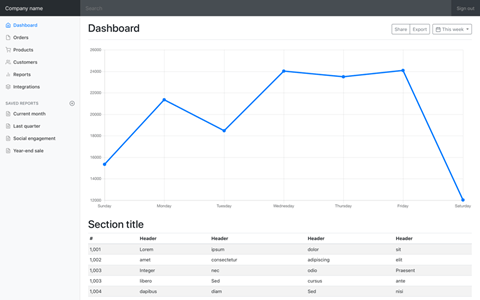
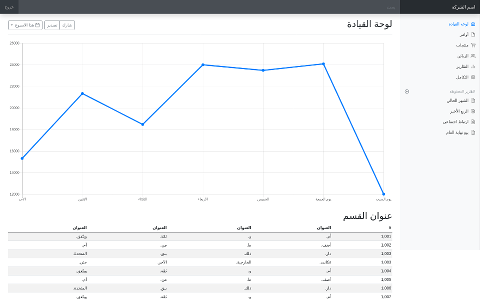
डैशबोर्ड
स्थिर साइडबार एवं नवबार के साथ बेसिक एडमिन डैशबोर्ड शेल।

साइन-इन करें
प्रपत्रे सरलस्य चिह्नस्य कृते कस्टम् प्रपत्रविन्यासः डिजाइनः च ।

चिपचिपा पाद लेख
पृष्ठसामग्री लघु भवति चेत् दृश्यपोर्टस्य अधः पादलेखं संलग्नं कुर्वन्तु ।

चिपचिपा पाद लेख नवबार
दृश्यपोर्ट् इत्यस्य अधः नियतेन उपरि नवपट्टिकायाः सह पादलेखं संलग्नं कुर्वन्तु ।

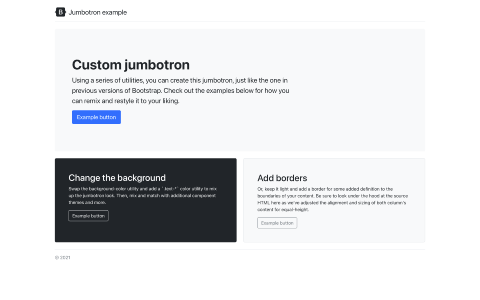
जम्बोट्रोन्
Bootstrap 4 इत्यस्य jumbotron पुनः निर्मातुं वर्धयितुं च उपयोगितानां उपयोगं कुर्वन्तु ।
प्रारूप
उदाहरणानि ये Bootstrap द्वारा प्रदत्तानां अन्तर्निर्मितघटकानाम् उपयोगानां कार्यान्वयनार्थं केन्द्रीक्रियन्ते।

प्रारम्भिक टेम्पलेट
मूलभूतविषयाणां अतिरिक्तं किमपि नास्ति: संकलितं CSS तथा JavaScript।

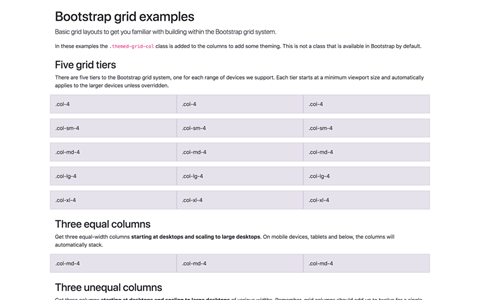
गृध्र
चतुर्भिः स्तरैः सह जालविन्यासस्य अनेकाः उदाहरणानि, नेस्टिंग्, इत्यादीनि च ।

चीटशीट्
Bootstrap घटकों का रसोई सिंक।

चीटशीट आर टी एल
Bootstrap घटकों के रसोई सिंक, RTL.
नवबराः
पूर्वनिर्धारितं navbar घटकं गृहीत्वा कथं चालयितुं, स्थापयितुं, विस्तारयितुं च शक्यते इति दर्शयन् ।

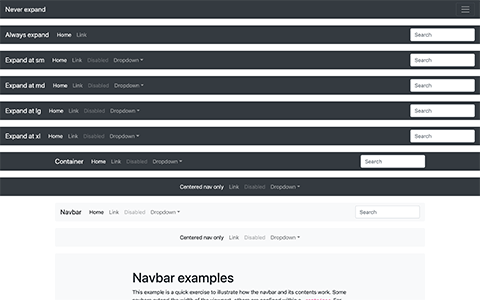
नवबराः
नवबारस्य कृते सर्वेषां प्रतिक्रियाशीलानाम् तथा पात्रविकल्पानां प्रदर्शनम्।

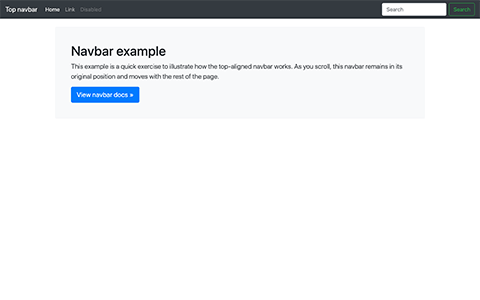
नवबर स्थिर
स्थिरशीर्षनवबारस्य एकस्य नवबारस्य उदाहरणं किञ्चित् अतिरिक्तसामग्रीसहितम् ।

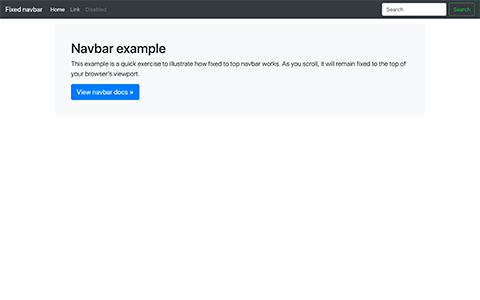
नवबर स्थिर
एकं navbar उदाहरणं नियतं शीर्ष navbar सह किञ्चित् अतिरिक्तसामग्री सह।

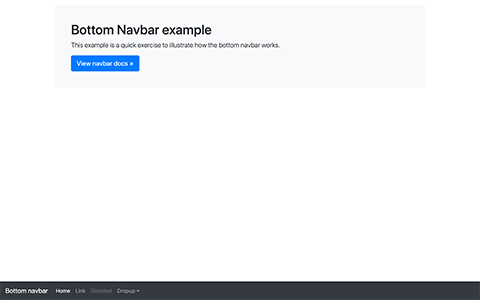
नवबार तले
किञ्चित् अतिरिक्तसामग्री सह अधः नवबारयुक्तं एकं नवबार उदाहरणम् ।

ऑफकैनवास नवबार
स्वस्य विस्तारणीयं navbar इत्येतत् स्लाइडिंग् offcanvas मेनू मध्ये परिवर्तयन्तु (अस्माकं offcanvas घटकस्य उपयोगं न करोति) ।
आर टी एल
एतैः परिवर्तितैः Custom Components उदाहरणैः सह Bootstrap इत्यस्य RTL संस्करणं क्रियायां पश्यन्तु ।
RTL विशेषता अद्यापि प्रयोगात्मका अस्ति तथा च सम्भवतः उपयोक्तृप्रतिक्रियानुसारं विकसितं भविष्यति। किमपि दृष्टवान् वा सुझातुं सुधारः अस्ति वा? Open an issue , वयं भवतः अन्वेषणं प्राप्तुं प्रीतिमान् भविष्यामः।

एल्बम आर टी एल
फोटो गैलरी, पोर्टफोलियो, इत्यादीनां कृते सरलं एकपृष्ठीयं टेम्पलेट्।

चेकआउट आर टी एल
अस्माकं प्रपत्रघटकं तेषां सत्यापनविशेषतां च दर्शयति कस्टम् चेकआउट् प्रपत्रम्।

हिंडोला आर टी एल
नवबारं हिंडोला च अनुकूलितं कुर्वन्तु, ततः केचन नूतनाः घटकाः योजयन्तु ।

ब्लॉग आर टी एल
पत्रिका इव ब्लॉग टेम्पलेट हेडर, नेविगेशन, फीचर्ड सामग्री के साथ।

डैशबोर्ड आर टी एल
स्थिर साइडबार एवं नवबार के साथ बेसिक एडमिन डैशबोर्ड शेल।
एकीकरणानि
बाह्यपुस्तकालयैः सह एकीकरणम् ।

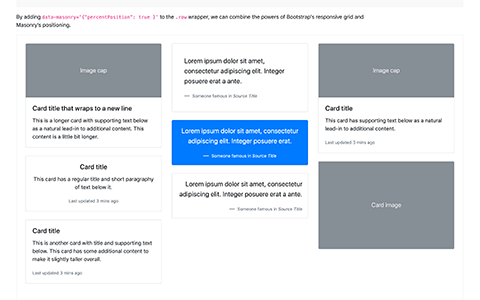
चिनाई
Bootstrap grid इत्यस्य शक्तिः Masonry layout च संयोजयन्तु ।
Bootstrap Themes इत्यनेन सह अधिकं गच्छन्तु
एतेभ्यः उदाहरणेभ्यः अधिकं किमपि आवश्यकम् ? आधिकारिक Bootstrap विषयवस्तुविपण्यस्थानात् प्रीमियम विषयवस्तुभिः सह Bootstrap अग्रिमस्तरं प्रति नेतुम् . ते स्वस्य विस्तारितरूपरेखारूपेण निर्मिताः सन्ति, नूतनघटकैः प्लगिन्स् च, दस्तावेजैः, शक्तिशालिभिः निर्माणसाधनैः च समृद्धाः सन्ति ।
विषयवस्तु ब्राउज़ करें