Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.

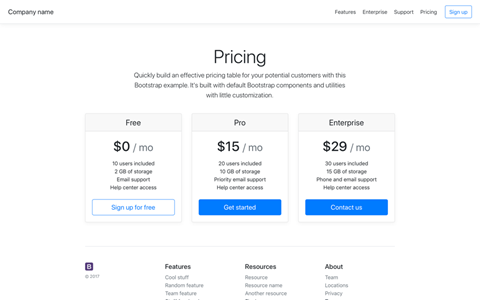
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.

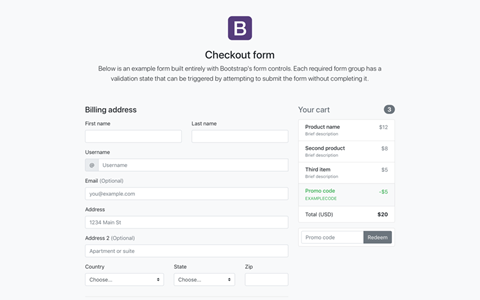
Проверить
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

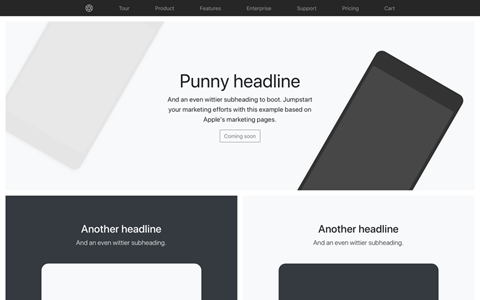
Товар
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.

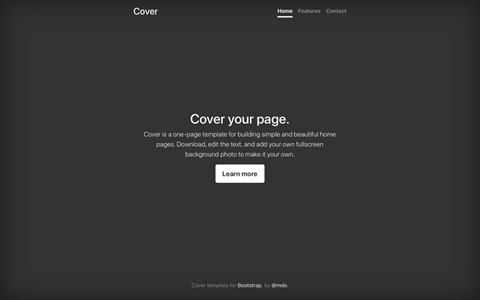
Покрытие
Одностраничный шаблон для создания простых и красивых домашних страниц.

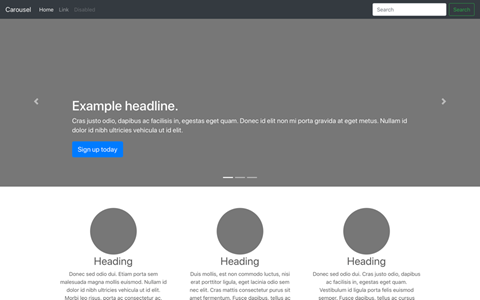
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.

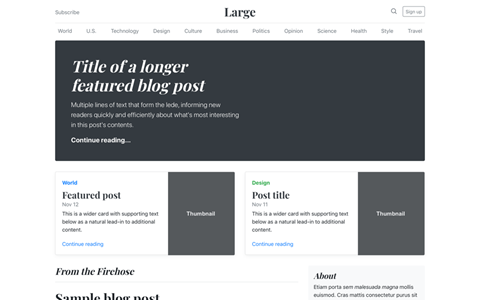
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.

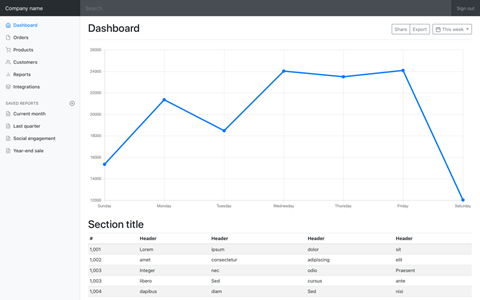
Приборная доска
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.

Войти
Пользовательский макет формы и дизайн для простой формы входа.

Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.

Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Рамки
Примеры, посвященные реализации использования встроенных компонентов, предоставляемых Bootstrap.

Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.

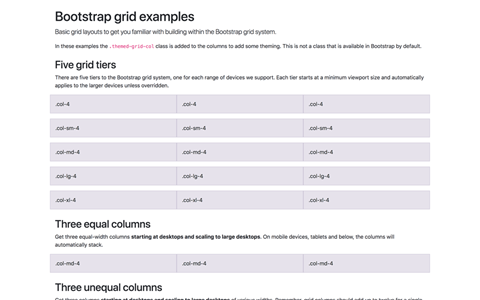
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.

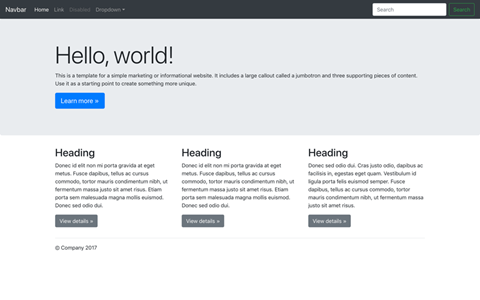
Джамботрон
Создайте вокруг джамботрона панель навигации и несколько основных столбцов сетки.
Навбары
Взяв компонент панели навигации по умолчанию и показав, как его можно перемещать, размещать и расширять.

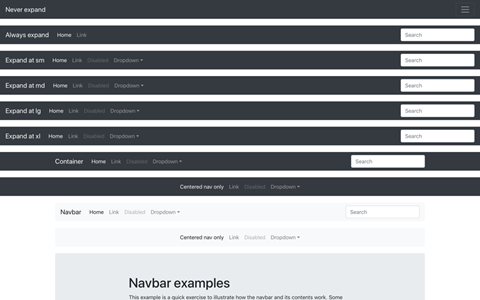
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.

Статическая панель навигации
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.

Навбар исправлен
Пример одной панели навигации с фиксированной верхней панелью навигации вместе с некоторым дополнительным содержимым.

Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Эксперименты
Примеры, которые фокусируются на перспективных функциях или методах.

Плавающие этикетки
Красивые простые формы с плавающими метками над вашими входными данными.

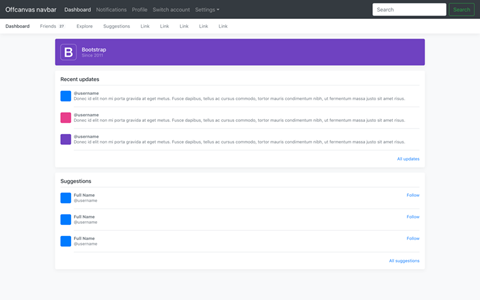
Offcanvas
Превратите расширяемую панель навигации в скользящее меню вне холста.
Идите дальше с темами Bootstrap
Нужно что-то большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального рынка тем Bootstrap . Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем