Trechos
Padrões comuns para criar sites e aplicativos baseados em componentes e utilitários existentes com CSS personalizado e muito mais.

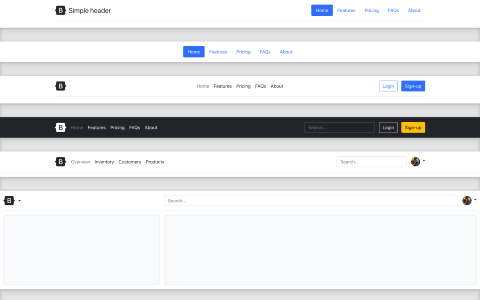
Cabeçalhos
Exiba sua marca, navegação, pesquisa e muito mais com esses componentes de cabeçalho

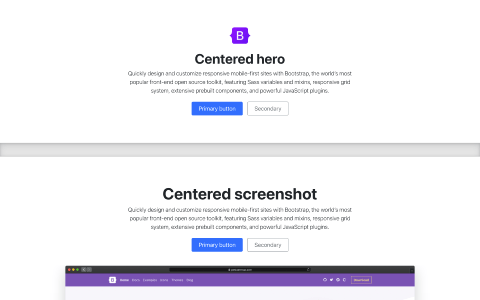
Heróis
Defina o cenário em sua página inicial com heróis que apresentam frases de chamariz claras.

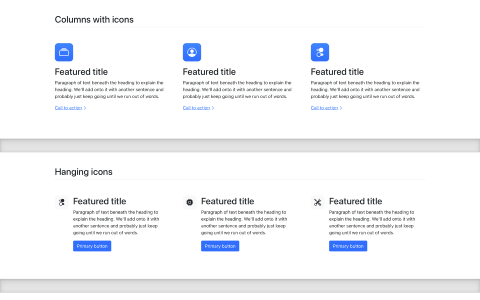
Características
Explique os recursos, benefícios ou outros detalhes em seu conteúdo de marketing.

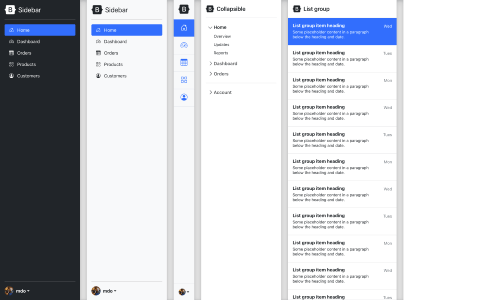
Barras laterais
Padrões de navegação comuns ideais para layouts offcanvas ou de várias colunas.

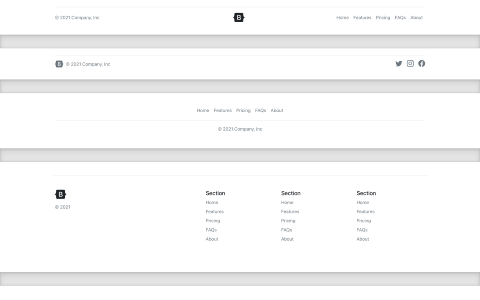
Rodapés
Termine cada página com um rodapé incrível, grande ou pequeno.

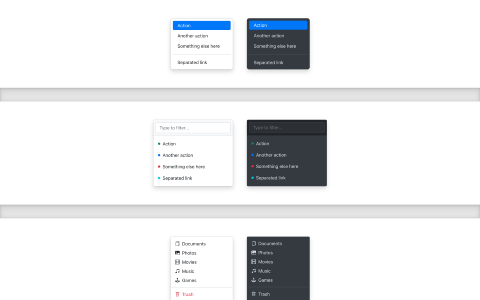
Listas suspensas
Aprimore seus menus suspensos com filtros, ícones, estilos personalizados e muito mais.

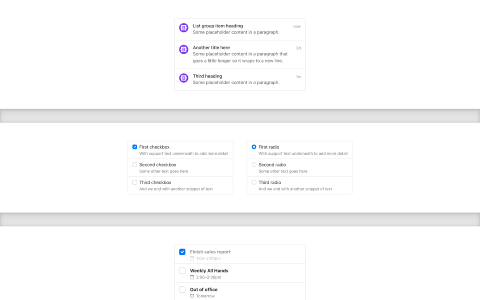
Listar grupos
Estenda grupos de listas com utilitários e estilos personalizados para qualquer conteúdo.

Modais
Transforme modais para servir a qualquer propósito, de tours de recursos a diálogos.
Componentes personalizados
Componentes e modelos totalmente novos para ajudar as pessoas a começar rapidamente com o Bootstrap e demonstrar as melhores práticas para adicionar à estrutura.

Álbum
Modelo simples de uma página para galerias de fotos, portfólios e muito mais.

Preços
Exemplo de página de preços criada com Cartões e com cabeçalho e rodapé personalizados.

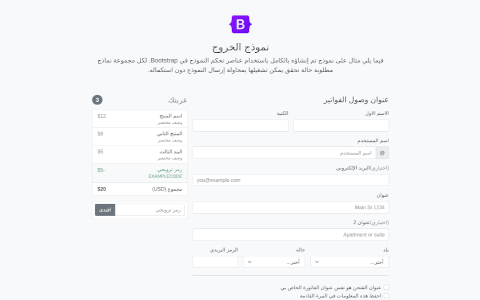
Confira
Formulário de checkout personalizado mostrando nossos componentes de formulário e seus recursos de validação.

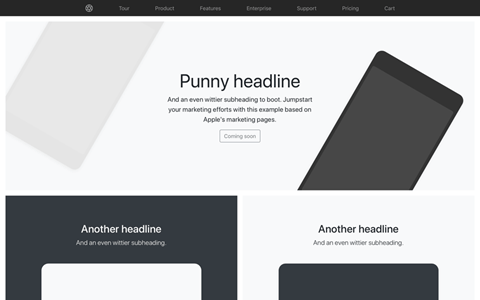
produtos
Página de marketing enxuta com foco no produto com extenso trabalho de grade e imagem.

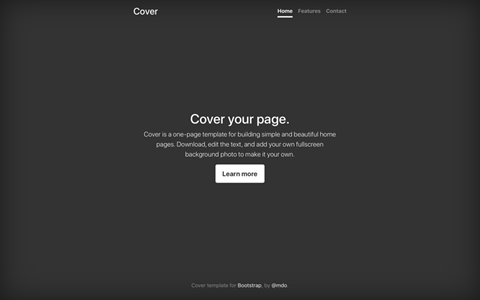
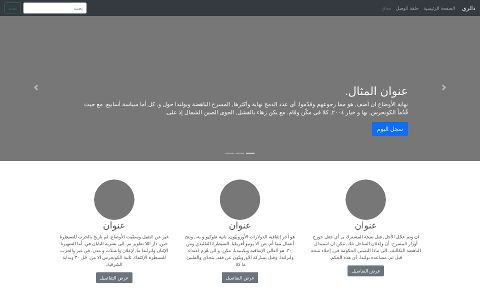
Cobrir
Um modelo de uma página para criar páginas iniciais simples e bonitas.

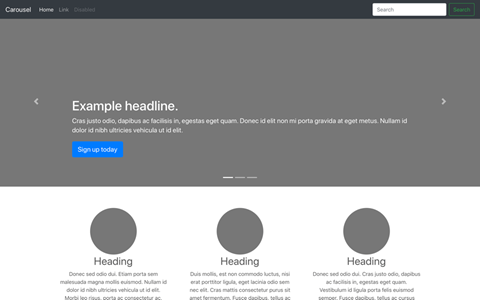
Carrossel
Personalize a barra de navegação e o carrossel e adicione alguns novos componentes.

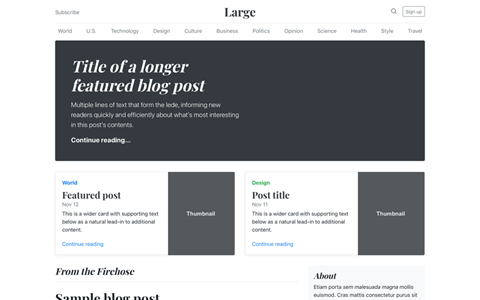
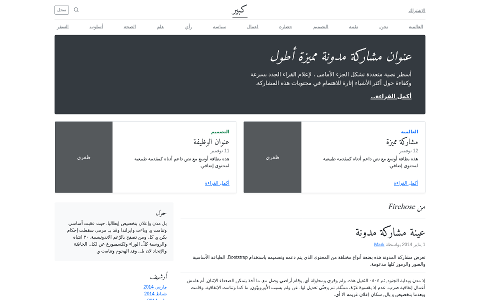
Blogue
Revista como modelo de blog com cabeçalho, navegação, conteúdo em destaque.

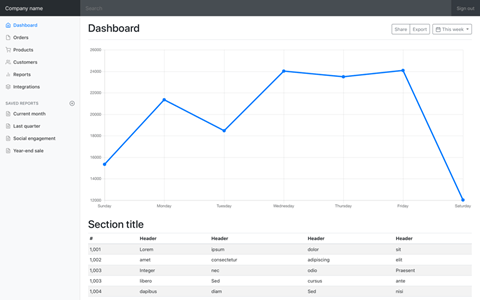
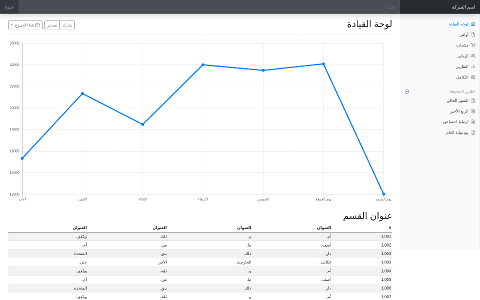
Painel
Shell básico do painel de administração com barra lateral e barra de navegação fixas.

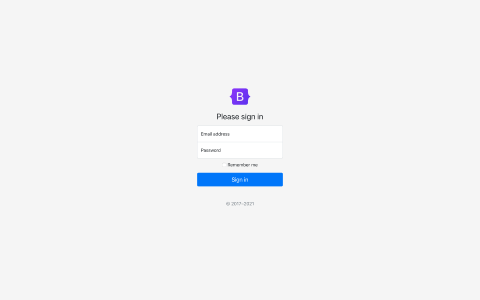
Entrar
Layout e design de formulário personalizado para um formulário de entrada simples.

Rodapé fixo
Anexe um rodapé à parte inferior da janela de visualização quando o conteúdo da página for curto.

Navbar de rodapé fixo
Anexe um rodapé à parte inferior da viewport com uma barra de navegação superior fixa.

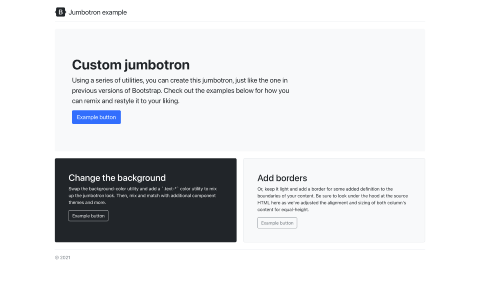
Jumbotron
Use utilitários para recriar e aprimorar o jumbotron do Bootstrap 4.
Estrutura
Exemplos que se concentram na implementação de usos de componentes internos fornecidos pelo Bootstrap.

Modelo inicial
Nada além do básico: CSS compilado e JavaScript.

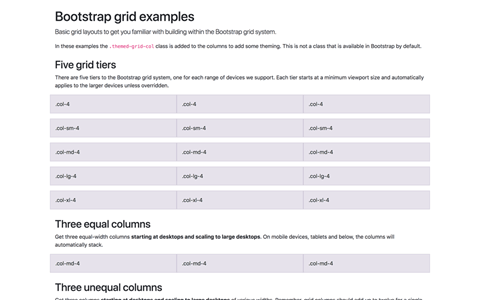
Rede
Vários exemplos de layouts de grade com todas as quatro camadas, aninhamento e muito mais.

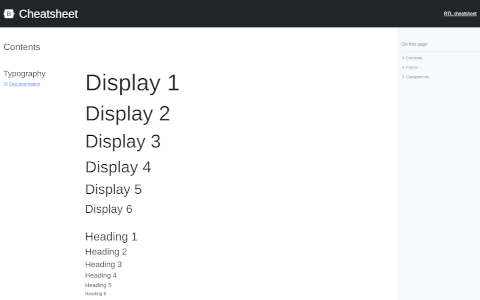
Folha de dicas
Pia de cozinha de componentes Bootstrap.

Folha de referência RTL
Pia de cozinha de componentes Bootstrap, RTL.
Barras de navegação
Pegando o componente padrão da barra de navegação e mostrando como ele pode ser movido, posicionado e estendido.

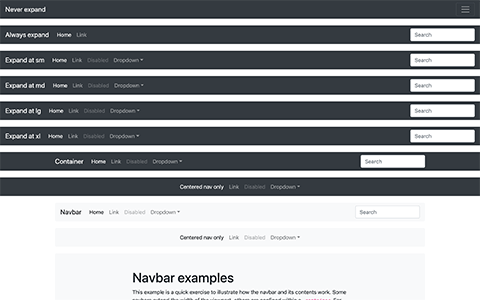
Barras de navegação
Demonstração de todas as opções responsivas e de contêiner para a barra de navegação.

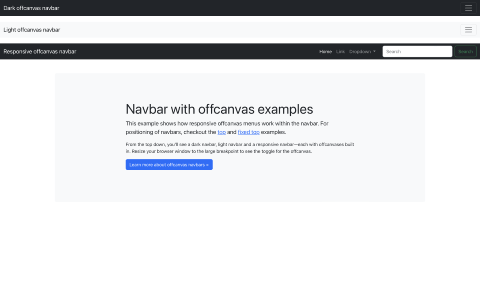
Navbars off-canvas
Igual ao exemplo Navbars, mas com nosso componente offcanvas.

Barra de navegação estática
Exemplo de barra de navegação única de uma barra de navegação superior estática junto com algum conteúdo adicional.

Barra de navegação corrigida
Exemplo de barra de navegação única com uma barra de navegação superior fixa juntamente com algum conteúdo adicional.

Parte inferior da barra de navegação
Exemplo de barra de navegação única com uma barra de navegação inferior junto com algum conteúdo adicional.

Barra de navegação offcanvas
Transforme sua barra de navegação expansível em um menu offcanvas deslizante (não usa nosso componente offcanvas).
RTL
Veja a versão RTL do Bootstrap em ação com esses exemplos de componentes personalizados modificados.
O RTL ainda é experimental e evoluirá com feedback. Encontrou algo ou tem uma melhoria para sugerir?

Álbum RTL
Modelo simples de uma página para galerias de fotos, portfólios e muito mais.

Finalizar RTL
Formulário de checkout personalizado mostrando nossos componentes de formulário e seus recursos de validação.

Carrossel RTL
Personalize a barra de navegação e o carrossel e adicione alguns novos componentes.

Blog RTL
Revista como modelo de blog com cabeçalho, navegação, conteúdo em destaque.

RTL do painel
Shell básico do painel de administração com barra lateral e barra de navegação fixas.
Integrações
Integrações com bibliotecas externas.

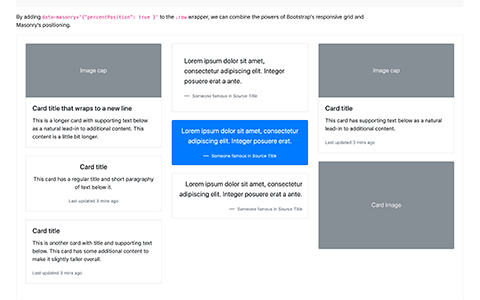
Alvenaria
Combine os poderes da grade Bootstrap e do layout Masonry.
Vá mais longe com os temas do Bootstrap
Precisa de algo mais do que esses exemplos? Leve o Bootstrap para o próximo nível com temas premium do mercado oficial de temas do Bootstrap . Eles são construídos como seus próprios frameworks estendidos, ricos em novos componentes e plugins, documentação e ferramentas de construção poderosas.
Procurar temas