ସ୍ନିପେଟ୍ |
ସାଇଟ୍ ଏବଂ ଆପ୍ ନିର୍ମାଣ ପାଇଁ ସାଧାରଣ s ାଞ୍ଚା ଯାହା କଷ୍ଟମ୍ CSS ଏବଂ ଅଧିକ ସହିତ ବିଦ୍ୟମାନ ଉପାଦାନ ଏବଂ ଉପଯୋଗିତା ଉପରେ ନିର୍ମିତ |

ହେଡର୍ସ
ଏହି ହେଡର୍ ଉପାଦାନଗୁଡ଼ିକ ସହିତ ଆପଣଙ୍କର ବ୍ରାଣ୍ଡିଂ, ନେଭିଗେସନ୍, ସନ୍ଧାନ, ଏବଂ ଅଧିକ ପ୍ରଦର୍ଶନ କରନ୍ତୁ |

ହିରୋ
ତୁମର ମୂଳପୃଷ୍ଠାରେ ହିରୋମାନଙ୍କ ସହିତ ମଞ୍ଚ ସେଟ୍ କରନ୍ତୁ ଯାହାକି କାର୍ଯ୍ୟକୁ ସ୍ୱଚ୍ଛ କଲ୍ ବ feature ଶିଷ୍ଟ୍ୟ କରେ |

ବ Features ଶିଷ୍ଟ୍ୟଗୁଡିକ
ତୁମର ମାର୍କେଟିଂ ବିଷୟବସ୍ତୁରେ ବ features ଶିଷ୍ଟ୍ୟ, ଲାଭ, କିମ୍ବା ଅନ୍ୟାନ୍ୟ ବିବରଣୀ ବ୍ୟାଖ୍ୟା କର |

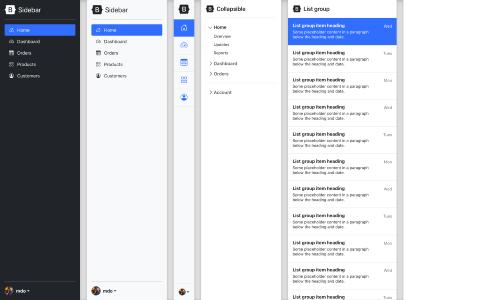
ପାର୍ଶ୍ୱ ଦଣ୍ଡିକା |
ଅଫକାନଭାସ୍ କିମ୍ବା ମଲ୍ଟି ସ୍ତମ୍ଭ ଲେଆଉଟ୍ ପାଇଁ ସାଧାରଣ ନାଭିଗେସନ୍ s ାଞ୍ଚା ଆଦର୍ଶ |

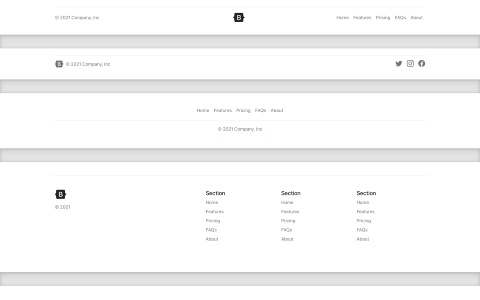
ଫୁଟର୍
ବଡ଼ କିମ୍ବା ଛୋଟ ଏକ ଚମତ୍କାର ଫୁଟର୍ ସହିତ ପ୍ରତ୍ୟେକ ପୃଷ୍ଠାକୁ ଶକ୍ତିଶାଳୀ ସମାପ୍ତ କରନ୍ତୁ |

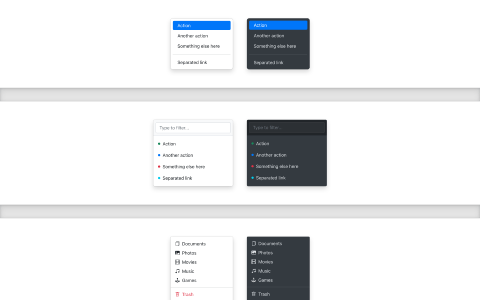
ଡ୍ରପଡାଉନ୍
ଫିଲ୍ଟର୍, ଆଇକନ୍, କଷ୍ଟମ୍ ଶ yles ଳୀ, ଏବଂ ଅଧିକ ସହିତ ଆପଣଙ୍କର ଡ୍ରପଡାଉନ୍ ବୃଦ୍ଧି କରନ୍ତୁ |

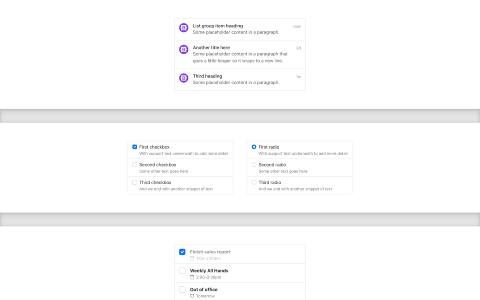
ଗୋଷ୍ଠୀ ତାଲିକା କର |
ଯେକ any ଣସି ବିଷୟବସ୍ତୁ ପାଇଁ ଉପଯୋଗିତା ଏବଂ କଷ୍ଟମ୍ ଶ yles ଳୀ ସହିତ ତାଲିକା ଗୋଷ୍ଠୀକୁ ବିସ୍ତାର କରନ୍ତୁ |

ମୋଡାଲ୍ |
ବ feature ଶିଷ୍ଟ୍ୟ ଭ୍ରମଣ ଠାରୁ ଆରମ୍ଭ କରି ସଂଳାପ ପର୍ଯ୍ୟନ୍ତ ଯେକ purpose ଣସି ଉଦ୍ଦେଶ୍ୟକୁ ସେବା କରିବାକୁ ମୋଡାଲଗୁଡିକ ପରିବର୍ତ୍ତନ କରନ୍ତୁ |
କଷ୍ଟମ୍ ଉପାଦାନଗୁଡ଼ିକ |
ଲୋକମାନଙ୍କୁ ଶୀଘ୍ର ବୁଟଷ୍ଟ୍ରାପ୍ ସହିତ ଆରମ୍ଭ କରିବାକୁ ଏବଂ framework ାଞ୍ଚାରେ ଯୋଡିବା ପାଇଁ ସର୍ବୋତ୍ତମ ଅଭ୍ୟାସ ପ୍ରଦର୍ଶନ କରିବାକୁ ସାହାଯ୍ୟ କରିବାକୁ ବ୍ରାଣ୍ଡ୍ ନୂତନ ଉପାଦାନ ଏବଂ ଟେମ୍ପଲେଟ୍ |

ଆଲବମ୍
ଫଟୋ ଗ୍ୟାଲେରୀ, ପୋର୍ଟଫୋଲିଓ, ଏବଂ ଅଧିକ ପାଇଁ ସରଳ ଏକ ପୃଷ୍ଠା ଟେମ୍ପଲେଟ୍ |

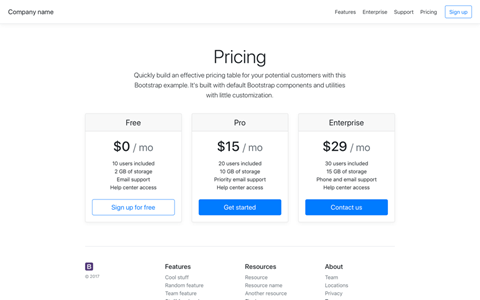
ମୂଲ୍ୟ
କାର୍ଡ ସହିତ ନିର୍ମିତ ଏବଂ ଏକ କଷ୍ଟମ୍ ହେଡର୍ ଏବଂ ଫୁଟର୍ ବିଶିଷ୍ଟ ଉଦାହରଣ ମୂଲ୍ୟ ପୃଷ୍ଠା |

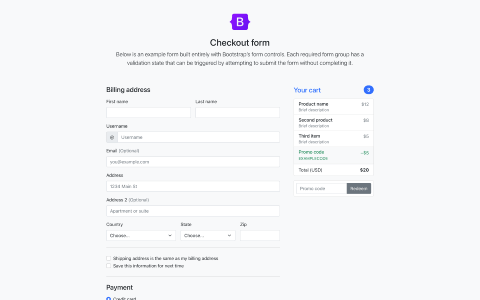
ଚେକଆଉଟ୍ |
ଆମର ଫର୍ମ ଉପାଦାନ ଏବଂ ସେମାନଙ୍କର ବ valid ଧତା ବ features ଶିଷ୍ଟ୍ୟଗୁଡିକ ଦର୍ଶାଇ କଷ୍ଟମ୍ ଚେକଆଉଟ୍ ଫର୍ମ |

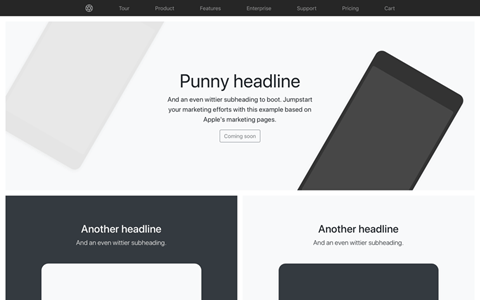
ଉତ୍ପାଦ
ବିସ୍ତୃତ ଗ୍ରୀଡ୍ ଏବଂ ପ୍ରତିଛବି କାର୍ଯ୍ୟ ସହିତ ଉତ୍ପାଦ-କେନ୍ଦ୍ରିତ ମାର୍କେଟିଂ ପୃଷ୍ଠା |

ଆଚ୍ଛାଦନ କରନ୍ତୁ |
ସରଳ ଏବଂ ସୁନ୍ଦର ମୂଳପୃଷ୍ଠା ନିର୍ମାଣ ପାଇଁ ଏକ ପୃଷ୍ଠାର ଟେମ୍ପଲେଟ୍ |

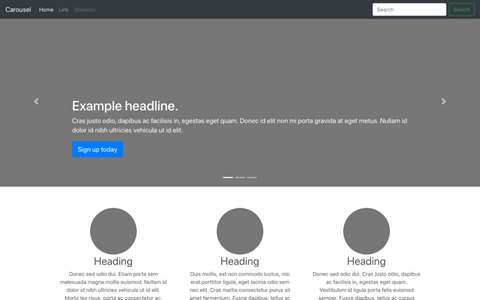
କାରୁସେଲ |
ନାଭବାର୍ ଏବଂ କାରୁସେଲ୍ କଷ୍ଟୋମାଇଜ୍ କରନ୍ତୁ, ତାପରେ କିଛି ନୂତନ ଉପାଦାନ ଯୋଗ କରନ୍ତୁ |

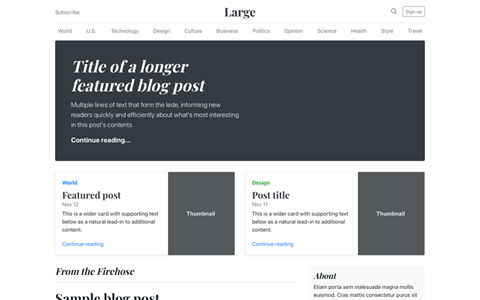
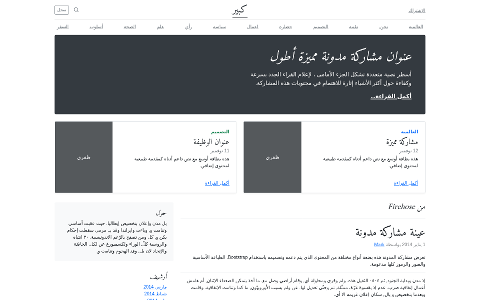
ବ୍ଲଗ୍
ହେଡର୍, ନେଭିଗେସନ୍, ବ featured ଶିଷ୍ଟ୍ୟଯୁକ୍ତ ବିଷୟବସ୍ତୁ ସହିତ ବ୍ଲଗ୍ ଟେମ୍ପଲେଟ୍ ପରି ପତ୍ରିକା |

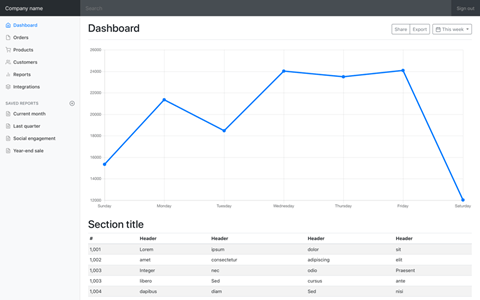
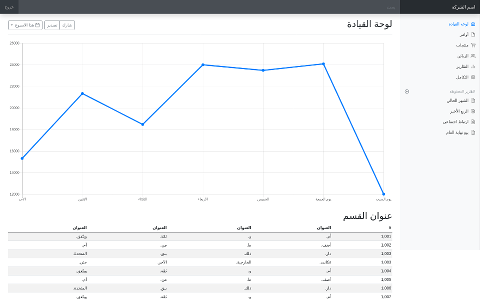
ଡ୍ୟାସବୋର୍ଡ |
ସ୍ଥିର ପାର୍ଶ୍ୱ ଦଣ୍ଡିକା ଏବଂ ନାଭବାର୍ ସହିତ ମ Basic ଳିକ ଆଡମିନି ଡ୍ୟାସବୋର୍ଡ ସେଲ୍ |

ଚୁକ୍ତି କରିବା
ଫର୍ମରେ ଏକ ସରଳ ଚିହ୍ନ ପାଇଁ କଷ୍ଟମ୍ ଫର୍ମ ଲେଆଉଟ୍ ଏବଂ ଡିଜାଇନ୍ |

ଷ୍ଟିକି ଫୁଟର୍ |
ପୃଷ୍ଠା ବିଷୟବସ୍ତୁ ଛୋଟ ହେଲେ ଭ୍ୟୁପୋର୍ଟର ତଳ ଭାଗରେ ଏକ ଫୁଟର୍ ସଂଲଗ୍ନ କରନ୍ତୁ |

ଷ୍ଟିକି ଫୁଟର୍ ନାଭବାର୍ |
ଏକ ସ୍ଥିର ଟପ୍ ନାଭବାର୍ ସହିତ ଭ୍ୟୁପୋର୍ଟର ତଳ ଭାଗରେ ଏକ ଫୁଟର୍ ସଂଲଗ୍ନ କରନ୍ତୁ |

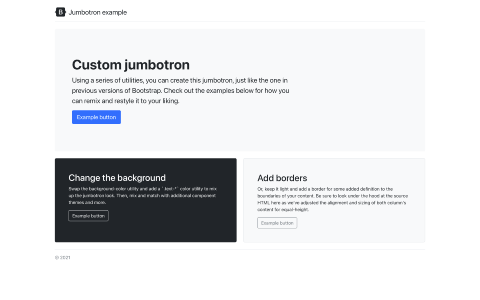
ଜମ୍ବୋଟ୍ରନ୍ |
ବୁଟଷ୍ଟ୍ରାପ୍ 4 ର ଜମ୍ବୋଟ୍ରନ୍ ସୃଷ୍ଟି ଏବଂ ବ enhance ାଇବା ପାଇଁ ଉପଯୋଗିତା ବ୍ୟବହାର କରନ୍ତୁ |
Fr ାଞ୍ଚା
ଉଦାହରଣ ଯାହା ବୁଟଷ୍ଟ୍ରାପ୍ ଦ୍ୱାରା ପ୍ରଦତ୍ତ ବିଲ୍ଟ-ଇନ୍ ଉପାଦାନଗୁଡ଼ିକର ବ୍ୟବହାରକୁ କାର୍ଯ୍ୟକାରୀ କରିବା ଉପରେ ଧ୍ୟାନ ଦେଇଥାଏ |

ଷ୍ଟାର୍ଟର ଟେମ୍ପଲେଟ୍ |
ମ ics ଳିକ ବ୍ୟତୀତ ଆଉ କିଛି ନୁହେଁ: ସଂକଳିତ CSS ଏବଂ ଜାଭାସ୍କ୍ରିପ୍ଟ |

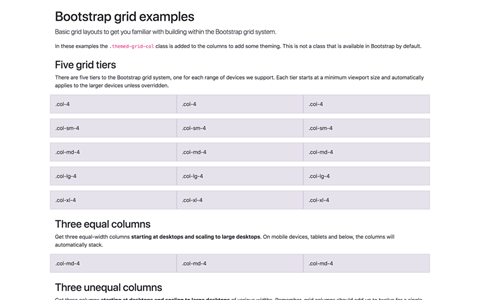
ଗ୍ରୀଡ୍
ସମସ୍ତ ଚାରି ସ୍ତର, ବସା, ଏବଂ ଅଧିକ ସହିତ ଗ୍ରୀଡ୍ ଲେଆଉଟ୍ ର ଏକାଧିକ ଉଦାହରଣ |

ଚିଟ୍ ସିଟ୍ |
ବୁଟଷ୍ଟ୍ରାପ୍ ଉପାଦାନଗୁଡ଼ିକର ରୋଷେଇ ଘର |

ଚିଟ୍ ସିଟ୍ RTL |
ବୁଟଷ୍ଟ୍ରାପ୍ ଉପାଦାନଗୁଡ଼ିକର ରୋଷେଇ ଘର, RTL |
ନାଭବର୍ସ |
ଡିଫଲ୍ଟ ନାଭବାର୍ ଉପାଦାନ ଗ୍ରହଣ କରିବା ଏବଂ ଏହାକୁ କିପରି ଘୁଞ୍ଚାଇବା, ସ୍ଥାନିତ ଏବଂ ବିସ୍ତାର କରାଯାଇପାରିବ ତାହା ଦେଖାଇବା |

ନାଭବର୍ସ |
ନାଭବାର୍ ପାଇଁ ସମସ୍ତ ପ୍ରତିକ୍ରିୟାଶୀଳ ଏବଂ ଧାରଣକାରୀ ବିକଳ୍ପଗୁଡ଼ିକର ପ୍ରଦର୍ଶନ |

ନାଭବାର୍ ଷ୍ଟାଟିକ୍ |
କିଛି ଅତିରିକ୍ତ ବିଷୟବସ୍ତୁ ସହିତ ଏକ ଷ୍ଟାଟିକ୍ ଟପ୍ ନାଭବାରର ଏକକ ନାଭବାର୍ ଉଦାହରଣ |

ନାଭବାର୍ ସ୍ଥିର ହୋଇଛି |
କିଛି ଅତିରିକ୍ତ ବିଷୟବସ୍ତୁ ସହିତ ଏକ ସ୍ଥିର ଶୀର୍ଷ ନାଭବାର୍ ସହିତ ଏକକ ନାଭବାର୍ ଉଦାହରଣ |

ନାଭବାର୍ ତଳ |
କିଛି ଅତିରିକ୍ତ ବିଷୟବସ୍ତୁ ସହିତ ଏକ ନିମ୍ନ ନାଭବାର୍ ସହିତ ଏକକ ନାଭବାର୍ ଉଦାହରଣ |

ଅଫକାନଭାସ୍ ନାଭବାର୍ |
ତୁମର ବିସ୍ତାରଯୋଗ୍ୟ ନାଭବାର୍କୁ ଏକ ସ୍ଲାଇଡିଂ ଅଫକାନଭାସ୍ ମେନୁରେ ପରିଣତ କର (ଆମର ଅଫକାନଭାସ୍ ଉପାଦାନ ବ୍ୟବହାର କରେ ନାହିଁ) |
RTL
ଏହି ପରିବର୍ତ୍ତିତ କଷ୍ଟମ୍ ଉପାଦାନଗୁଡ଼ିକର ଉଦାହରଣ ସହିତ କାର୍ଯ୍ୟରେ ବୁଟଷ୍ଟ୍ରାପ୍ ର RTL ସଂସ୍କରଣ ଦେଖନ୍ତୁ |
RTL ବ feature ଶିଷ୍ଟ୍ୟ ଏପର୍ଯ୍ୟନ୍ତ ପରୀକ୍ଷାମୂଳକ ଏବଂ ବୋଧହୁଏ ଉପଭୋକ୍ତା ମତାମତ ଅନୁଯାୟୀ ବିକଶିତ ହେବ | କିଛି ସ୍ପଟ୍ ହୋଇଛି କି ପରାମର୍ଶ ଦେବାକୁ ଏକ ଉନ୍ନତି ଅଛି? ଏକ ସମସ୍ୟା ଖୋଲନ୍ତୁ , ଆମେ ଆପଣଙ୍କର ଅନ୍ତର୍ଦର୍ଶନ ପାଇବାକୁ ପସନ୍ଦ କରିବୁ |

ଆଲବମ୍ RTL
ଫଟୋ ଗ୍ୟାଲେରୀ, ପୋର୍ଟଫୋଲିଓ, ଏବଂ ଅଧିକ ପାଇଁ ସରଳ ଏକ ପୃଷ୍ଠା ଟେମ୍ପଲେଟ୍ |

ଚେକଆଉଟ୍ RTL |
ଆମର ଫର୍ମ ଉପାଦାନ ଏବଂ ସେମାନଙ୍କର ବ valid ଧତା ବ features ଶିଷ୍ଟ୍ୟଗୁଡିକ ଦର୍ଶାଇ କଷ୍ଟମ୍ ଚେକଆଉଟ୍ ଫର୍ମ |

କାରୁସେଲ ଆର.ଟି.ଏଲ୍
ନାଭବାର୍ ଏବଂ କାରୁସେଲ୍ କଷ୍ଟୋମାଇଜ୍ କରନ୍ତୁ, ତାପରେ କିଛି ନୂତନ ଉପାଦାନ ଯୋଗ କରନ୍ତୁ |

ବ୍ଲଗ୍ RTL |
ହେଡର୍, ନେଭିଗେସନ୍, ବ featured ଶିଷ୍ଟ୍ୟଯୁକ୍ତ ବିଷୟବସ୍ତୁ ସହିତ ବ୍ଲଗ୍ ଟେମ୍ପଲେଟ୍ ପରି ପତ୍ରିକା |

ଡ୍ୟାସବୋର୍ଡ RTL |
ସ୍ଥିର ପାର୍ଶ୍ୱ ଦଣ୍ଡିକା ଏବଂ ନାଭବାର୍ ସହିତ ମ Basic ଳିକ ଆଡମିନି ଡ୍ୟାସବୋର୍ଡ ସେଲ୍ |
ଏକୀକରଣ
ବାହ୍ୟ ଲାଇବ୍ରେରୀଗୁଡ଼ିକ ସହିତ ଏକୀକରଣ |

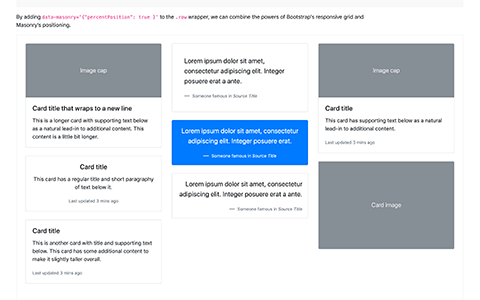
ମାନସ
ବୁଟଷ୍ଟ୍ରାପ୍ ଗ୍ରୀଡ୍ ଏବଂ ମେସନ୍ରି ଲେଆଉଟ୍ ର ଶକ୍ତି ମିଶ୍ରଣ କରନ୍ତୁ |
ବୁଟଷ୍ଟ୍ରାପ୍ ଥିମ୍ସ ସହିତ ଆଗକୁ ଯାଆନ୍ତୁ |
ଏହି ଉଦାହରଣ ଅପେକ୍ଷା କିଛି ଅଧିକ ଆବଶ୍ୟକ କରନ୍ତି କି? ଅଫିସିଆଲ୍ ବୁଟ୍ ଷ୍ଟ୍ରାପ୍ ଥିମ୍ ମାର୍କେଟପ୍ଲେସରୁ ପ୍ରିମିୟମ୍ ଥିମ୍ ସହିତ ବୁଟଷ୍ଟ୍ରାପ୍ ପରବର୍ତ୍ତୀ ସ୍ତରକୁ ନିଅ | ସେମାନେ ସେମାନଙ୍କର ନିଜସ୍ୱ ବିସ୍ତାରିତ framework ାଞ୍ଚା ଭାବରେ ନିର୍ମିତ, ନୂତନ ଉପାଦାନ ଏବଂ ପ୍ଲଗଇନ୍, ଡକ୍ୟୁମେଣ୍ଟେସନ୍ ଏବଂ ଶକ୍ତିଶାଳୀ ନିର୍ମାଣ ଉପକରଣ ସହିତ ସମୃଦ୍ଧ |
ଥିମ୍ ବ୍ରାଉଜ୍ କରନ୍ତୁ |