अनुकूलन अवयवहरू
मानिसहरूलाई बुटस्ट्र्यापको साथ चाँडै सुरु गर्न र फ्रेमवर्कमा थप्नका लागि उत्कृष्ट अभ्यासहरू प्रदर्शन गर्न मद्दत गर्न ब्रान्ड नयाँ कम्पोनेन्टहरू र टेम्प्लेटहरू।

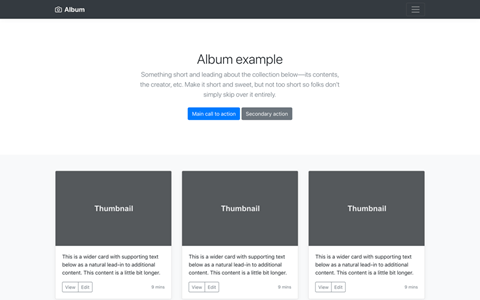
एल्बम
फोटो ग्यालरीहरू, पोर्टफोलियोहरू, र थपका लागि सरल एक-पृष्ठ टेम्प्लेट।

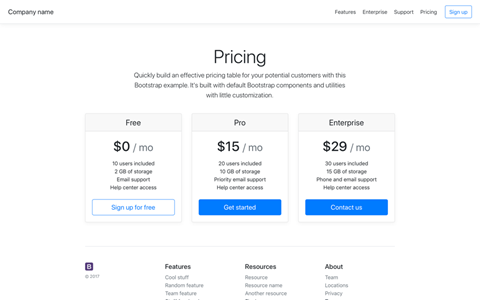
मूल्य निर्धारण
उदाहरण मूल्य निर्धारण पृष्ठ कार्डहरू संग निर्मित र एक अनुकूलन हेडर र फुटर सुविधा।

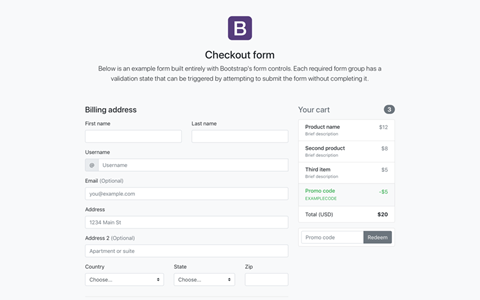
चेकआउट
हाम्रो फारम कम्पोनेन्टहरू र तिनीहरूको प्रमाणीकरण सुविधाहरू देखाउँदै अनुकूलन चेकआउट फारम।

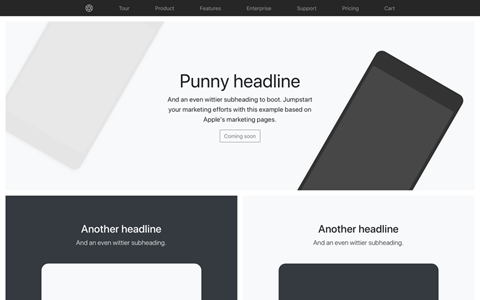
उत्पादन
व्यापक ग्रिड र छवि कार्यको साथ दुबला उत्पादन-केन्द्रित मार्केटिङ पृष्ठ।

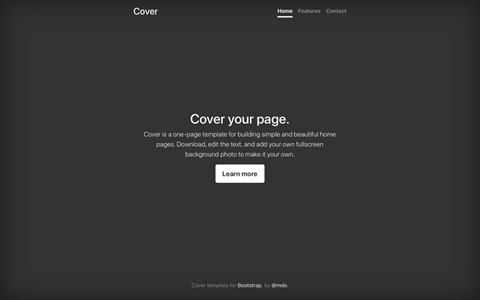
कभर
सरल र सुन्दर गृह पृष्ठहरू निर्माण गर्नको लागि एक-पृष्ठ टेम्प्लेट।

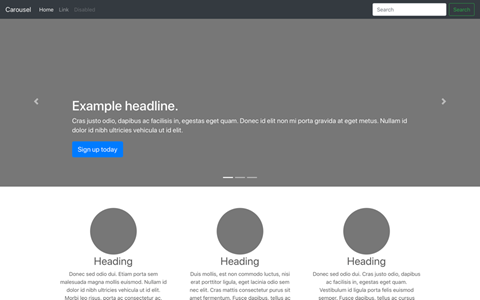
क्यारोसेल
नेभबार र क्यारोसेललाई आफू अनुकूल पार्नुहोस्, त्यसपछि केही नयाँ कम्पोनेन्टहरू थप्नुहोस्।

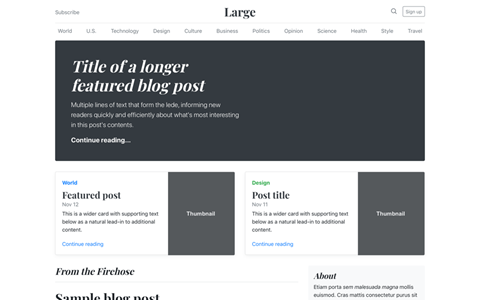
ब्लग
हेडर, नेभिगेसन, विशेष सामग्रीको साथ ब्लग टेम्प्लेट जस्तै पत्रिका।

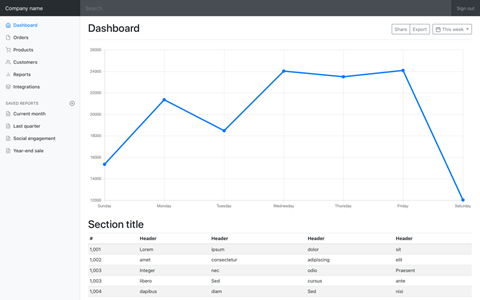
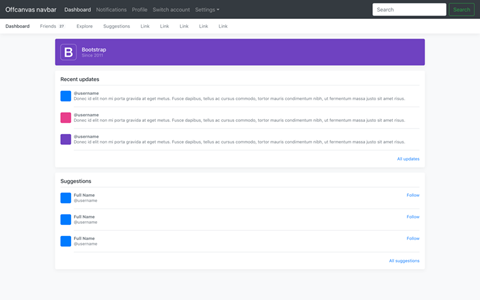
ड्यासबोर्ड
निश्चित साइडबार र नेभबारको साथ आधारभूत प्रशासक ड्यासबोर्ड शेल।

साइन इन गर्नुहोस्
सरल साइन इन फारमको लागि अनुकूलन फारम लेआउट र डिजाइन।

टाँसिने फुटर
पृष्ठ सामग्री छोटो हुँदा भ्यूपोर्टको तल फुटर संलग्न गर्नुहोस्।

टाँसिने फुटर नवबार
निश्चित शीर्ष नेभबारको साथ भ्यूपोर्टको तल फुटर संलग्न गर्नुहोस्।
फ्रेमवर्क
बुटस्ट्र्याप द्वारा प्रदान गरिएको बिल्ट-इन कम्पोनेन्टहरूको प्रयोग कार्यान्वयनमा केन्द्रित हुने उदाहरणहरू।

स्टार्टर टेम्प्लेट
आधारभूत कुराहरू बाहेक केही छैन: कम्पाइल गरिएको CSS र JavaScript।

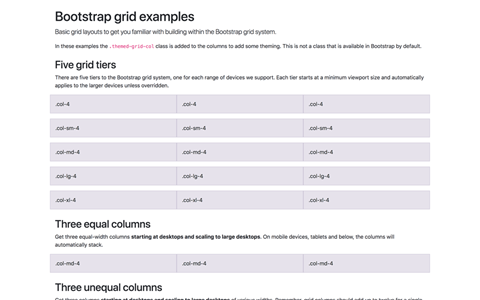
ग्रिड
सबै चार तहहरू, नेस्टिङ, र थपको साथ ग्रिड लेआउटहरूको बहु उदाहरणहरू।

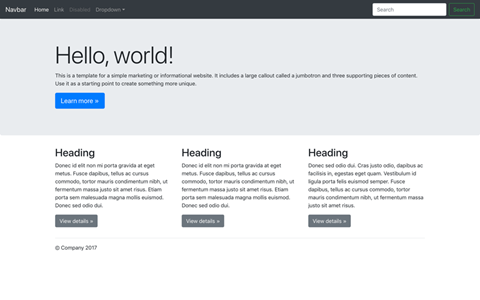
जम्बोट्रोन
नेभबार र केही आधारभूत ग्रिड स्तम्भहरूको साथ जम्बोट्रोन वरिपरि बनाउनुहोस्।
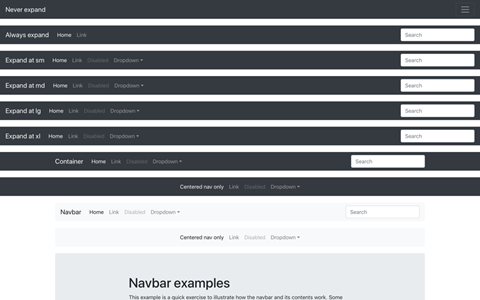
नवबारहरू
पूर्वनिर्धारित नेभबार कम्पोनेन्ट लिँदै र यसलाई कसरी सार्न, राख्न र विस्तार गर्न सकिन्छ भनेर देखाउँदै।

नवबारहरू
नेभबारका लागि सबै उत्तरदायी र कन्टेनर विकल्पहरूको प्रदर्शन।

नवबार स्थिर
केहि अतिरिक्त सामग्री सहित एक स्थिर शीर्ष navbar को एकल navbar उदाहरण।

नवबार निश्चित
केही अतिरिक्त सामग्रीको साथ एक निश्चित शीर्ष नेभबारको साथ एकल नेभबार उदाहरण।

नवबार तल
केही अतिरिक्त सामग्रीको साथ तलको नवबारको साथ एकल नेभबार उदाहरण।
प्रयोगहरू
भविष्य-अनुकूल सुविधाहरू वा प्रविधिहरूमा केन्द्रित हुने उदाहरणहरू।

फ्लोटिंग लेबलहरू
तपाईंको इनपुटहरूमा फ्लोटिंग लेबलहरूको साथ सुन्दर सरल फारमहरू।

अफक्यानभास
आफ्नो विस्तारयोग्य नेभबारलाई स्लाइडिङ अफक्यानभास मेनुमा बदल्नुहोस्।
बुटस्ट्र्याप थिमहरूको साथ अगाडि जानुहोस्
यी उदाहरणहरू भन्दा बढि केहि चाहिन्छ? आधिकारिक बुटस्ट्र्याप थिम मार्केटप्लेसबाट प्रिमियम थिमहरूको साथ बुटस्ट्र्यापलाई अर्को स्तरमा लैजानुहोस् । तिनीहरू आफ्नै विस्तारित फ्रेमवर्कको रूपमा बनाइएका छन्, नयाँ कम्पोनेन्टहरू र प्लगइनहरू, कागजातहरू, र शक्तिशाली निर्माण उपकरणहरूले समृद्ध।
विषयवस्तुहरू ब्राउज गर्नुहोस्