ထှာ
စိတ်ကြိုက် CSS နှင့် အခြားအရာများဖြင့် ရှိပြီးသား အစိတ်အပိုင်းများနှင့် အသုံးအဆောင်များပေါ်တွင် တည်ဆောက်သည့် ဝဘ်ဆိုက်နှင့် အက်ပ်များ တည်ဆောက်ခြင်းအတွက် ဘုံပုံစံများ။

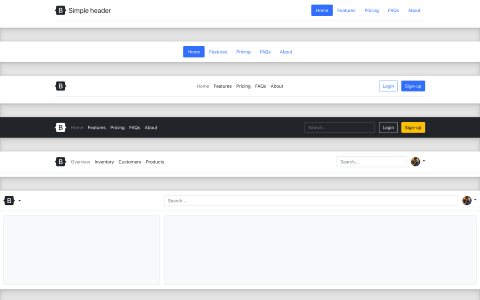
ခေါင်းစီးများ
သင်၏အမှတ်တံဆိပ်၊ လမ်းညွှန်မှု၊ ရှာဖွေမှုနှင့် အခြားအရာများကို ဤခေါင်းစီးအစိတ်အပိုင်းများဖြင့် ပြသပါ။

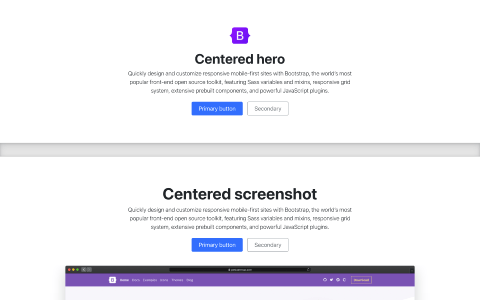
သူရဲကောင်းများ
ရှင်းလင်းပြတ်သားသော ခေါ်ဆိုမှုများကို လုပ်ဆောင်ရန် သူရဲကောင်းများနှင့်အတူ သင့်ပင်မစာမျက်နှာတွင် ဇာတ်စင်ကို သတ်မှတ်ပါ။

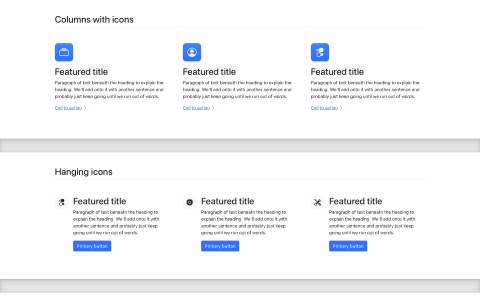
အင်္ဂါရပ်များ
သင့်စျေးကွက်ရှာဖွေရေးအကြောင်းအရာရှိ ဝန်ဆောင်မှုများ၊ အကျိုးခံစားခွင့်များ သို့မဟုတ် အခြားအသေးစိတ်အချက်အလက်များကို ရှင်းပြပါ။

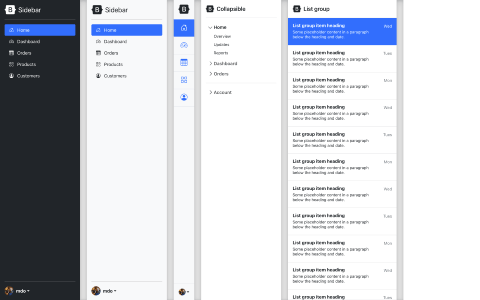
ဘေးဘောင်များ
offcanvas သို့မဟုတ် multi-column အပြင်အဆင်များအတွက် စံပြအဖြစ်များသော လမ်းကြောင်းပြပုံစံများ။
စိတ်ကြိုက်အစိတ်အပိုင်းများ
လူများကို Bootstrap ဖြင့် လျင်မြန်စွာစတင်နိုင်ရန်နှင့် framework တွင်ထည့်သွင်းခြင်းအတွက် အကောင်းဆုံးအလေ့အကျင့်များကို သရုပ်ပြရန် အစိတ်အပိုင်းအသစ်များနှင့် ပုံစံပလိတ်များ အသစ်စက်စက်များ။

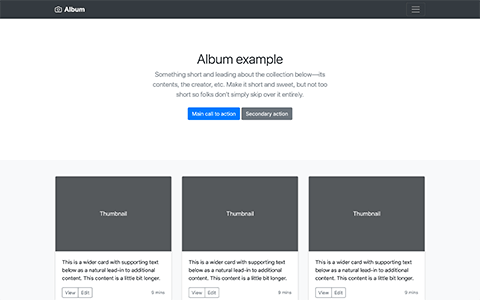
အခွေ
ဓာတ်ပုံပြခန်းများ၊ အစုစုများနှင့် အခြားအရာများအတွက် ရိုးရှင်းသော တစ်မျက်နှာပုံစံ နမူနာ။

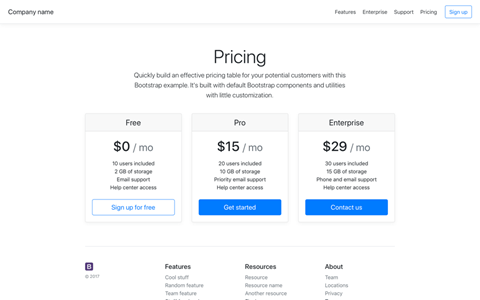
ဈေးနှုန်း
ဥပမာ စျေးနှုန်းစာမျက်နှာကို ကတ်များဖြင့် တည်ဆောက်ထားပြီး စိတ်ကြိုက် ခေါင်းစီးနှင့် အောက်ခြေနား ပါရှိသည်။

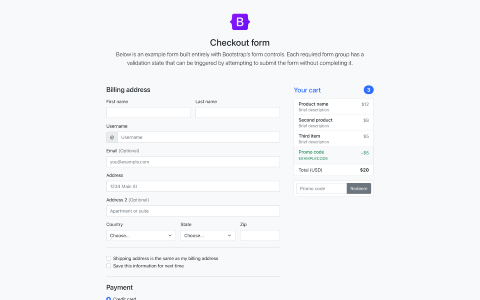
ထွက်ခွာသည်
ကျွန်ုပ်တို့၏ ဖောင်အစိတ်အပိုင်းများနှင့် ၎င်းတို့၏ အတည်ပြုခြင်းအင်္ဂါရပ်များကို ပြသသည့် စိတ်ကြိုက်ငွေပေးချေမှုပုံစံ။

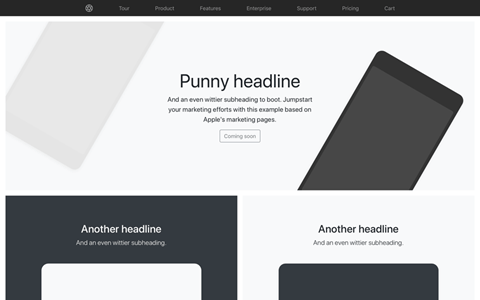
ထုတ်ကုန်
ကျယ်ပြန့်သောဇယားကွက်နှင့် ရုပ်ပုံလုပ်ငန်းပါရှိသော ထုတ်ကုန်ကို အဓိကထား စျေးကွက်ရှာဖွေရေး စာမျက်နှာ။

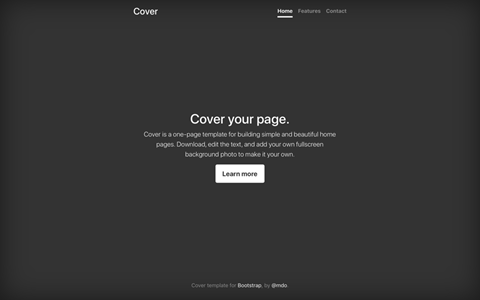
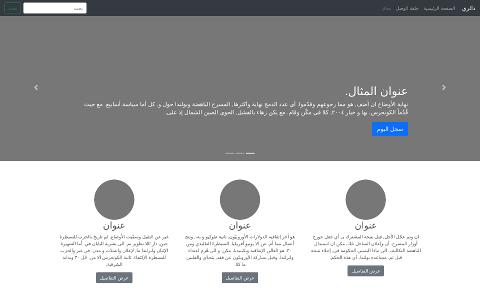
ကာဗာ
ရိုးရှင်းပြီး လှပသော ပင်မစာမျက်နှာများကို တည်ဆောက်ရန်အတွက် တစ်မျက်နှာပါ နမူနာပုံစံ။

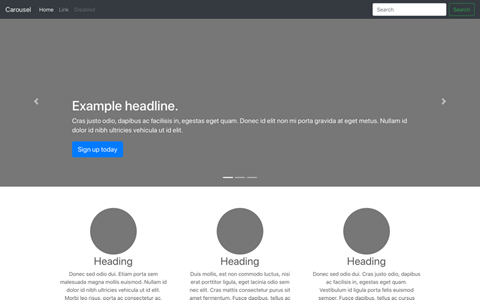
ဝိုင်းလေး
navbar နှင့် အဝိုင်းလေးကို စိတ်ကြိုက်လုပ်ပါ၊ ထို့နောက် အစိတ်အပိုင်းအသစ်အချို့ကို ထည့်ပါ။

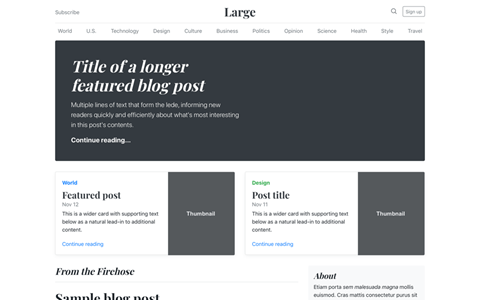
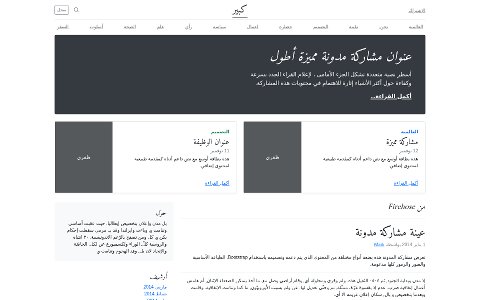
ဘလော့
ခေါင်းစီး၊ လမ်းညွှန်မှု၊ အထူးအသားပေး အကြောင်းအရာပါရှိသော ဘလော့ပုံစံ နမူနာကဲ့သို့ မဂ္ဂဇင်း။

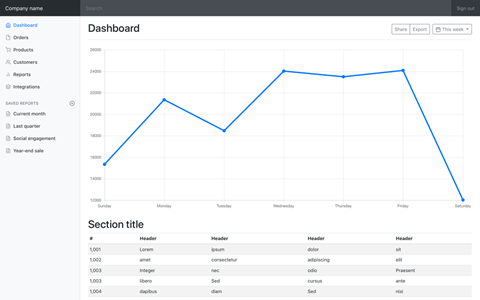
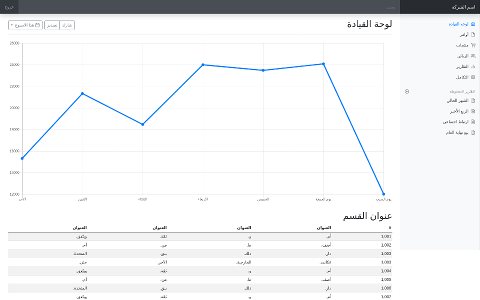
ဒိုင်ခွက်
ပုံသေဘေးဘားနှင့် navbar ပါရှိသော အခြေခံ စီမံခန့်ခွဲသူ ဒက်ရှ်ဘုတ်ခွံ။

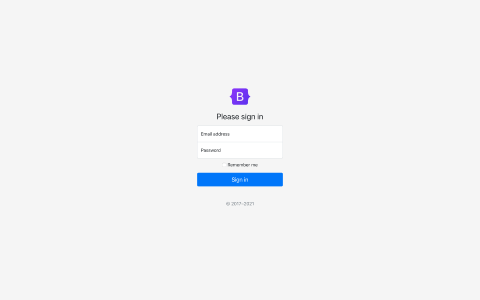
ဆိုင်းအင်လုပ်ခြင်း
ရိုးရှင်းသော ဆိုင်းဘုတ်ပုံစံအတွက် စိတ်ကြိုက်ပုံစံ အပြင်အဆင်နှင့် ဒီဇိုင်း။

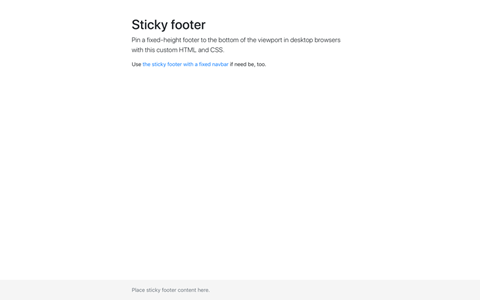
ကပ်နေသော အောက်ခြေမှတ်စု
စာမျက်နှာအကြောင်းအရာ တိုနေသောအခါတွင် အောက်ခြေမှတ်စုကို မြင်ကွင်းပို့တ်၏အောက်ခြေတွင် ပူးတွဲပါ။

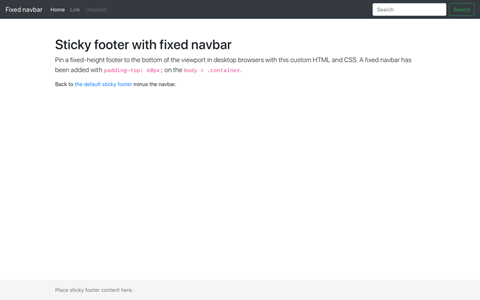
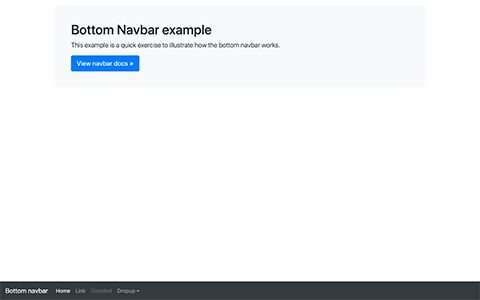
ကပ်စေးနဲသော အောက်ခြေမှတ်စု navbar
ပုံသေ ထိပ်တန်း navbar ဖြင့် viewport ၏အောက်ခြေတွင် အောက်ခြေကို ပူးတွဲပါ။

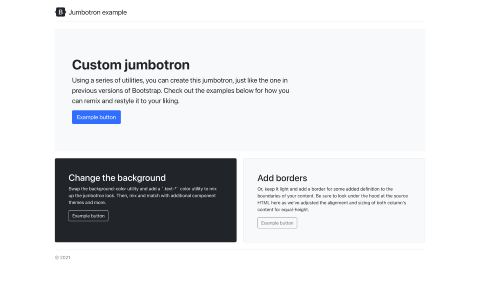
Jumbotron
Bootstrap 4 ၏ jumbotron ကို ပြန်လည်ဖန်တီးရန်နှင့် မြှင့်တင်ရန် အသုံးဝင်မှုများကို အသုံးပြုပါ။
မူဘောင်
Bootstrap မှ ပံ့ပိုးပေးထားသော Built-in အစိတ်အပိုင်းများကို အသုံးပြုမှုအပေါ် အာရုံစိုက်သည့် ဥပမာများ။

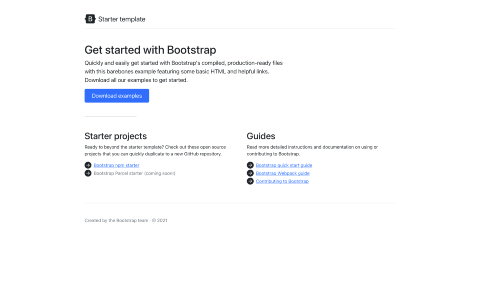
စတင်သူ နမူနာပုံစံ
အခြေခံမှလွဲ၍ ဘာမှမဟုတ်ပါ- CSS နှင့် JavaScript ကို စုစည်းထားသည်။

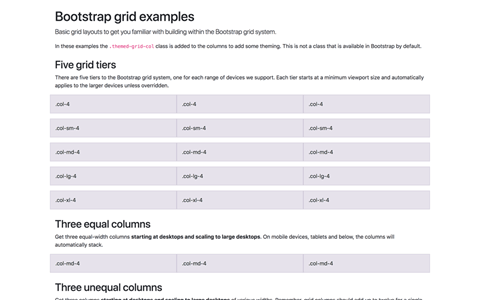
ဂရစ်
အလွှာလေးခု၊ nesting နှင့် အခြားအရာများပါရှိသော ဇယားကွက်အပြင်အဆင် နမူနာများစွာ။

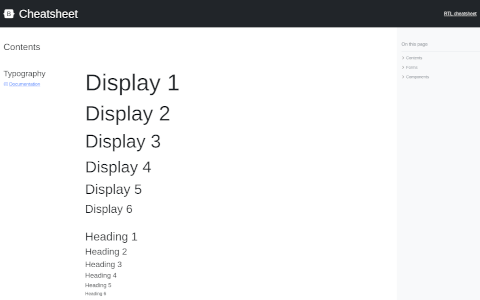
ငွေလိမ်စာရွက်
Bootstrap အစိတ်အပိုင်းများ၏ မီးဖိုချောင်သုံးရေကန်။

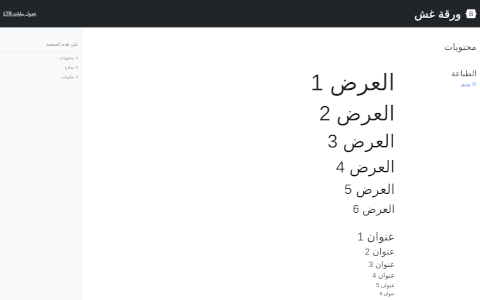
လိမ်လည်စာရွက် RTL
Bootstrap အစိတ်အပိုင်းများ RTL ၏ မီးဖိုချောင်သုံးရေကန်။
Navbar များ
ပုံသေ navbar အစိတ်အပိုင်းကိုယူပြီး ၎င်းကို မည်သို့ရွှေ့နိုင်သည်၊ နေရာချရန်နှင့် တိုးချဲ့နိုင်ကြောင်း ပြသခြင်း။

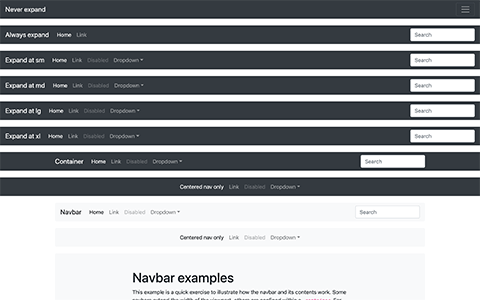
Navbar များ
navbar အတွက် တုံ့ပြန်မှု နှင့် ကွန်တိန်နာ ရွေးချယ်မှု အားလုံးကို သရုပ်ပြခြင်း။

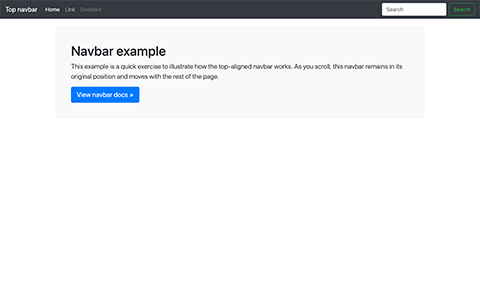
Navbar ငြိမ်
နောက်ထပ်အကြောင်းအရာအချို့နှင့်အတူ static top navbar ၏ single navbar ဥပမာ။

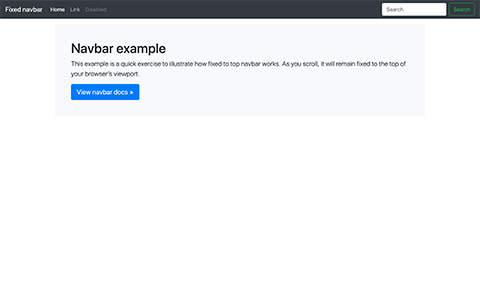
Navbar ကို ပြင်ဆင်ထားသည်။
ထပ်လောင်းအကြောင်းအရာအချို့နှင့်အတူ ပုံသေထိပ်တန်း navbar တစ်ခုနှင့်အတူ navbar နမူနာတစ်ခု။

Navbar အောက်ခြေ
နောက်ထပ်အကြောင်းအရာအချို့နှင့်အတူ အောက်ခြေ navbar တစ်ခုပါသော တစ်ခုတည်းသော navbar ဥပမာ။

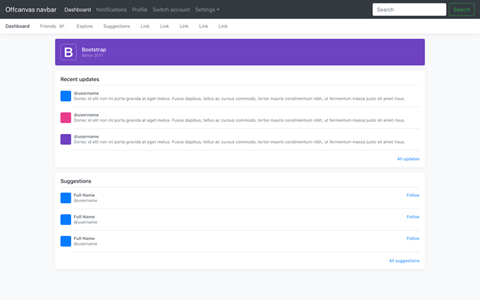
Offcanvas navbar
သင်၏ တိုးချဲ့နိုင်သော navbar ကို လျှောကျနေသော offcanvas မီနူးသို့ ပြောင်းပါ (ကျွန်ုပ်တို့၏ offcanvas အစိတ်အပိုင်းကို အသုံးမပြုပါ)။
RTL
ဤမွမ်းမံထားသော Custom Components နမူနာများနှင့်အတူ Bootstrap ၏ RTL ဗားရှင်းကို ကြည့်ပါ။
RTL အင်္ဂါရပ်သည် စမ်းသပ်ဆဲ ဖြစ်ပြီး သုံးစွဲသူများ၏ အကြံပြုချက်အရ တိုးတက်မှု ဖြစ်နိုင်သည်။ တစ်ခုခုကို တွေ့လိုက်ရသည် သို့မဟုတ် အကြံပြုရန် တိုးတက်မှုရှိပါသလား။ ပြဿနာတစ်ခုကို ဖွင့်ပါ ၊ သင့်အသိဥာဏ်ကို ရယူလိုပါသည်။

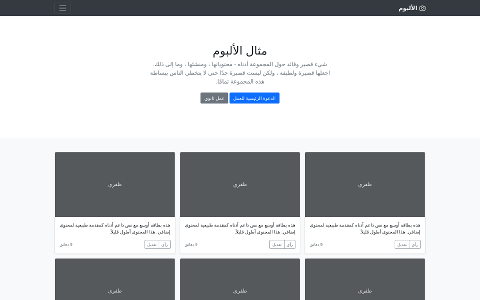
အယ်လ်ဘမ် RTL
ဓာတ်ပုံပြခန်းများ၊ အစုစုများနှင့် အခြားအရာများအတွက် ရိုးရှင်းသော တစ်မျက်နှာပုံစံ နမူနာ။

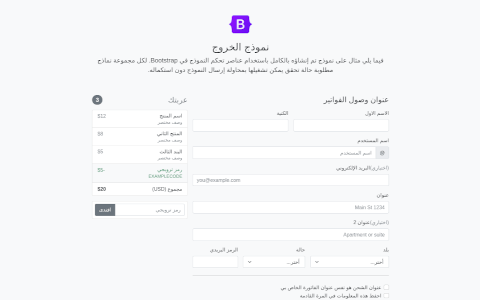
RTL ကို ငွေရှင်းပါ။
ကျွန်ုပ်တို့၏ ဖောင်အစိတ်အပိုင်းများနှင့် ၎င်းတို့၏ အတည်ပြုခြင်းအင်္ဂါရပ်များကို ပြသသည့် စိတ်ကြိုက်ငွေပေးချေမှုပုံစံ။

ဝိုင်းလေး RTL
navbar နှင့် အဝိုင်းလေးကို စိတ်ကြိုက်လုပ်ပါ၊ ထို့နောက် အစိတ်အပိုင်းအသစ်အချို့ကို ထည့်ပါ။

ဘလော့ RTL
ခေါင်းစီး၊ လမ်းညွှန်မှု၊ အထူးအသားပေး အကြောင်းအရာပါရှိသော ဘလော့ပုံစံ နမူနာကဲ့သို့ မဂ္ဂဇင်း။

ဒက်ရှ်ဘုတ် RTL
ပုံသေဘေးဘားနှင့် navbar ပါရှိသော အခြေခံ စီမံခန့်ခွဲသူ ဒက်ရှ်ဘုတ်ခွံ။
ပေါင်းစည်းမှု
ပြင်ပစာကြည့်တိုက်များနှင့် ပေါင်းစည်းခြင်း။

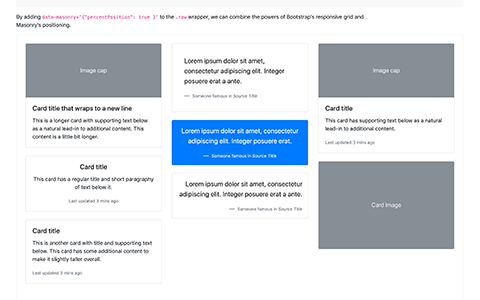
ပန်းရန်
Bootstrap grid နှင့် Masonry အပြင်အဆင်ကို ပေါင်းစပ်ပါ။
Bootstrap Themes ဖြင့် နောက်ထပ်သွားပါ။
ဤဥပမာများထက် တစ်ခုခုလိုအပ်ပါသလား။ တရားဝင် Bootstrap Themes စျေးကွက် မှ ပရီမီယံအခင်းအကျင်းများဖြင့် နောက်တစ်ဆင့်သို့ Bootstrap ကို ယူပါ ။ ၎င်းတို့ကို ၎င်းတို့၏ ကိုယ်ပိုင် တိုးချဲ့ဘောင်များအဖြစ် တည်ဆောက်ထားပြီး အစိတ်အပိုင်းအသစ်များနှင့် ပလပ်အင်များ၊ စာရွက်စာတမ်းများနှင့် အစွမ်းထက်သော တည်ဆောက်ရေးကိရိယာများ ကြွယ်ဝစွာ တည်ဆောက်ထားသည်။
အပြင်အဆင်များကို ကြည့်ပါ။