स्निपेट
साइट आ ऐप्स कें निर्माण कें लेल आम पैटर्न जे कस्टम सीएसएस आ बेसि कें साथ मौजूदा घटक आ उपयोगिताक पर निर्माण करयत छै.

हेडर
अपन ब्रांडिंग, नेविगेशन, खोज, आओर बेसी एहि हेडर घटक क संग प्रदर्शित करू

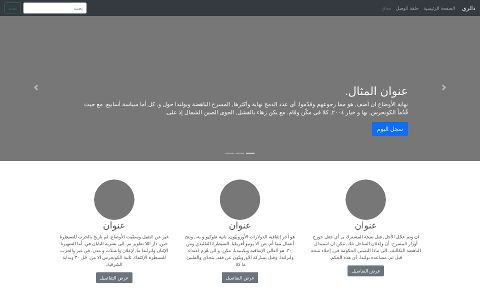
हीरोज
हीरो के साथ अपनऽ होमपेज प॑ मंच सेट करलऽ जाय जेकरा म॑ स्पष्ट कॉल टू एक्शन के सुविधा छै ।

विशेषता
अपन विपणन सामग्री मे सुविधा, लाभ, या अन्य विवरण बताउ.

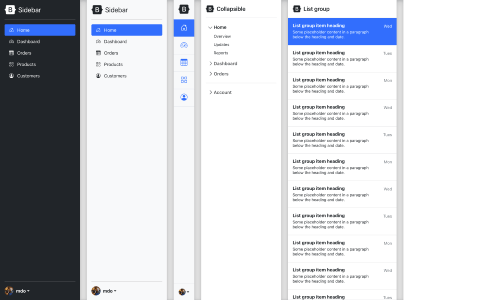
साइडबार
ऑफकैनवास या बहु-स्तंभ लेआउट कें लेल आदर्श आम नेविगेशन पैटर्न.

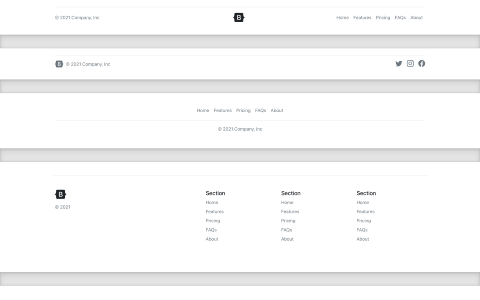
पाद लेख
हर पन्ना के मजबूती स एकटा भयानक पाद लेख, पैघ या छोट स समाप्त करू।

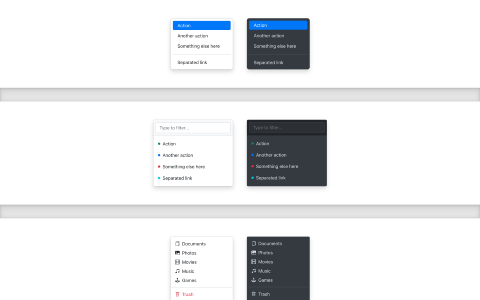
ड्रॉपडाउन
फिल्टर, आइकन, कस्टम शैली आओर बहुत किछु के संग अपन ड्रॉपडाउन बढ़ाउ.

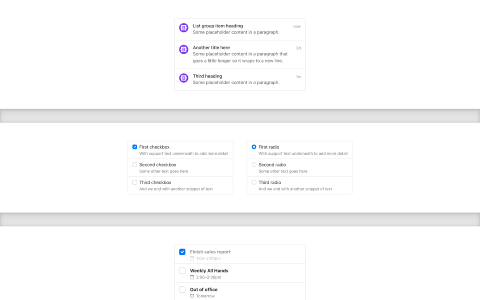
समूहक सूची बनाउ
कोनों सामग्री कें लेल उपयोगिता आ कस्टम शैली कें साथ सूची समूहक कें विस्तार करूं.

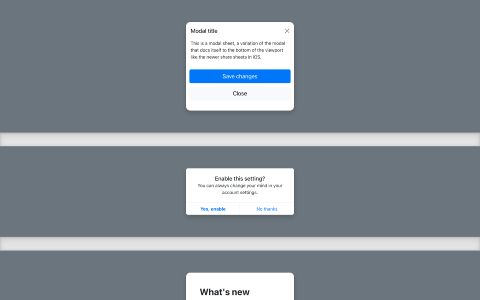
मोडल
कोनों उद्देश्य कें पूरा करय कें लेल मोडल कें रूपांतरण करूं, फीचर दौरा सं ल क संवाद तइक.
कस्टम घटक
लोगक कें जल्दी सं बूटस्ट्रैप कें साथ शुरू करय मे मदद करय कें लेल बिल्कुल नया घटक आ टेम्पलेट आ ढाँचा पर जोड़य कें लेल सर्वोत्तम प्रथाक कें प्रदर्शन करय कें लेल.

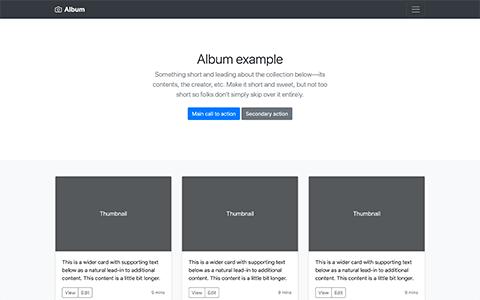
एल्बम
फोटो गैलरी, पोर्टफोलियो, आओर बहुत किछु के लेल सरल एक पृष्ठ टेम्पलेट.

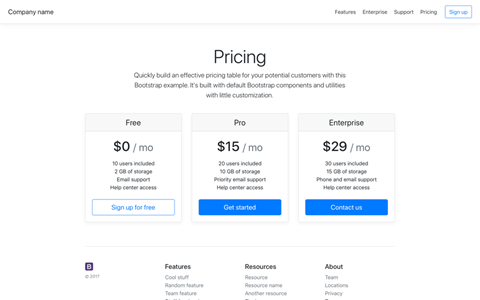
मूल्य निर्धारण
कार्डक कें साथ निर्मित आ कस्टम हेडर आ पाद लेख कें विशेषता वाला उदाहरण मूल्य निर्धारण पृष्ठ.

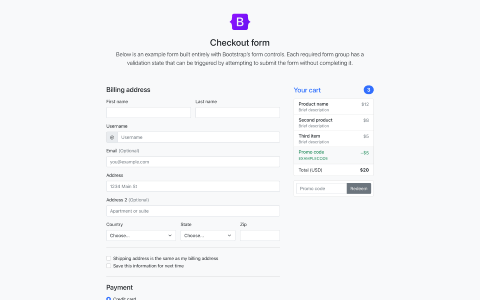
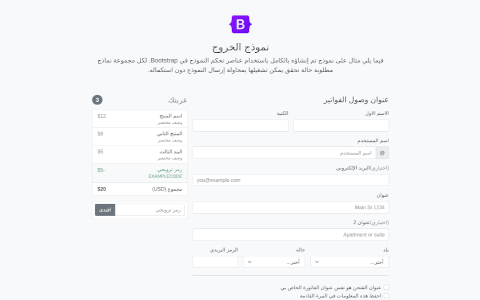
चेकआउट करब
कस्टम चेकआउट फॉर्म जे हमर फॉर्म घटक आ ओकर सत्यापन सुविधाक कें दर्शा रहल छै.

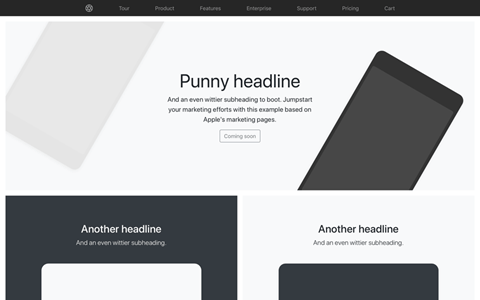
उजप
व्यापक ग्रिड आ छवि कार्य कें साथ लीन उत्पाद-केंद्रित विपणन पृष्ठ.

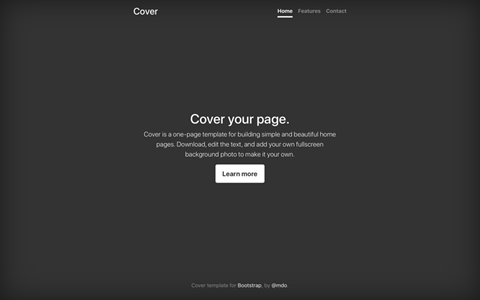
छाप देनाइ
सरल एवं सुंदर होम पेज बनाने के लिये एक पृष्ठ का टेम्पलेट |

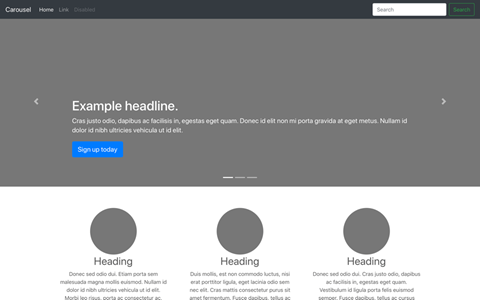
हिंडोला
नवबार आ हिंडोला के अनुकूलित करू, फेर किछु नव घटक जोड़ू।

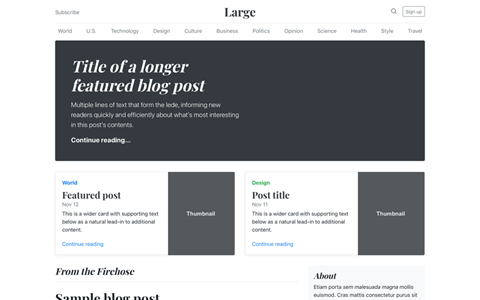
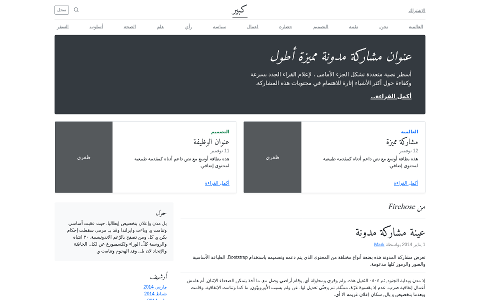
ब्लॉग
हेडर, नेविगेशन, फीचर्ड कंटेंट के साथ ब्लॉग टेम्पलेट जैसा पत्रिका |

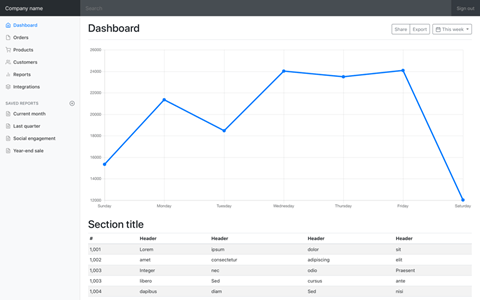
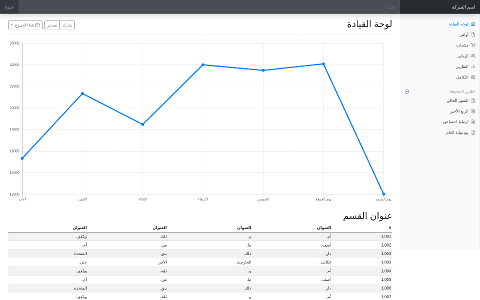
डैशबोर्ड
फिक्स्ड साइडबार आ नवबार के संग बेसिक एडमिन डैशबोर्ड शेल।

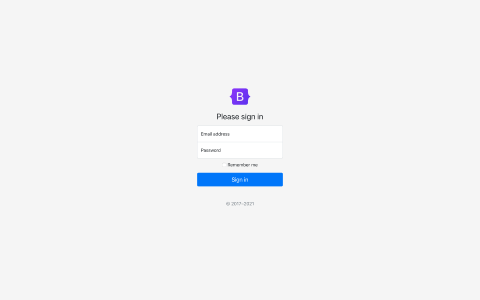
साइन-इन करू
फॉर्म मे एकटा सरल साइन कें लेल कस्टम फॉर्म लेआउट आ डिजाइन.

चिपचिपा पाद लेख
पृष्ठ सामग्री छोट भेला पर व्यूपोर्ट के निचला भाग मे एकटा पाद लेख संलग्न करू.

चिपचिपा पाद लेख नवबार
एकटा निश्चित ऊपरी नवबार क' संग व्यूपोर्ट क' निचला भाग मे एकटा पाद लेख संलग्न करू.

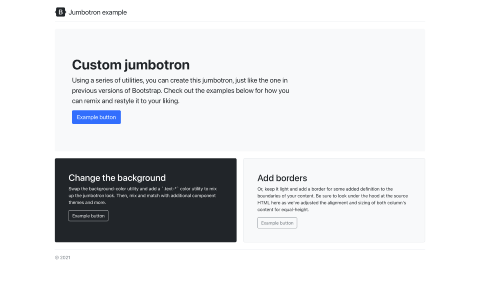
जम्बोट्रॉन
बूटस्ट्रैप 4 कें जंबोट्रॉन कें पुनः बनावा आ बढ़ावा कें लेल उपयोगिता कें उपयोग करूं.
ढांचा
उदाहरण जे बूटस्ट्रैप द्ववारा उपलब्ध करायल गेल अंतर्निहित घटक कें उपयोग कें लागू करय पर केंद्रित छै.

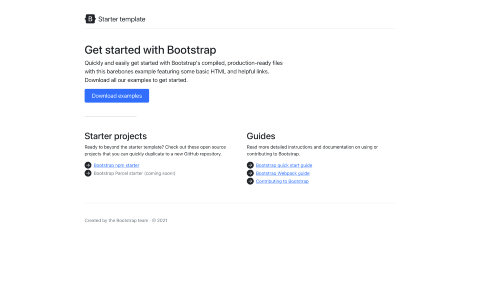
स्टार्टर टेम्पलेट
मूल बातक अतिरिक्त किछु नहि: संकलित सीएसएस आ जावास्क्रिप्ट।

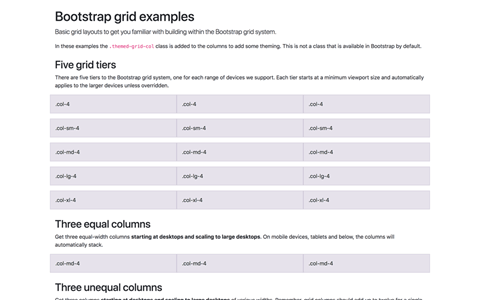
छड़ लगल ढांचा
चारू स्तर, नेस्टिंग, आओर बहुत किछु के संग ग्रिड लेआउट के कईटा उदाहरण.

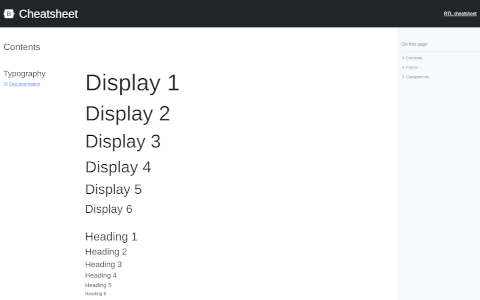
चीटशीट
बूटस्ट्रैप घटक के रसोई सिंक।

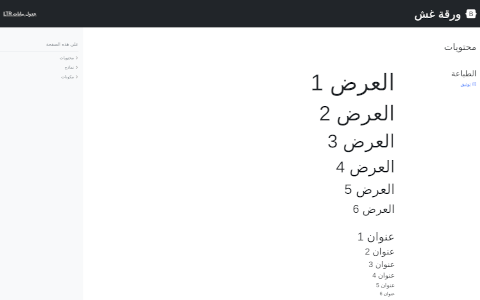
चीटशीट आर टी एल
बूटस्ट्रैप घटक के रसोई सिंक, आरटीएल।
नवबरस
डिफ़ॉल्ट नवबार घटक कें लेनाय आ इ देखानाय की ओकरा कोना स्थानांतरित कैल जा सकय छै, रखल जा सकय छै, आ विस्तारित कैल जा सकय छै.

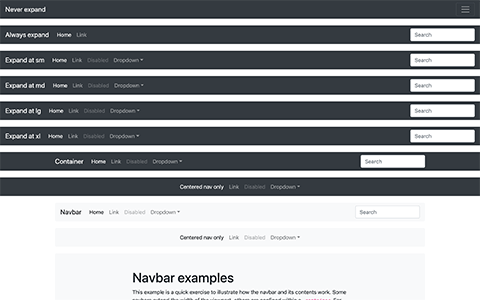
नवबरस
नवबार कें लेल सबटा रिस्पांसिव आ कंटेनर विकल्पक कें प्रदर्शन.

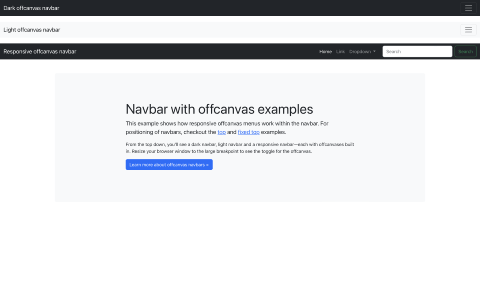
नवबार ऑफकैनवास
नवबार के उदाहरण के समान, लेकिन हमर ऑफकैनवास घटक के साथ |

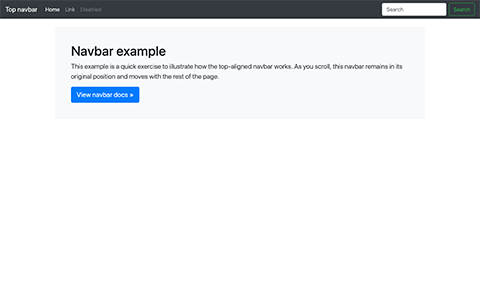
नवबार स्थिर
एक स्थिर शीर्ष नवबार के एकल नवबार उदाहरण के साथ कुछ अतिरिक्त सामग्री |

नवबर ठीक
एकल नवबार उदाहरण के साथ एक निश्चित शीर्ष नवबार के साथ कुछ अतिरिक्त सामग्री |

नवबार के नीचे
एकल नवबार उदाहरण के साथ नीचे नवबार के साथ कुछ अतिरिक्त सामग्री |

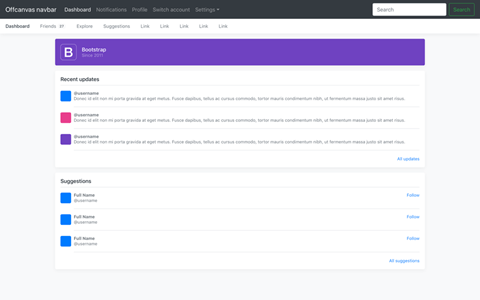
ऑफकैनवास नवबार
अपन विस्तार योग्य नवबार कए एकटा स्लाइडिंग ऑफकैनवास मेनू मे बदलू (हमर ऑफकैनवास घटक क उपयोग नहि करैत अछि)।
आर टी एल
इ संशोधित कस्टम घटक उदाहरणक कें साथ बूटस्ट्रैप कें RTL संस्करण कें क्रिया मे देखू.
आरटीएल एखनो प्रयोगात्मक अछि आ प्रतिक्रियाक संग विकसित होयत। किछु स्पॉट केलौं या कोनो सुधार सुझाव देबय के अछि?

एल्बम आर टी एल
फोटो गैलरी, पोर्टफोलियो, आओर बहुत किछु के लेल सरल एक पृष्ठ टेम्पलेट.

चेकआउट आर टी एल
कस्टम चेकआउट फॉर्म जे हमर फॉर्म घटक आ ओकर सत्यापन सुविधाक कें दर्शा रहल छै.

हिंडोला आर टी एल
नवबार आ हिंडोला के अनुकूलित करू, फेर किछु नव घटक जोड़ू।

ब्लॉग आर टी एल
हेडर, नेविगेशन, फीचर्ड कंटेंट के साथ ब्लॉग टेम्पलेट जैसा पत्रिका |

डैशबोर्ड आर टी एल
फिक्स्ड साइडबार आ नवबार के संग बेसिक एडमिन डैशबोर्ड शेल।
एकीकरण
बाहरी पुस्तकालयों के साथ एकीकरण।

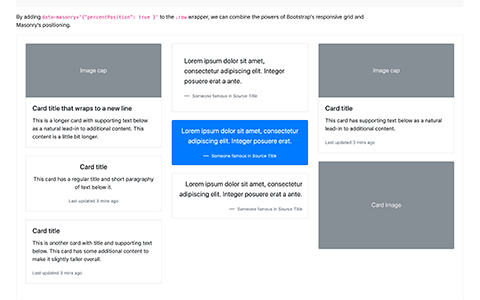
चिनाई
बूटस्ट्रैप ग्रिड आ चिनाई लेआउट के शक्ति के संयोजन करू।
बूटस्ट्रैप थीम के साथ आगू जाउ
एहि उदाहरण स बेसी किछु चाही? आधिकारिक बूटस्ट्रैप थीम बाजार सं प्रीमियम थीम के संग बूटस्ट्रैप के अगिला स्तर पर ल जाउ . इ अपनऽ विस्तारित ढाँचा के रूप म॑ बनलऽ छै, जे नया घटक आरू प्लगइन, दस्तावेजीकरण, आरू शक्तिशाली निर्माण उपकरणऽ स॑ भरपूर छै.
विषयवस्तु ब्राउज करू