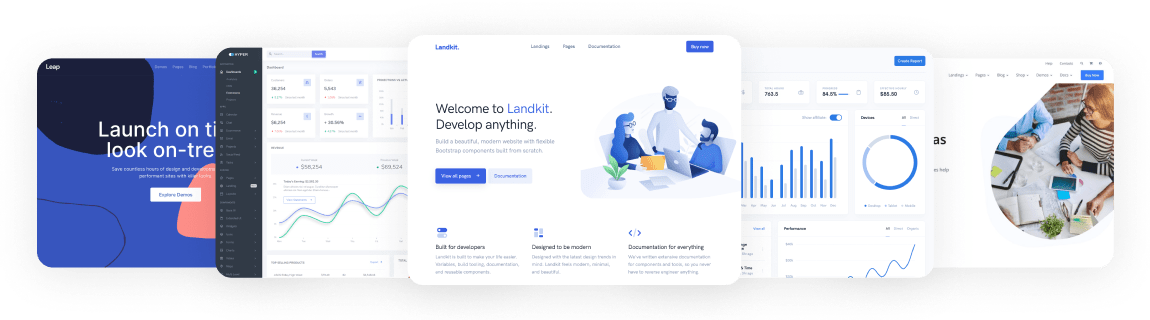
Individualūs komponentai
Visiškai nauji komponentai ir šablonai, padedantys žmonėms greitai pradėti naudotis „Bootstrap“ ir parodyti geriausią praktiką, kaip pridėti prie sistemos.

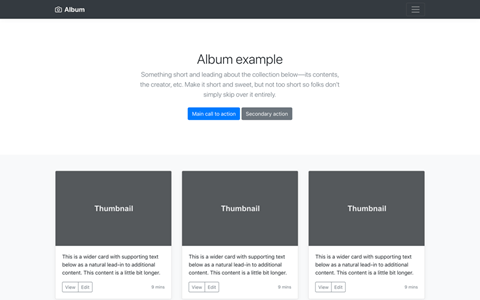
Albumas
Paprastas vieno puslapio šablonas nuotraukų galerijoms, aplankams ir kt.

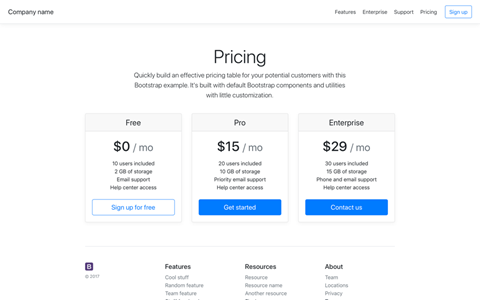
Kainodara
Pavyzdinis kainodaros puslapis, sukurtas naudojant korteles ir su tinkinta antrašte ir porašte.

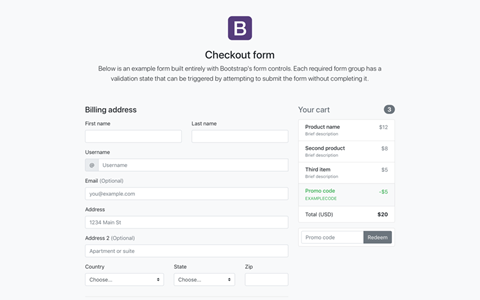
Patikra
Pasirinktinė atsiskaitymo forma, kurioje rodomi mūsų formos komponentai ir jų patvirtinimo funkcijos.

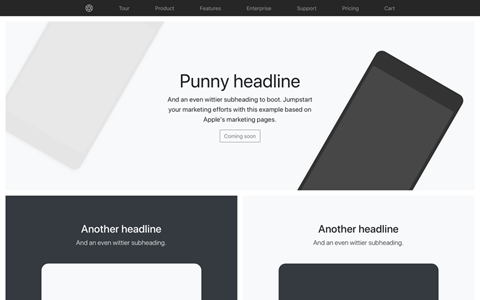
Produktas
Paprastas į produktą orientuotas rinkodaros puslapis su plačiu tinklelio ir vaizdo darbu.

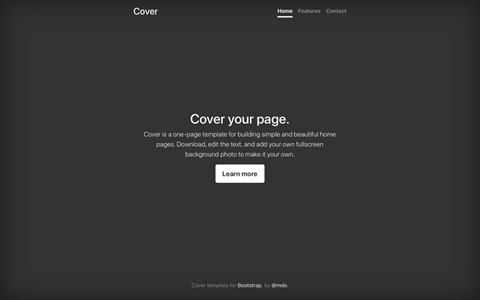
Viršelis
Vieno puslapio šablonas paprastiems ir gražiems pagrindiniams puslapiams kurti.

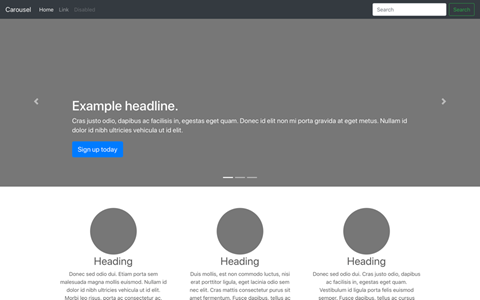
Karuselė
Tinkinkite naršymo juostą ir karuselę, tada pridėkite naujų komponentų.

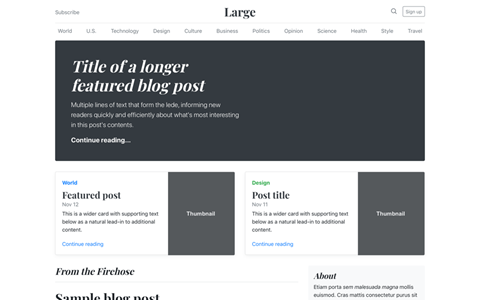
Dienoraštis
Žurnalas, pavyzdžiui, tinklaraščio šablonas su antrašte, naršymu, siūlomu turiniu.

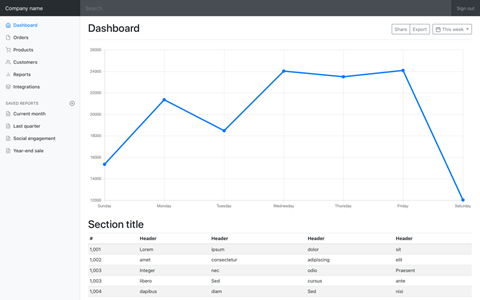
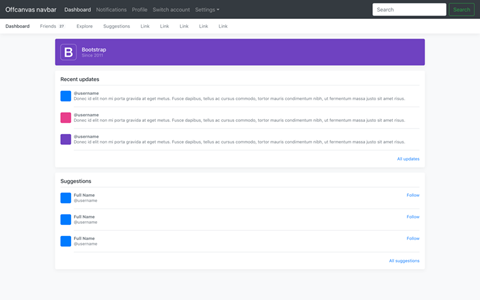
Prietaisų skydelis
Pagrindinis administratoriaus prietaisų skydelio apvalkalas su fiksuota šonine ir naršymo juosta.

Prisijungti
Individualizuotos formos išdėstymas ir dizainas, skirtas paprastos iškabos formai.

Lipni poraštė
Pritvirtinkite poraštę peržiūros srities apačioje, kai puslapio turinys trumpas.

Lipni poraštės naršymo juosta
Pritvirtinkite poraštę peržiūros srities apačioje naudodami fiksuotą viršutinę naršymo juostą.
Sistema
Pavyzdžiai, kuriuose pagrindinis dėmesys skiriamas „Bootstrap“ pateiktų integruotų komponentų naudojimui.

Starterio šablonas
Nieko, išskyrus pagrindus: sukompiliuotas CSS ir JavaScript.

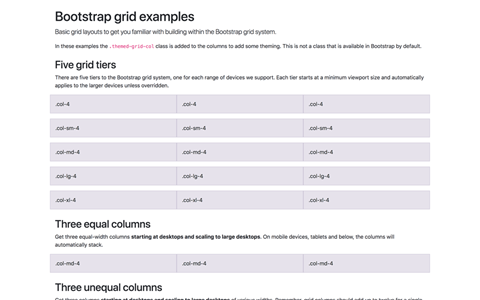
Tinklelis
Keli tinklelio išdėstymo pavyzdžiai su visomis keturiomis pakopomis, įdėjimu ir kt.

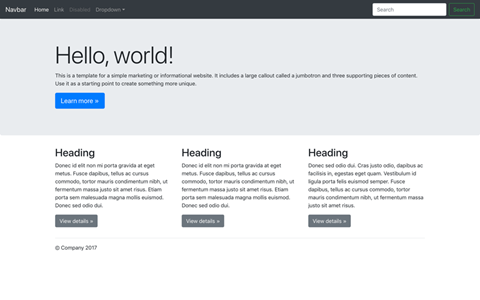
Džumbotronas
Kurkite aplink jumbotroną naudodami naršymo juostą ir keletą pagrindinių tinklelio stulpelių.
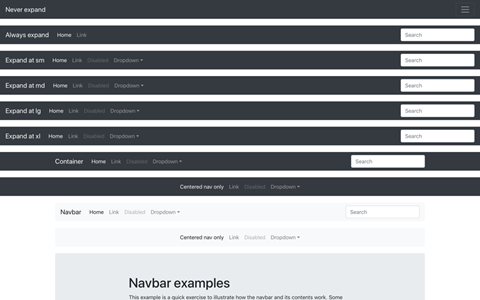
Navigacijos juostos
Paimkite numatytąjį naršymo juostos komponentą ir parodykite, kaip jį galima perkelti, įdėti ir išplėsti.

Navigacijos juostos
Visų naršymo juostos interaktyvių ir sudėtinių rodinių parinkčių demonstravimas.

Navigacijos juosta statinė
Vienos naršymo juostos pavyzdys – statinė viršutinė naršymo juosta kartu su papildomu turiniu.

Navigacijos juosta ištaisyta
Vienos naršymo juostos pavyzdys su fiksuota viršutine naršymo juosta ir papildomu turiniu.

Navigacijos juostos apačioje
Vienos naršymo juostos pavyzdys su apatine naršymo juosta ir papildomu turiniu.
Eksperimentai
Pavyzdžiai, kuriuose pagrindinis dėmesys skiriamas ateičiai naudingoms funkcijoms ar technikoms.

Plaukiojančios etiketės
Gražiai paprastos formos su plūduriuojančiomis etiketėmis virš jūsų įvesties.

Offcanvas
Išplečiamąją naršymo juostą paverskite slankiu meniu.
Eikite toliau naudodami „Bootstrap“ temas
Reikia kažko daugiau nei šie pavyzdžiai? Perkelkite „Bootstrap“ į kitą lygį naudodami aukščiausios kokybės temas iš oficialios „Bootstrap“ temų rinkos . Jie sukurti kaip atskiros išplėstinės sistemos, kuriose gausu naujų komponentų ir papildinių, dokumentacijos ir galingų kūrimo įrankių.
Naršyti temas