ສະນິບເພັດ
ຮູບແບບທົ່ວໄປສໍາລັບການກໍ່ສ້າງເວັບໄຊທ໌ແລະແອັບຯທີ່ສ້າງຂຶ້ນໃນອົງປະກອບແລະຜົນປະໂຫຍດທີ່ມີຢູ່ກັບ CSS ແບບກໍານົດເອງແລະອື່ນໆ.

ສ່ວນຫົວ
ສະແດງຍີ່ຫໍ້ຂອງທ່ານ, ການນໍາທາງ, ການຊອກຫາ, ແລະອື່ນໆດ້ວຍອົງປະກອບຫົວເຫຼົ່ານີ້

ວິລະຊົນ
ຕັ້ງເວທີຢູ່ໃນຫນ້າທໍາອິດຂອງທ່ານດ້ວຍວິລະຊົນທີ່ມີລັກສະນະການໂທຫາການກະທໍາທີ່ຊັດເຈນ.

ຄຸນລັກສະນະ
ອະທິບາຍລັກສະນະ, ຜົນປະໂຫຍດ, ຫຼືລາຍລະອຽດອື່ນໆໃນເນື້ອຫາການຕະຫຼາດຂອງທ່ານ.

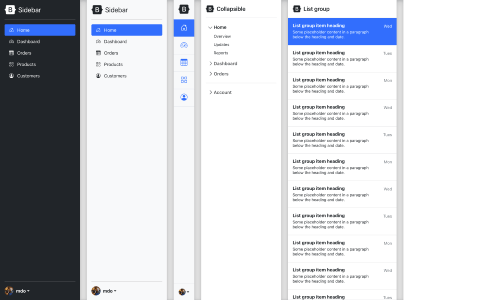
ແຖບດ້ານຂ້າງ
ຮູບແບບການນໍາທາງທົ່ວໄປທີ່ເຫມາະສົມສໍາລັບການວາງ offcanvas ຫຼືຫຼາຍຖັນ.

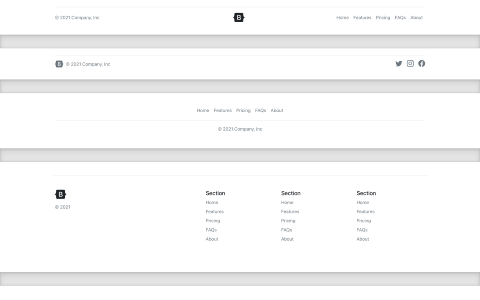
ສ່ວນທ້າຍ
ສໍາເລັດທຸກຫນ້າທີ່ເຂັ້ມແຂງດ້ວຍ footer ທີ່ຫນ້າຫວາດສຽວ, ໃຫຍ່ຫຼືຂະຫນາດນ້ອຍ.

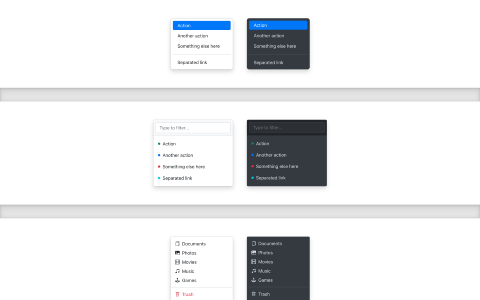
ເລື່ອນລົງ
ປັບປຸງການເລື່ອນລົງຂອງທ່ານດ້ວຍຕົວກອງ, ໄອຄອນ, ຮູບແບບທີ່ກຳນົດເອງ ແລະອື່ນໆອີກ.

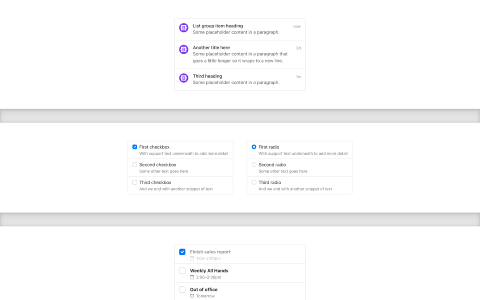
ລາຍຊື່ກຸ່ມ
ຂະຫຍາຍກຸ່ມລາຍຊື່ທີ່ມີຜົນປະໂຫຍດແລະຮູບແບບທີ່ກໍາຫນົດເອງສໍາລັບເນື້ອຫາໃດໆ.

ໂມດູນ
ຫັນປ່ຽນແບບໂມດູນເພື່ອຮັບໃຊ້ຈຸດປະສົງໃດກໍ່ຕາມ, ຈາກການທ່ອງທ່ຽວຄຸນນະສົມບັດໄປສູ່ການສົນທະນາ.
ອົງປະກອບທີ່ກໍາຫນົດເອງ
ອົງປະກອບ ແລະແມ່ແບບໃໝ່ໆ ເພື່ອຊ່ວຍໃຫ້ຄົນທົ່ວໄປເລີ່ມຕົ້ນດ້ວຍ Bootstrap ໄດ້ໄວ ແລະສະແດງການປະຕິບັດທີ່ດີທີ່ສຸດສໍາລັບການເພີ່ມໃສ່ກອບ.

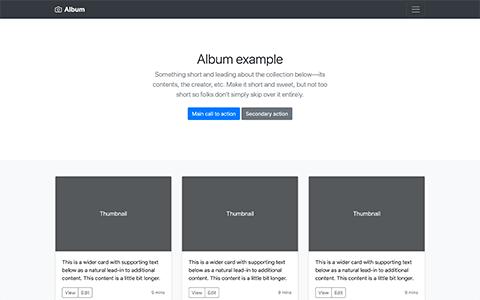
ອະລະບໍ້າ
ແມ່ແບບໜ້າດຽວແບບງ່າຍໆສຳລັບຄັງຮູບພາບ, ຫຼັກຊັບ, ແລະອື່ນໆອີກ.

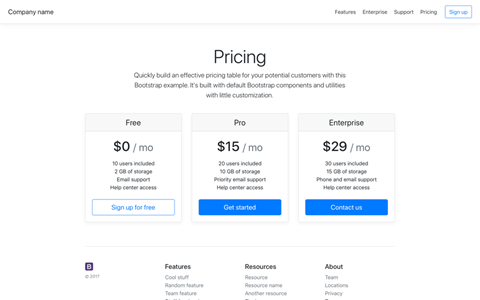
ລາຄາ
ຕົວຢ່າງໜ້າລາຄາທີ່ສ້າງຂຶ້ນດ້ວຍບັດ ແລະມີສ່ວນຫົວ ແລະສ່ວນທ້າຍທີ່ກຳນົດເອງ.

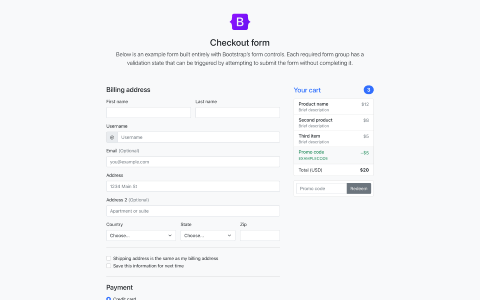
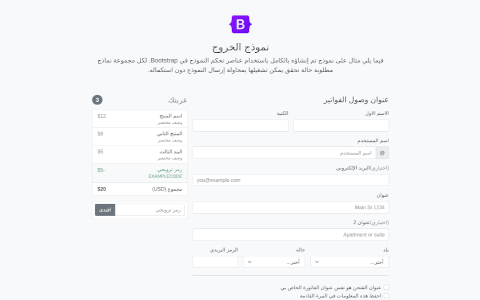
ຈ່າຍເງິນ
ແບບຟອມເຊັກເອົາແບບກຳນົດເອງສະແດງອົງປະກອບແບບຟອມຂອງພວກເຮົາ ແລະຄຸນສົມບັດການກວດສອບຂອງພວກມັນ.

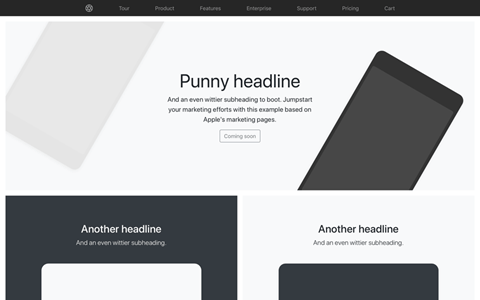
ຜະລິດຕະພັນ
ຫນ້າການຕະຫຼາດທີ່ເນັ້ນໃສ່ຜະລິດຕະພັນແບບບໍ່ສະບາຍທີ່ມີຕາຂ່າຍໄຟຟ້າ ແລະຮູບພາບທີ່ກວ້າງຂວາງ.

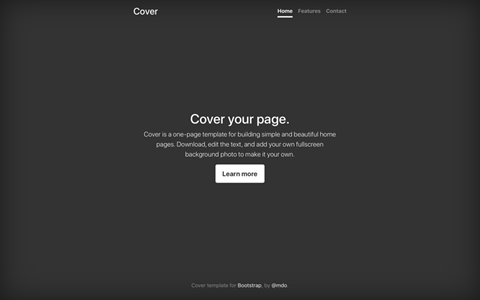
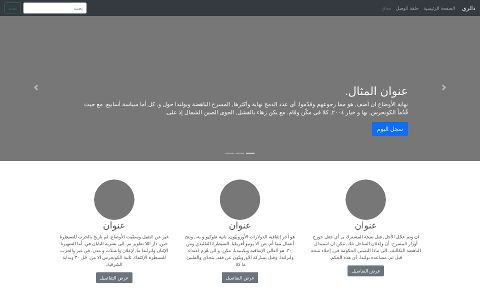
ກວມເອົາ
ແມ່ແບບຫນຶ່ງຫນ້າສໍາລັບການສ້າງຫນ້າທໍາອິດທີ່ງ່າຍດາຍແລະສວຍງາມ.

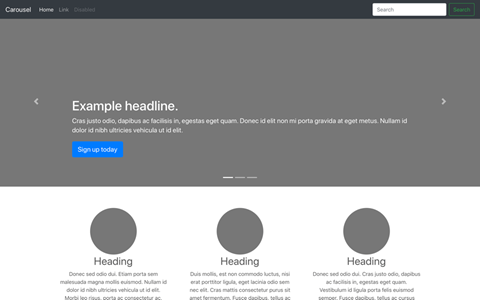
Carousel
ປັບແຕ່ງແຖບ navbar ແລະ carousel, ຫຼັງຈາກນັ້ນເພີ່ມບາງອົງປະກອບໃຫມ່.

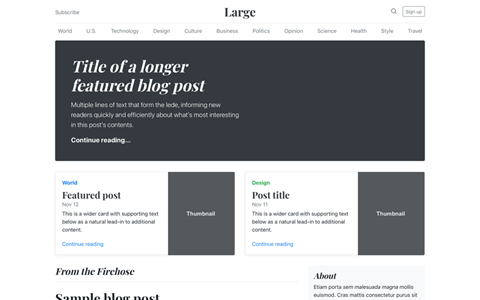
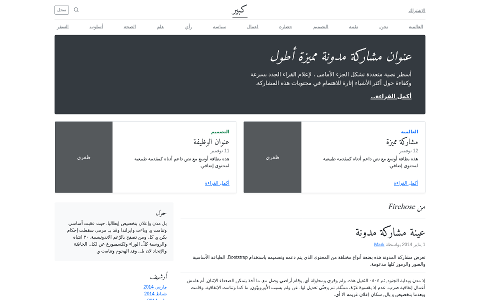
ບລັອກ
ວາລະສານຄ້າຍຄືແມ່ແບບ blog ທີ່ມີສ່ວນຫົວ, ການນໍາທາງ, ເນື້ອໃນທີ່ໂດດເດັ່ນ.

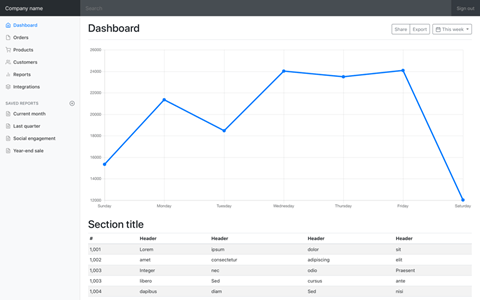
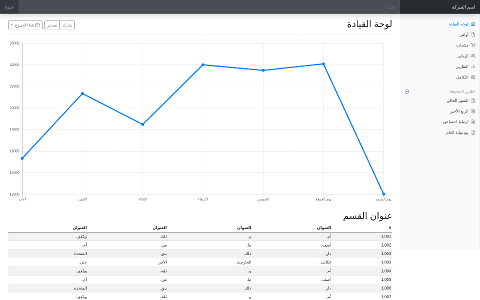
ແຜງໜ້າປັດ
ແຜ່ນ dashboard ພື້ນຖານຂອງຜູ້ເບິ່ງແຍງລະບົບທີ່ມີແຖບດ້ານຂ້າງຄົງທີ່ແລະແຖບນໍາທາງ.

ເຂົ້າສູ່ລະບົບ
ຮູບແບບຮູບແບບທີ່ກໍາຫນົດເອງແລະການອອກແບບສໍາລັບການເຂົ້າສູ່ລະບົບແບບງ່າຍດາຍ.

ສ່ວນທ້າຍໜຽວ
ແນບສ່ວນທ້າຍໃສ່ລຸ່ມສຸດຂອງຊ່ອງເບິ່ງເມື່ອເນື້ອຫາໜ້າສັ້ນ.

ແຖບດ້ານທ້າຍຫນຽວ
ແນບສ່ວນທ້າຍໃສ່ລຸ່ມສຸດຂອງຊ່ອງເບິ່ງດ້ວຍແຖບນໍາທາງເທິງຄົງທີ່.

ຈູມໂບຕຣອນ
ໃຊ້ປະໂຫຍດເພື່ອສ້າງແລະປັບປຸງ jumbotron ຂອງ Bootstrap 4.
ກອບ
ຕົວຢ່າງທີ່ສຸມໃສ່ການປະຕິບັດການນໍາໃຊ້ອົງປະກອບທີ່ສ້າງຂຶ້ນໂດຍ Bootstrap.

ແມ່ແບບເລີ່ມຕົ້ນ
ບໍ່ມີຫຍັງນອກຈາກພື້ນຖານ: ລວບລວມ CSS ແລະ JavaScript.

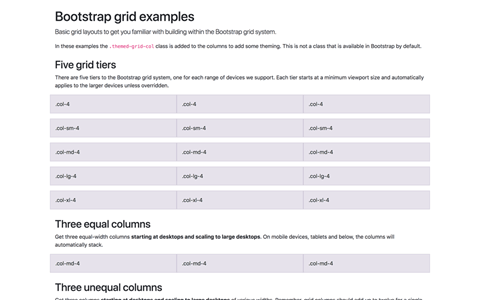
ຕາຂ່າຍໄຟຟ້າ
ຕົວຢ່າງຫຼາຍອັນຂອງການຈັດວາງຕາຂ່າຍທີ່ມີທັງສີ່ຊັ້ນ, ການສ້າງຮັງ, ແລະອື່ນໆອີກ.

Cheatsheet
ອ່າງລ້າງເຮືອນຄົວຂອງອົງປະກອບ Bootstrap.

Cheatsheet RTL
ອ່າງລ້າງເຮືອນຄົວຂອງອົງປະກອບ Bootstrap, RTL.
Navbars
ເອົາອົງປະກອບ navbar ເລີ່ມຕົ້ນແລະສະແດງວິທີທີ່ມັນສາມາດຍ້າຍ, ວາງ, ແລະຂະຫຍາຍອອກ.

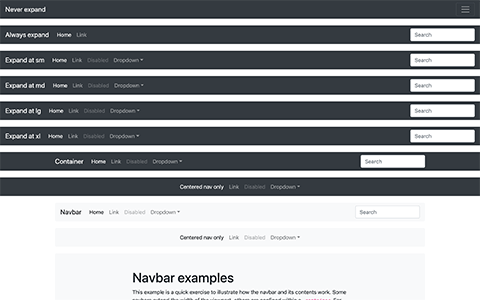
Navbars
ການສາທິດຕົວເລືອກການຕອບສະໜອງ ແລະບັນຈຸທັງໝົດສຳລັບແຖບ navbar.

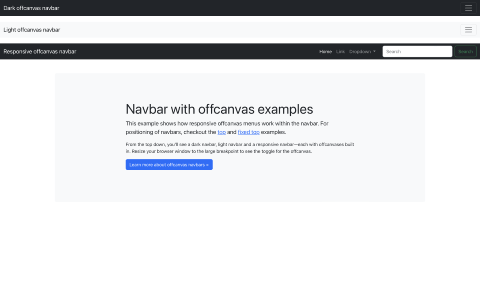
Navbars offcanvas
ຄືກັນກັບຕົວຢ່າງ Navbars, ແຕ່ດ້ວຍອົງປະກອບ offcanvas ຂອງພວກເຮົາ.

Navbar static
ຕົວຢ່າງແຖບ navbar ດຽວຂອງແຖບ navbar ເທິງຄົງທີ່ພ້ອມກັບບາງເນື້ອໃນເພີ່ມເຕີມ.

Navbar ຖືກແກ້ໄຂ
ຕົວຢ່າງແຖບ navbar ດຽວກັບ navbar ເທິງຄົງທີ່ພ້ອມກັບບາງເນື້ອໃນເພີ່ມເຕີມ.

Navbar ລຸ່ມ
ຕົວຢ່າງແຖບ navbar ດຽວກັບ navbar ລຸ່ມພ້ອມກັບບາງເນື້ອໃນເພີ່ມເຕີມ.

Offcanvas navbar
ປ່ຽນແຖບ navbar ທີ່ສາມາດຂະຫຍາຍໄດ້ຂອງທ່ານເຂົ້າໄປໃນເມນູ offcanvas ເລື່ອນ (ບໍ່ໄດ້ໃຊ້ອົງປະກອບ offcanvas ຂອງພວກເຮົາ).
RTL
ເບິ່ງເວີຊັນ RTL ຂອງ Bootstrap ໃນການປະຕິບັດກັບຕົວຢ່າງອົງປະກອບ Custom ທີ່ຖືກດັດແປງເຫຼົ່ານີ້.
RTL ຍັງເປັນການທົດລອງ ແລະຈະພັດທະນາກັບຄໍາຄິດເຫັນ. ໄດ້ພົບເຫັນບາງສິ່ງບາງຢ່າງຫຼືມີການປັບປຸງທີ່ຈະແນະນໍາ?

ອາລະບໍາ RTL
ແມ່ແບບໜ້າດຽວແບບງ່າຍໆສຳລັບຄັງຮູບພາບ, ຫຼັກຊັບ, ແລະອື່ນໆອີກ.

ຈ່າຍເງິນ RTL
ແບບຟອມເຊັກເອົາແບບກຳນົດເອງສະແດງອົງປະກອບແບບຟອມຂອງພວກເຮົາ ແລະຄຸນສົມບັດການກວດສອບຂອງພວກມັນ.

Carousel RTL
ປັບແຕ່ງແຖບ navbar ແລະ carousel, ຫຼັງຈາກນັ້ນເພີ່ມບາງອົງປະກອບໃຫມ່.

ບລັອກ RTL
ວາລະສານຄ້າຍຄືແມ່ແບບ blog ທີ່ມີສ່ວນຫົວ, ການນໍາທາງ, ເນື້ອໃນທີ່ໂດດເດັ່ນ.

ແຜງໜ້າປັດ RTL
ແຜ່ນ dashboard ພື້ນຖານຂອງຜູ້ເບິ່ງແຍງລະບົບທີ່ມີແຖບດ້ານຂ້າງຄົງທີ່ແລະແຖບນໍາທາງ.
ການປະສົມປະສານ
ການປະສົມປະສານກັບຫ້ອງສະຫມຸດພາຍນອກ.

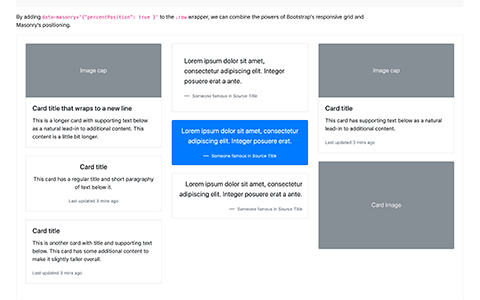
ຊ່າງກໍ່ສ້າງ
ສົມທົບອໍານາດຂອງຕາຂ່າຍໄຟຟ້າ Bootstrap ແລະຮູບແບບ Masonry.
ໄປຕື່ມອີກດ້ວຍຫົວຂໍ້ Bootstrap
ຕ້ອງການບາງສິ່ງບາງຢ່າງຫຼາຍກ່ວາຕົວຢ່າງເຫຼົ່ານີ້ບໍ? ເອົາ Bootstrap ໄປສູ່ລະດັບຕໍ່ໄປດ້ວຍຫົວຂໍ້ທີ່ນິຍົມຈາກຕະຫຼາດ Bootstrap Themes ຢ່າງເປັນທາງການ . ພວກມັນຖືກສ້າງເປັນກອບການຂະຫຍາຍຂອງຕົນເອງ, ອຸດົມສົມບູນດ້ວຍອົງປະກອບໃຫມ່ແລະ plugins, ເອກະສານ, ແລະເຄື່ອງມືການກໍ່ສ້າງທີ່ມີປະສິດທິພາບ.
ຊອກຫາຫົວຂໍ້