Snippets
Nimûneyên hevpar ên ji bo avakirina malper û sepanên ku li ser hêman û karûbarên heyî yên bi CSS-ya xwerû û hêj bêtir ava dikin.

Headers
Bi van hêmanên sernavê marqeya xwe, navîgasyon, lêgerîn û hêj bêtir nîşan bidin

Heroes
Li ser rûpela xweya malê bi lehengên ku bangên zelal ên çalakiyê vedigirin qonaxê saz bikin.

Features
Di naveroka kirrûbirra xwe de taybetmendî, feyde, an hûrguliyên din rave bikin.

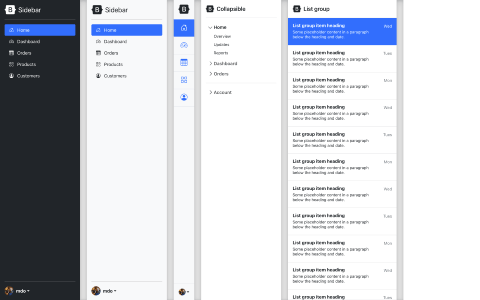
Sidebars
Nimûneyên navîgasyonê yên hevpar ên îdeal ên ji bo xêzkirina kanvas an pir-stûnan.
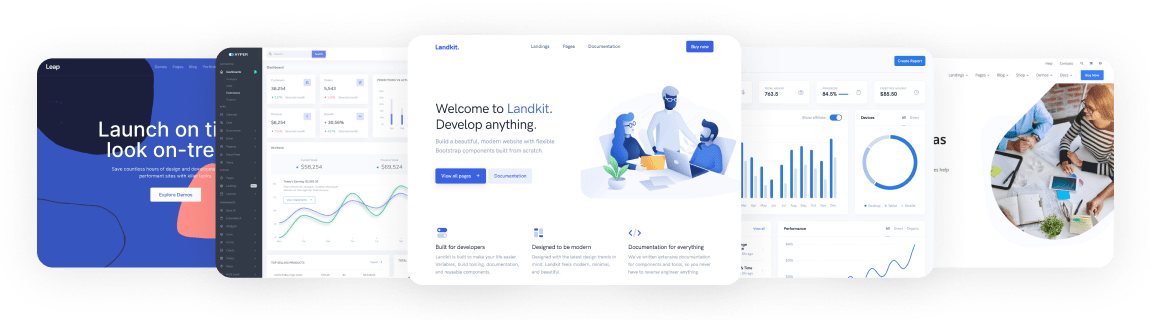
Components Custom
Hêman û şablonên nû yên nû ji bo ku ji gel re bibin alîkar ku zû dest bi Bootstrap bikin û ji bo zêdekirina li çarçovê pratîkên çêtirîn nîşan bidin.

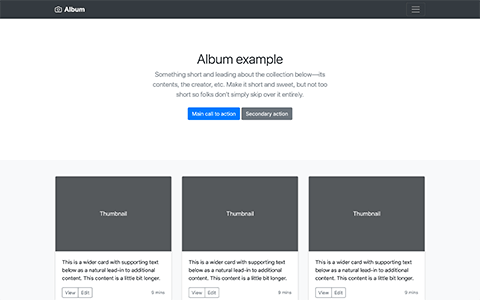
Albûm
Ji bo galeriyên wêneyan, portfolios, û hêj bêtir şablonek yek-rûpelî ya hêsan.

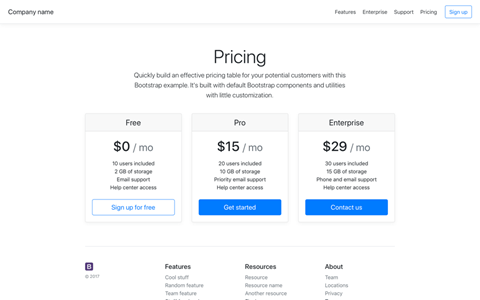
Pricing
Nimûne rûpela nirxê ku bi Qertan ve hatî çêkirin û sernav û pêlavek xwerû heye.

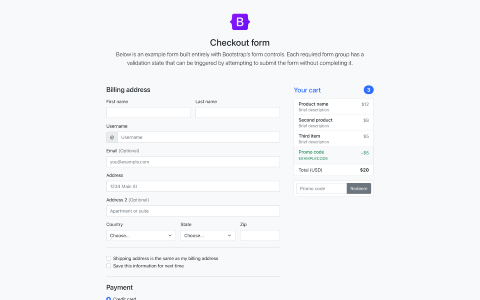
Lêkolîn
Forma danûstendinê ya xwerû ku pêkhateyên forma me û taybetmendiyên pejirandina wan nîşan dide.

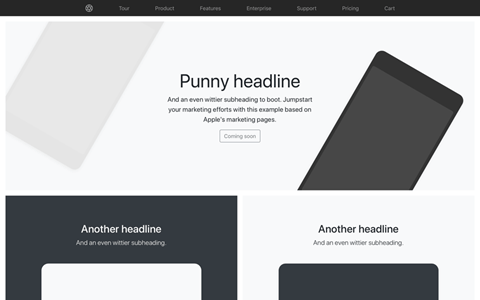
Mal
Rûpelek kirrûbirrê ya hilber-birêvekirî bi xebata tevnûr û wêneyê ya berfireh.

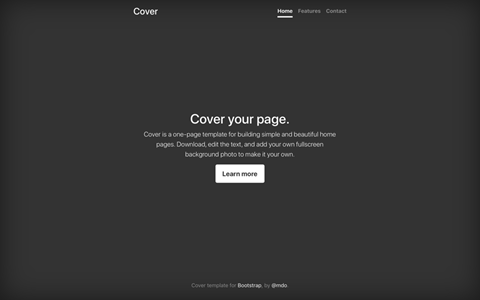
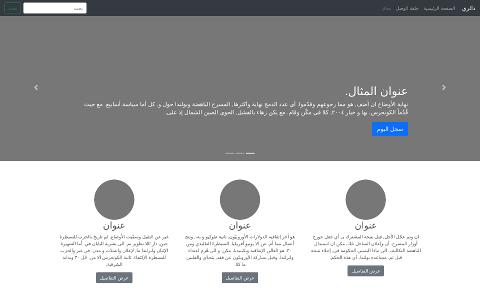
Lihêv
Şablonek yek-rûpelî ji bo avakirina rûpelên malê yên hêsan û xweşik.

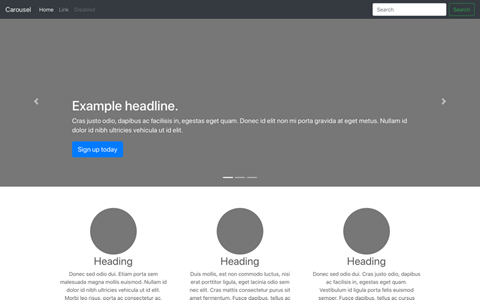
Carousel
Navbar û carousel xweş bikin, dûv re hin hêmanên nû lê zêde bikin.

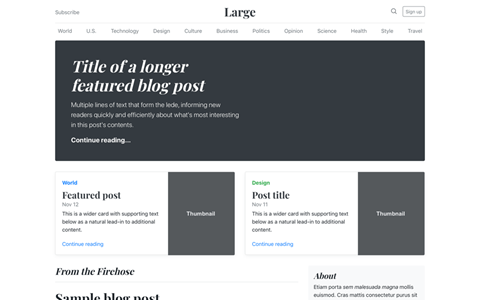
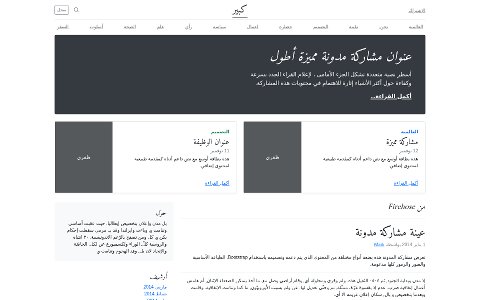
Blog
Kovar mîna şablona blogê ya bi sernav, navîgasyon, naveroka diyarkirî.

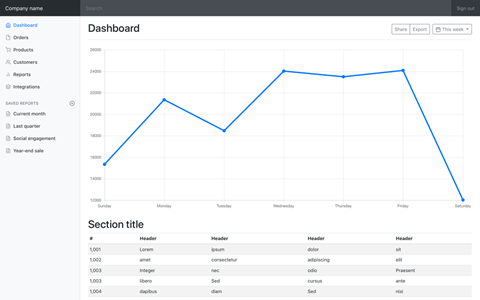
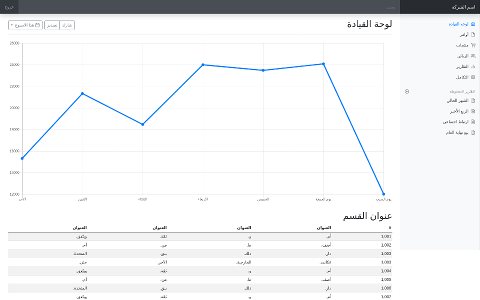
Dashboard
Şela dashboarda rêveberiyê ya bingehîn bi kêlek û navbarê sabît.

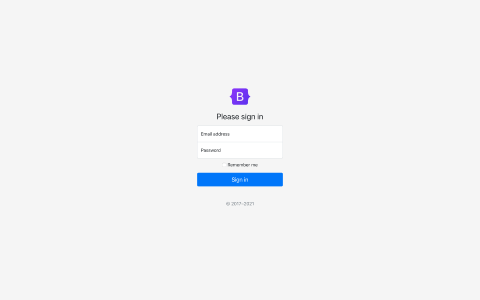
Têketin
Plansaziya forma xwerû û sêwirana ji bo nîşanek hêsan a di formê de.

Sticky footer
Dema ku naveroka rûpelê kurt be pêvekek bi binê dîmenderê ve girêdin.

Navbara pêlava asê
Bi navbarek jorîn a sabît re pêvekek bi binê dîmenderê ve girêdin.

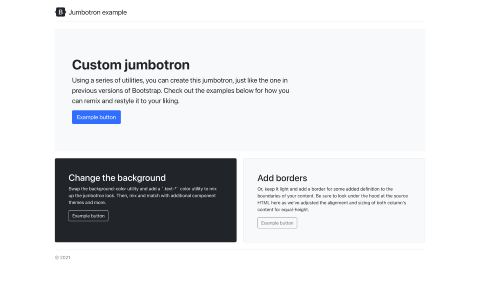
Jumbotron
Karûbaran bikar bînin da ku jumbotronê Bootstrap 4 ji nû ve ava bikin û zêde bikin.
Çarçove
Mînakên ku balê dikişînin ser pêkanîna karanîna pêkhateyên çêkirî yên ku ji hêla Bootstrap ve têne peyda kirin.

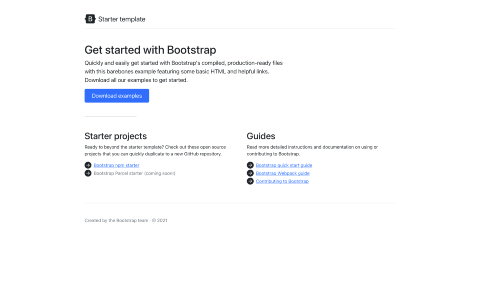
Şablonê destpêk
Tiştek lê bingehîn: CSS û JavaScript berhevkirî.

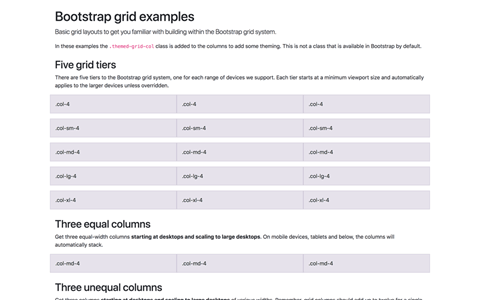
Grid
Nimûneyên pirjimar ên sêwirana torê bi her çar qatan, hêlîn, û hêj bêtir.

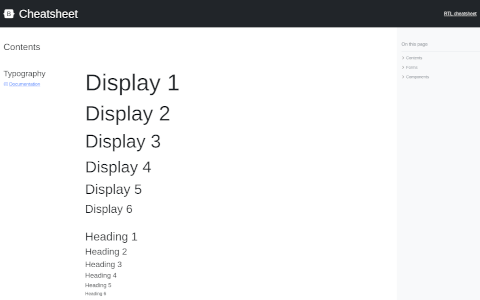
Cheatsheet
Lavaboka metbexê ya pêkhateyên Bootstrap.

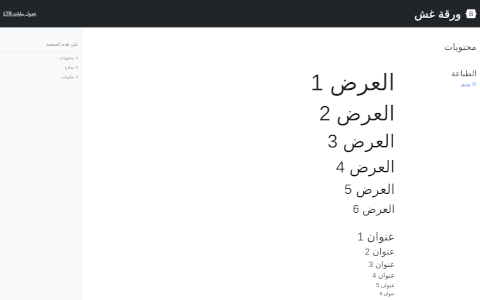
Cheatsheet RTL
Lavaboya metbexê ya pêkhateyên Bootstrap, RTL.
Navbars
Parçeya navbarê ya xwerû digirin û destnîşan dikin ka ew çawa dikare were veguheztin, danîn û dirêj kirin.

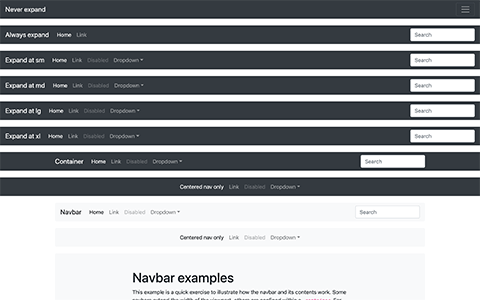
Navbars
Xwenîşandana hemî vebijarkên bersivdar û konteynerê ji bo navbarê.

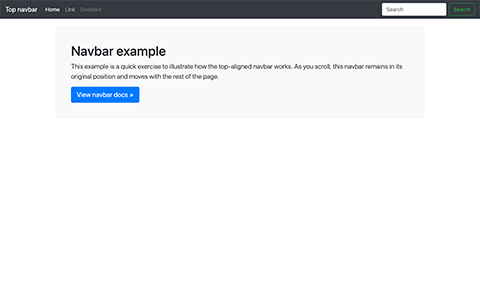
Navbar statîk
Mînaka navbarek yekane ya navbarek jorîn a statîk digel hin naverokek zêde.

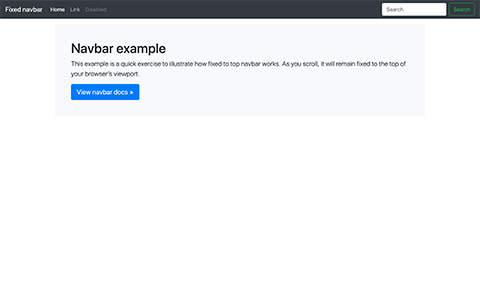
Navbar rast kirin
Mînaka navbarê ya yekane bi navbarek jorîn a sabît digel hin naverokek zêde.

Navbar binê
Mînaka navbarê ya yekane bi navbarek jêrîn digel hin naverokek zêde.

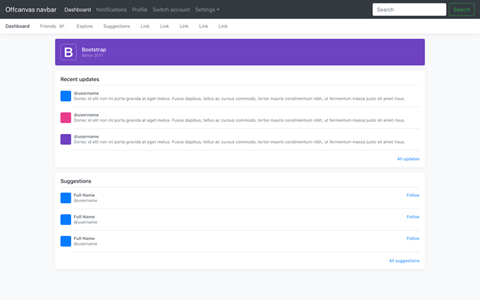
Navbara Offcanvas
Navbara xweya berbelavkirî veguherînin pêşekek bişkojka offcanvas (beşa meya offcanvas bikar nayîne).
RTL
Guhertoya RTL ya Bootstrap-ê di çalakiyê de bi van mînakên Pêkhateyên Xweser ên guhezbar re di çalakiyê de bibînin.
Taybetmendiya RTL hîn jî ceribandî ye û dibe ku li gorî nerînên bikarhêner pêşve bibe. Tiştek dît an çêtirbûnek heye ku hûn pêşniyar bikin? Pirsgirêk vekin , em hez dikin ku têgihîştina we bistînin.

Album RTL
Ji bo galeriyên wêneyan, portfolios, û hêj bêtir şablonek yek-rûpelî ya hêsan.

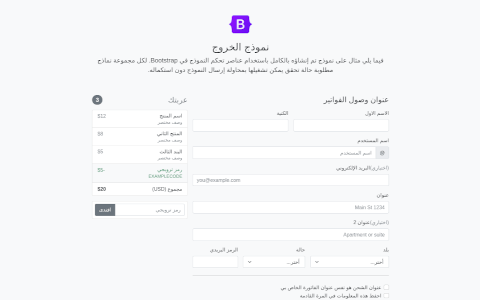
Check RTL
Forma danûstendinê ya xwerû ku pêkhateyên forma me û taybetmendiyên pejirandina wan nîşan dide.

Carousel RTL
Navbar û carousel xweş bikin, dûv re hin hêmanên nû lê zêde bikin.

Blog RTL
Kovar mîna şablona blogê ya bi sernav, navîgasyon, naveroka diyarkirî.

Dashboard RTL
Şela dashboarda rêveberiyê ya bingehîn bi kêlek û navbarê sabît.
Integrations
Yekbûn bi pirtûkxaneyên derve re.

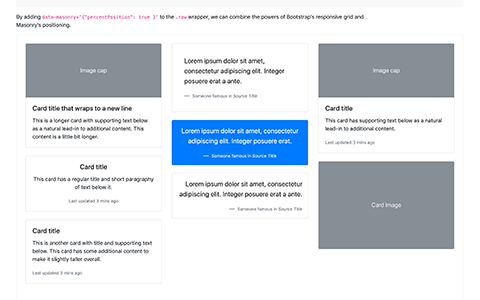
Masonry
Hêzên tora Bootstrap û sêwirana Masonry hev bikin.
Bi Mijarên Bootstrap re bêtir biçin
Ji van mînakan zêdetir tiştek hewce ne? Bootstrap-ê bi mijarên premium ji sûka fermî ya Mijarên Bootstrap -ê bigihînin astek din . Ew wekî çarçoveyên xwe yên dirêjkirî, bi hêman û pêvekên nû, belgekirin, û amûrên avakirina hêzdar ve hatine çêkirin.
Mijaran bigerin