짧은 발췌
사용자 지정 CSS 등을 사용하여 기존 구성 요소 및 유틸리티를 기반으로 하는 사이트 및 앱을 구축하기 위한 일반적인 패턴입니다.

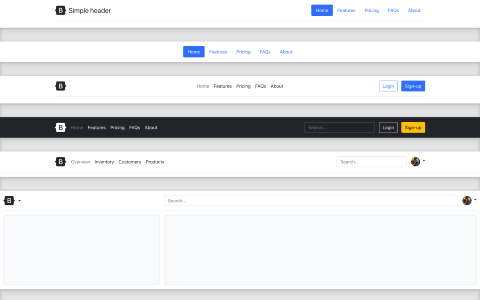
헤더
이러한 헤더 구성 요소를 사용하여 브랜딩, 탐색, 검색 등을 표시합니다.

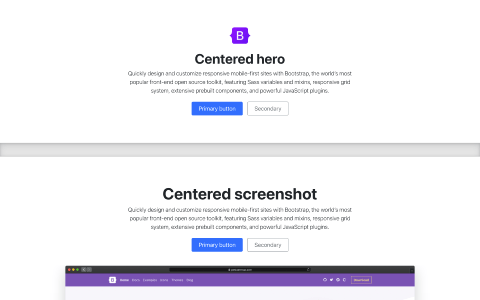
영웅
명확한 클릭 유도문안을 특징으로 하는 영웅으로 홈페이지의 무대를 설정하십시오.

특징
마케팅 콘텐츠의 기능, 이점 또는 기타 세부 정보를 설명합니다.

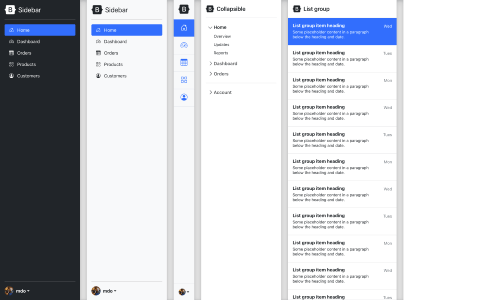
사이드바
오프캔버스 또는 다중 열 레이아웃에 이상적인 일반적인 탐색 패턴입니다.

바닥글
크든 작든 멋진 바닥글로 모든 페이지를 강력하게 마무리하십시오.

드롭다운
필터, 아이콘, 사용자 정의 스타일 등으로 드롭다운을 향상시키십시오.

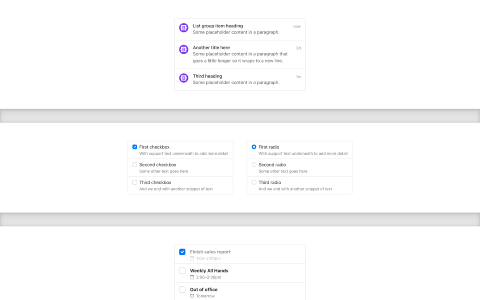
그룹 나열
모든 콘텐츠에 대한 유틸리티 및 사용자 정의 스타일로 목록 그룹을 확장합니다.

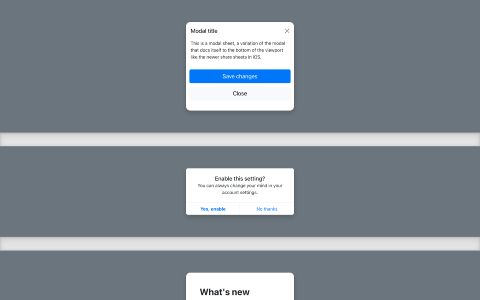
모달
기능 둘러보기에서 대화에 이르기까지 모든 목적에 맞게 모달을 변환합니다.
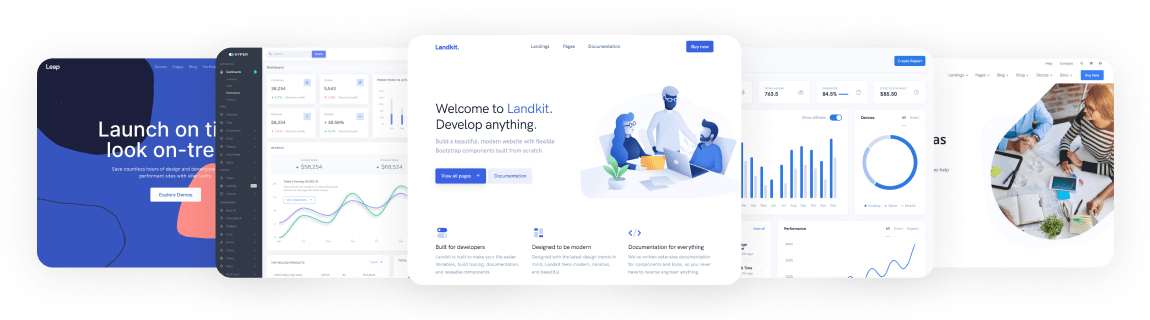
사용자 정의 구성 요소
사람들이 Bootstrap을 빠르게 시작하고 프레임워크에 추가하기 위한 모범 사례를 시연하는 데 도움이 되는 새로운 구성 요소 및 템플릿입니다.

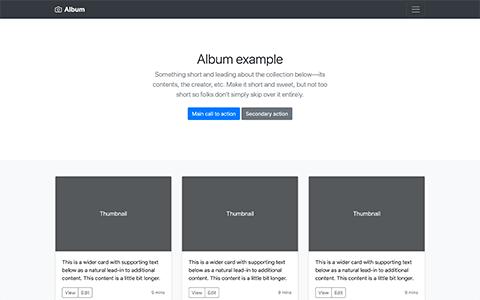
앨범
사진 갤러리, 포트폴리오 등을 위한 간단한 한 페이지 템플릿입니다.

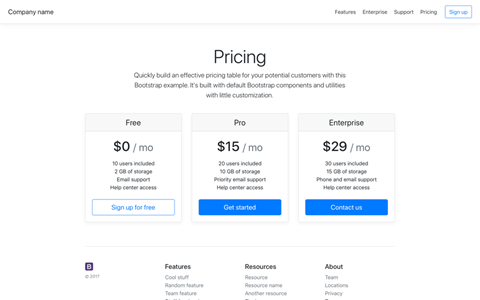
가격
카드로 구축되고 맞춤 머리글과 바닥글이 있는 가격 책정 페이지의 예.

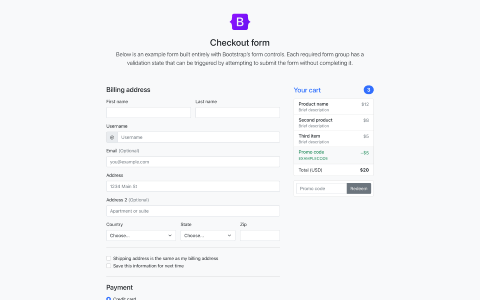
점검
양식 구성 요소와 해당 유효성 검사 기능을 보여주는 사용자 정의 체크아웃 양식.

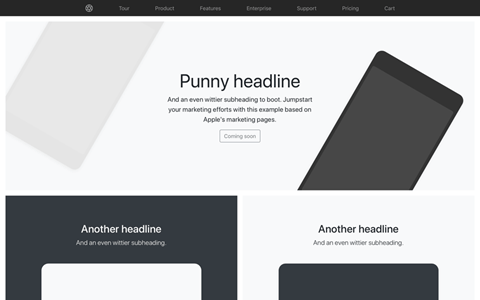
제품
광범위한 그리드 및 이미지 작업이 포함된 린 제품 중심 마케팅 페이지입니다.

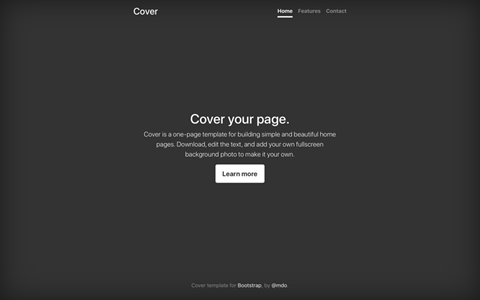
씌우다
심플하고 아름다운 홈페이지 제작을 위한 한 페이지 템플릿입니다.

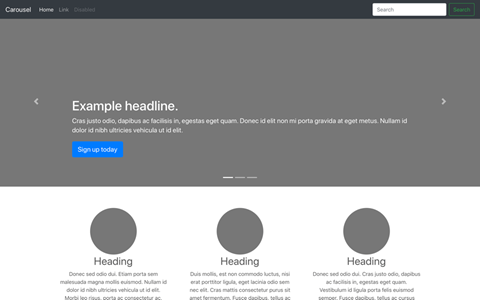
회전 목마
탐색 모음과 캐러셀을 맞춤설정한 다음 몇 가지 새로운 구성요소를 추가합니다.

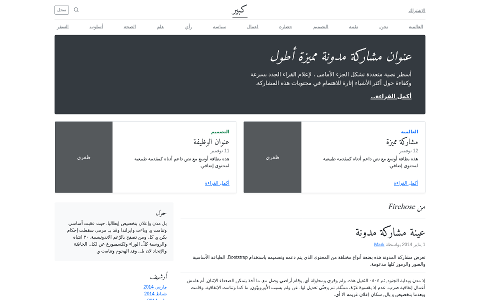
블로그
헤더, 탐색, 추천 콘텐츠가 있는 블로그 템플릿과 같은 잡지.

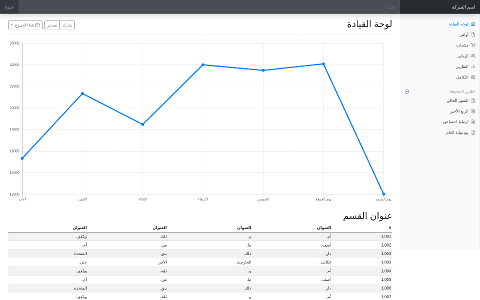
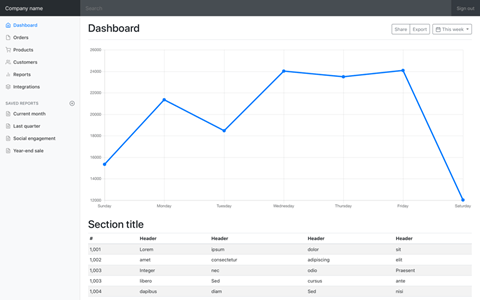
계기반
고정 사이드바 및 탐색 모음이 있는 기본 관리자 대시보드 셸입니다.

로그인
간단한 로그인 양식을 위한 사용자 정의 양식 레이아웃 및 디자인.

고정 바닥글
페이지 내용이 짧은 경우 표시 영역 하단에 바닥글을 첨부합니다.

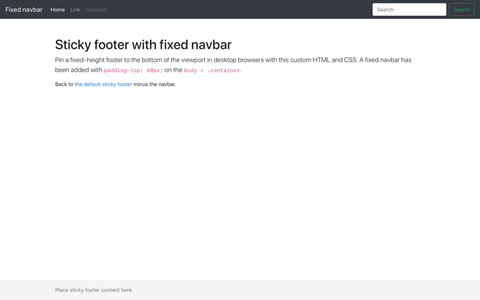
고정 바닥글 탐색 모음
고정된 상단 탐색 모음을 사용하여 뷰포트 하단에 바닥글을 연결합니다.

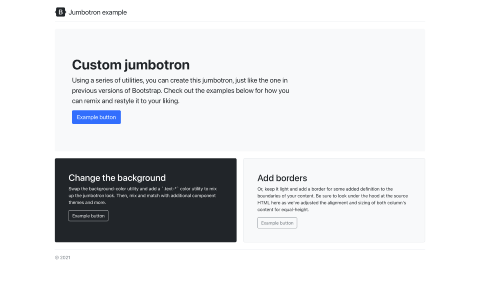
점보트론
유틸리티를 사용하여 Bootstrap 4의 jumbotron을 다시 만들고 향상시키십시오.
뼈대
Bootstrap에서 제공하는 내장 구성 요소의 사용 구현에 중점을 둔 예제입니다.
내비바
기본 navbar 구성 요소를 사용하여 이동, 배치 및 확장하는 방법을 보여줍니다.

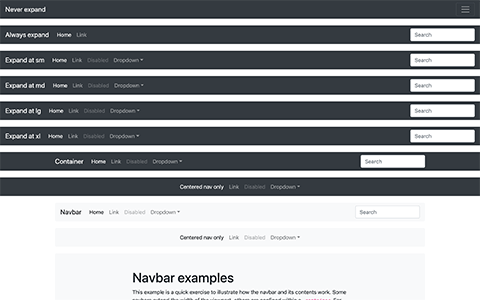
내비바
탐색 모음에 대한 모든 반응형 및 컨테이너 옵션의 데모.

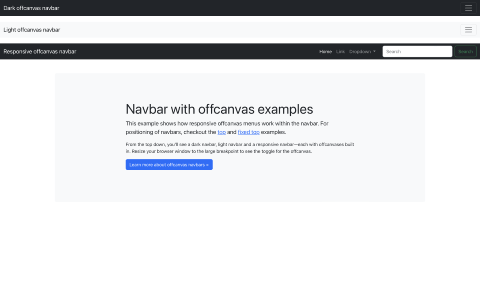
Navbars offcanvas
Navbars 예제와 동일하지만 offcanvas 구성 요소가 있습니다.

Navbar 정적
일부 추가 콘텐츠와 함께 정적 상단 탐색 모음의 단일 탐색 모음 예.

Navbar 고정
일부 추가 콘텐츠와 함께 고정된 상단 탐색 모음이 있는 단일 탐색 모음 예제.

Navbar 하단
일부 추가 콘텐츠와 함께 하단 탐색 모음이 있는 단일 탐색 모음 예제.

오프캔버스 탐색 모음
확장 가능한 탐색 모음을 슬라이딩 오프캔버스 메뉴로 전환합니다(오프캔버스 구성요소를 사용하지 않음).
RTL
이러한 수정된 사용자 지정 구성 요소 예제와 함께 작동하는 Bootstrap의 RTL 버전을 참조하십시오.
RTL은 아직 실험적 이며 피드백과 함께 발전할 것입니다. 무언가를 발견했거나 제안할 개선 사항이 있습니까?
통합
외부 라이브러리와의 통합.

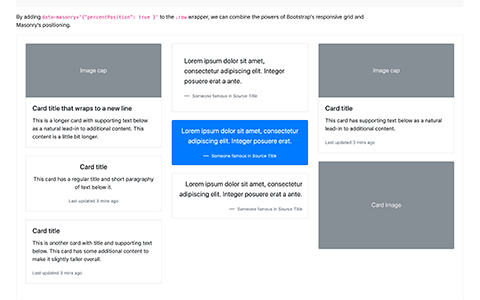
석공 직
Bootstrap 그리드와 Masonry 레이아웃의 기능을 결합하십시오.
부트스트랩 테마로 더 나아가기
이 예보다 더 필요한 것이 있습니까? 공식 부트스트랩 테마 마켓플레이스 에서 제공하는 프리미엄 테마로 부트스트랩을 한 단계 업그레이드하십시오 . 새로운 구성 요소와 플러그인, 문서, 강력한 빌드 도구가 풍부한 자체 확장 프레임워크로 구축되었습니다.
테마 찾아보기