អត្ថបទខ្លីៗ
គំរូទូទៅសម្រាប់ការកសាងគេហទំព័រ និងកម្មវិធីដែលបង្កើតលើសមាសធាតុ និងឧបករណ៍ប្រើប្រាស់ដែលមានស្រាប់ជាមួយ CSS ផ្ទាល់ខ្លួន និងច្រើនទៀត។

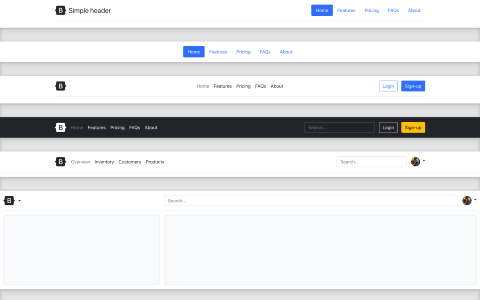
បឋមកថា
បង្ហាញម៉ាកយីហោ ការរុករក ការស្វែងរក និងអ្វីៗជាច្រើនទៀតរបស់អ្នកជាមួយនឹងសមាសធាតុបឋមកថាទាំងនេះ

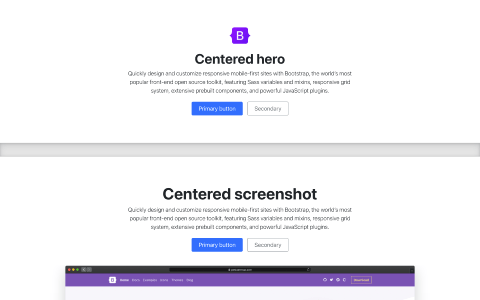
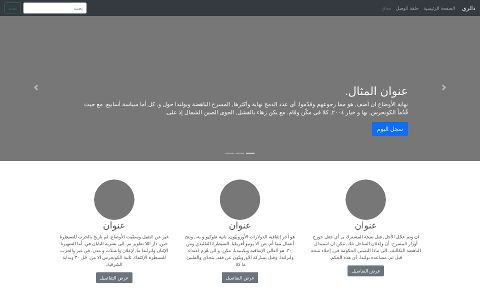
វីរជន
កំណត់ដំណាក់កាលនៅលើទំព័រដើមរបស់អ្នកជាមួយនឹងវីរបុរសដែលបង្ហាញពីការហៅឱ្យធ្វើសកម្មភាពច្បាស់លាស់។

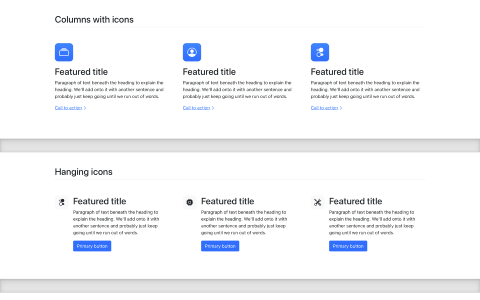
លក្ខណៈពិសេស
ពន្យល់ពីលក្ខណៈពិសេស អត្ថប្រយោជន៍ ឬព័ត៌មានលម្អិតផ្សេងទៀតនៅក្នុងមាតិកាទីផ្សាររបស់អ្នក។

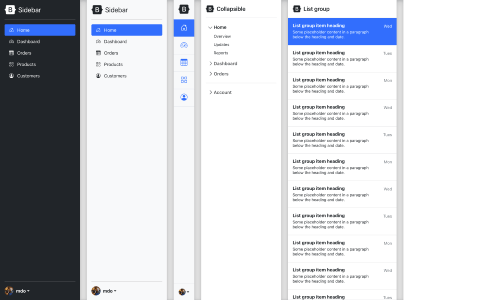
របារចំហៀង
គំរូរុករកទូទៅដែលល្អសម្រាប់ប្លង់ offcanvas ឬពហុជួរ។

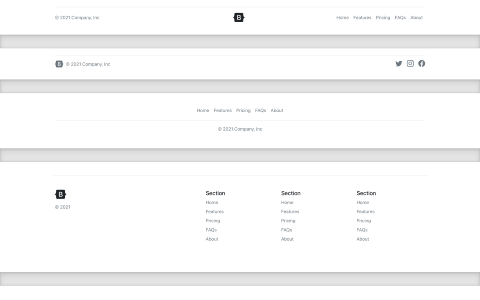
បាតកថា
បញ្ចប់ទំព័រនីមួយៗឱ្យខ្លាំងដោយប្រើបាតកថាដ៏អស្ចារ្យ ធំ ឬតូច។

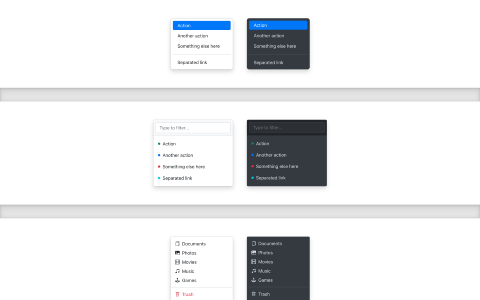
ទម្លាក់ចុះ
បង្កើនការទម្លាក់ចុះរបស់អ្នកជាមួយនឹងតម្រង រូបតំណាង រចនាប័ទ្មផ្ទាល់ខ្លួន និងច្រើនទៀត។

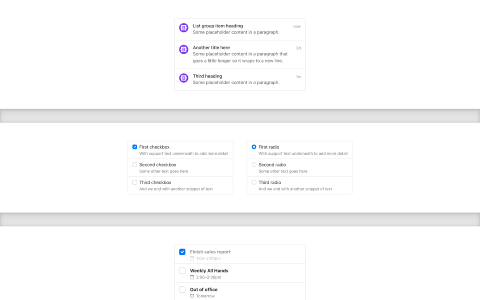
រាយក្រុម
ពង្រីកក្រុមបញ្ជីជាមួយនឹងឧបករណ៍ប្រើប្រាស់ និងរចនាប័ទ្មផ្ទាល់ខ្លួនសម្រាប់មាតិកាណាមួយ។

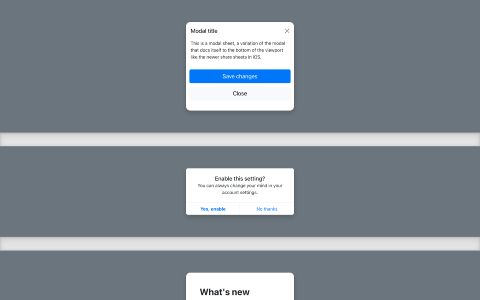
ម៉ូឌុល
បំប្លែងម៉ូឌុលដើម្បីបម្រើគោលបំណងណាមួយ ពីដំណើរកម្សាន្តលក្ខណៈទៅប្រអប់។
សមាសភាគផ្ទាល់ខ្លួន
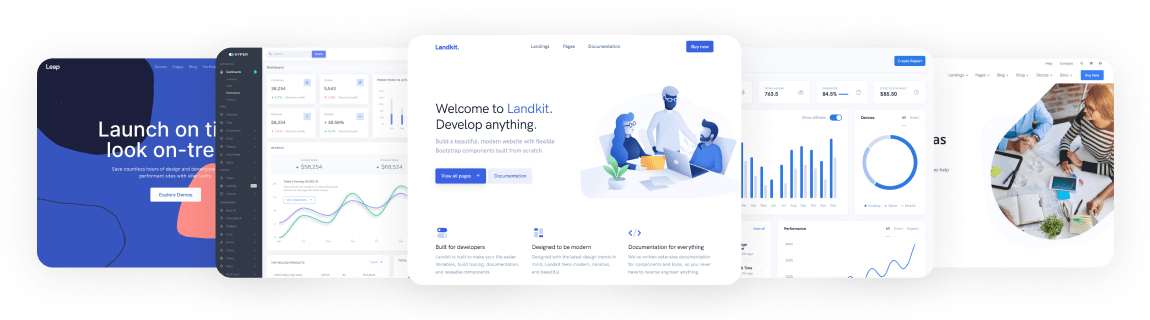
សមាសធាតុ និងគំរូថ្មីស្រឡាង ដើម្បីជួយមនុស្សឱ្យចាប់ផ្តើមដំណើរការ Bootstrap យ៉ាងឆាប់រហ័ស និងបង្ហាញពីការអនុវត្តល្អបំផុតសម្រាប់ការបន្ថែមទៅលើក្របខ័ណ្ឌ។

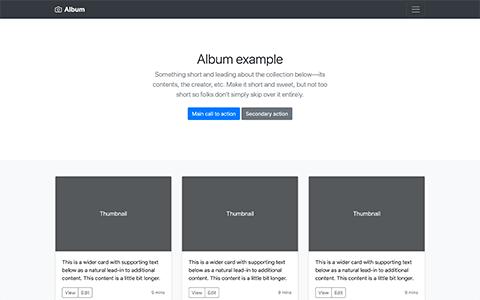
អាល់ប៊ុម
គំរូមួយទំព័រសាមញ្ញសម្រាប់វិចិត្រសាលរូបថត ផលប័ត្រ និងច្រើនទៀត។

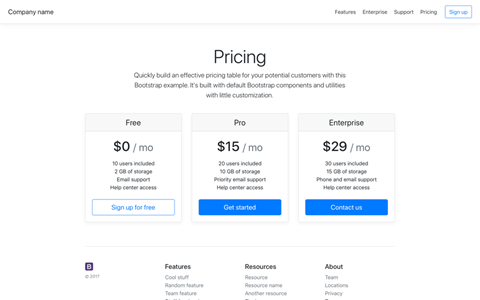
តម្លៃ
ឧទាហរណ៍ទំព័រតម្លៃដែលបានបង្កើតជាមួយកាត និងបង្ហាញពីបឋមកថា និងបាតកថាផ្ទាល់ខ្លួន។

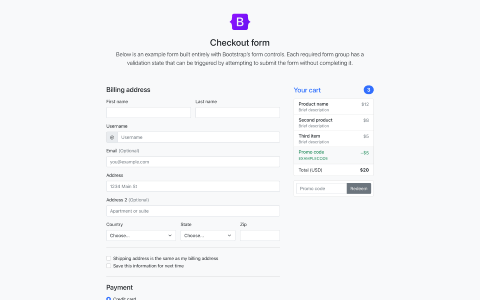
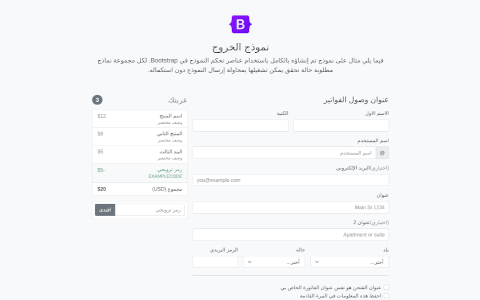
ពិនិត្យមុនពេលចេញ
ទម្រង់បង់ប្រាក់ចេញផ្ទាល់ខ្លួនដែលបង្ហាញពីសមាសធាតុទម្រង់របស់យើង និងលក្ខណៈនៃការផ្ទៀងផ្ទាត់របស់វា។

ផលិតផល
ទំព័រទីផ្សារដែលផ្តោតលើផលិតផលគ្មានខ្លាញ់ ជាមួយនឹងក្រឡាចត្រង្គ និងរូបភាពយ៉ាងទូលំទូលាយ។

គម្រប
គំរូមួយទំព័រសម្រាប់បង្កើតទំព័រដើមដ៏សាមញ្ញ និងស្រស់ស្អាត។

វង់
ប្ដូររបាររុករក និងរង្វង់តាមបំណង បន្ទាប់មកបន្ថែមសមាសធាតុថ្មីមួយចំនួន។

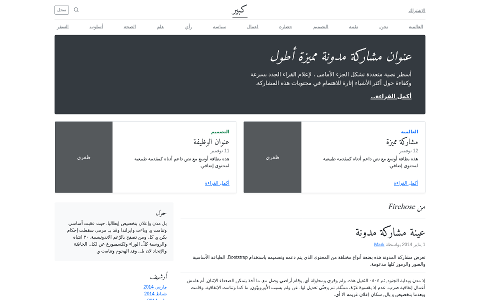
ប្លុក
ទស្សនាវដ្ដីដូចជាគំរូប្លក់ដែលមានបឋមកថា ការរុករក មាតិកាពិសេស។

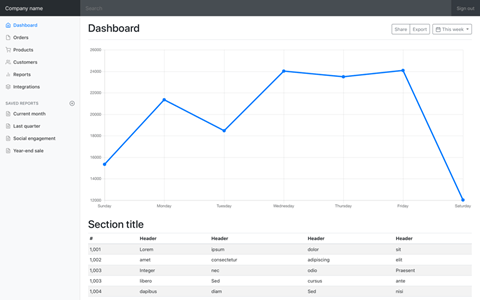
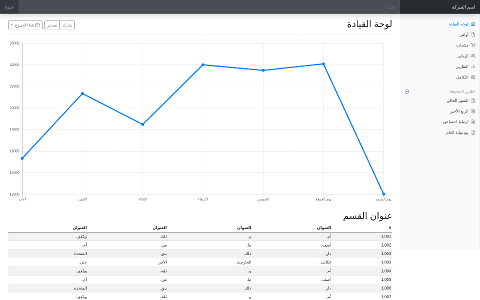
ផ្ទាំងគ្រប់គ្រង
សែលផ្ទាំងគ្រប់គ្រងមូលដ្ឋានដែលមានរបារចំហៀងថេរ និងរបាររុករក។

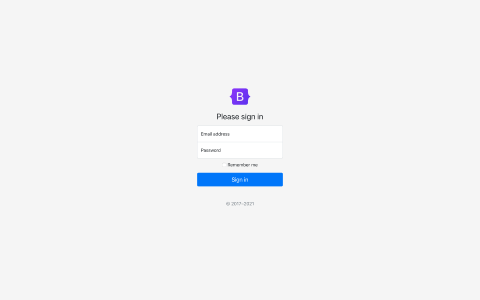
ចូល
ប្លង់ទម្រង់ផ្ទាល់ខ្លួន និងការរចនាសម្រាប់សញ្ញាសាមញ្ញក្នុងទម្រង់។

បាតកថាស្អិត
ភ្ជាប់បាតកថាទៅបាតនៃច្រកចូលមើល នៅពេលដែលមាតិកាទំព័រខ្លី។

របារជើងបាតស្អិត
ភ្ជាប់បាតកថាទៅបាតនៃច្រកទិដ្ឋភាពជាមួយនឹងរបាររុករកកំពូលថេរ។

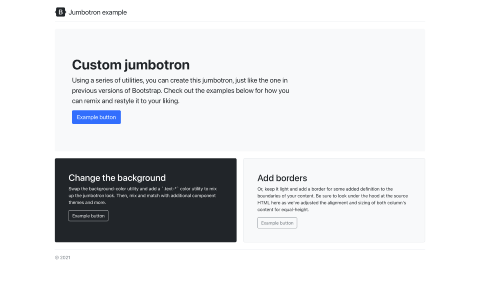
Jumbotron
ប្រើឧបករណ៍ប្រើប្រាស់ដើម្បីបង្កើតឡើងវិញ និងបង្កើន jumbotron របស់ Bootstrap 4 ។
ក្របខ័ណ្ឌ
ឧទាហរណ៍ដែលផ្តោតលើការអនុវត្តការប្រើប្រាស់សមាសធាតុដែលភ្ជាប់មកជាមួយដែលផ្តល់ដោយ Bootstrap ។

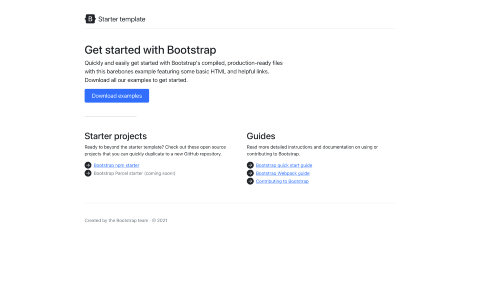
គំរូចាប់ផ្តើម
គ្មានអ្វីក្រៅពីមូលដ្ឋាន៖ ចងក្រង CSS និង JavaScript ។

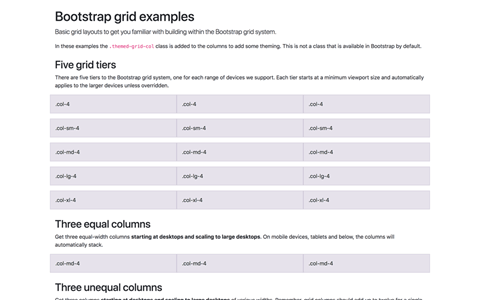
ក្រឡាចត្រង្គ
ឧទាហរណ៍ជាច្រើននៃប្លង់ក្រឡាចត្រង្គដែលមានកម្រិតទាំងបួន ការដាក់សំបុក និងច្រើនទៀត។

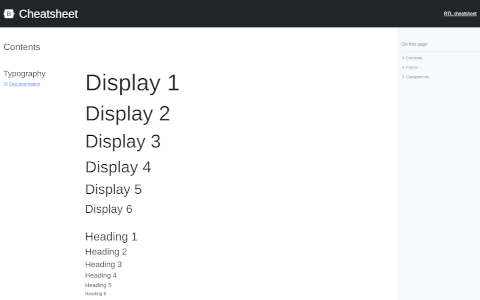
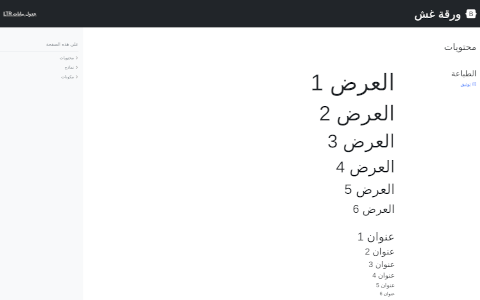
សន្លឹកបន្លំ
លិចផ្ទះបាយនៃសមាសធាតុ Bootstrap ។

សន្លឹកឆ្នោត RTL
លិចផ្ទះបាយនៃសមាសធាតុ Bootstrap, RTL ។
Navbars
យកសមាសភាគរបាររុករកលំនាំដើម និងបង្ហាញពីរបៀបដែលវាអាចត្រូវបានផ្លាស់ទី ដាក់ និងពង្រីក។

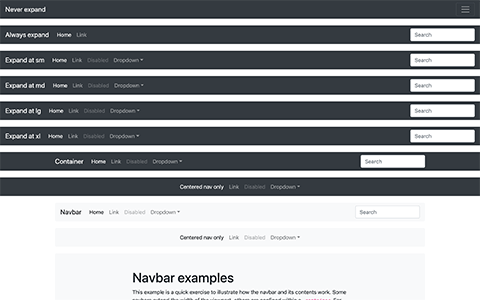
Navbars
ការបង្ហាញពីជម្រើសឆ្លើយតប និងកុងតឺន័រទាំងអស់សម្រាប់របាររុករក។

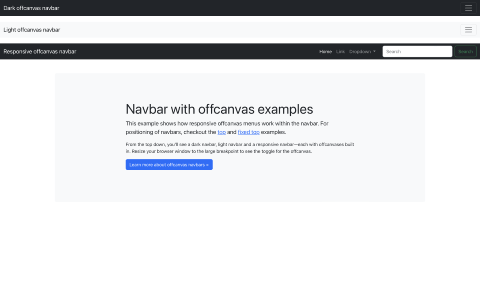
Navbars offcanvas
ដូចគ្នានឹងឧទាហរណ៍ Navbars ប៉ុន្តែជាមួយនឹងសមាសធាតុ offcanvas របស់យើង។

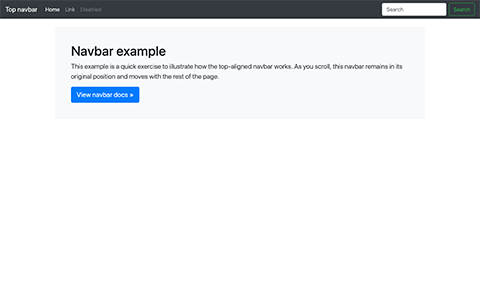
Navbar ឋិតិវន្ត
ឧទាហរណ៍របារ navbar តែមួយនៃរបារ navbar កំពូលឋិតិវន្ត រួមជាមួយនឹងមាតិកាបន្ថែមមួយចំនួន។

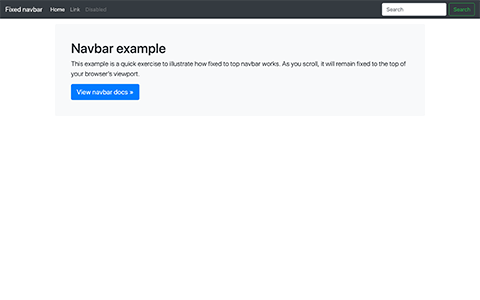
Navbar បានជួសជុល
ឧទាហរណ៍របារ navbar តែមួយជាមួយនឹងរបារ navbar កំពូលថេរ រួមជាមួយនឹងមាតិកាបន្ថែមមួយចំនួន។

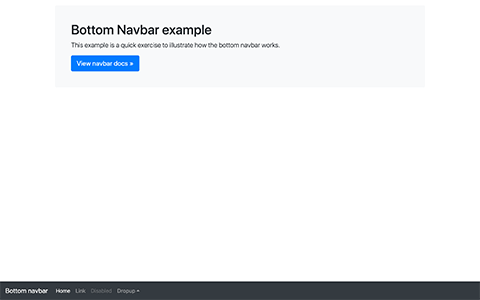
បាតរបារ
ឧទាហរណ៍របាររុករកតែមួយជាមួយរបារបាតក្រោម រួមជាមួយនឹងខ្លឹមសារបន្ថែមមួយចំនួន។

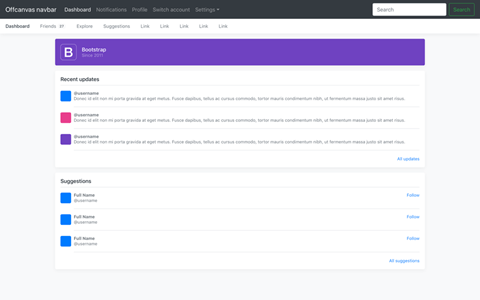
Offcanvas navbar
បង្វែររបាររុករកដែលអាចពង្រីកបានរបស់អ្នកទៅជាម៉ឺនុយបិទផ្ទាំងក្រណាត់រអិល (មិនប្រើធាតុផ្សំនៃផ្ទាំងក្រណាត់របស់យើងទេ)។
RTL
សូមមើលកំណែ RTL របស់ Bootstrap នៅក្នុងសកម្មភាពជាមួយនឹងឧទាហរណ៍សមាសភាគផ្ទាល់ខ្លួនដែលបានកែប្រែទាំងនេះ។
RTL នៅតែមានការពិសោធ ហើយនឹងវិវឌ្ឍជាមួយមតិកែលម្អ។ ប្រទះឃើញអ្វីមួយ ឬមានការកែលម្អដើម្បីណែនាំ?

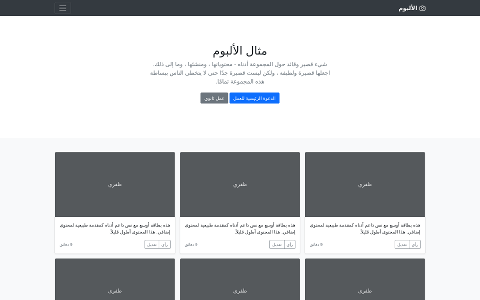
អាល់ប៊ុម RTL
គំរូមួយទំព័រសាមញ្ញសម្រាប់វិចិត្រសាលរូបថត ផលប័ត្រ និងច្រើនទៀត។

ពិនិត្យ RTL
ទម្រង់បង់ប្រាក់ចេញផ្ទាល់ខ្លួនដែលបង្ហាញពីសមាសធាតុទម្រង់របស់យើង និងលក្ខណៈនៃការផ្ទៀងផ្ទាត់របស់វា។

Carousel RTL
ប្ដូររបាររុករក និងរង្វង់តាមបំណង បន្ទាប់មកបន្ថែមសមាសធាតុថ្មីមួយចំនួន។

ប្លុក RTL
ទស្សនាវដ្ដីដូចជាគំរូប្លក់ដែលមានបឋមកថា ការរុករក មាតិកាពិសេស។

ផ្ទាំងគ្រប់គ្រង RTL
សែលផ្ទាំងគ្រប់គ្រងមូលដ្ឋានដែលមានរបារចំហៀងថេរ និងរបាររុករក។
សមាហរណកម្ម
ការរួមបញ្ចូលជាមួយបណ្ណាល័យខាងក្រៅ។

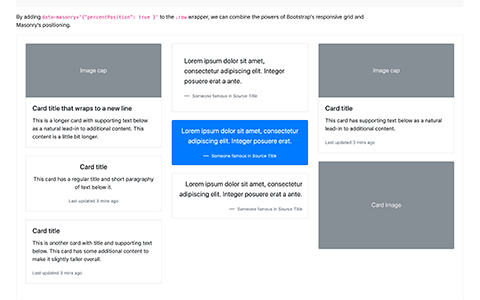
កំរាលឥដ្ឋ
រួមបញ្ចូលគ្នានូវអំណាចនៃក្រឡាចត្រង្គ Bootstrap និងប្លង់ Masonry ។
បន្តជាមួយ Bootstrap Themes
ត្រូវការអ្វីលើសពីឧទាហរណ៍ទាំងនេះ? យក Bootstrap ទៅកម្រិតបន្ទាប់ជាមួយនឹងស្បែកបុព្វលាភពី ទីផ្សារ Bootstrap Themes ផ្លូវការ ។ ពួកវាត្រូវបានបង្កើតឡើងជាក្របខ័ណ្ឌពង្រីកផ្ទាល់ខ្លួនរបស់ពួកគេ ដែលសំបូរទៅដោយសមាសធាតុ និងកម្មវិធីជំនួយថ្មីៗ ឯកសារ និងឧបករណ៍សាងសង់ដ៏មានឥទ្ធិពល។
រកមើលប្រធានបទ