ფრაგმენტები
საერთო შაბლონები სამშენებლო საიტებისა და აპებისთვის, რომლებიც ეფუძნება არსებულ კომპონენტებსა და კომუნალურ პროგრამებს მორგებული CSS-ით და სხვა.

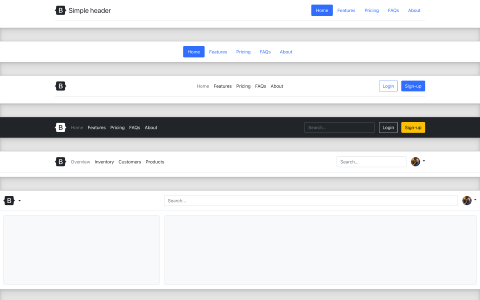
სათაურები
აჩვენეთ თქვენი ბრენდინგი, ნავიგაცია, ძიება და სხვა ამ სათაურის კომპონენტებით

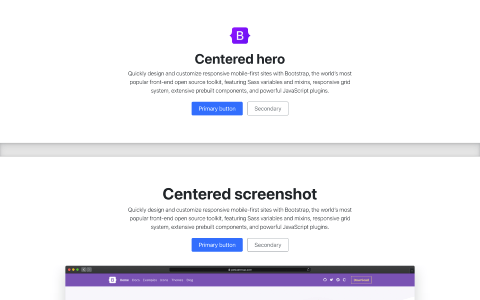
გმირები
დააყენეთ სცენა თქვენს მთავარ გვერდზე გმირებით, რომლებსაც აქვთ მკაფიო მოწოდებები მოქმედებისკენ.

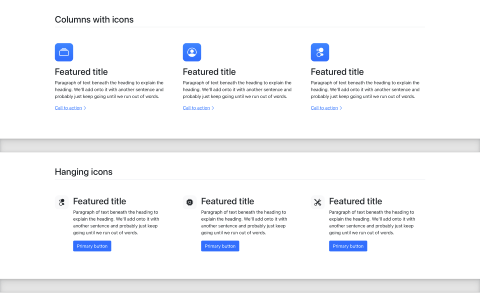
მახასიათებლები
ახსენით თქვენი მარკეტინგული შინაარსის მახასიათებლები, უპირატესობები ან სხვა დეტალები.

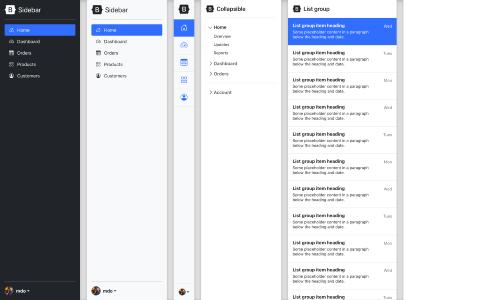
გვერდითი ზოლები
ნავიგაციის ჩვეულებრივი ნიმუშები იდეალურია ტილოზე ან მრავალსვეტიანი განლაგებისთვის.

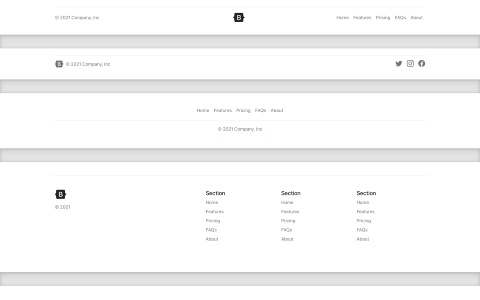
ქვედაბოლოები
დაასრულეთ ყველა გვერდი ძლიერად გასაოცარი ქვედა კოლონტიტულით, დიდი თუ პატარა.

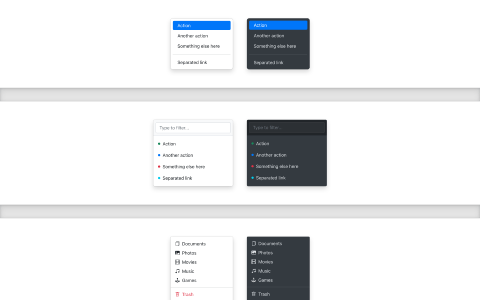
ჩამოსაშლელები
გააუმჯობესეთ თქვენი ჩამოსაშლელი სია ფილტრებით, ხატებით, მორგებული სტილებით და სხვა.

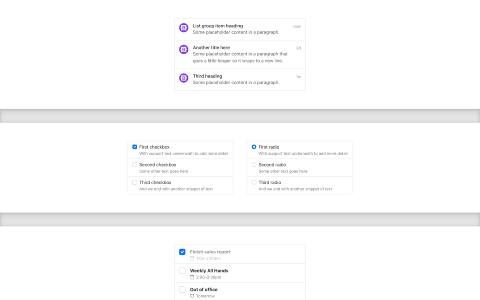
ჩამოთვალეთ ჯგუფები
გააფართოვეთ სიის ჯგუფები უტილიტებით და მორგებული სტილებით ნებისმიერი შინაარსისთვის.

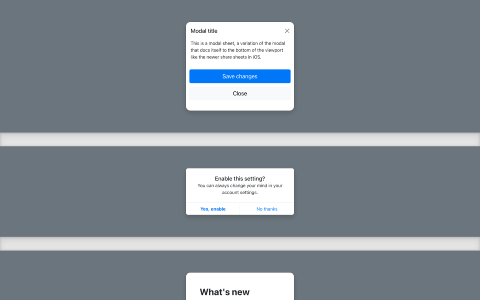
მოდალები
შეცვალეთ მოდალები ნებისმიერი მიზნისთვის, მხატვრული ტურიდან დიალოგებამდე.
მორგებული კომპონენტები
სრულიად ახალი კომპონენტები და შაბლონები, რათა დაეხმარონ ხალხს სწრაფად დაიწყონ Bootstrap და წარმოაჩინონ საუკეთესო პრაქტიკა ჩარჩოში დასამატებლად.

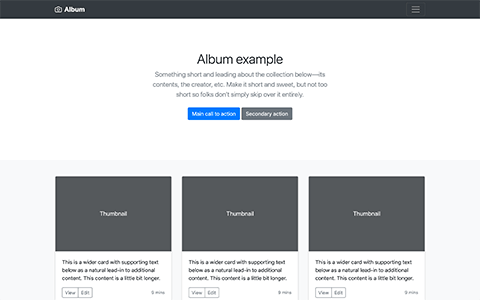
ალბომი
მარტივი ერთგვერდიანი შაბლონი ფოტო გალერეებისთვის, პორტფოლიოებისთვის და სხვა.

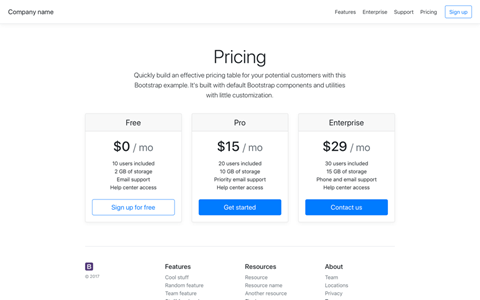
ფასი
ფასების გვერდის მაგალითი, რომელიც აშენებულია ბარათებით და მორგებული სათაურით და ქვედა კოლონტიტულით.

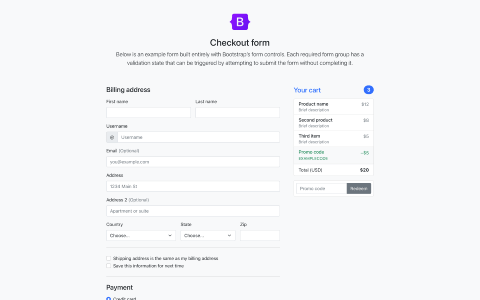
გადახდა
მორგებული შეკვეთის ფორმა, რომელიც აჩვენებს ჩვენი ფორმის კომპონენტებს და მათ ვალიდაციის მახასიათებლებს.

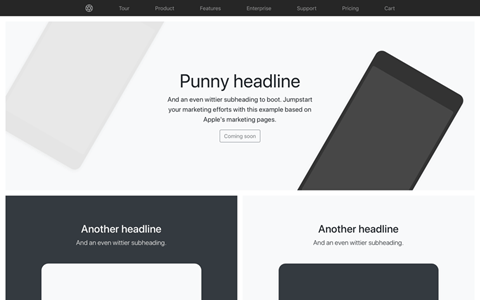
პროდუქტი
გამჭვირვალე პროდუქტზე ორიენტირებული მარკეტინგის გვერდი ვრცელი ბადე და გამოსახულება.

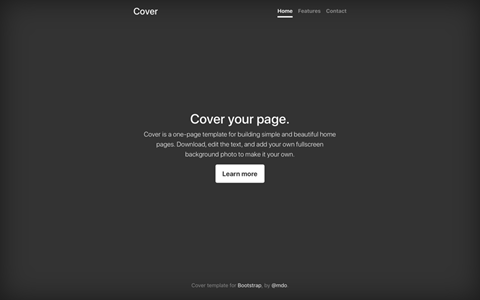
Საფარი
ერთგვერდიანი შაბლონი მარტივი და ლამაზი საწყისი გვერდების შესაქმნელად.

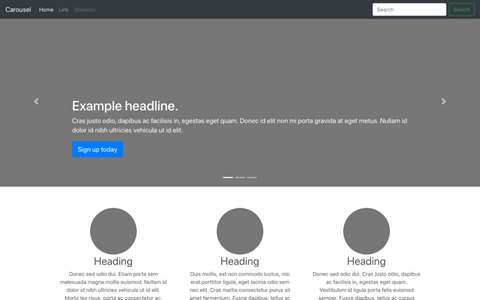
კარუსელი
შეცვალეთ ნავიბარი და კარუსელი, შემდეგ დაამატეთ რამდენიმე ახალი კომპონენტი.

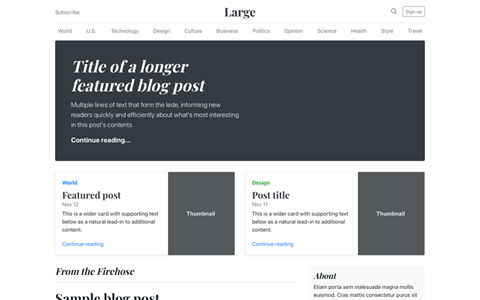
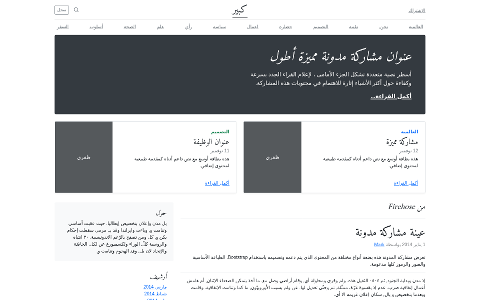
ბლოგი
ჟურნალი, როგორიცაა ბლოგის შაბლონი, სათაურით, ნავიგაცია, გამორჩეული შინაარსი.

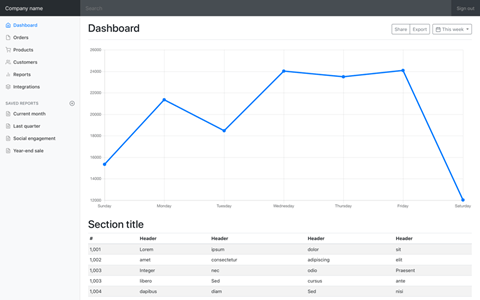
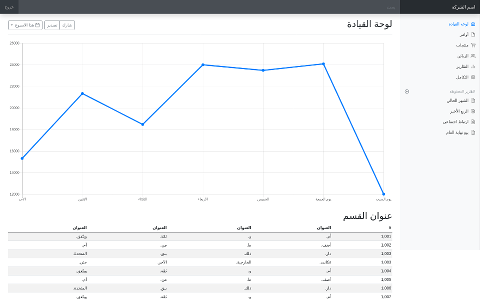
დაფა
ძირითადი ადმინისტრატორის დაფის გარსი ფიქსირებული გვერდითი ზოლით და ნავიბარით.

Შებრძანდით
ფორმის მორგებული განლაგება და დიზაინი ფორმაში მარტივი ნიშნისთვის.

წებოვანი ქვედა კოლონტიტული
მიამაგრეთ ქვედა კოლონტიტული ხედის პორტის ბოლოში, როდესაც გვერდის შინაარსი მოკლეა.

წებოვანი ქვედა კოლონტიტული ნავიგატორი
მიამაგრეთ ქვედა კოლონტიტული ხედის პორტის ბოლოში ფიქსირებული ზედა ნავიგატორით.

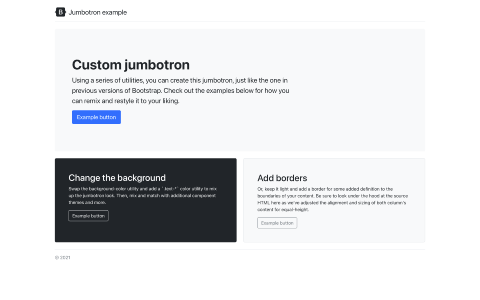
ჯუმბოტრონი
გამოიყენეთ კომუნალური პროგრამები Bootstrap 4-ის ჯუმბოტრონის ხელახლა შესაქმნელად და გასაუმჯობესებლად.
ჩარჩო
მაგალითები, რომლებიც ფოკუსირებულია Bootstrap-ის მიერ მოწოდებული ჩაშენებული კომპონენტების გამოყენებაზე.

დამწყებ შაბლონი
საფუძვლების გარდა არაფერია: შედგენილი CSS და JavaScript.

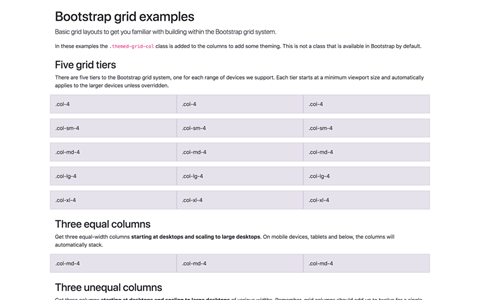
ბადე
ბადის განლაგების მრავალი მაგალითი ოთხივე იარუსით, ბუდეებით და სხვა.

ჩეტფურცელი
სამზარეულოს ნიჟარა Bootstrap კომპონენტებისგან.

Cheatsheet RTL
Bootstrap კომპონენტების სამზარეულოს ნიჟარა, RTL.
ნავიბარები
ნაგულისხმევი navbar კომპონენტის აღება და ჩვენება, თუ როგორ შეიძლება მისი გადატანა, განთავსება და გაფართოება.

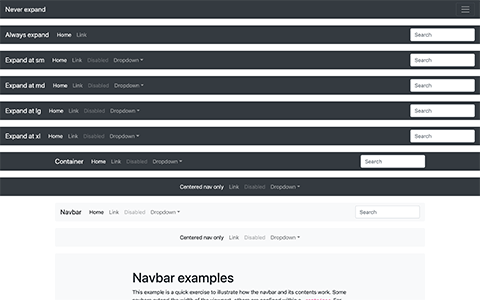
ნავიბარები
ნავიბარის ყველა საპასუხო და კონტეინერის ვარიანტის დემონსტრირება.

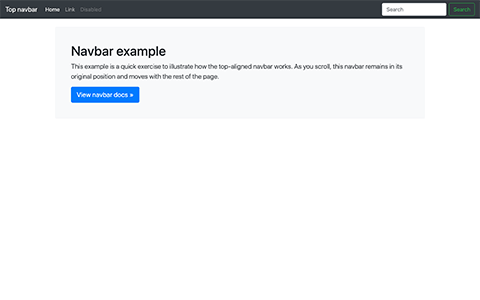
ნავიბარი სტატიკური
სტატიკური ზედა ნავიგბარის ერთი ნავიბარის მაგალითი დამატებით კონტენტთან ერთად.

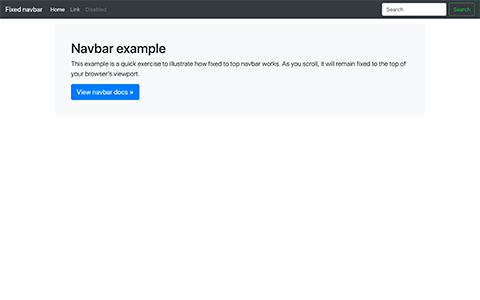
ნავიბარი დაფიქსირდა
ერთი ნავიბარის მაგალითი ფიქსირებული ზედა ნავიგბარით და დამატებით კონტენტთან ერთად.

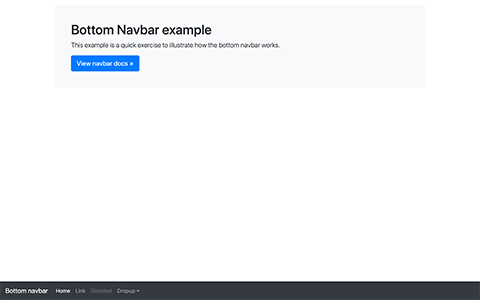
Navbar ქვედა
ერთი ნავიბარის მაგალითი ქვედა ნავიგბართან ერთად დამატებით კონტენტთან ერთად.

Offcanvas Navbar
გადააქციეთ თქვენი გაფართოებადი ნავი ზოლი მოცურების offcanvas მენიუდ (არ იყენებს ჩვენს offcanvas კომპონენტს).
RTL
იხილეთ Bootstrap-ის RTL ვერსია ამ შეცვლილი მორგებული კომპონენტების მაგალითებით.
RTL ფუნქცია ჯერ კიდევ ექსპერიმენტულია და სავარაუდოდ განვითარდება მომხმარებლის გამოხმაურების მიხედვით. შენიშნეთ რამე ან გაქვთ რაიმე გაუმჯობესება? გახსენით ნომერი , ჩვენ სიამოვნებით მივიღებთ თქვენს ინფორმაციას.

ალბომი RTL
მარტივი ერთგვერდიანი შაბლონი ფოტო გალერეებისთვის, პორტფოლიოებისთვის და სხვა.

შეამოწმეთ RTL
მორგებული შეკვეთის ფორმა, რომელიც აჩვენებს ჩვენი ფორმის კომპონენტებს და მათ ვალიდაციის მახასიათებლებს.

კარუსელი RTL
შეცვალეთ ნავიბარი და კარუსელი, შემდეგ დაამატეთ რამდენიმე ახალი კომპონენტი.

ბლოგი RTL
ჟურნალი, როგორიცაა ბლოგის შაბლონი, სათაურით, ნავიგაცია, გამორჩეული შინაარსი.

დაფა RTL
ძირითადი ადმინისტრატორის დაფის გარსი ფიქსირებული გვერდითი ზოლით და ნავიბარით.
ინტეგრაციები
ინტეგრაცია გარე ბიბლიოთეკებთან.

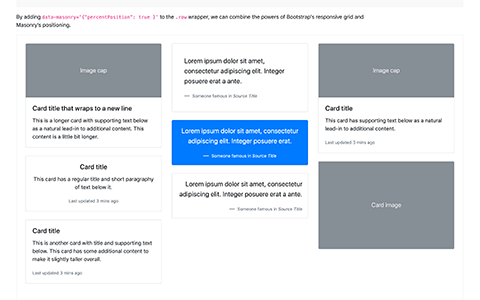
ქვისა
შეუთავსეთ Bootstrap ქსელის ძალა და მასონური განლაგება.
გააგრძელეთ Bootstrap თემებით
გჭირდებათ ამ მაგალითებზე მეტი რამე? გადაიყვანეთ Bootstrap შემდეგ დონეზე პრემიუმ თემებით Bootstrap Themes-ის ოფიციალური ბაზრიდან . ისინი შექმნილია როგორც საკუთარი გაფართოებული ჩარჩოები, მდიდარი ახალი კომპონენტებით და დანამატებით, დოკუმენტაციით და მძლავრი კონსტრუქციის ხელსაწყოებით.
თემების დათვალიერება