Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Bootstrap-ის მოკლე ისტორია, ბრაუზერის მხარდაჭერა და სხვა
ისტორია
Twitter-ის ინჟინრები ისტორიულად იყენებდნენ თითქმის ნებისმიერ ბიბლიოთეკას, რომელიც მათ იცნობდნენ წინა მოთხოვნების დასაკმაყოფილებლად. Bootstrap დაიწყო, როგორც პასუხი იმ გამოწვევებზე, რომლებიც წარმოდგენილ იქნა. მრავალი გასაოცარი ადამიანის დახმარებით, Bootstrap მნიშვნელოვნად გაიზარდა.
წაიკითხეთ მეტი dev.twitter.com-ზე ›
ბრაუზერის მხარდაჭერა
Bootstrap ტესტირებულია და მხარდაჭერილია ძირითად თანამედროვე ბრაუზერებში, როგორიცაა Chrome, Safari, Internet Explorer და Firefox.

- უახლესი Safari
- უახლესი Google Chrome
- Firefox 4+
- Internet Explorer 7+
- ოპერა 11
რა შედის
Bootstrap მოყვება კომპილირებული CSS, არაკომპილირებული და მაგალითების შაბლონები.
- Javascript დანამატები
- ყველა ორიგინალური .less ფაილი
- სრულად შედგენილი და მინიფიცირებული CSS
- სტილის სახელმძღვანელოს სრული დოკუმენტაცია
- სამი მაგალითი გვერდი სხვადასხვა განლაგებით
ბადის სისტემა დაამარცხეთ სტანდარტული 940 პიქსელი ან გააფართოვეთ საკუთარი
ნაგულისხმევი ბადე
ნაგულისხმევი ბადის სისტემა, რომელიც მოცემულია Bootstrap-ის ნაწილად, არის 940 პიქსელი სიგანის 16 სვეტიანი ბადე. ეს არის პოპულარული 960 ბადე სისტემის არომატი, მაგრამ მარცხენა და მარჯვენა მხარეს დამატებითი ზღვრის/შეფუთვის გარეშე.
ქსელის მარკირების მაგალითი
როგორც აქ ნაჩვენებია, ძირითადი განლაგება შეიძლება შეიქმნას ორი "სვეტით", თითოეული მოიცავს 16 ძირითადი სვეტის რაოდენობას, რომელიც ჩვენ განვსაზღვრეთ, როგორც ჩვენი ბადის სისტემის ნაწილი. მეტი ვარიაციებისთვის იხილეთ ქვემოთ მოცემული მაგალითები.
- <div class = "row" >
- <div class = "span6" >
- ...
- </div>
- <div class = "span10" >
- ...
- </div>
- </div>
ოფსეტური სვეტები
მობუდული სვეტები
.rowგანათავსეთ თქვენი შინაარსი, თუ საჭიროა , არსებული სვეტის ფარგლებში შექმნით .
ჩადგმული სვეტების მაგალითი
- <div class = "row" >
- <div class = "span12" >
- სვეტის 1 დონე
- <div class = "row" >
- <div class = "span6" >
- დონე 2
- </div>
- <div class = "span6" >
- დონე 2
- </div>
- </div>
- </div>
- </div>
გააფართოვოს საკუთარი ბადე
Bootstrap-ში ჩაშენებული რამდენიმე ცვლადია ნაგულისხმევი 940px ბადის სისტემის მორგებისთვის. ცოტა პერსონალიზებით, შეგიძლიათ შეცვალოთ სვეტების ზომა, მათი ღარები და კონტეინერი, რომელშიც ისინი ცხოვრობენ.
ქსელის შიგნით
ქსელის სისტემის შესაცვლელად საჭირო ცვლადები ამჟამად ყველა ბინადრობს variables.less.
| ცვლადი | ნაგულისხმევი მნიშვნელობა | აღწერა |
|---|---|---|
@gridColumns |
16 | სვეტების რაოდენობა ქსელში |
@gridColumnWidth |
40 პიქსელი | თითოეული სვეტის სიგანე ქსელში |
@gridGutterWidth |
20 პიქსელი | უარყოფითი სივრცე თითოეულ სვეტს შორის |
@siteWidth |
ყველა სვეტისა და ღარების გამოთვლილი ჯამი | ჩვენ ვიყენებთ რამდენიმე ძირითად შესატყვისს, რომ დავთვალოთ სვეტების და ღარების რაოდენობა და .fixed-container()დავაყენოთ მიქსინის სიგანე. |
ახლა მორგება
ბადის შეცვლა ნიშნავს სამი @grid-*ცვლადის შეცვლას და Less ფაილების ხელახლა კომპილაციას.
Bootstrap აღჭურვილია ქსელის სისტემის დასამუშავებლად 24-მდე სვეტით; ნაგულისხმევი არის მხოლოდ 16. აი, როგორ გამოიყურება თქვენი ბადის ცვლადები მორგებული 24-სვეტიან ბადეზე.
- @gridColumns : 24 ;
- @gridColumnWidth : 20px ;
- @gridGutterWidth : 20px ;
ხელახლა შედგენის შემდეგ, თქვენ დაყენებული იქნებით!
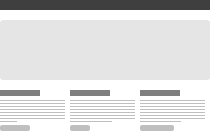
განლაგება ძირითადი შაბლონები ვებგვერდების შესაქმნელად
ფიქსირებული განლაგება
ნაგულისხმევი და მარტივი 940 პიქსელი სიგანის, ორიენტირებული განლაგება თითქმის ნებისმიერი ვებსაიტის ან გვერდისთვის, რომელიც მოწოდებულია ერთი <div.container>.
- <სხეული>
- <div class = "კონტეინერი" >
- ...
- </div>
- </body>
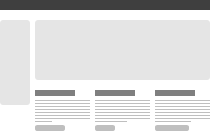
სითხის განლაგება
ალტერნატიული, მოქნილი სითხის გვერდის სტრუქტურა მინიმალური და მაქსიმალური სიგანეებით და მარცხენა გვერდითი ზოლით. შესანიშნავია აპებისა და დოკუმენტებისთვის.
- <სხეული>
- <div class = "კონტეინერის სითხე" >
- <div class = "გვერდითი ზოლი" >
- ...
- </div>
- <div class = "შინაარსი" >
- ...
- </div>
- </div>
- </body>
ტიპოგრაფია სათაურები, აბზაცები, სიები და სხვა ჩასმული ტიპის ელემენტები
სათაურები და ასლი
სტანდარტული ტიპოგრაფიული იერარქია თქვენი ვებგვერდების სტრუქტურირებისთვის.
მთელი ტიპოგრაფიული ბადე ეფუძნება ორ Less ცვლადს ჩვენს variables.less ფაილში: @basefontდა @baseline. პირველი არის საბაზისო შრიფტის ზომა, რომელიც გამოიყენება მთელს ტერიტორიაზე და მეორე არის საბაზისო ხაზის სიმაღლე.
ჩვენ ვიყენებთ ამ ცვლადებს და ზოგიერთ მათემატიკას, რათა შევქმნათ ყველა ჩვენი ტიპის მინდვრები, ბალიშები და ხაზების სიმაღლეები და სხვა.
h1. სათაური 1
h2. სათაური 2
h3. სათაური 3
h4. სათაური 4
h5. სათაური 5
h6. სათაური 6
მაგალითი პარაგრაფი
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultrices vehicula ut id elit.
მაგალითის სათაურს აქვს ქვესათაური…
სხვადასხვა ელემენტები
ხაზგასმის, მისამართების და აბრევიატურების გამოყენება
<strong> <em> <address> <abbr>
როდის გამოვიყენოთ
ხაზგასმის ტეგები ( <strong>და <em>) უნდა იყოს გამოყენებული სიტყვის ან ფრაზის დამატებითი მნიშვნელობის ან აქცენტის აღსანიშნავად მის მიმდებარე ასლთან შედარებით. გამოიყენეთ <strong>მნიშვნელობისთვის და <em>სტრესის აქცენტისთვის .
აქცენტი აბზაცში
Fusce dapibus , telus ac cursus commodo , tortor mauris condimentum nibh , ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Nulla vitae elit libero, pharetra augue.
შენიშვნა:<b> HTML5- ში ტეგების გამოყენება <i>მაინც არასასურველია და არ არის აუცილებელი, რომ მათი სტილი იყოს თამამი და დახრილი, შესაბამისად (თუმცა, თუ უფრო სემანტიკური ელემენტია, გამოიყენეთ იგი). <b>მიზნად ისახავს სიტყვების ან ფრაზების ხაზგასმას დამატებითი მნიშვნელობის გადმოცემის გარეშე, ხოლო <i>ძირითადად ხმისთვის, ტექნიკური ტერმინებისთვის და ა.შ.
მისამართები
<address>ელემენტი გამოიყენება მისი უახლოესი წინაპრის, ან მთელი სამუშაო ნაწილის საკონტაქტო ინფორმაციისთვის . აქ მოცემულია ორი მაგალითი იმისა, თუ როგორ შეიძლება მისი გამოყენება:
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
[email protected]
შენიშვნა: ყოველი სტრიქონი <address>უნდა დასრულდეს სტრიქონის წყვეტით ( <br />) ან იყოს გახვეული ბლოკის დონის ტეგში (მაგ., <p>) შინაარსის სწორად სტრუქტურირებისთვის.
აბრევიატურები
აბრევიატურებისა და აკრონიმებისთვის გამოიყენეთ <abbr>ტეგი ( <acronym>მოძველებულია HTML5- ში ). ჩასვით სტენოგრამის ფორმა ტეგში და დაასახელეთ სრული სახელი.
ბლოკციტატები
<blockquote> <p> <small>
როგორ ციტირება
ბლოკციტატის ჩასართავად, შემოახვიეთ <blockquote>და <p>მონიშნეთ <small>. გამოიყენეთ <small>ელემენტი თქვენი წყაროს მოსაყვანად და მის წინ მიიღებთ em ტირე —.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. მთელი რიცხვი posuere erat a ante venenatis dapibus posuere velit aliquet.
დოქტორი იულიუს ჰიბერტი
- <blockquote>
- <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. მთელი რიცხვი posuere erat a ante venenatis dapibus posuere velit aliquet. </p>
- <small> დოქტორი იულიუს ჰიბერტი </small>
- </blockquote>
სიები
შეუკვეთელი<ul>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- მთელი რიცხვი molestie lorem at massa
- გამარტივება პრეტიუმ ნისლ ალიკეტში
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- ენეან იჯდეს ამეთ ერატ ნუნც
- ეგეთი პორტტიტორი ლორემი
უსტიილი<ul.unstyled>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- მთელი რიცხვი molestie lorem at massa
- გამარტივება პრეტიუმ ნისლ ალიკეტში
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- ენეან იჯდეს ამეთ ერატ ნუნც
- ეგეთი პორტტიტორი ლორემი
უბრძანა<ol>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- მთელი რიცხვი molestie lorem at massa
- გამარტივება პრეტიუმ ნისლ ალიკეტში
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- ენეან იჯდეს ამეთ ერატ ნუნც
- ეგეთი პორტტიტორი ლორემი
აღწერაdl
- აღწერილობის სიები
- აღწერის სია შესანიშნავია ტერმინების განსაზღვრისთვის.
- ევისმოდი
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
კოდი
<code> <pre>
Pimp თქვენი კოდი სტილით ორი მარტივი ტეგით. JavaScript-ის საშუალებით კიდევ უფრო გასაოცრებისთვის, ჩააგდეთ Google-ის კოდის გაუმჯობესების ბიბლიოთეკა და მზად ხართ.
კოდის წარდგენა
კოდი, ბლოკები ან უბრალოდ ფრაგმენტები ხაზში, შეიძლება გამოჩნდეს სტილით მხოლოდ სწორ ტეგში შეფუთვით. კოდის ბლოკებისთვის, რომლებიც მოიცავს მრავალ ხაზს, გამოიყენეთ <pre>ელემენტი. შიდა კოდისთვის გამოიყენეთ <code>ელემენტი.
| ელემენტი | შედეგი |
|---|---|
<code> |
<html>ასეთი ტექსტის სტრიქონში თქვენი შეფუთული კოდი ამ ელემენტს ჰგავს . |
<pre> |
<div> <h1>სათაური</h1> <p>აქ არის რაღაც...</p> </div> შენიშვნა: დარწმუნდით, რომ შეინახეთ კოდი |
<pre class="prettyprint"> |
google-code-prettify ბიბლიოთეკის გამოყენებით, თქვენი კოდების ბლოკები იღებენ ოდნავ განსხვავებულ ვიზუალურ სტილს და ავტომატურ სინტაქსს. <div> <h1> სათაური </h1> <p> რაღაც აქ... </p> </div> ჩამოტვირთეთ google-code-prettify და ნახეთ readme, თუ როგორ გამოიყენოთ. |
ინლაინ ლეიბლები
<span class="label">
მიაქციეთ ყურადღება ან მონიშნეთ ნებისმიერი ფრაზა თქვენს ტექსტში.
რაიმეს მარკირება
ოდესმე სჭირდებოდა ერთი იმ ლამაზი ახალი! ან მნიშვნელოვანი დროშები კოდის დაწერისას? კარგი, ახლა თქვენ გაქვთ ისინი. აი, რა შედის ნაგულისხმევად:
| ლეიბლი | შედეგი |
|---|---|
<span class="label">Default</span> |
ნაგულისხმევი |
<span class="label success">New</span> |
ახალი |
<span class="label warning">Warning</span> |
გაფრთხილება |
<span class="label important">Important</span> |
Მნიშვნელოვანი |
<span class="label notice">Notice</span> |
შენიშვნა |
მედია სურათებისა და ვიდეოების ჩვენება
მედია ბადე
აჩვენეთ სხვადასხვა ზომის ესკიზები გვერდებზე დაბალი HTML კვალი და მინიმალური სტილი.
მინიატურების მაგალითები
ესკიზები .media-gridშეიძლება იყოს ნებისმიერი ზომის, მაგრამ ისინი საუკეთესოდ მუშაობენ პირდაპირ ჩაშენებულ Bootstrap ქსელის სისტემაზე შედგენისას. სურათის სიგანეები, როგორიცაა 90, 210 და 330, გაერთიანდება რამდენიმე პიქსელთან ერთად, რათა გაუტოლდეს .span2, .span4, და .span6სვეტის ზომებს.
დიდი
საშუალო
Პატარა
მათი კოდირება
მედია ბადეები მარტივი გამოსაყენებელია და საკმაოდ მარტივია მარკირების მხარეს. მათი ზომები ეფუძნება მხოლოდ შეტანილი სურათების ზომას.
- <ul class = "მედია ბადე" >
- <li>
- <a href = "#" >
- <img class = "მინიატურა" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- <li>
- <a href = "#" >
- <img class = "მინიატურა" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- </ul>
ცხრილები , თქვენ წარმოიდგინეთ, ტაბულური მონაცემებისთვის
მაგიდების აგება
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
მაგიდები შესანიშნავია - ბევრი რამისთვის. თუმცა, დიდ ცხრილებს სჭირდებათ მარკირების სიყვარული, რომ იყოს სასარგებლო, მასშტაბური და წაკითხული (კოდის დონეზე). აქ მოცემულია რამდენიმე რჩევა დასახმარებლად.
ყოველთვის გადააფარეთ თქვენი სვეტის სათაურები ისე, <thead>რომ იერარქია იყოს <thead>> <tr>> <th>.
სვეტების სათაურების მსგავსად, თქვენი ცხრილის მთელი შინაარსი უნდა იყოს შეფუთული <tbody>ისე, რომ თქვენი იერარქია იყოს <tbody>> <tr>> <td>.
მაგალითი: ცხრილის ნაგულისხმევი სტილები
ყველა ცხრილი ავტომატურად იქნება სტილიზებული მხოლოდ ძირითადი საზღვრებით, რათა უზრუნველყოს წაკითხვა და შეინარჩუნოს სტრუქტურა. არ არის საჭირო დამატებითი კლასების ან ატრიბუტების დამატება.
| # | Სახელი | Გვარი | Ენა |
|---|---|---|---|
| 1 | Ზოგიერთი | ერთი | ინგლისური |
| 2 | ჯო | Ექვსი შეკვრა | ინგლისური |
| 3 | სტუ | დენტი | კოდი |
- <მაგიდა>
- ...
- </table>
მაგალითი: შედედებული მაგიდა
მაგიდებისთვის, რომლებიც საჭიროებენ მეტ მონაცემს უფრო მჭიდრო სივრცეებში, გამოიყენეთ შედედებული არომატი, რომელიც აშორებს ბალიშს. ის ასევე შეიძლება გამოყენებულ იქნას საზღვრებთან და ზებრა-ზოლებთან ერთად, ისევე როგორც ცხრილის ნაგულისხმევი სტილები.
| # | Სახელი | Გვარი | Ენა |
|---|---|---|---|
| 1 | Ზოგიერთი | ერთი | ინგლისური |
| 2 | ჯო | Ექვსი შეკვრა | ინგლისური |
| 3 | სტუ | დენტი | კოდი |
მაგალითი: შემოსაზღვრული მაგიდა
გახადეთ თქვენი მაგიდები ოდნავ უფრო გლუვი, მათი კუთხეების დამრგვალებით და ყველა მხრიდან საზღვრების დამატებით.
| # | Სახელი | Გვარი | Ენა |
|---|---|---|---|
| 1 | Ზოგიერთი | ერთი | ინგლისური |
| 2 | ჯო | Ექვსი შეკვრა | ინგლისური |
| 3 | სტუ | დენტი | კოდი |
- <table class = "bordered-table" >
- ...
- </table>
მაგალითი: ზებრა ზოლიანი
ზებრა-ზოლების დამატებით დაამატეთ თქვენი მაგიდები - უბრალოდ დაამატეთ .zebra-stripedკლასი.
| # | Სახელი | Გვარი | Ენა |
|---|---|---|---|
| 1 | Ზოგიერთი | ერთი | ინგლისური |
| 2 | ჯო | Ექვსი შეკვრა | ინგლისური |
| 3 | სტუ | დენტი | კოდი |
| მოიცავს 4 სვეტს | |||
| მოიცავს 2 სვეტს | მოიცავს 2 სვეტს | ||
შენიშვნა: Zebra-striping არის პროგრესული გაუმჯობესება, რომელიც მიუწვდომელია ძველი ბრაუზერებისთვის, როგორიცაა IE8 და ქვემოთ.
- <table class = "ზებრა-ზოლიანი" >
- ...
- </table>
მაგალითი: Zebra-striped w/ TableSorter.js
წინა მაგალითის გათვალისწინებით, ჩვენ ვაუმჯობესებთ ჩვენი ცხრილების სარგებლიანობას jQuery- ისა და Tablesorter მოდულის მეშვეობით დახარისხების ფუნქციების უზრუნველყოფით . დააწკაპუნეთ ნებისმიერი სვეტის სათაურზე დალაგების შესაცვლელად.
| # | Სახელი | Გვარი | Ენა |
|---|---|---|---|
| 2 | ჯო | Ექვსი შეკვრა | ინგლისური |
| 3 | სტუ | დენტი | კოდი |
| 1 | შენი | ერთი | ინგლისური |
- <script src = "js/jquery/jquery.tablesorter.min.js" </script>
- <სკრიპტი >
- $ ( ფუნქცია () {
- $ ( "table# sortTableExample" ). tablesorter ({ sortList : [[ 1 , 0 ]] });
- });
- </script>
- <table class = "ზებრა-ზოლიანი" >
- ...
- </table>
ფორმები
ნაგულისხმევი სტილები
ყველა ფორმას ეძლევა ნაგულისხმევი სტილი, რათა წარმოადგინონ ისინი წაკითხული და მასშტაბური გზით. სტილები მოწოდებულია ტექსტის შეყვანისთვის, სიების შერჩევისთვის, ტექსტური ზონებისთვის, რადიო ღილაკებისთვის და მოსანიშნი ველებისთვის და ღილაკებისთვის.
დაწყობილი ფორმები
დაამატეთ .form-stackedთქვენი ფორმის HTML-ში და გექნებათ ლეიბლები მათი ველების ზემოთ, მარცხნივ. ეს მშვენივრად მუშაობს, თუ თქვენი ფორმები მოკლეა ან გაქვთ შეყვანის ორი სვეტი უფრო მძიმე ფორმებისთვის.
ჩამოაყალიბეთ ველის ზომები
შეცვალეთ ნებისმიერი ფორმა input, selectან textareaსიგანე თქვენს მარკირებაში მხოლოდ რამდენიმე კლასის დამატებით.
v1.3.0-დან, ჩვენ დავამატეთ ბადეზე დაფუძნებული ზომის კლასები ფორმის ელემენტებისთვის. გთხოვთ, გამოიყენოთ ეს არსებული .mini, .smallდა ა.შ კლასების მიმართ.
ღილაკები
როგორც წესი, ღილაკები გამოიყენება მოქმედებებისთვის, ხოლო ბმულები გამოიყენება ობიექტებისთვის. მაგალითად, "ჩამოტვირთვა" შეიძლება იყოს ღილაკი და "ბოლო აქტივობა" შეიძლება იყოს ბმული.
ყველა ღილაკზე ნაგულისხმევია ღია ნაცრისფერი სტილი, მაგრამ რამდენიმე ფუნქციური კლასის გამოყენება შესაძლებელია სხვადასხვა ფერის სტილისთვის. ეს კლასები მოიცავს ლურჯი .primaryკლასს, ღია ცისფერ .infoკლასს, მწვანე .successკლასს და წითელ .dangerკლასს.
ღილაკების მაგალითი
ღილაკების სტილები შეიძლება გამოყენებულ იქნას ნებისმიერზე .btn. როგორც წესი, თქვენ გსურთ გამოიყენოთ ისინი მხოლოდ <a>, <button>და აირჩიეთ <input>ელემენტებზე. აი, როგორ გამოიყურება:
ალტერნატიული ზომები
გსურთ უფრო დიდი თუ პატარა ღილაკები? მიიღეთ ეს!
ინვალიდი მდგომარეობა
ღილაკებისთვის, რომლებიც არ არის აქტიური ან გამორთულია აპის მიერ ამა თუ იმ მიზეზით, გამოიყენეთ გამორთული მდგომარეობა. ეს არის .disabledბმულებისთვის და :disabledელემენტებისთვის <button>.
ბმულები
ღილაკები
გაფრთხილებები და შეცდომების სტილები წარმატების, გაფრთხილების, შეცდომის და საინფორმაციო შეტყობინებებისთვის
ძირითადი გაფრთხილებები
.alert-message
ერთსტრიქონიანი შეტყობინებები მოქმედების წარუმატებლობის, შესაძლო წარუმატებლობის ან წარმატების ხაზგასასმელად. განსაკუთრებით სასარგებლოა ფორმებისთვის.
მაგალითი კოდი
- <div class = "გაფრთხილება-შეტყობინებების გაფრთხილება" >
- <a class = "close" href = "#" > × </a>
- <p><strong> წმინდა გუაკამოლე! </strong> საუკეთესოდ შეამოწმეთ საკუთარი თავი, არც თუ ისე კარგად გამოიყურებით. </p>
- </div>
შეტყობინებების დაბლოკვა
.alert-message.block-message
შეტყობინებებისთვის, რომლებიც საჭიროებენ მცირე განმარტებას, გვაქვს აბზაცის სტილის გაფრთხილებები. ისინი შესანიშნავია უფრო გრძელი შეცდომის შეტყობინებების დასაბეჭდად, მომხმარებლის მოლოდინში მოქმედების შესახებ გაფრთხილებისთვის ან უბრალოდ ინფორმაციის წარდგენისთვის გვერდზე მეტი აქცენტისთვის.
მაგალითი კოდი
- <div class = "alert-message block-message warning" >
- <a class = "close" href = "#" > × </a>
- <p><strong> წმინდა გუაკამოლე! ეს გაფრთხილებაა! </strong> საუკეთესოდ შეამოწმეთ საკუთარი თავი, არც თუ ისე კარგად გამოიყურებით. Nulla vitae elit libero, pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. </p>
- <div class = "გაფრთხილება-მოქმედებები" >
- <a class = "btn small" href = "#" > გააკეთე ეს მოქმედება </a> <a class = "btn small" href = "#" > ან გააკეთე ეს </a>
- </div>
- </div>
Popovers კომპონენტები კონტენტის ჩვენებისთვის მოდალებით, ინსტრუმენტების რჩევებით და პოპოვერებით
მოდალები
მოდალები - დიალოგები ან ლაითბოქსები - შესანიშნავია კონტექსტური ქმედებებისთვის იმ სიტუაციებში, როდესაც მნიშვნელოვანია ფონის კონტექსტის შენარჩუნება.
მოდალური სათაური
ერთი კარგი სხეული…
ინსტრუმენტების რჩევები
Twipsies ძალიან სასარგებლოა დაბნეული მომხმარებლის დასახმარებლად და სწორი მიმართულებით მითითებისთვის.
Lorem ipsum dolar sit amet illo შეცდომა ipsum veritatis aut iste perspiciatis ისტე voluptas natus illo quasi odit aut natus შედეგების შედეგი, aut natus illo voluptatem odit perspiciatis laudantium rem doloremque totam vouptas. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam architecto explicabo sit quasi fugit fugit, totam doloremque unde sunt sed voluptas qua odit fugit accusantium ტოტამ ტოტამ არქიტექტურა
პოპოვერები
გამოიყენეთ popovers, რათა მიაწოდოთ გვერდის ქვეტექსტური ინფორმაცია განლაგებაზე გავლენის გარეშე.
პოპოვერის სათაური

javascript-ის გამოყენება Bootstrap-ით , დანამატების ინდექსი დასაწყებად
Ვიწყებთ
javascript-ის ინტეგრირება Bootstrap ბიბლიოთეკასთან ძალიან მარტივია. ქვემოთ განვიხილავთ საფუძვლებს და მოგაწვდით რამდენიმე გასაოცარ დანამატს, რომ დაიწყოთ!
რა შედის
გააცოცხლეთ Bootstrap-ის ზოგიერთი ძირითადი კომპონენტი ახალი მორგებული დანამატებით, რომლებიც მუშაობენ jQuery- თან და Ender- თან . ჩვენ მოგიწოდებთ გააფართოვოთ და შეცვალოთ ისინი თქვენი განვითარების სპეციფიკური საჭიროებების შესაბამისად.
| ფაილი | აღწერა |
|---|---|
| bootstrap-modal.js | ჩვენი Modal მოდული არის სუპერ სუსტი მიღება ტრადიციული მოდალური js მოდულისთვის! ჩვენ განსაკუთრებულად ვიზრუნეთ, რომ შეგვეტანა მხოლოდ შიშველი ფუნქციონალობა, რომელიც გვჭირდება Twitter-ზე. |
| bootstrap-alerts.js | გაფრთხილების მოდული არის ძალიან მცირე კლასი გაფრთხილებებისთვის ახლო ფუნქციონირების დასამატებლად. |
| bootstrap-dropdown.js | ეს მოდული განკუთვნილია ჩამოსაშლელი ინტერაქციის დასამატებლად ჩატვირთვის ზედა ზოლში ან ჩანართის ნავიგაციაში. |
| bootstrap-scrollspy.js | ScrollSpy მოდული განკუთვნილია ჩატვირთვის ზედა ზოლში გადახვევის პოზიციის საფუძველზე ავტომატური განახლების ნავიგაციის დასამატებლად. |
| bootstrap-buttons.js | ScrollSpy მოდული განკუთვნილია ჩატვირთვის ზედა ზოლში გადახვევის პოზიციის საფუძველზე ავტომატური განახლების ნავიგაციის დასამატებლად. |
| bootstrap-tabs.js | ეს დანამატი ამატებს სწრაფ, დინამიურ ჩანართის და აბების ფუნქციონალურობას ადგილობრივი შინაარსის მეშვეობით ველოსიპედით გადაადგილებისთვის. |
| bootstrap-twipsy.js | ჯეისონ ფრეიმის მიერ დაწერილი შესანიშნავი jQuery.tipsy მოდულის საფუძველზე; twipsy არის განახლებული ვერსია, რომელიც არ ეყრდნობა სურათებს, იყენებს css3 ანიმაციისთვის და მონაცემთა ატრიბუტებს ადგილობრივი სათაურის შესანახად! |
| bootstrap-popover.js | პოპოვერის მოდული უზრუნველყოფს მარტივ ინტერფეისს თქვენს აპლიკაციაში პოპოვერების დასამატებლად. ის აფართოებს boostrap-twipsy.js მოდულს, ასე რომ, დარწმუნდით, რომ აითვისეთ ეს ფაილი, როდესაც თქვენს პროექტში პოპოვერებს ჩართავთ! |
საჭიროა javascript?
არა! Bootstrap შექმნილია უპირველეს ყოვლისა, რომ იყოს CSS ბიბლიოთეკა. ეს javascript უზრუნველყოფს ძირითად ინტერაქტიულ ფენას შეტანილი სტილის თავზე.
თუმცა, მათთვის, ვისაც სჭირდება javascript, ჩვენ მოგაწოდეთ ზემოთ მოყვანილი დანამატები, რათა დაგეხმაროთ გაიგოთ, როგორ გააერთიანოთ Bootstrap javascript-თან და მოგცეთ სწრაფი, მსუბუქი ვარიანტი ძირითადი ფუნქციონირებისთვის.
დამატებითი ინფორმაციისთვის და რამდენიმე ცოცხალი დემოს სანახავად, გთხოვთ, ეწვიოთ ჩვენი მოდულების დოკუმენტაციის გვერდს .
Bootstrap-ის გამოყენება Less-ით გადატვირთეთ თქვენი CSS ცვლადებით, მიქსინებით და ფუნქციებით
Bootstrap აშენდა Preboot-ისგან , მიქსინებისა და ცვლადების ღია კოდის პაკეტიდან, რომელიც გამოიყენებოდა Less-თან ერთად , CSS წინასწარი პროცესორი ვებ-გვერდის უფრო სწრაფი და მარტივი განვითარებისთვის.
შეამოწმეთ, როგორ გამოვიყენეთ Preboot Bootstrap-ში და როგორ შეგიძლიათ გამოიყენოთ იგი, თუ აირჩევთ Less-ის გაშვებას თქვენს შემდეგ პროექტზე.
Როგორ გამოვიყენოთ ის
გამოიყენეთ ეს ოფცია Bootstrap-ის Less ცვლადების, მიქსინებისა და CSS-ში ჩადგმის სრულად გამოსაყენებლად თქვენს ბრაუზერში Javascript-ის საშუალებით.
- <link rel = "stylesheet/less" href = "less/bootstrap.less" media = "ყველა" />
- <script src = "js/less-1.1.3.min.js" </script>
არ გრძნობთ .js გადაწყვეტას? სცადეთ Less Mac აპი ან გამოიყენეთ Node.js კომპილაციისთვის, როდესაც თქვენ განათავსებთ თქვენს კოდს.
რა შედის
აქ არის რამოდენიმე მნიშვნელოვანი წერტილი, რაც შედის Twitter Bootstrap-ში, როგორც Bootstrap-ის ნაწილი. გადადით Bootstrap ვებსაიტზე ან Github პროექტის გვერდზე, რომ ჩამოტვირთოთ და გაიგოთ მეტი.
ცვლადები
Less-ში ცვლადები შესანიშნავია თქვენი CSS თავის ტკივილის შესანარჩუნებლად და განახლებისთვის. როდესაც გსურთ შეცვალოთ ფერის მნიშვნელობა ან ხშირად გამოყენებული მნიშვნელობა, განაახლეთ იგი ერთ ადგილზე და მზად ხართ.
- // ბმულები
- @linkColor : #8b59c2;
- @linkColorHover : ჩაბნელება ( @linkColor , 10 );
- // ნაცრისფერი
- @შავი : #000;
- @grayDark : გაღიავება ( @შავი , 25 %);
- @grey : გაღიავება ( @შავი , 50 %);
- @grayLight : გაღიავება ( @შავი , 70 %);
- @grayLighter : გაღიავება ( @შავი , 90 %);
- @white : #fff;
- // აქცენტი ფერები
- @ლურჯი : #08b5fb ;
- @მწვანე : #46a546 ;
- @red : #9d261d;
- @ყვითელი : #ffc40d ;
- @ნარინჯისფერი : #f89406 ;
- @pink : #c3325f;
- @იისფერი : #7a43b6 ;
- // საბაზისო ბადე
- @basefont : 13px ;
- @baseline : 18px ;
კომენტირება
Less ასევე გთავაზობთ კომენტარების სხვა სტილს CSS-ის ნორმალური /* ... */სინტაქსის გარდა.
- // ეს არის კომენტარი
- /* ესეც კომენტარია */
ურევს ვაზოს
მიქსინები ძირითადად მოიცავს ან ნაწილობრივ CSS-სთვის, რაც საშუალებას გაძლევთ დააკავშიროთ კოდის ბლოკი ერთში. ისინი შესანიშნავია გამყიდველის პრეფიქსირებული თვისებებისთვის, როგორიცაა box-shadow, ბრაუზერის ჯვარედინი გრადიენტები, შრიფტების დასტა და სხვა. ქვემოთ მოცემულია მიქსების ნიმუში, რომლებიც შედის Bootstrap-ში.
შრიფტის დასტა
- #შრიფტი {
- . სტენოგრამა ( @weight : ნორმალური , @size : 14px , @lineheight : 20px ) {
- შრიფტის ზომა : @size ; _
- font - weight : @weight ;
- ხაზი - სიმაღლე : @lineHeight ;
- }
- . sans - serif ( @weight : ნორმალური , @size : 14px , @lineსიმაღლე : 20px ) {
- font - family : "Helvetica Neue" , Helvetica , Arial , sans - serif ;
- შრიფტის ზომა : @size ; _
- font - weight : @weight ;
- ხაზი - სიმაღლე : @lineHeight ;
- }
- ...
- }
გრადიენტები
- #გრადიენტი {
- ...
- . ვერტიკალური ( @startColor : #555, @endColor: #333) {
- ფონი - ფერი : @endColor ;
- ფონი - გამეორება : გამეორება - x ;
- ფონი - სურათი : - khtml - გრადიენტი ( წრფივი , მარცხნივ ზედა , მარცხნივ ქვემოდან , ( @startColor ), ( @endColor ) - მდე ); // დამპყრობელი
- ფონი - სურათი : - moz - ხაზოვანი - გრადიენტი ( @startColor , @endColor ); // FF 3.6+
- ფონი - სურათი : - ms - ხაზოვანი - გრადიენტი ( @startColor , @endColor ); // IE10
- ფონი - სურათი : - webkit - გრადიენტი ( წრფივი , მარცხნივ ზედა , მარცხენა ქვედა , ფერი - გაჩერება ( 0 %, @startColor ), ფერი - გაჩერება ( 100 %, @endColor )); // Safari 4+, Chrome 2+
- ფონი - სურათი : - webkit - ხაზოვანი - გრადიენტი ( @startColor , @endColor ); // Safari 5.1+, Chrome 10+
- ფონი - სურათი : - o - წრფივი - გრადიენტი ( @startColor , @endColor ); // Opera 11.10
- ფონი - სურათი : ხაზოვანი - გრადიენტი ( @startColor , @endColor ); // Სტანდარტი
- }
- ...
- }
Ოპერაციები
გამოიჩინეთ ფანტაზია და შეასრულეთ მათემატიკა, რათა შექმნათ მოქნილი და ძლიერი მიქსები, როგორიცაა ქვემოთ მოცემული.
- //გრიდიტუდი
- @gridColumns : 16 ;
- @gridColumnWidth : 40px ;
- @gridGutterWidth : 20px ;
- @siteWidth : ( @gridColumns * @gridColumnWidth ) + ( @gridGutterWidth * ( @gridColumns - 1 ));
- // რამდენიმე სვეტის გაკეთება
- . სვეტები ( @columnSpan : 1 ) {
- სიგანე : ( @gridColumnWidth * @columnSpan ) + ( @gridGutterWidth * ( @columnSpan - 1 ));
- }
ნაკლების შედგენა
ფაილების /lib/-ში მოდიფიცირების შემდეგ .less, თქვენ დაგჭირდებათ მათი ხელახლა კომპილაცია bootstrap-*.*.*.css და bootstrap-*.*.*.min.css ფაილების რეგენერაციისთვის. თუ თქვენ აგზავნით მოთხოვნას GitHub-ში, თქვენ ყოველთვის უნდა გადააკეთოთ.
შედგენის გზები
| მეთოდი | ნაბიჯები |
|---|---|
| კვანძი მაკიაფილით | დააინსტალირეთ ნაკლები ბრძანების ხაზის შემდგენელი npm-ით შემდეგი ბრძანების გაშვებით: $ npm დააინსტალირე lessc ინსტალაციის შემდეგ უბრალოდ გაუშვით გარდა ამისა, თუ თქვენ დაინსტალირებული გაქვთ watchr , თქვენ შეგიძლიათ აწარმოოთ |
| Javascript | ჩამოტვირთეთ უახლესი Less.js და ჩართეთ მისკენ მიმავალი გზა (და Bootstrap) ში
.less ფაილების ხელახლა კომპილაციისთვის, უბრალოდ შეინახეთ ისინი და გადატვირთეთ თქვენი გვერდი. Less.js აგროვებს მათ და ინახავს ადგილობრივ საცავში. |
| ბრძანების ხაზი | თუ თქვენ უკვე გაქვთ დაინსტალირებული ბრძანების ხაზის ნაკლები ინსტრუმენტი, უბრალოდ გაუშვით შემდეგი ბრძანება: $lessc ./lib/bootstrap.less > bootstrap.css დარწმუნდით, რომ შეიყვანეთ |
| ნაკლები Mac აპლიკაცია | არაოფიციალური Mac აპი უყურებს .less ფაილების დირექტორიას და აგროვებს კოდს ადგილობრივ ფაილებში ნანახი .less ფაილის ყოველი შენახვის შემდეგ. თუ გსურთ, შეგიძლიათ გადართოთ აპის პრეფერენციები ავტომატური მინიფიკაციისთვის და რომელ დირექტორიაში მთავრდება შედგენილი ფაილები. |