切れ端
カスタム CSS などを使用して、既存のコンポーネントやユーティリティに基づいて構築されるサイトやアプリを構築するための一般的なパターン。

ヘッダー
これらのヘッダー コンポーネントを使用して、ブランディング、ナビゲーション、検索などを表示します

ヒーローズ
明確な行動喚起を特徴とするヒーローを使用して、ホームページの舞台を設定します。

特徴
マーケティング コンテンツの機能、利点、またはその他の詳細を説明します。

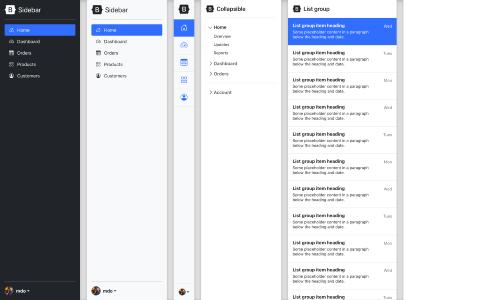
サイドバー
オフキャンバスまたは複数列のレイアウトに最適な一般的なナビゲーション パターン。

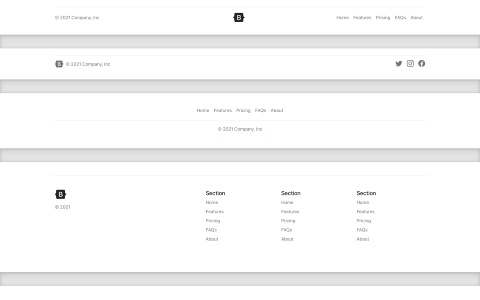
フッター
大小を問わず、すばらしいフッターですべてのページを力強く仕上げます。

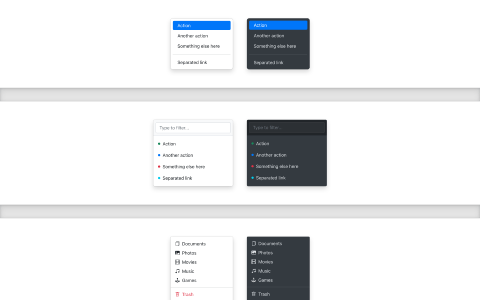
ドロップダウン
フィルター、アイコン、カスタム スタイルなどでドロップダウンを強化します。

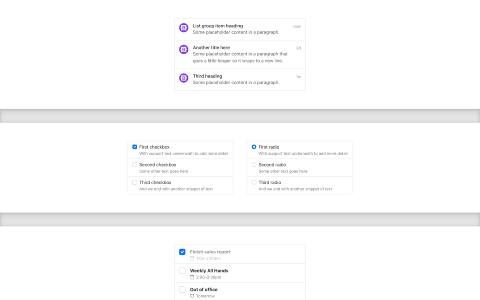
グループの一覧表示
コンテンツのユーティリティとカスタム スタイルでリスト グループを拡張します。

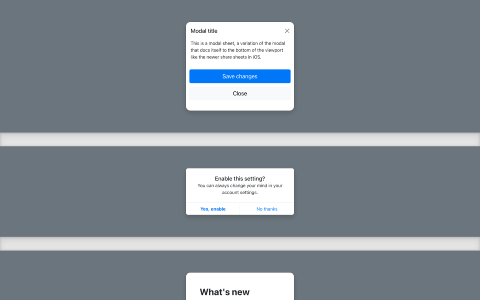
モーダル
機能ツアーからダイアログまで、あらゆる目的に役立つようにモーダルを変換します。
カスタム コンポーネント
Bootstrap をすぐに使い始め、フレームワークに追加するためのベスト プラクティスを示すのに役立つ、まったく新しいコンポーネントとテンプレート。

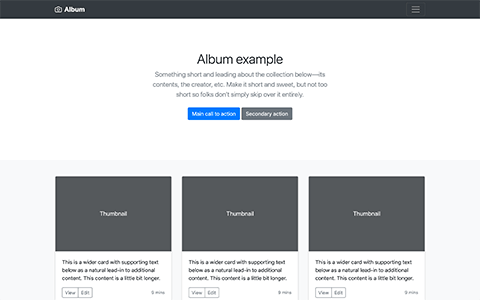
アルバム
フォト ギャラリー、ポートフォリオなどのシンプルな 1 ページ テンプレート。

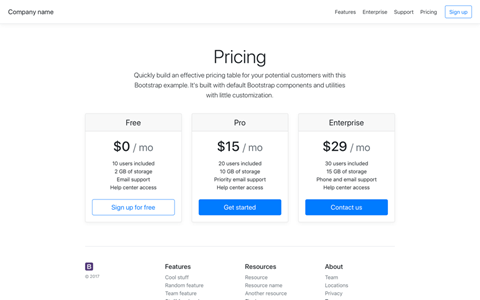
価格
カードで構築され、カスタム ヘッダーとフッターを備えた価格設定ページの例。

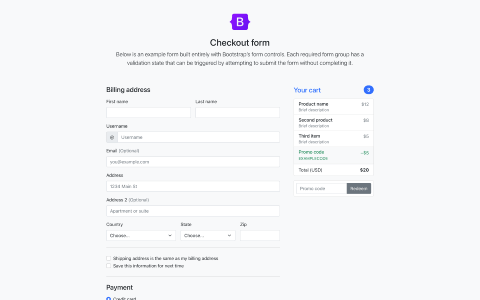
チェックアウト
フォーム コンポーネントとその検証機能を示すカスタム チェックアウト フォーム。

製品
広範なグリッドと画像を使用した無駄のない製品中心のマーケティング ページ。

カバー
シンプルで美しいホームページを作成するための 1 ページ テンプレートです。

カルーセル
ナビゲーション バーとカルーセルをカスタマイズしてから、新しいコンポーネントをいくつか追加します。

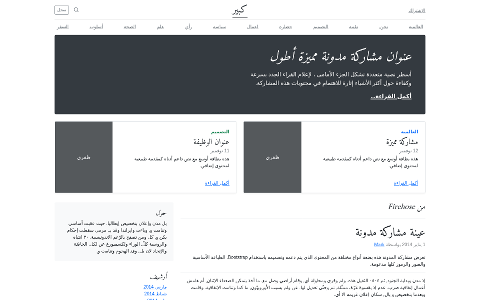
ブログ
ヘッダー、ナビゲーション、注目のコンテンツを備えた雑誌のようなブログ テンプレート。

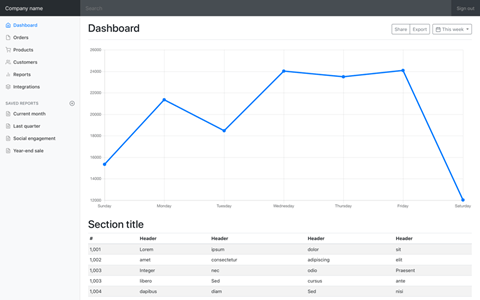
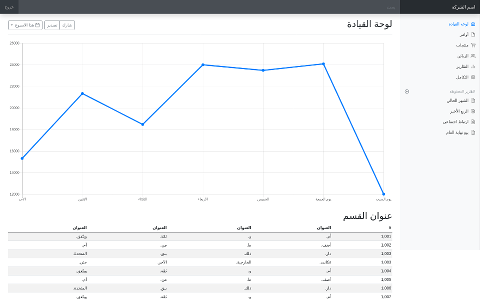
ダッシュボード
固定サイドバーとナビゲーション バーを備えた基本的な管理ダッシュボード シェル。

ログイン
シンプルなサインイン フォーム用のカスタム フォーム レイアウトとデザイン。

固定フッター
ページ コンテンツが短い場合は、ビューポートの下部にフッターを追加します。

固定フッター ナビゲーション バー
ビューポートの下部にフッターを固定上部ナビゲーション バーに接続します。

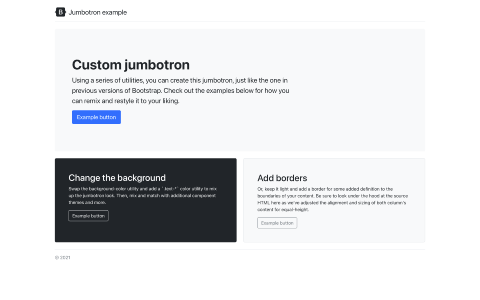
ジャンボトロン
ユーティリティを使用して、Bootstrap 4 のジャンボトロンを再作成および拡張します。
フレームワーク
Bootstrap が提供する組み込みコンポーネントの使用を実装することに焦点を当てた例。

スターター テンプレート
コンパイルされた CSS と JavaScript だけです。

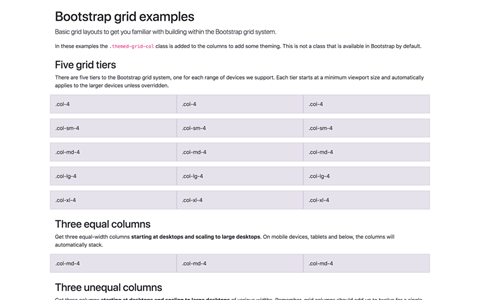
グリッド
4 つの層すべて、ネストなどを含むグリッド レイアウトの複数の例。

カンニングペーパー
Bootstrap コンポーネントのキッチン シンク。

チートシート RTL
Bootstrap コンポーネントのキッチン シンク、RTL。
ナビゲーションバー
デフォルトの navbar コンポーネントを使用して、移動、配置、および拡張する方法を示します。

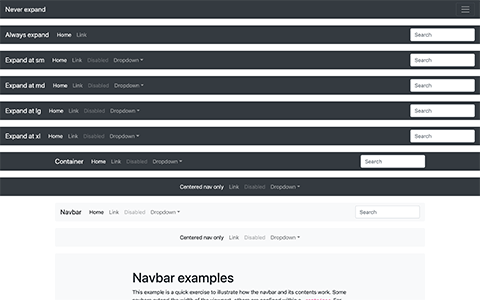
ナビゲーションバー
navbar のすべてのレスポンシブ オプションとコンテナー オプションのデモンストレーション。

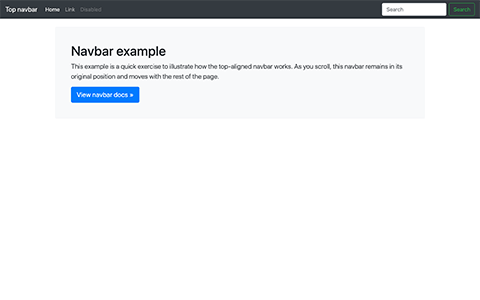
Navbar 静的
静的トップ ナビゲーション バーの単一のナビゲーション バーの例といくつかの追加コンテンツ。

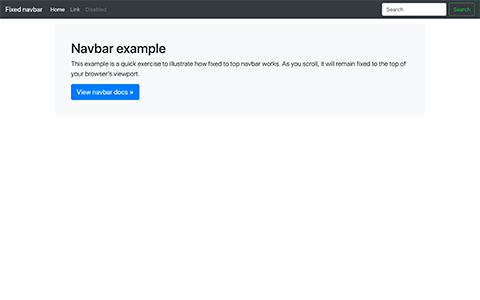
ナビゲーションバーが修正されました
いくつかの追加コンテンツとともに固定トップ ナビゲーション バーを含む単一のナビゲーション バーの例。

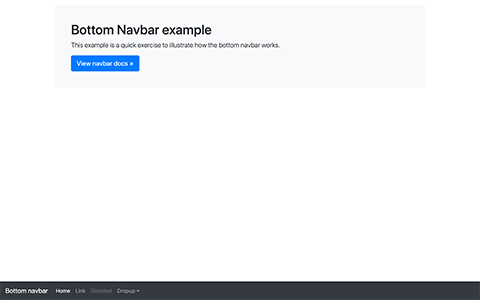
ナビゲーションバーの下部
いくつかの追加コンテンツとともに下部ナビゲーション バーを含む単一のナビゲーション バーの例。

オフキャンバス ナビゲーション バー
拡張可能なナビゲーション バーをスライドする offcanvas メニューに変えます (offcanvas コンポーネントは使用しません)。
RTL
これらの変更されたカスタム コンポーネントの例を使用して、Bootstrap の RTL バージョンの動作を確認してください。
RTL 機能はまだ実験段階であり、おそらくユーザーのフィードバックに従って進化するでしょう。何かを発見したか、提案する改善がありますか? 問題を開いてください。あなたの洞察を得たいと思っています。

アルバムRTL
フォト ギャラリー、ポートフォリオなどのシンプルな 1 ページ テンプレート。

チェックアウト RTL
フォーム コンポーネントとその検証機能を示すカスタム チェックアウト フォーム。

カルーセル RTL
ナビゲーション バーとカルーセルをカスタマイズしてから、新しいコンポーネントをいくつか追加します。

ブログRTL
ヘッダー、ナビゲーション、注目のコンテンツを備えた雑誌のようなブログ テンプレート。

ダッシュボード RTL
固定サイドバーとナビゲーション バーを備えた基本的な管理ダッシュボード シェル。
統合
外部ライブラリとの統合。

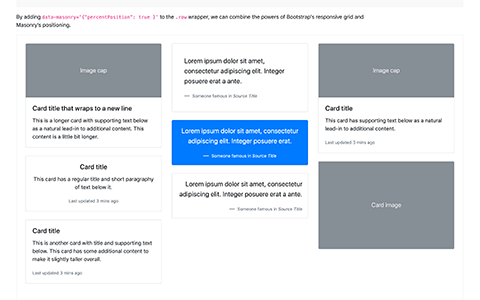
石積み
Bootstrap グリッドと Masonry レイアウトの力を組み合わせます。
Bootstrap テーマでさらに進む
これらの例以上の何かが必要ですか? 公式 Bootstrap テーマ マーケットプレイスのプレミアム テーマを使用して、Bootstrap を次のレベルに引き上げます。これらは独自の拡張フレームワークとして構築されており、新しいコンポーネントとプラグイン、ドキュメント、および強力なビルド ツールが豊富です。
テーマを閲覧する